
EC CUBE3.0 FontAwesomeを簡単に導入する方法。
カテゴリ:WEB制作
タグ:

Web制作でアイコンを使用するときに便利なFontAwesomeをEC CUBE3.0に導入する方法を紹介します。
CDNから読み込む
コードを一行コピペするだけなので簡単に使用する事が出来ます。
まず下記のファイルを開きます。
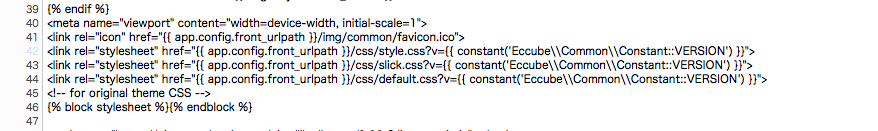
app→template→テンプレート名→default_frame.twig

これで読み込みは完了です。
あとは一覧から使いたいアイコンを探してクラスを指定するだけです。










