
特徴ADVANTAGE
-
 スタートアップから
年以上00
スタートアップから
年以上00 -
 サイト制作本数
件以上000
サイト制作本数
件以上000 -
 顧客継続率
%以上00
顧客継続率
%以上00 -
 内製率
※印刷工程を除く%以上00
内製率
※印刷工程を除く%以上00
-
内製化で低価格・高品質なホームページ制作
当社では制作のほぼすべてを内製化しています。これにより制作物にはお客様のご希望とされる意思が正しく反映され、「目的がブレないホームページ」を制作することができます。また、外注費が発生しないので制作費を抑えながら高品質なものを提供しています。
-
撮影、運用、マーケティングまでワンストップで対応
ホームページやパンフレットに差し込む写真、動画の撮影から、リスティングなどの広告運用、顧客獲得までの導線設計、MAツール導入などワンストップでトータルにサポートします。
-
スピーディな対応
事業開始から今まで、広告代理店や同業他社などの下請けとして多くの案件で制作、ディレクションとして携わってきました。その経験をフルに活用した高品質ながらもスピーディな制作環境、きめ細やかな意思疎通ができるディレクションを提供します。
-
サイト制作本数400件以上の豊富な実績
弊社では事業開始から多くのホームページ制作に携わってきました。サイト制作本数は400本以上、そのほかにも保守、運用、システムのカスタマイズなどの多数の実績があります。経験に基づいたwebサイト制作、集客及びマーケティング、ブランディングなど、最適なサービスを提供します。
-
検索エンジン対策にも精通
弊社では複数の自社オウンドメディアを運用しております。実際の環境で最新の検索エンジン対策などを実証し、モニタリングを継続的に行なっています。この経験を元に効果的なオウンドメディアコンサルティングをはじめ、検索エンジン対策サービスを提供します。
-
WordPressの導入実績多数
弊社では制作物のほとんどにWordpress、ムーバブルタイプのCMSを導入しております。お客様のご希望されるサイト要件を満たし、尚且つ、更新しやすい環境構築と、さまざまな機能の実装をサポートします。
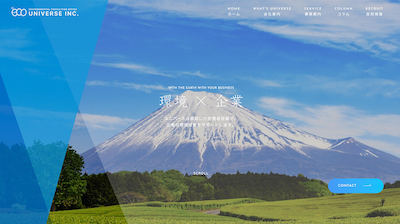
ホームページ制作/WebプロモーションWEB CREATION
目的に合わせた
戦略的WEBマーケティング
- ホームページ制作
- Web広告
- ブランディング
- SEO/MEO
- オウンドメディア制作
- Web × MAツール
- Web × 動画制作
- Web × グラフィック/デザイン
妥協のないデザインと現代にフィットした本格的なウェブマーケティングを提供します。集客アップ、SEO強化、採用強化、ブランディング強化など、目的に合わせたホームページ制作、公開後のオウンドメディア戦略、Google広告やYahoo広告などのインターネット広告サポート、その他にも印刷媒体などのローカルマーケティングをミックスしたトータルなプロモーションを提供します。
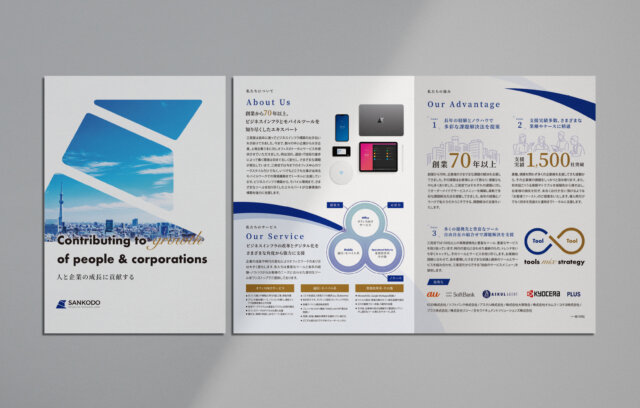
グラフィックデザイン&印刷GRAPHIC & PRINTING
- ブランディング
- ロゴ制作
- イラスト
- パンフレット
- チラシ
- ラベル・シール
チラシ・フライヤー、会社案内・パンフレット、ラベル・シール、イラスト制作を行います。
印刷の知識をフルに使い、用途にあったメディア、各メディアに合ったデザインを提供します。
ブログBLOG
ウェブ制作やグラフィックデザインなどに関する
TIPSなどの情報発信などを行なっています。