flow01
目的とユーザーの明確化
ホームページを制作する際にもコンセプトなどが非常に重要です。 目的を明確化しなぜホームページを作成するのかを整理しましょう。

リアルタイムチェックやユーザーに半角や全角の切り替えをさせない、住所は郵便番号から自動入力できるなど、ユーザーファーストなフォームの作成を行いましょう。
どれだけいいホームページを作成して、アクセスが増えても問い合わせや受注をもらわなければ意味がありません。EFO(エントリーフォム最適化)を行い目標達成 までにストレスのない導線を作り確実にコンバージョンをあげましょう。
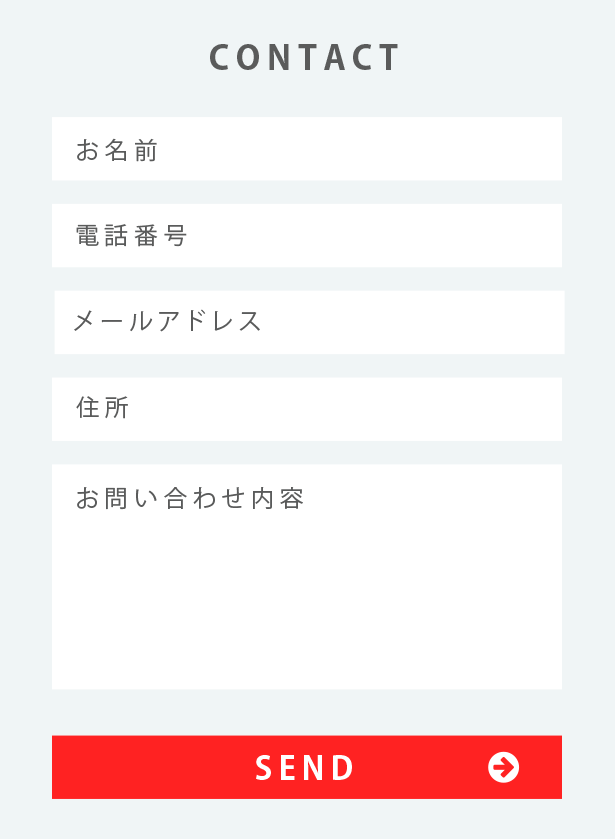
あなたがホームページを利用していて入力項目が多いとストレスを感じませんか?
項目が多く、長い入力フォームは途中で離脱するユーザーが多いです。また、必須項目が多すぎるとユーザー側で最低限の項目を入力して送信することもできないためユーザーもかなりストレスを感じてしまいます。以上のことから入力は最低限にしましょう。
普通のコーポレートサイトなら下記で十分です。
もっと少なくしたければ、電話番号とメールアドレスはどちらか記入があれば打ち合わせなどで後から回収も可能です。住所も同様に連絡さえ取れれば後から回収可能です。

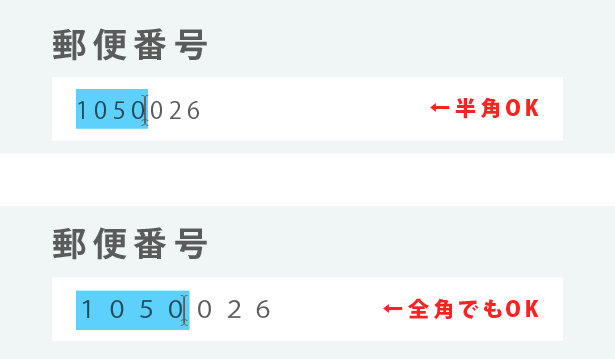
全角、半角をユーザーに切り替えさせるのはNGです。ユーザーの手間は可能な限り省きましょう。
プラグラムを利用して全角を自動変換することで、全角半角問わず入力が可能になります。

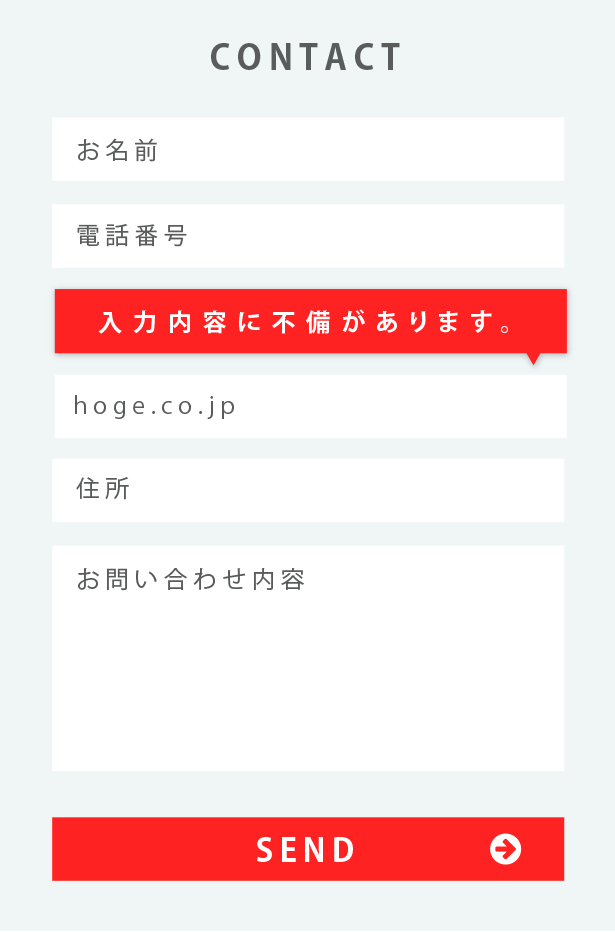
確認ボタンを押してページ遷移させてから文字の空白チェックなどのエラー処理を行わずにリアルタイムで行えるようにすることでユーザーの手間がワンステップ少なくなります。また、さらなるコンバージョンを追求してステップを減らすために確認画面なども無くして「入力」→「送信」のフローに変更してもいいかと思います。

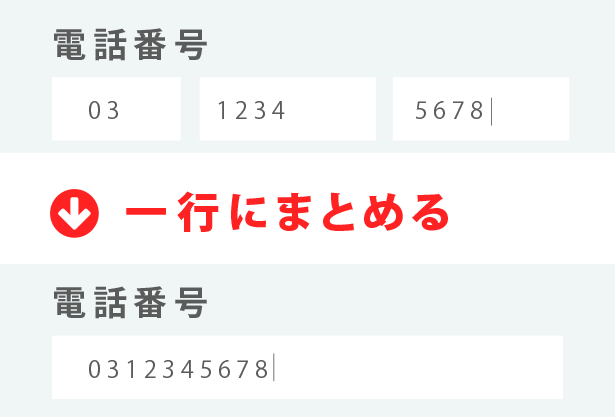
郵便番号や電話番号は一つの入力ボックスに統合しましょう。ユーザーがパソコンに慣れている場合はキーボード上でTABキーを使って入力ボックスの移動ができますが慣れていない方は入力ごとにマウスでボックス移動しなければいけません。一つに統合すれば手間をまたひとつ減らすことができます。

ホームページ制作の内容の整理方法やなどを下記にまとめております。
flow01
ホームページを制作する際にもコンセプトなどが非常に重要です。 目的を明確化しなぜホームページを作成するのかを整理しましょう。
flow02
ホームページのコンテンツづくりに大切なことは「伝えたいこと」ではなく、ユーザーが「知りたいこと」を提供することです。
flow03
現在の検索エンジンの順位付けはサイトのコンテンツに大きく左右されユーザーファーストが好まれます。検索エンジンの性格、意思を理解してコンテンツ作りをしましょう。
flow04
今や、ほとんどの人がスマートフォンを所持しており気軽にホームページを観覧できるようになりました。スマートフォンへの適正化は今後さらに増加していくと思われます。
flow05
どれだけいいホームページを作成して、アクセスが増えても問い合わせや受注をもらわなければ意味がありません。EFO(エントリーフォム最適化)を行い目標達成 までにストレスのない導線を作り確実にコンバージョンをあげましょう。
flow06
ホームページの更新すれば検索エンジンに巡回され評価される可能性も上がってきます。作成したら終わりではなくユーザーにとって有意義なコンテンツを継続的に発信することで検索順位をランクアップさせましょう。
ウェブ制作やグラフィックデザインなどに関するTIPSのブログです。





