
EC-CUBE3.0гҒ®ж–°гҒ—гҒ„гғҡгғјгӮёгӮ’дҪңжҲҗгҒҷгӮӢжүӢй ҶгҖӮ
гӮ«гғҶгӮҙгғӘпјҡWEBеҲ¶дҪң
гӮҝгӮ°пјҡ

вҖ»еҪ“гӮөгӮӨгғҲгҒҜгӮўгғ•гӮЈгғӘгӮЁгӮӨгғҲеәғе‘ҠгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ

EC-CUBE3.0гӮ’дҪҝгҒЈгҒҰж–°гҒ—гҒ„гғҡгғјгӮёгӮ’дҪңжҲҗгҒҷгӮӢжүӢй ҶгӮ’зҙ№д»ӢгҒ—гҒҫгҒҷгҖӮ
EC-CUBE2гҒЁйҒ•гҒ„гғҳгғғгғҖгғјгҖҒгғ•гғғгӮҝгғјгҒ®з¶ҷжүҝгғңгӮҝгғігҒҢгҒӘгҒҸгҒӘгҒЈгҒҹгҒ®гҒ§гҖҒгҒҹгҒ иЁҳе…ҘгҒҷгӮӢгҒ гҒ‘гҒ§гҒҜгғҳгғғгғҖгғјгҒЁгғ•гғғгӮҝгғјгҒҜиЎЁзӨәгҒ•гӮҢгҒҫгҒӣгӮ“гҖӮ
иЎЁзӨәгҒҷгӮӢгӮҝгӮ°гӮӮеҗҲгӮҸгҒӣгҒҰзҙ№д»ӢгҒ—гҒҫгҒҷгҖӮ
гӮӨгғігғҮгғғгӮҜгӮ№
1.гғҡгғјгӮёгҒ®дҪңжҲҗз”»йқўгҒё
гғҡгғјгӮёз®ЎзҗҶвҶ’ж–°иҰҸе…ҘеҠӣгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰзҷ»йҢІз”»йқўгҒёз§»еӢ•гҒ—гҒҫгҒҷгҖӮ

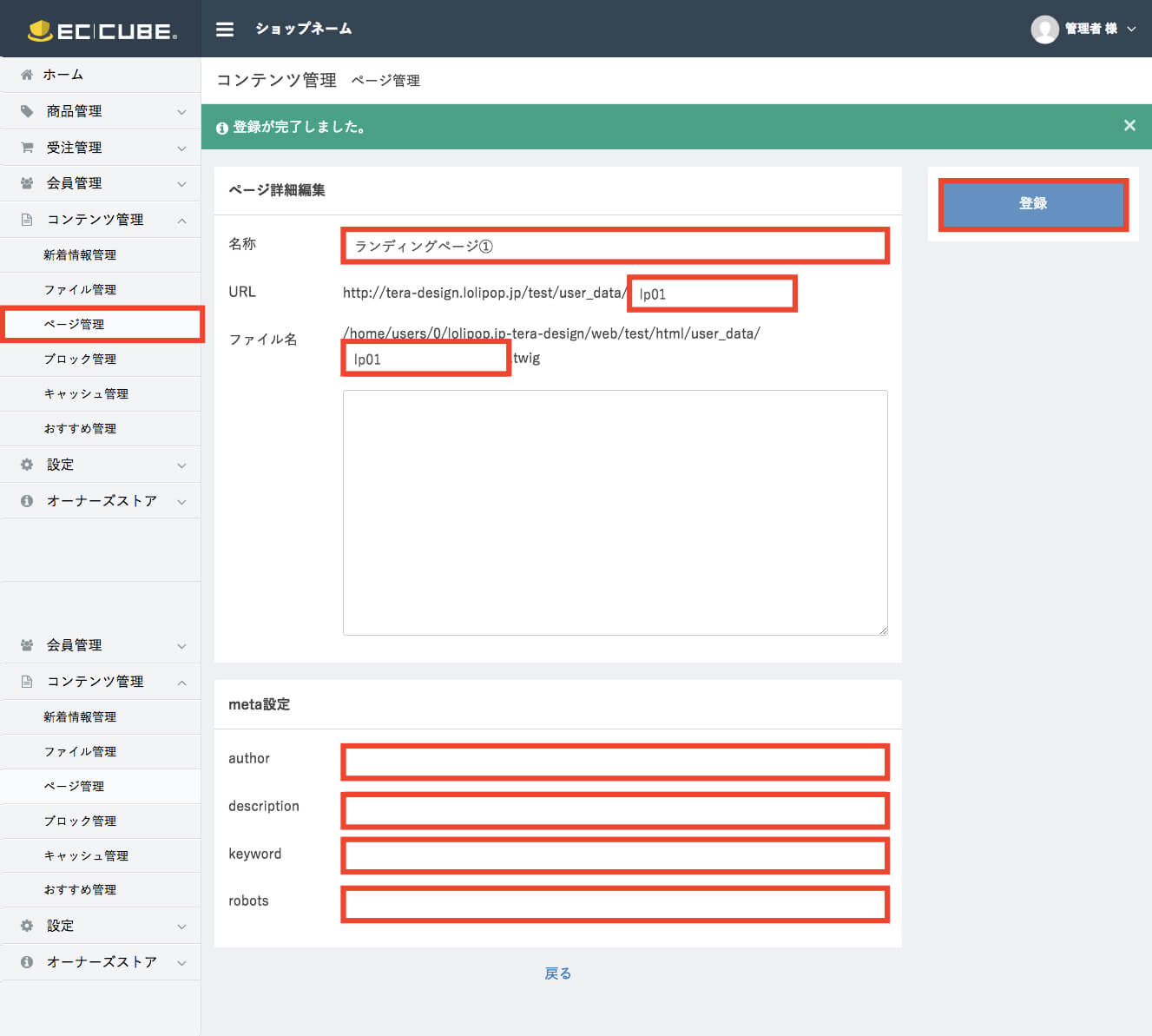
2.е…ҘеҠӣ欄гҒ®и§ЈиӘ¬
иөӨжһ гҒ®еҗ„й …зӣ®гӮ’еҹӢгӮҒгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
еҗ„й …зӣ®гҒ®и§ЈиӘ¬гҒҜзңҒгҒҚгҒҫгҒҷгҖӮ
гҒҫгҒҹгҖҒгӮігғігғҶгғігғ„гҒ®еҶ…е®№гҒ«гҒӨгҒ„гҒҰгҒҜж¬ЎгҒ®й …зӣ®гҒ§и§ЈиӘ¬гҒ—гҒҫгҒҷгҖӮ

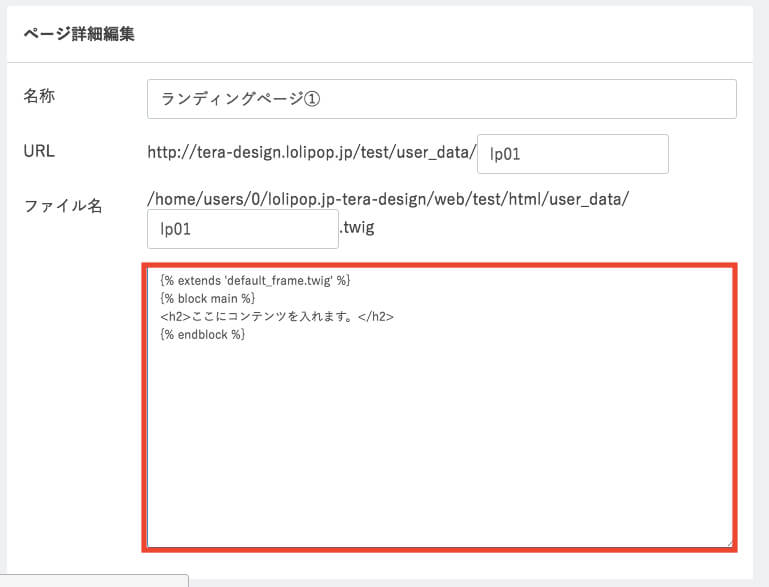
3.гӮігғігғҶгғігғ„гҒ®дҪңжҲҗ

гӮігғігғҶгғігғ„гҒ®дҪңжҲҗгҒ«гҒӨгҒ„гҒҰгҒ§гҒҷгҖӮ
EC CUBE2гҒ®жҷӮгҒҜгғҳгғғгғҖгғјгҖҒгғ•гғғгӮҝгғјгӮ’дҪҝгҒҶгҒӢгғңгӮҝгғігҒ«гғҒгӮ§гғғгӮҜгӮ’е…ҘгӮҢгӮӢгҒ гҒ‘гҒ§йҒёжҠһеҮәжқҘгҒҫгҒ—гҒҹгҒҢEC CUBE3.0гҒӢгӮүгҒҜеҮәжқҘгҒӘгҒ„гӮҲгҒҶгҒ§гҒҷгҖӮ
дҪҝз”ЁгҒҷгӮӢе ҙеҗҲгҒҜдёӢиЁҳгҒ§гғҳгғғгғҖгғјгҒЁгғ•гғғгӮҝгғјгҒ®гғ•гғ¬гғјгғ гӮ’еҸ–гӮҠиҫјгҒҝгҒҫгҒҷгҖӮ
{% extends 'default_frame.twig' %}
гҒ“гӮҢгҒ гҒ‘гҒ гҒЁиЎЁзӨәеҮәжқҘгҒҫгҒӣгӮ“гҖӮ
гҒ•гӮүгҒ«дёӢиЁҳгӮ’иҝҪеҠ гҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
{% block main %}
гҒ“гҒ“гҒ«гӮігғігғҶгғігғ„гӮ’е…ҘгӮҢгҒҫгҒҷгҖӮ
{% endblock %}
гӮігӮігҒӢгӮүгӮігӮігҒҫгҒ§гҒҢгӮігғігғҶгғігғ„гҒ§гҒҷгӮҲгҒЈгҒҰгҒ“гҒЁгҒ§гҒҷгҖӮ
гҒ“гҒ®й–“гҒ«гӮігғігғҶгғігғ„гӮ’иЁҳе…ҘгҒ—гҒҫгҒҷгҖӮ
гҒӮгҒЁгҒҜгғҡгғјгӮёз®ЎзҗҶгҒӢгӮүгғ¬гӮӨгӮўгӮҰгғҲгҒ®з·ЁйӣҶгҒ§гғ–гғӯгғғгӮҜгҒ®иҝҪеҠ зӯүгӮӮеҸҜиғҪгҒ§гҒҷгҖӮ
cssгӮ’йҒ©з”ЁгҒ—гҒҹгҒ„е ҙеҗҲгҒҜж–°гҒ—гҒҸcssгғ•гӮЎгӮӨгғ«гӮ’дҪңжҲҗгҒ—гҒҰstyle.cssгҒ«importгҒ•гҒӣгҒҹгӮҠгҖҒstyle.cssзӣҙжӣёгҒҚгҒ—гҒҹгӮҠгҒҷгӮҢгҒ°гӮӘгғғгӮұгғјгҒ§гҒҷгҖӮ











