
EC-CUBE3 アイコンをカスタマイズ(変更)する方法。
カテゴリ:WEB制作
タグ:
※当サイトはアフィリエイト広告を利用しています。
EC CUBE3.0で初期のアイコンが気に入らないとか、他のアイコンに変更したい、なんてときにアイコンを変更(カスタマイズ)する方法を紹介します。
1.EC CUBE3.0のアイコンの読み込み方
EC CUBE3.0になってレスポンシブ(スマホ対応)がデフォルトのテーマで適用されています。
アイコンは全てsvg(エスブイジー)データとなります。
外部HTMLにsvgのテキストデータをまとめておいてajaxでそのHTMLを取り込んで、IDでそれぞれのアイコンを取り出しています。
この方法については前回の記事の【svgデータを外部にまとめてajaxで読み込む方法】に詳しく記載しています。
2.読み込み元のHTMLとスクリプトについて
まずはajaxで取り込み部分を見ていきます。
最下層のスクリプトのソース部分でインクルードしています。下記画像。
上の画像を見たらわかるようにajaxを使って【/htm/template/テンプレートの名前/img/common/svg.html】のファイルをインクルードしています。
次にHTML部分の記述です。
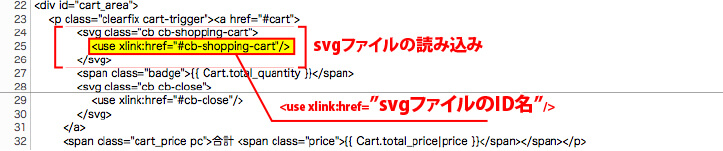
下記はcart.twigの一部です。

HTMLの記述は<svg>〜</svg>の部分になります。
hrefの#○○○でsvg.htmlの中のID名を指定して取り出しています。
3.実際にカスタマイズするには
カスタマイズの方法としてはtwigのデータを一切触らずに【/htm/template/テンプレートの名前/img/common/svg.html】のファイルを開いて、指定のIDが書かれている部分を置き換えたいsvgファイルのテキストデータに置き換えればアイコンは変わります。
右上のカートの中身のアイコンを変えて見ましょう。
①【/htm/template/テンプレートの名前/img/common/svg.html】を開きます。

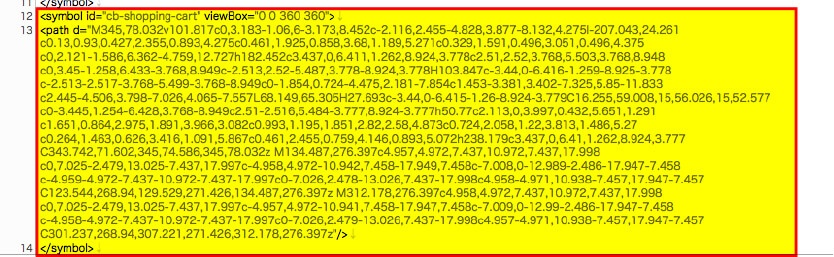
②svg.htmlの12行目〜14行目を下記に書き換えてみてください。
これでアイコンは変わっていると思います。
イチからテンプレートを作成する場合は既存のsvg.htmlは全て消してID等も指定し直す方が速いと思います。











