
EC-CUBE3.0の新しいページを作成する手順。
カテゴリ:WEB制作
タグ:


EC-CUBE3.0を使って新しいページを作成する手順を紹介します。
EC-CUBE2と違いヘッダー、フッターの継承ボタンがなくなったので、ただ記入するだけではヘッダーとフッターは表示されません。
表示するタグも合わせて紹介します。
インデックス
1.ページの作成画面へ
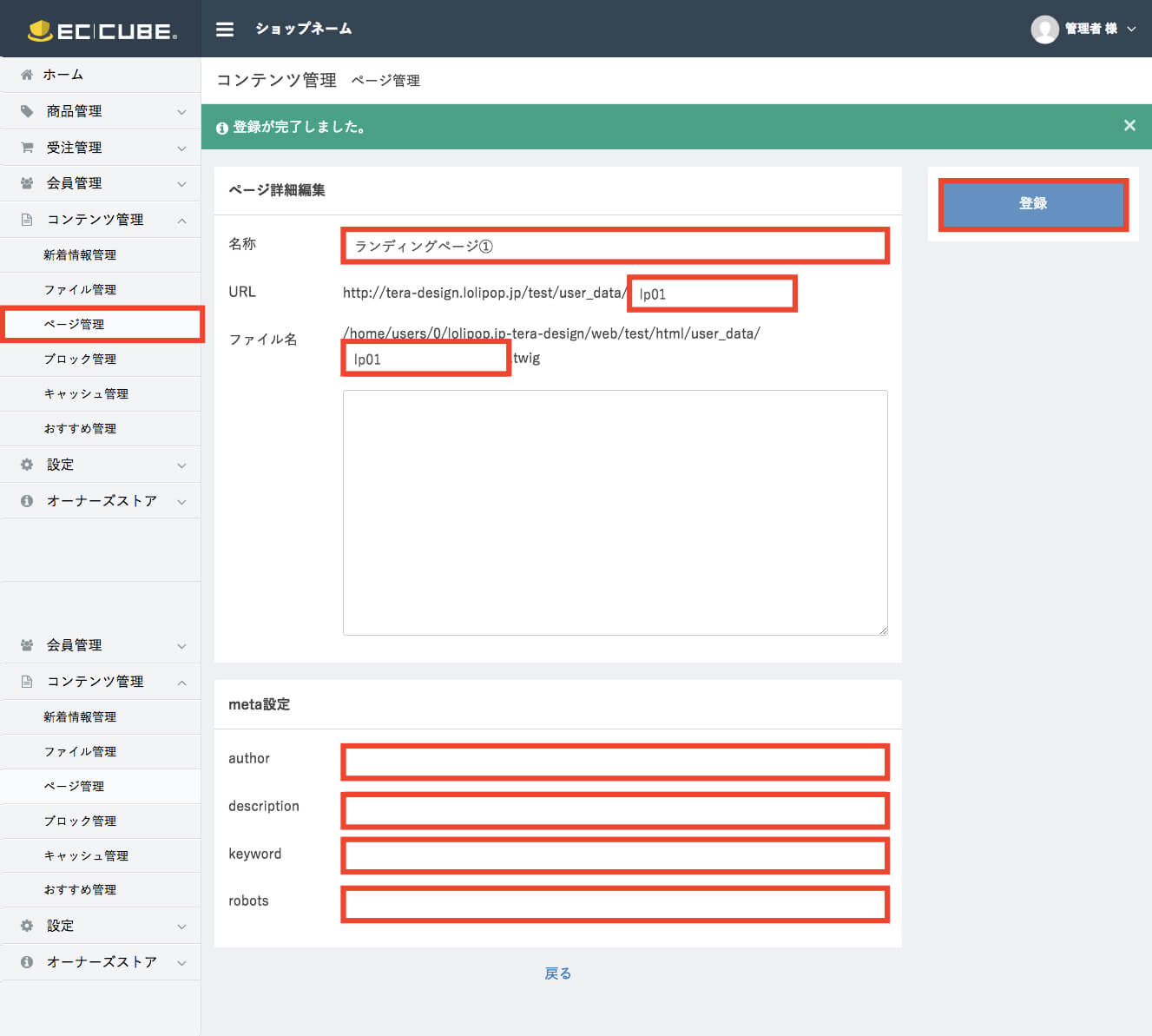
ページ管理→新規入力をクリックして登録画面へ移動します。

2.入力欄の解説
赤枠の各項目を埋めてください。
各項目の解説は省きます。
また、コンテンツの内容については次の項目で解説します。

3.コンテンツの作成

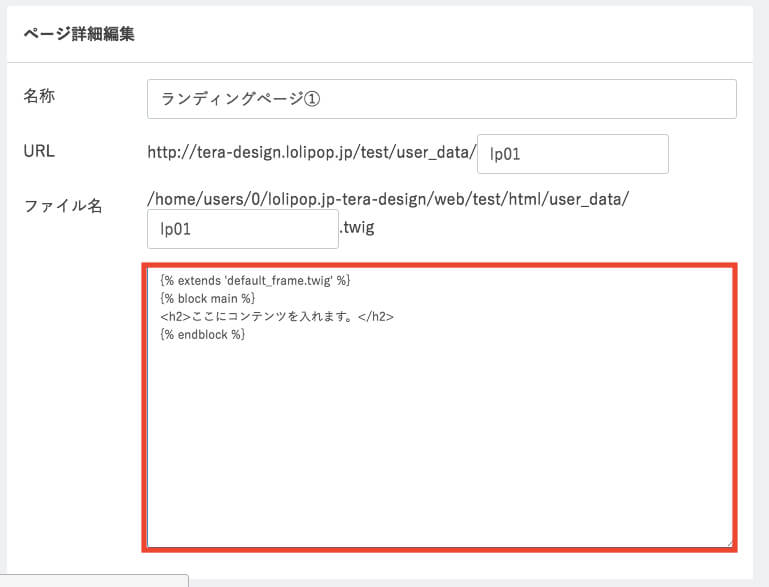
コンテンツの作成についてです。
EC CUBE2の時はヘッダー、フッターを使うかボタンにチェックを入れるだけで選択出来ましたがEC CUBE3.0からは出来ないようです。
使用する場合は下記でヘッダーとフッターのフレームを取り込みます。
{% extends 'default_frame.twig' %}
これだけだと表示出来ません。
さらに下記を追加してください。
{% block main %}
ここにコンテンツを入れます。
{% endblock %}
ココからココまでがコンテンツですよってことです。
この間にコンテンツを記入します。
あとはページ管理からレイアウトの編集でブロックの追加等も可能です。
cssを適用したい場合は新しくcssファイルを作成してstyle.cssにimportさせたり、style.css直書きしたりすればオッケーです。












