イラストレーターで似顔絵等、イラスト作成方法!比較的簡単。
カテゴリ:クリエイティブ

※当サイトはアフィリエイト広告を利用しています。
アドビ(ADOBE)のイラストレーター(Illustrator)だけでイラストを起こす方法をご紹介します。比較的、簡単な方法で作りますがパスデータなので拡大しても基本的にパスが荒くならないのでサイズの違う印刷物等ではガンガン使えます!少し長いし慣れるまでは大変ですが、慣れたらものすごく楽にイラストを起こせますのでがんばってください。
インデックス
目次
1.ラフを起こしてスキャン。
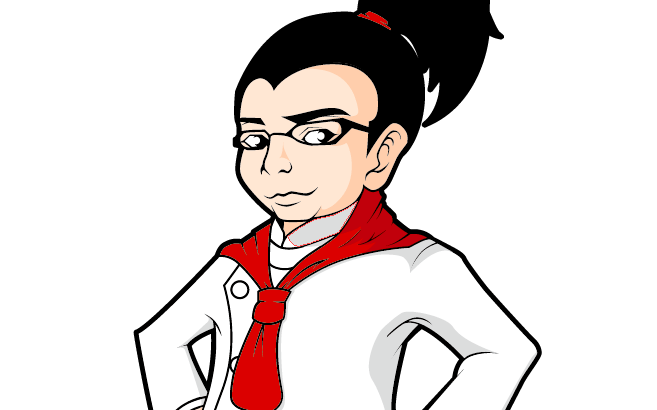
まず、ラフを起こしてスキャンします。僕はアナログです。デジタルで慣れてらっしゃる方はデジタルで行ってください。わざわざスキャンするのは面倒なので。今回は奥の男性を起こしていきます。

僕の場合はイラレのパスデータを起こす際に整えるからあんまりしっかりと下絵は書かないことが多いです。
2.画像を取り込む
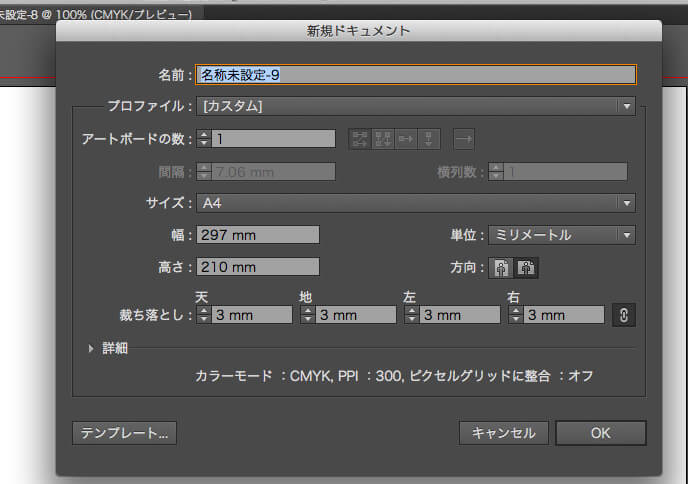
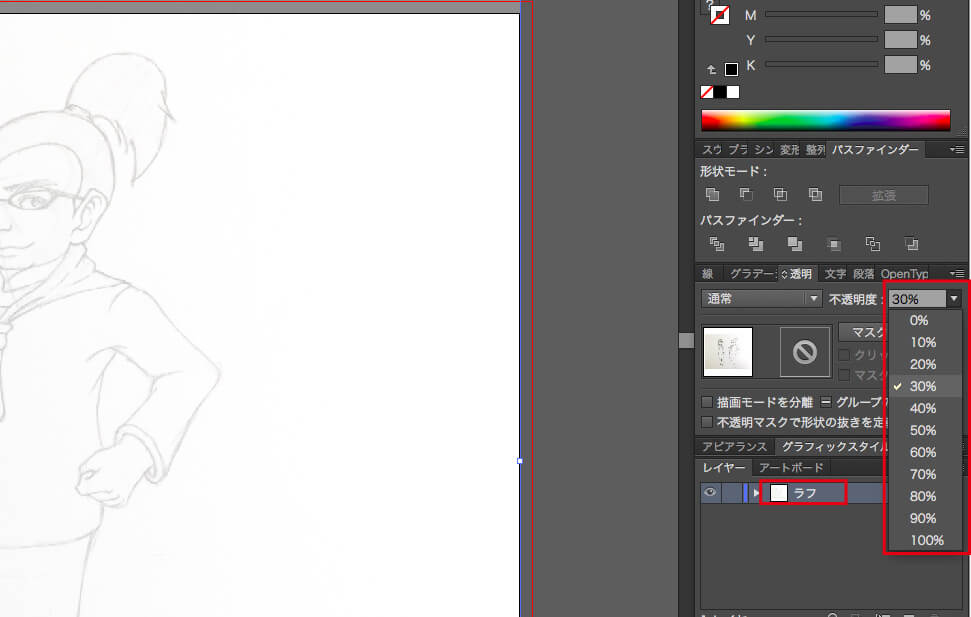
イラレでファイルー新規作成でドキュメントを作ります。ファイルをドラッグ&ドロップしてください。これで中に入ります。

パレットの透明の中にある不透明度を調整して画像を少し薄くしてください。レイヤー名にラフとか名前をつけておいてください。透明のパレットが無い場合は上のバーのウインドウをクリックして透明をクリックしてパレットを表示させてください。

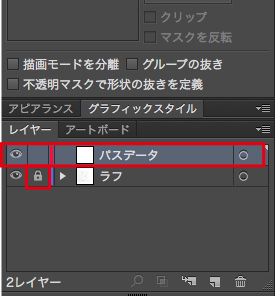
3.線画用のレイヤーを作成する
新しくレイヤーを作成してレイヤーにパスデータとか名前をつけてください。ここは任意の名前でオッケーです。ラフのレイヤーはロックかけてください。

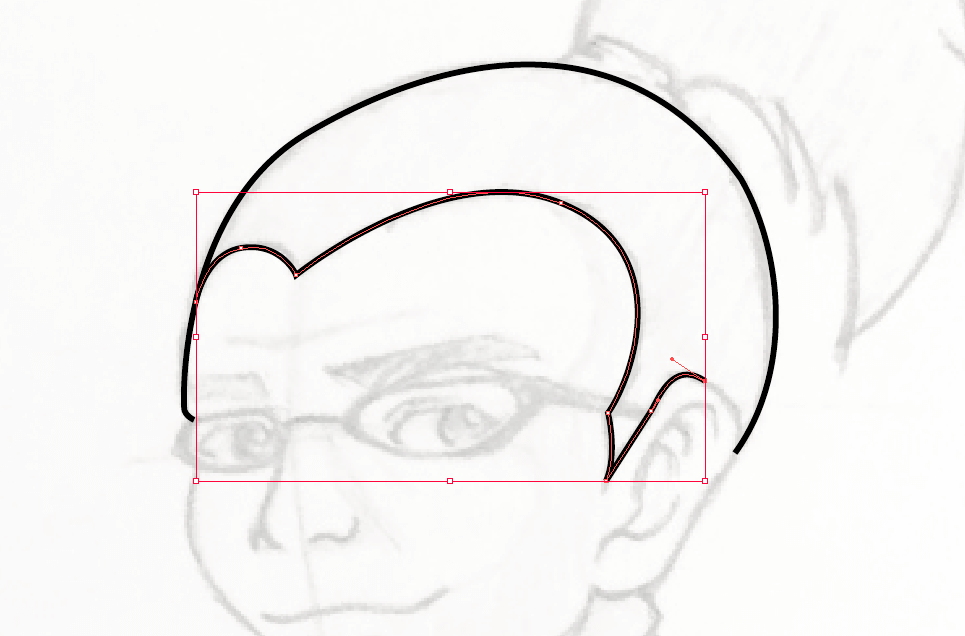
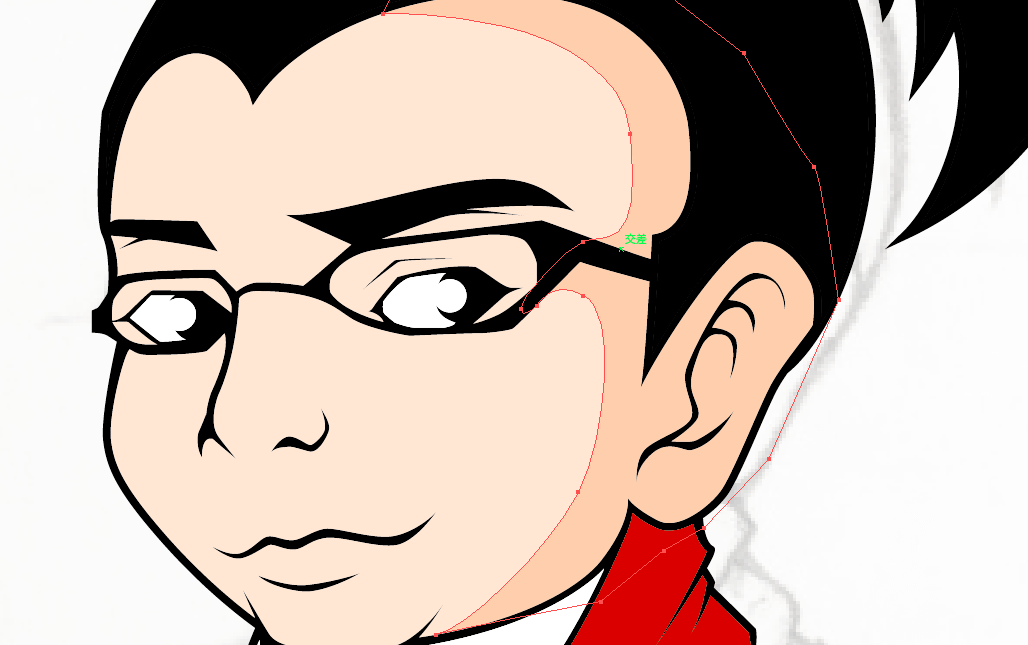
4.パスをガシガシ起こしていく
後はひたすらパスデータを起こします。ラフを見ながら変だなと思った部分はココで修正してください。僕はものによりますがA4キャンバスだと1〜3px程度で線を起こします。

5.パスのチェック※ココ重要です。
パスデータが出来上がったら一旦パスがちゃんと閉じられているか等を見ていきます。後で気づいたらまたココまでをやり直さないと行けない場合が有るのでしっかり確認してください。

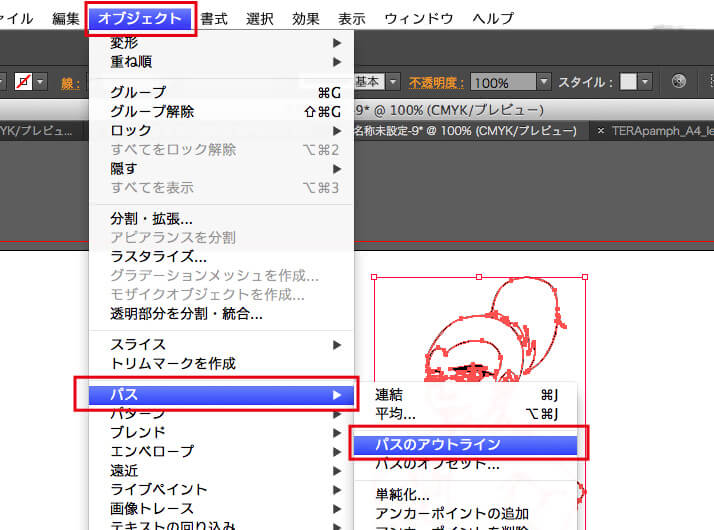
6.パスをアウトライン化する
パスデータを全て選んで上部のオブジェクトーパスーパスのアウトラインでパスデータをアウトライン化します。

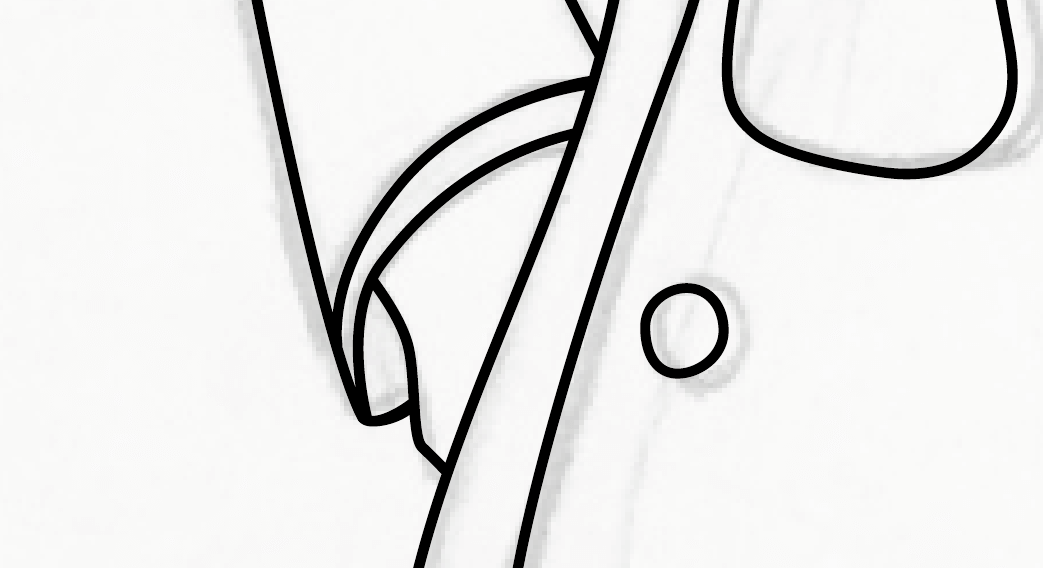
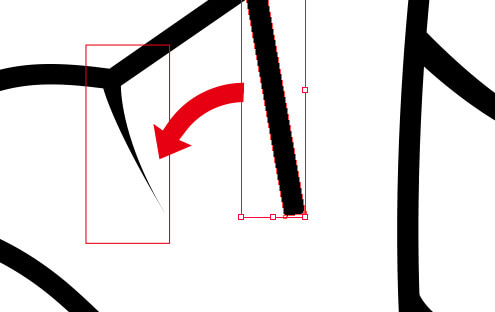
7.細かい部分の調整
細くしたい部分や太くしたい部分等を調整していきます。強調するしないを線で表現します。

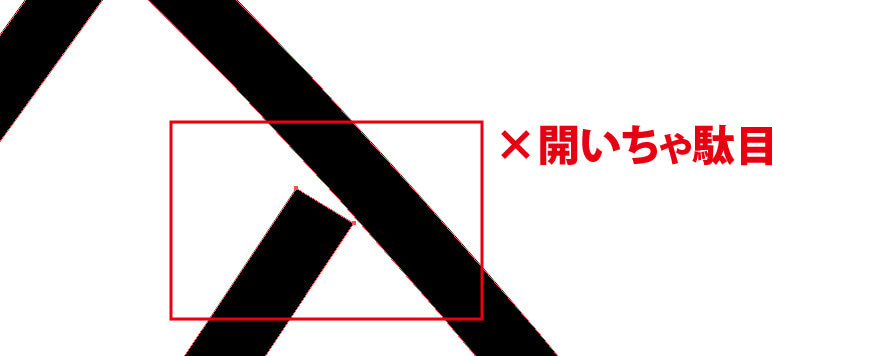
8.再度データのチェック※ココも重要です。
色の分かれ目等がちゃんと閉じられているかをちゃんと確認してください。

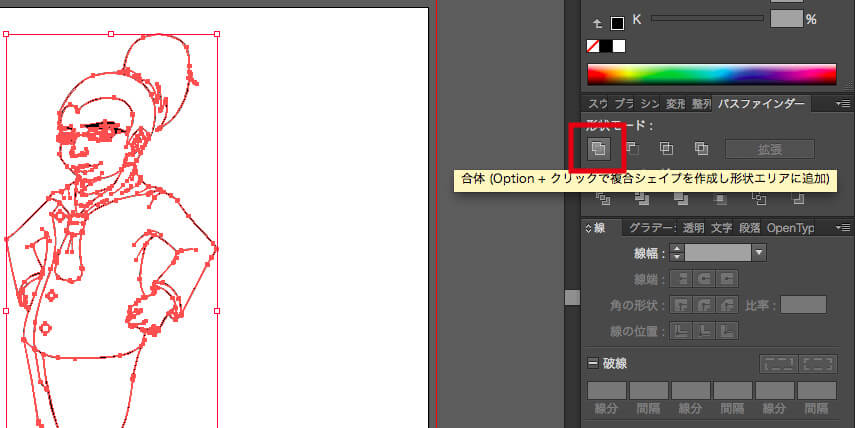
9.パスデータの結合
パスファインダーでパスデータを1枚のデータにしてしまいます。全てのパスを選んでパスの合体をします。

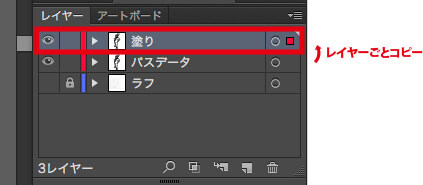
10.塗り用レイヤーを作成する
パスデータごとレイヤーを複製します。Macだと[alt]を押しながらレイヤを上にドラッグするとレイヤーを丸ごと複製出来ます。パスデータのレイヤーはロックして、複製したレイヤーには塗りと名前を付けておいてください。

11.塗り用データを作成
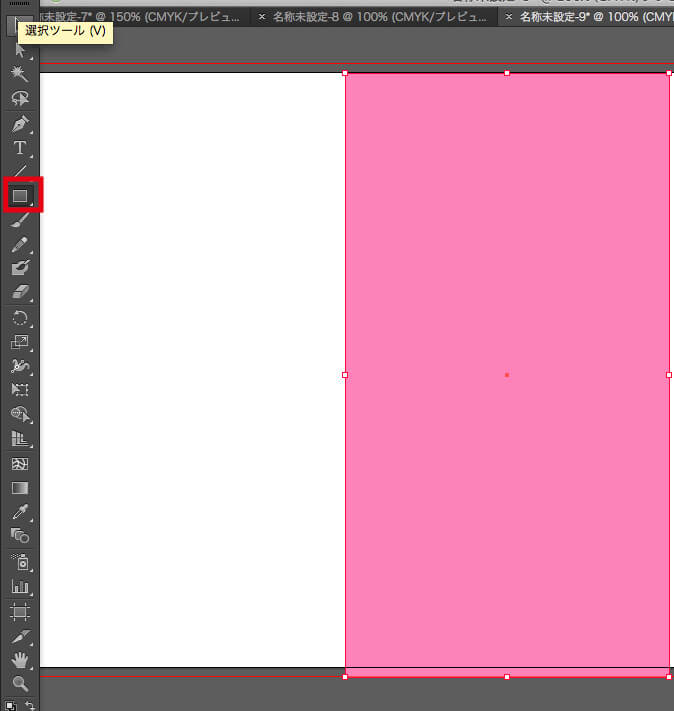
長方形ツールを使ってパスデータを包み込むように長方形を配置します。※色は線画と分けた方がわかりやすいです。

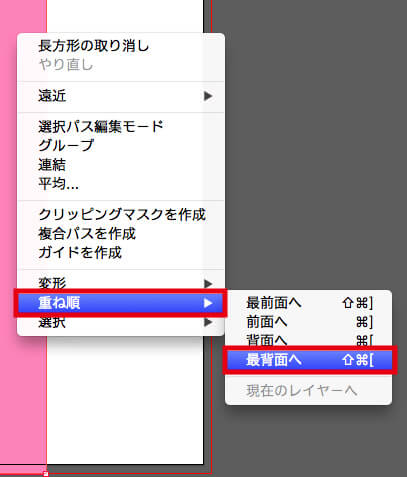
長方形を選択して右クリック重ね順で最背面をクリックします。

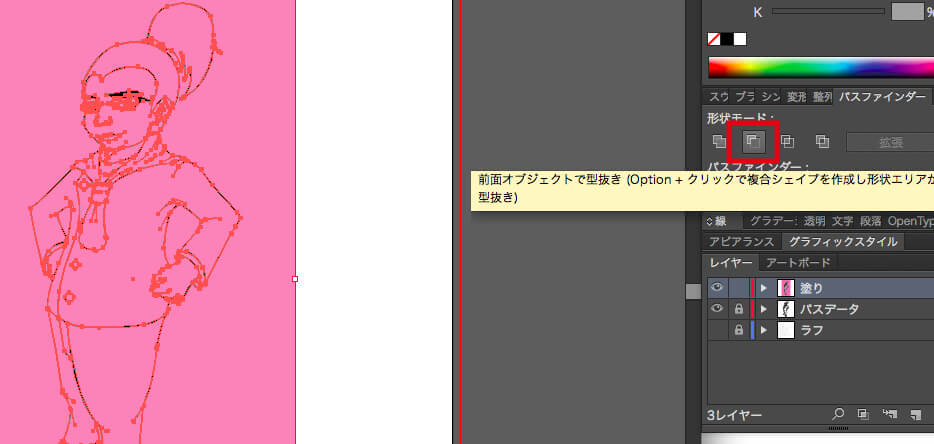
全面にあるパスデータと長方形ツールで配置した長方形を選んでパスファインダーから前面のオブジェクトで型抜きをクリックすると塗り部分のデータだけが残ります。

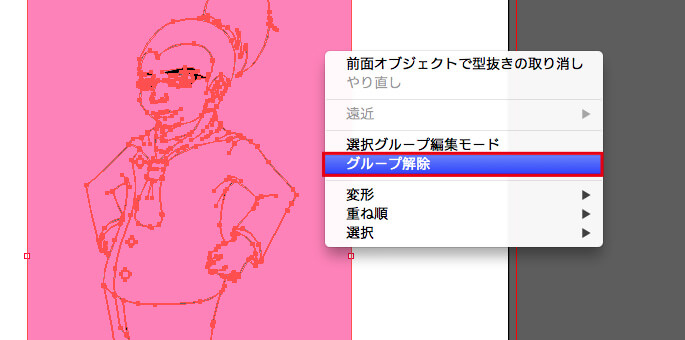
この塗りの部分のデータを選択した状態で右クリックーグループ解除をすると全ての塗りのパーツが触れるようになります。

12.ざっくり色を塗っていく
色が乗らない部分は削除、塗りのパーツには色をのせていきます。

この行程が終わるとだいたい完成の絵が見えてきます。
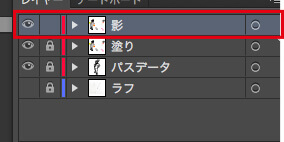
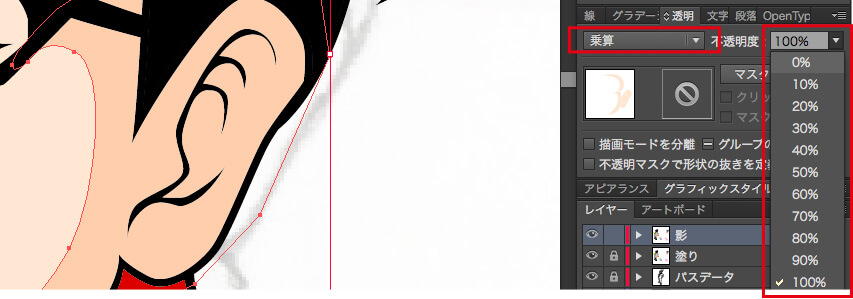
13.影レイヤーを作成
今回作った塗りのデータをレイヤーごと複製します。名前は影レイヤー(何でもいい)とつけてください。※塗りのレイヤーはロックです。

パスを選んだ状態で、透明のところの描写モードの部分を乗算にします。

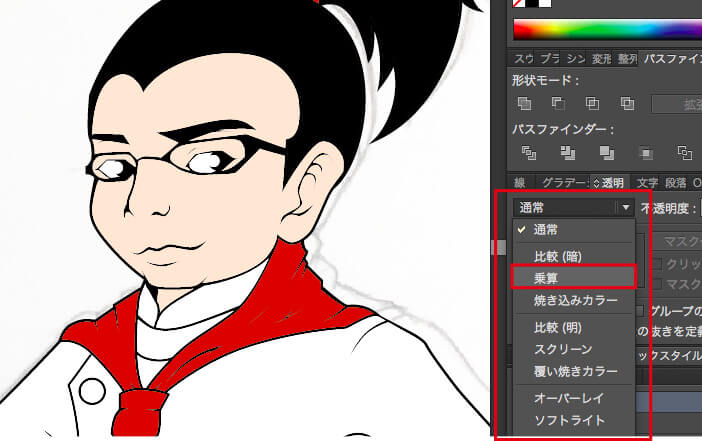
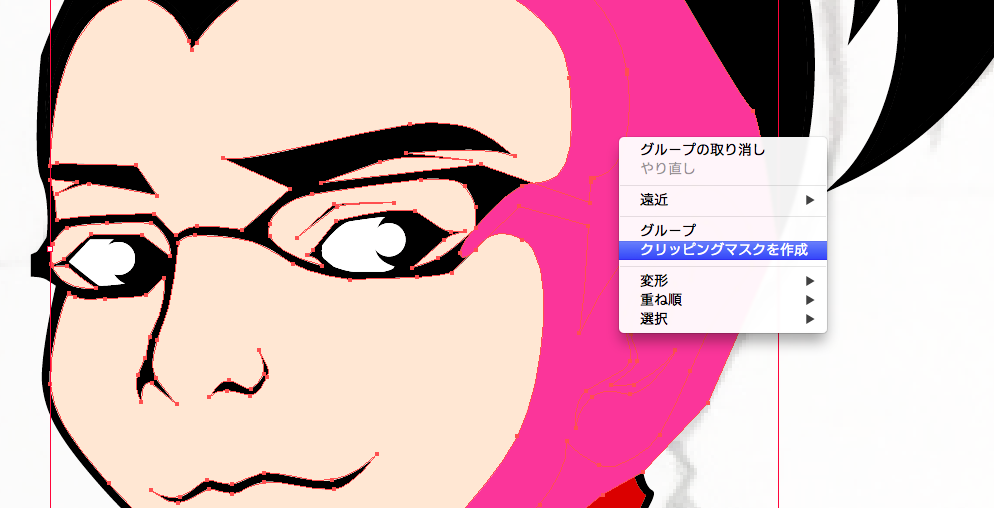
14.影データの作成
影の部分になる部分をパスで起こして、影を作りたい塗りの部分とこのステップで作った影のパス部分を選択して右クリックでクリッピングマスクを作成をクリックします。

すると影の部分だけのパスが作成されます。

後は不透明度を調整しながら、影の濃さを調整していきます。

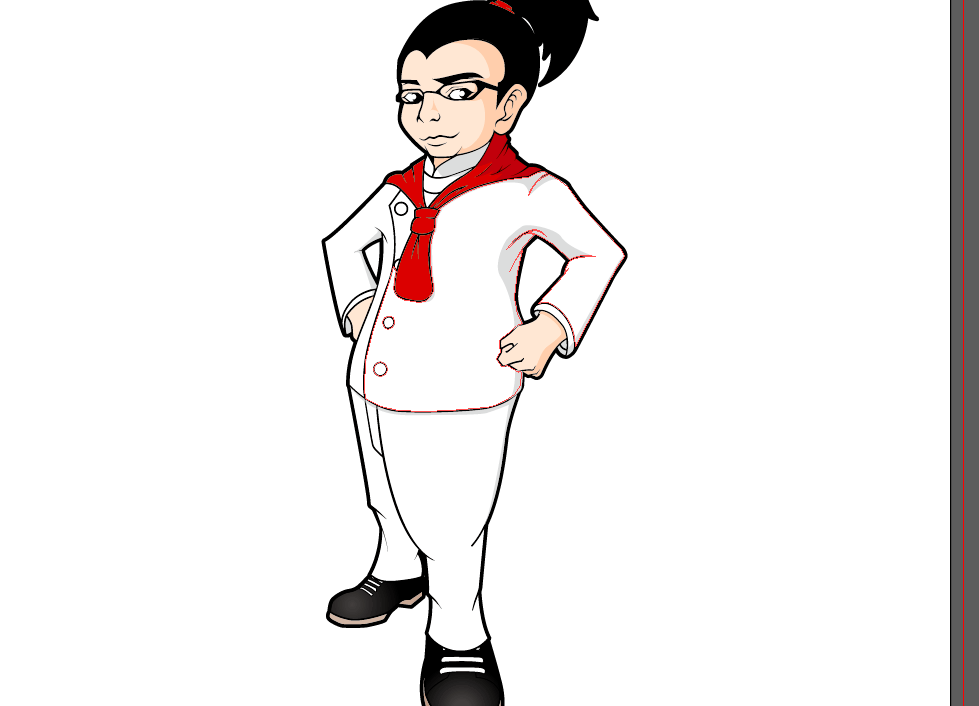
15.ほぼ完成
これでほぼ完成です。後は自分の思う所を少しずつ修正していく等して完成度を高めてください。

16.まとめ
長くなってしまいましたが、慣れたらモノにもよりますが30分〜1時間程度で起こせるようになってくると思います。実際の作業は単純なことの繰り返しで仕事をしていれば必ず使うような事を組み合わせるだけです。このテクニックは他の作業でも使えると思いますので、ぜひこの機会に覚えてみてはいかがでしょうか。