
EC CUBE3.0„ÄÄŚÄ茹•„ĀęśĖį„Āó„ĀŹ„āĻ„āŅ„ā§„Éę„ā∑„Éľ„Éą„āíŤŅŌ䆄Āô„āčśĖĻś≥ē„Äā
„āę„ÉÜ„āī„əԾöWEBŚą∂šĹú
„āŅ„āįÔľö

EC CUBE3.0„Āß„āĻ„āŅ„ā§„Éę„ā∑„Éľ„Éą„āíśĖį„Āó„ĀŹŤŅŌ䆄Āô„āčśĖĻś≥ē„āíÁīĻšĽč„Āó„Āĺ„Āô„Äā
„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Éē„ā°„ā§„ÉęŚÜÖ„Āę„Āā„āčstyle.css„ĀęÁõīśé•„ÄĀŤŅĹŤ®ė„Āó„Ā¶„ĀĄ„Ā£„Ā¶„āāŚēŹť°Ć„ĀĮÁĄ°„ĀĄ„Āģ„Āß„Āô„ĀĆ„É°„É≥„ÉÜ„Éä„É≥„āĻśÄß„ĀģŚēŹť°ĆÁ≠Č„ĀߌÄ茹•„ĀęCSS„āíšĹú„āä„Āü„ĀĄŚ†īŚźą„āā„Āā„āč„Ā®„Āä„āā„ĀĄ„Āĺ„Āô„Āģ„ĀßšĺŅŚą©„Āß„Āô„Äā
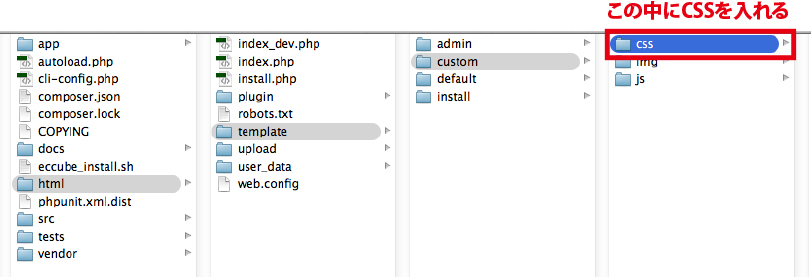
1.CSS„Éē„ā°„ā§„Éę„ĀģťÖćÁĹģŚ†īśČÄ
śĖį„Āó„ĀŹšĹúśąź„Āó„Āücss„Éē„ā°„ā§„Éę„Āęnewstyle.cssÁ≠Č„ĀģšĽĽśĄŹ„ĀģŚźćŚČć„ā횼ė„ĀĎ„Ā¶šłčŤ®ė„ĀģŚ†īśČÄ„ĀęŚÖ•„āĆ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
html‚Üítemplate‚Üí„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć‚Üícss

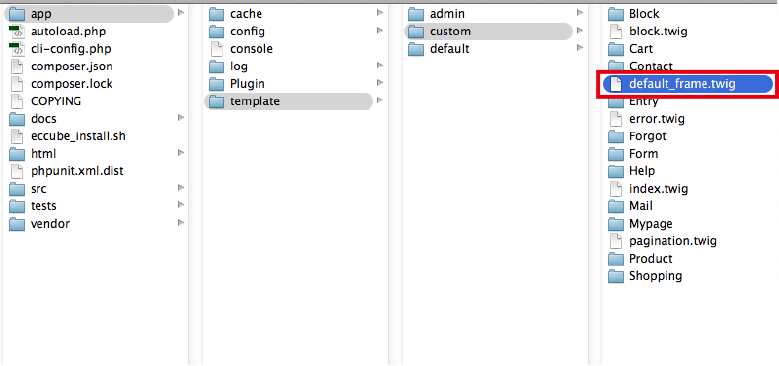
2.twig„ĀģÁ∑®ťõÜ
twig„āíÁ∑®ťõÜ„Āó„Ā¶ŚÖą„ĀĽ„Ā©ŤŅŌ䆄Āó„Āücss„Éē„ā°„ā§„Éę„ā퍙≠„ĀŅŤĺľ„Āĺ„Āõ„Āĺ„Āô„Äā
šłčŤ®ė„Āģ„Éē„ā°„ā§„Éę„āíťĖč„ĀĄ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
app‚Üítemplate‚Üí„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć‚Üídefault_frame.twig

42Ť°ĆÁõģŤĺļ„āä„ĀęCSS„Éē„ā°„ā§„Éę„ĀĆ„Āĺ„Ā®„āĀ„Ā¶„Āā„āčťÉ®ŚąÜ„ĀĆ„Āā„āč„Āģ„Āß„ĀĚ„ĀģśúÄŚĺĆ„ĀģŤ°Ć„Āꚳ荮ė„āí„ā≥„ÉĒ„Éö„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
šĽ•šłä„Āß„ÄĀ„āĻ„āŅ„ā§„Éę„ĀĆťĀ©ÁĒ®„Āē„āĆ„āč„ĀĮ„Āö„Āß„Āô„Äā
Ť™≠„ĀŅŤĺľ„Āĺ„āĆ„Ā™„ĀĄŚ†īŚźą„ĀĮ„Äźfront_urlpath„ÄĎ„ĀģťöéŚĪ§Ť®≠Śģö„ĀĆťĀē„ĀÜŚ†īŚźą„ĀĆ„Āā„āä„Āĺ„Āô„Äā
app‚Üíconfig‚Üíeccube‚Üípath.xml„āíťĖč„ĀĄ„Ā¶ÁĘļŤ™ć„Āó„Āĺ„Āó„āá„ĀÜ„Äā










