【2024年版】扱いやすいレスポンシブでの横並び(CSS)
カテゴリ:WEB制作

レスポンシブサイトの作成の際にメンテナンスのしやすいボックスの横並びの組み方を紹介します。
flexbox(フレックスボックス)を使用した横並びです。
昔はfloatなどを使用していましたが現在ではIE(Internet Explorer)の打ち切りになったため、flexboxを気にせず使用できるようになりました。
ベンダープレフィックスも必要ありません。
flexboxは非常に拡張性が高く、扱いやすいCSSの機能です。
今回は、メディアクエリを使って操作してレスポンシブなレイアウト組を紹介します。
簡単に可変のボックスが組めるコードの紹介です。
コードの説明は最後に書きます。
目次
5列の横並び
HTML
<div class="col_5">
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
</div>
CSS
*, *:before, *:after {
box-sizing: border-box;
}
.col_5{
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col_5 > *{
width: calc( 20% - 20px );
margin-right: 25px;
margin-bottom: 25px;
}
.col_5 > *:nth-child(5n){
margin-right: auto;
}
@media screen and (max-width: 960px) {
.col_5 > *{
width: calc( 25% - 9px );
margin-right: 12px;
margin-bottom: 12px;
}
.col_5 > *:nth-child(5n){
margin-right: 12px;
}
.col_5 > *:nth-child(4n){
margin-right: auto;
}
}
@media screen and (max-width: 580px) {
.col_5 > *{
width: calc( 33.33333% - 8px ) ;
}
.col_5 > *:nth-child(5n){
margin-right: 12px;
}
.col_5 > *:nth-child(4n){
margin-right: 12px;
}
.col_5 > *:nth-child(3n){
margin-right: auto;
}
}
4列の横並び
HTML
<div class="col_4">
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
</div>
CSS
*, *:before, *:after {
box-sizing: border-box;
}
.col_4{
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col_4 < *{
width: calc( 25% - 9px );
margin-right: 12px;
margin-bottom: 12px;
}
.col_4 < *:nth-child(4n){
margin-right: auto;
}
@media screen and (max-width: 960px) {
.col_4 < *{
width: calc( 33.33333% - 8px ) ;
}
.col_4 < *:nth-child(4n){
margin-right: 12px;
}
.col_4 < *:nth-child(3n){
margin-right: auto;
}
}
@media screen and (max-width: 580px) {
.col_4 < *{
width: calc( 50% - 6px ) ;
}
.col_4 < *:nth-child(3n){
margin-right: 12px;
}
.col_4 < *:nth-child(2n){
margin-right: auto;
}
}
3列の横並び
HTML
<div class="col_3">
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
</div>
CSS
*, *:before, *:after {
box-sizing: border-box;
}
.col_3{
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col_3 > *{
width: calc( 33.33333% - 8px ) ;
margin-right: 12px;
margin-bottom: 12px;
}
.col_3 > *:nth-child(3n){
margin-right: auto;
}
.col_3 > * > *{
background: #ff0000;
height: 120px;
position: relative;
overflow: hidden
}
@media screen and (max-width: 960px) {
.col_3 > *{
width: calc( 50% - 6px ) ;
}
.col_3 > *:nth-child(3n){
margin-right: 12px;
}
.col_3 > *:nth-child(2n){
margin-right: auto;
}
}
@media screen and (max-width: 580px) {
.col_3 > *{
width: 100%;
margin-right: auto;
}
.col_3 > *:nth-child(3n){
margin-right: auto;
}
}
2列の横並び
HTML
<div class="col_2">
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
<div>
ここに内容
</div>
</div>
CSS
*, *:before, *:after {
box-sizing: border-box;
}
.col_2{
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col_2 > *{
width: calc( 50% - 6px ) ;
margin-right: 12px;
margin-bottom: 12px;
}
.col_2 > *:nth-child(2n){
margin-right: auto;
}
.col_2 > * > *{
background: #ff0000;
height: 120px;
position: relative;
overflow: hidden
}
@media screen and (max-width: 960px) {
.col_2 > *{
width: 100%;
margin-right: auto;
}
}
コードの説明
必要なコードは4つです。
box-sizing: border-box
paddingとborderの幅を要素の幅と高さに含めるというコードです。
要はボックスの内側にborder、paddingが入ります。
こんな感じです。
display: flex
並べたい要素の親要素に対して指定すると直下の要素を横並びします。
flexbox(フレックスボックス)に関してのさらに詳しい説明は横並びをマスター!CSS Flexboxを徹底解説で紹介しています。
flex-wrap: wrap
display: flexで横並びさせた要素を回り込みさせます。
margin
間隔を取る場合にはマージンを設定する必要があります。
また、nth-childで横幅をリセットします。
間隔を取らない場合はマージンは不要となり、widthの指定方法もさらにスマートになります。
//横に5つ隙間なしで並ぶ
.col_5 > *{
width: 20%;
}
@media screen and (max-width: 960px) {
//スクリーンサイズが960px以下の場合は横に2つ隙間なしで並ぶ
.col_5 > *{
width: 50%;
}
}
並び方向などを指定するには・・・・
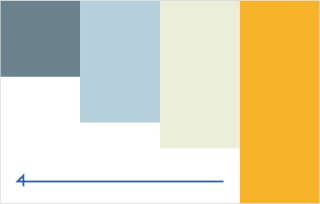
横並びの寄せ(横)方向を指定
cssでjustify-contentを指定すれば左寄せ、右寄せ、左右均等など柔軟にレイアウトを組めるようになります。
※justify-contentは親要素に指定することで直下の要素が横並びするようになります。
//左寄せで横並び(初期値) justify-content: normal; //上とnormalと同じく左寄せで横並び(少しだけ異なります。他のページで解説しております。) justify-content: flex-start; //左右均等で横並び justify-content: space-between; //右寄せで横並び justify-content: flex-end;
justify-contentに関してのさらに詳しい説明は横並びをマスター!CSS Flexboxで紹介しています。
横並びの縦方向を指定
cssでalign-itemsを指定すれば縦方向の位置を調整することができます。
※justify-contentは親要素に指定することで垂直方向の位置揃えが可能になります。
//垂直方向を上揃え align-items: flex-start; //垂直方向を下揃え align-items: flex-end; //垂直方向を中央揃え align-items: center;
align-itemsに関してのさらに詳しい説明は横並びをマスター!CSS Flexboxを徹底解説をご覧ください。
まとめ
以上、「扱いやすいレスポンシブでの横並び」でした。
8年前くらいかと思いますがIEへの対応が必要だった時はかなり面倒でしたが、現在はflexbox(フレックスボックス)を親要素に指定するだけで簡単に横並びできるようになりました。
クロスブラウザチェックの時間もかなり節約できます。
現在、制作現場で使用する横並び方法はflexbox(フレックスボックス)とinline-block(インラインブロック)になっています。
横並びが理解できれば応用で、ほとんどのレイアウト組みはできるようになるのでぜひ、習得してください。