
EC-CUBE3.0 ブロックの追加方法とCSSのカスタマイズについて。
カテゴリ:WEB制作
タグ:


EC-CUBE3.0での新しいブロックの作成方法を紹介します。
HTML(twig)のデータは管理画面からでも行えますがCSSのカスタマイズは管理画面からは行えません。
CSSファイルの場所等も紹介します。
インデックス
1.管理画面からブロックの作成
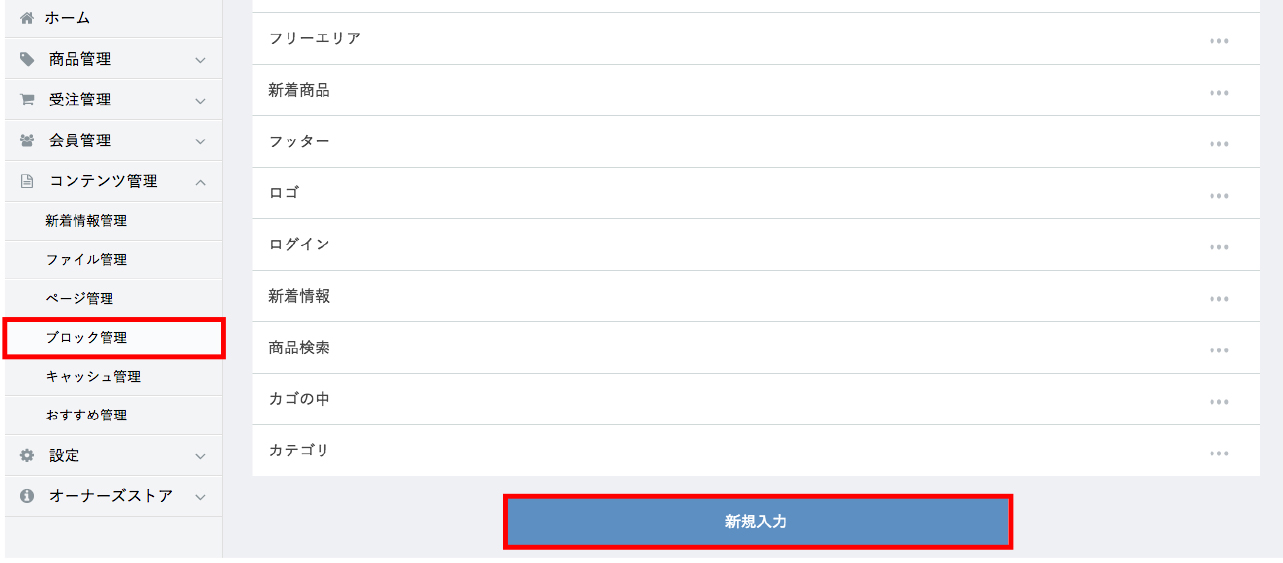
管理画面のブロック管理→新規入力でブロックの作成画面に遷移します。

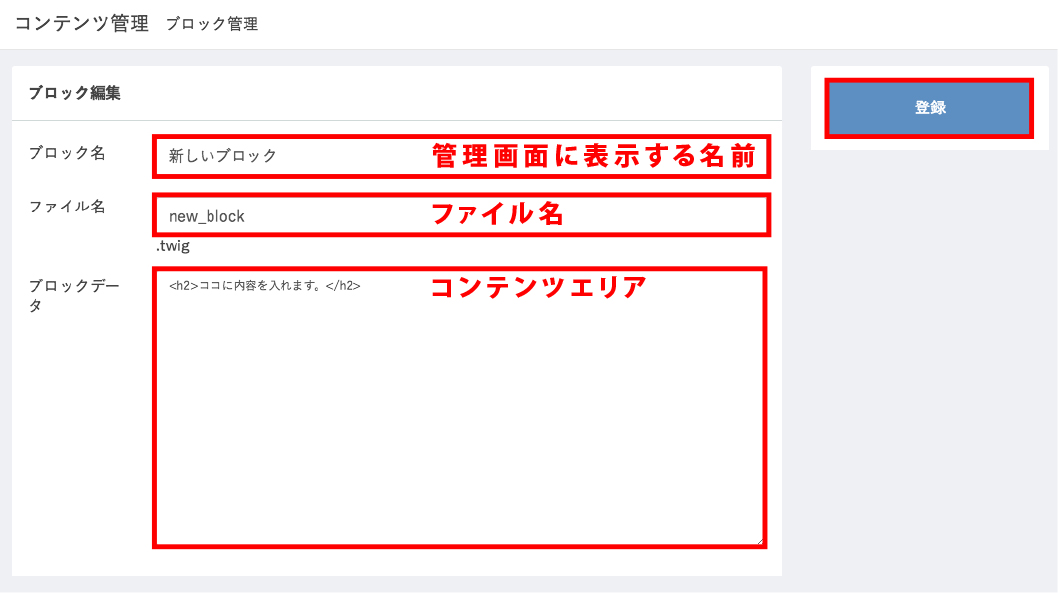
それぞれの項目を記入します。

- ブロック名:管理画面に表示する名前
- ファイル名:ハイフンが使えません。
- ブロックデータ:コンテンツエリアです。
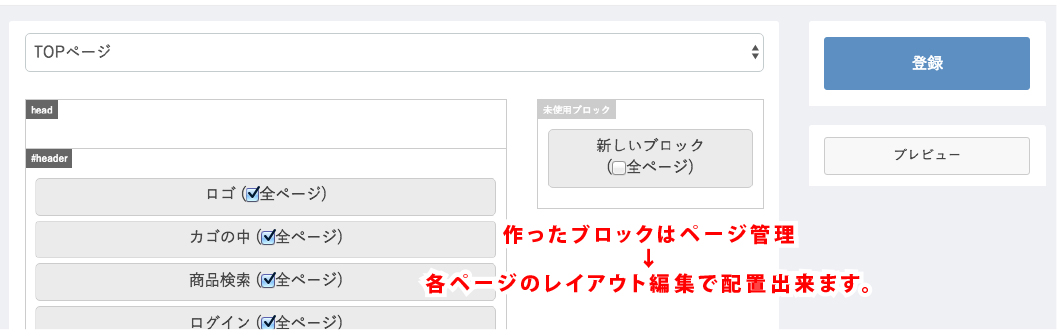
登録を押すとブロックが作成されるので、ページ管理→編集したいページ→レイアウト編集で配置出来るようになります。

2.CSSの階層について
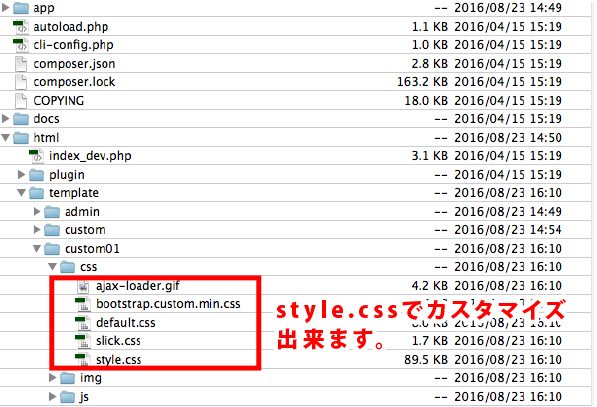
CSSの記入はサーバーからファイルを直接さわらないとカスタマイズ出来ません。
階層はhtml→template→現在設定されているテンプレート名→cssの中に有ります。

EC-CUBE3.0はBootstrap3がベースになっています。
多少、改良は加えてあるみたいですが、Bootstrapをあつかった事のある人は比較的カスタマイズしやすいと思います。
ちなみにBootstrapのcssは同じフォルダ内にありstyle.cssの上部でimportしています。











