★ロゴの作り方★Illustratorでグリッドを意識したロゴ制作の手順。
カテゴリ:クリエイティブ

Illustratorを使用してのロゴ制作の手順をまとめました。
下書きから実際にIllustratorでロゴをパスで起こすまでの手順をシンプルなロゴを見本に紹介します。
1.ラフを起こす
ラフを起こしていきます。今回はサクッとやるのであまり関係ありませんが出来るだけ細かいコマの方眼紙を使うとバランスが取れるのでオススメです。
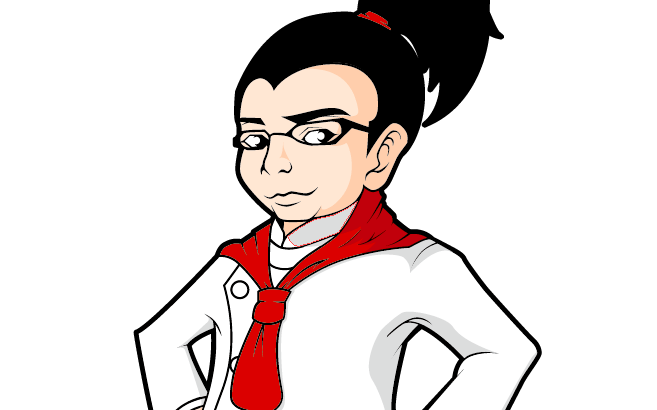
今回は[見本]という架空の会社名のロゴを作成していきます。
イメージはシンプルで簡単に出来て少しだけ日本を感じるようものを作成します。
イメージを適当に書いていきます。
手順の解説なので時間はかけずにざっくり簡単に書きます。
水引を意識して書こうと思います。
下の写真の○で囲ってあるやつをベースに制作します。

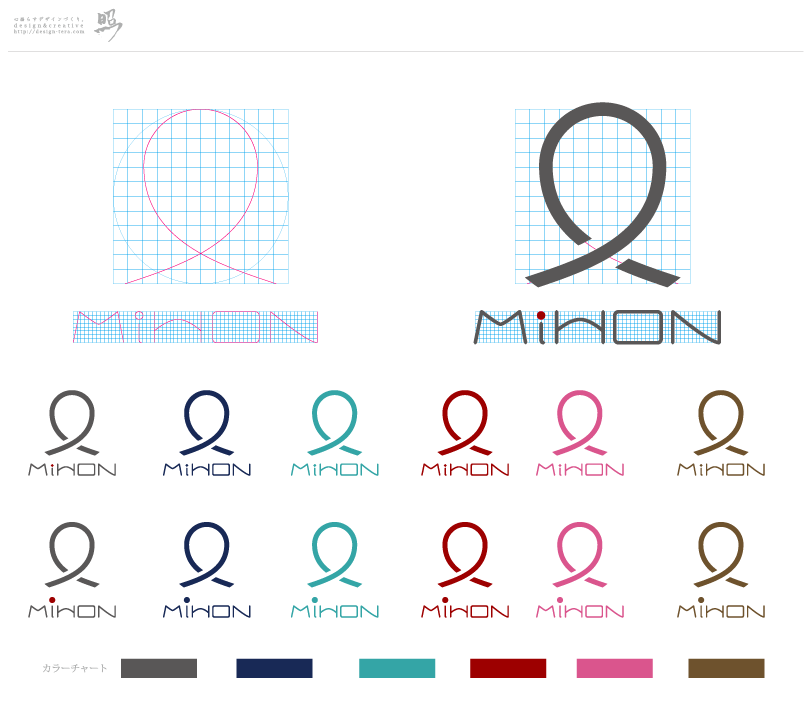
2.グリッドを書く
グリッドを起こしてレイヤーごとロックをかけてください。

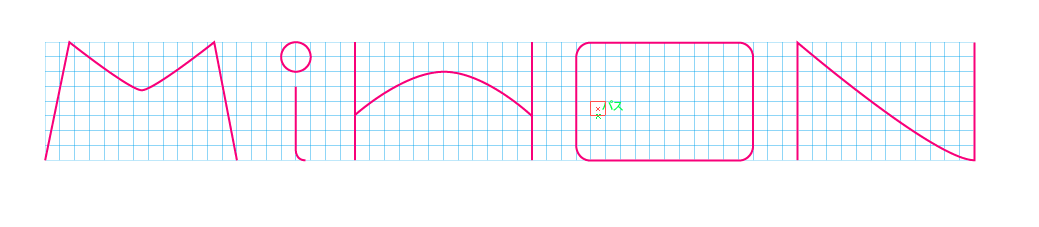
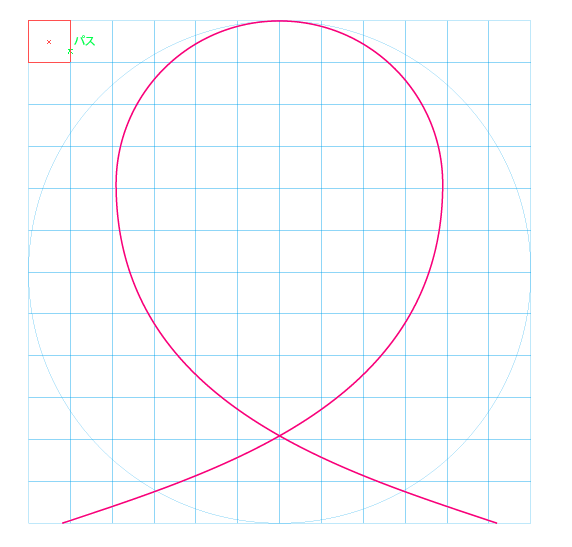
3.下書きパスを起こす
新しくレイヤーを作成して、グリッドに合わせながらパスを起こしていきます。作成が終わったらレイヤーをロックします。
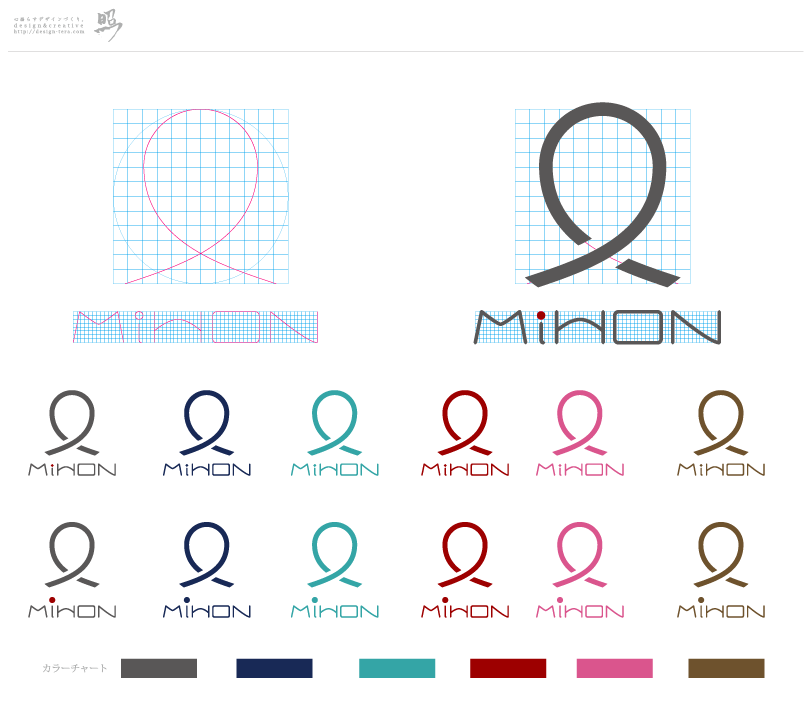
まずは社名部分から

次に実際のマークを起こしていきますが本当は5本線で水引をしっかりデザイン使用と思いましたが名刺等で使う際に細かくなりすぎるかなとおもったのとロゴの線と線の間が、つぶれたり見えなくなる可能性があるのでデフォルメした感じで一本線にします。
詳しくは画像の下のクリアランス・線の太さについてを見てください。

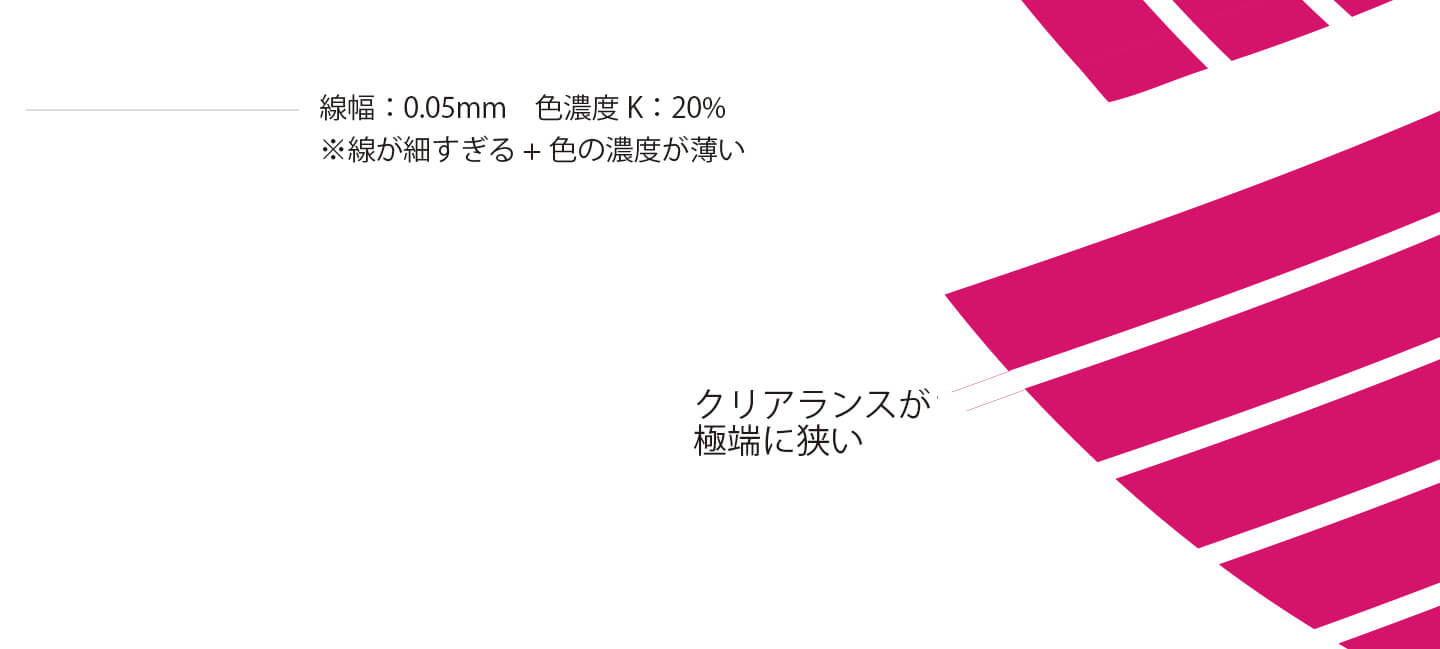
クリアランス・線の太さについて

ロゴ制作をする際はさまざまな媒体で使えるデータを前提に制作しましょう。あまりにも細かい線等はかすれてしまいます。基本的には色の濃度が100%であれば0.05〜0.1mm程度の線でも印刷は可能(オフセットやオンデマンド等)ですが濃度が10%の時などは擦れなどが生じる可能性があります。
また、クリアランス(隙間)があまりに狭いと周りの印刷の潰れが発生した場合はクリアランスが消えてしまいます。(特に文字が太くなりやすいインクジェット)
ネットの印刷会社によっては0.1mm以上の線を入稿時のお願いとして記載してあるところもあります。
また、活版(樹脂や亜鉛板等)やシルク印刷等はこういった細かい部分はほぼ表現出来ないと思います。
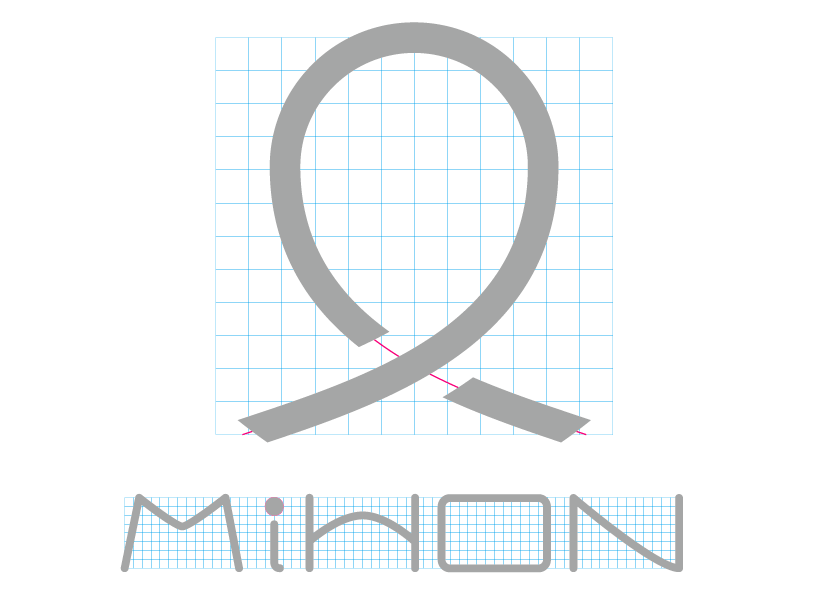
4.実際に仕上げていく
新しくレイヤーを作成してください。完成のデザインまでパスを作り込んでいきます。今回はあまり難しい物は制作しないので線の太さや隙間等を作り込むだけです。

5.カラーバリエーション
使いたい色を配置しておきます。今回は話が前後すると面倒なのでこのステップになりましたが本来はこの段階ではなくIllustratorでの制作に入る段階でイメージカラーを配置しておきましょう。

6.色を付けて完成
色を塗ったら完成です。
この中から色を決めていくだけです。

7.データをダウンロードする
下記から今回のデータをダウンロード出来ます。
8.まとめ
ロゴの制作方法と行程については人それぞれ違いますので自分の作りやすい方法を確立していくのが一番だと思います。