svg„Éē„ā°„ā§„Éę„Ā£„Ā¶„Ā™„ĀęÔľüsvg„Éē„ā°„ā§„Éę„ĀģšĹúśąźśĖĻś≥ē„Ā®ÁČĻŚĺī„Āę„Ā§„ĀĄ„Ā¶„Äā
„āę„ÉÜ„āī„əԾö„āĮ„É™„ā®„ā§„ÉÜ„ā£„ÉĖ
„āŅ„āįÔľö


„ɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖŚĆĖ„ĀĆšĽäŚĺĆ„āą„āä„ĀĄ„Ā£„ĀĚ„ĀÜťÄ≤„āď„Āß„ĀĄ„ĀŹšł≠„Āß„ÉĖ„É©„ā¶„ā∂„Āģsvg„Éá„Éľ„āŅ„Āł„ĀģŚĮĺŚŅú„āā„Āč„Ā™„āäťÄ≤„āď„Āß„Āć„Ā¶ŚģüÁĒ®ŚáļśĚ•„āč„āą„ĀÜ„Āę„Ā™„Ā£„Ā¶„Āć„Āĺ„Āó„Āü„Äā
„āĶ„ā§„Éą„Āę„āą„Ā£„Ā¶„ĀĮjpeg„ĀĮšłÄŚąášĹŅ„āŹ„Āö„Āęsvg„Ā†„ĀĎ„Āģ„āĶ„ā§„Éą„āāŚáļ„Ā¶„Āć„Āĺ„Āó„Āü„Äā
šĽäŚõě„ĀĮsvg„ĀģŤß£Ť™¨„Ā®„Éē„ā°„ā§„Éę„ĀģšĹúśąźśĖĻś≥ē„āíÁīĻšĽč„Āó„Āĺ„Āô„Äā
„ā§„É≥„Éá„ÉÉ„āĮ„āĻ
1.svg„Ā®„ĀĮ
Illustrator„āíšĹŅ„Ā£„Āüšļč„ĀĆ„Āā„āčšļļ„ĀĮ„āŹ„Āč„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆÁĒĽŚÉŹ„ĀĆ„ÉĎ„āĻ„Āģ„Éá„Éľ„āŅ„Āę„Ā™„Ā£„Ā¶„Āä„āä„ÄĀÁ∑®ťõÜ„ĀĆŚŹĮŤÉĹ„Āß„Āô„Äā
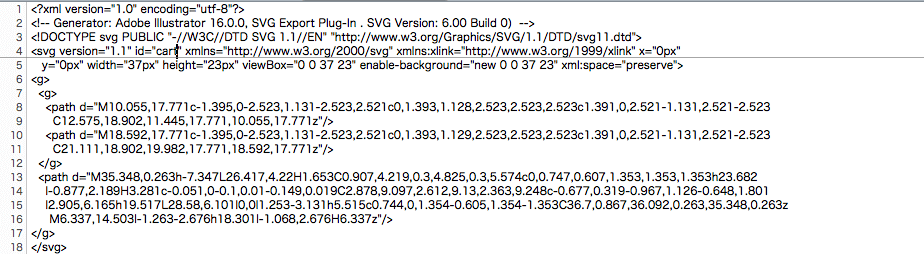
šłÄŤą¨ÁöĄ„Āę„Éô„āĮ„āŅ„Éľ(„Éô„āĮ„āŅ)„Ā®ŚĎľ„Āį„āĆ„āčÁČ©„ĀßšłÄŤ¶č„Āô„āč„Ā®ÁĒĽŚÉŹ„Éá„Éľ„āŅ„Ā™„Āģ„Āß„Āô„ĀĆ„ÄĀÁĒĽŚÉŹ„Āģ„Éź„ÉÉ„āĮ„Āę„ĀĮxml„Āßśõł„Āč„āĆ„Āü„ā≥„Éľ„ÉČ„ĀĆśĶĀ„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
šłčŤ®ėŚŹāÁÖß„Äā

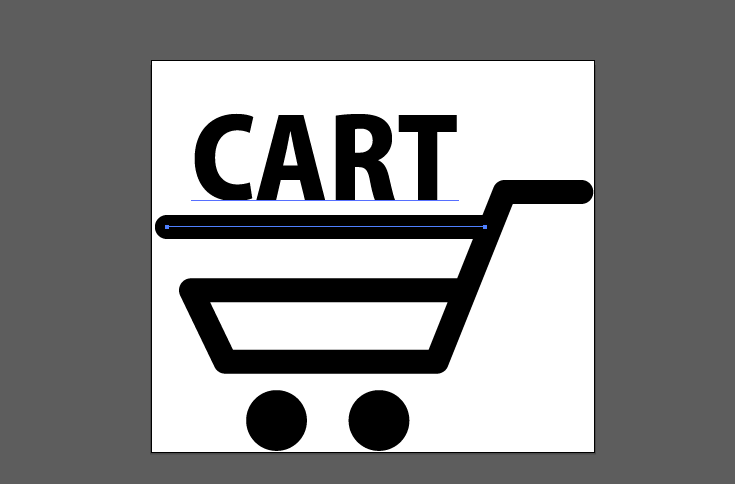
„ÉĖ„É©„ā¶„ā∂„ĀĮ„ā≥„ɨ„ā퍙≠„ĀŅŤĺľ„āď„ĀßÁĒĽŚÉŹ„ā퍰®Á§ļ„Āó„Ā¶„ĀŹ„āĆ„Āĺ„Āô„Äā
Śą©ÁāĻ„Ā®„Āó„Ā¶„ĀĮ„Éē„ā°„ā§„Éę„āĶ„ā§„āļ„ĀģŚįŹ„Āē„ĀĄšļč„Ā®śč°Ś§ßÁłģŚįŹ„Āß„āāÁ∂ļťļó„Āꍰ®Á§ļ„Āē„āĆ„āčšļč„Āß„Āô„Äā
šłčŤ®ė„ā퍶č„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

png„ĀĮśč°Ś§ßÁłģŚįŹ„Āô„āč„Ā®ÁĒĽŚÉŹ„ĀĆŤćí„ĀŹ„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀsvg„Éē„ā°„ā§„Éę„ĀĮŤćí„ĀŹ„Ā™„āčšļč„ĀĮśúČ„āä„Āĺ„Āõ„āď
„Āď„āĆ„ĀĮ„ÄĀsvg„Éá„Éľ„āŅ„ĀĆÁĒĽŚÉŹ„Āß„ĀĮ„Ā™„ĀŹ„ā≥„Éľ„ÉČ„ā퍙≠„ĀŅŤĺľ„āď„Āß„ĀĄ„āčÁāļ„Āß„Āô„Äā
šĽäŚĺĆ„ĀĮ„Āē„Āĺ„ĀĖ„Āĺ„Ā™„Éá„Éź„ā§„āĻ„ĀßWEB„āĶ„ā§„Éą„ĀĆŤ¶≥Ť¶ß„Āē„āĆ„āč„Āď„Ā®„ĀĆŚĘó„Āą„Ā¶„ĀĄ„ĀŹ„Āģ„ĀßťúÄŤ¶Ā„āā„Āč„Ā™„ā䌧߄Āć„ĀŹ„Ā™„Ā£„Ā¶„Āć„Āĺ„Āô„Äā
2.svg„ĀģšĹúśąźśĖĻś≥ē„Äā
Illustrator„Āß„ÉÜ„ā≠„āĻ„Éą„ĀģŤ®ėŚÖ•„āĄ„ÉĎ„āĻ„āíŤĶ∑„Āď„Āó„Āĺ„Āô„Äā

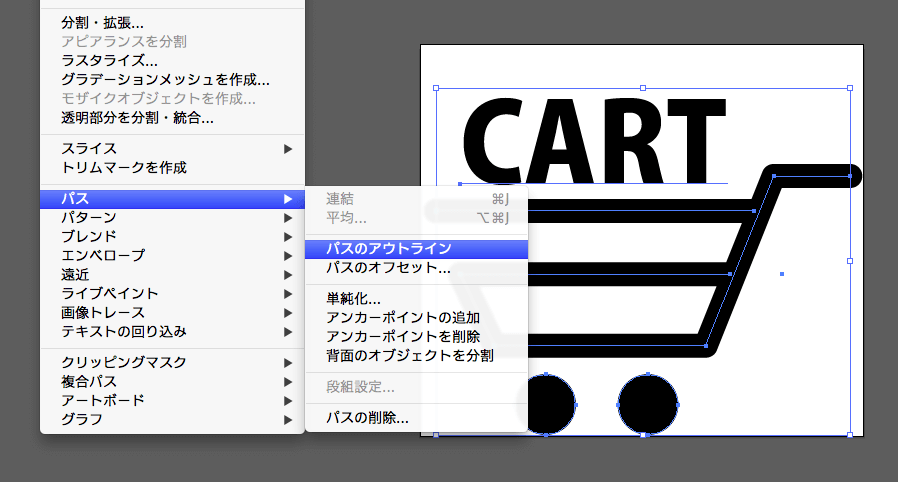
ŚÖ®„Ā¶„Āģ„Éá„Éľ„āŅ„āíťĀłśäě„Āó„ĀüÁä∂śÖč„Āß„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ā™„ÉĖ„āł„āß„āĮ„Éą‚Üí„ÉĎ„āĻ‚Üí„ÉĎ„āĻ„Āģ„āĘ„ā¶„Éą„É©„ā§„É≥„Āß„ÉĎ„āĻ„Āę„āĘ„ā¶„Éą„É©„ā§„É≥„āí„Āč„ĀĎ„Āĺ„Āô„Äā

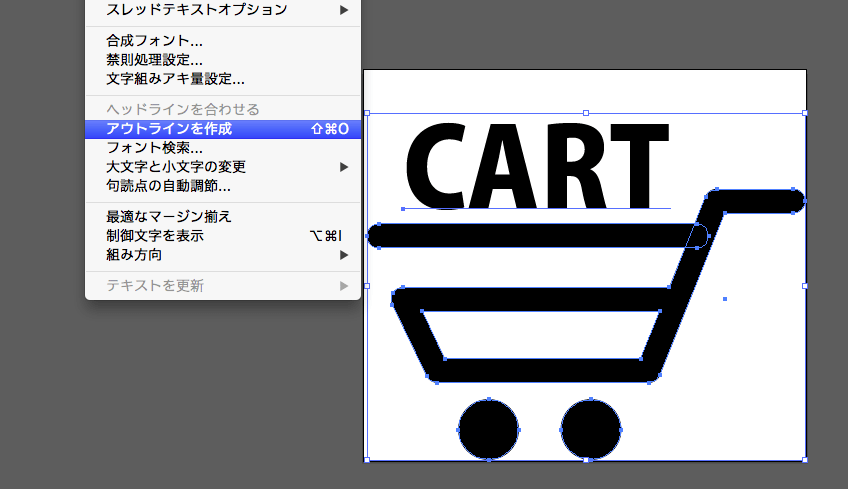
śĖáŚ≠ó„Éá„Éľ„āŅ„āāŚźĆśßė„ĀęśõłŚľŹ‚Üí„āĘ„ā¶„Éą„É©„ā§„É≥„āíšĹúśąź„Āß„āĘ„ā¶„Éą„É©„ā§„É≥„āí„Āč„ĀĎ„Āĺ„Āô„Äā

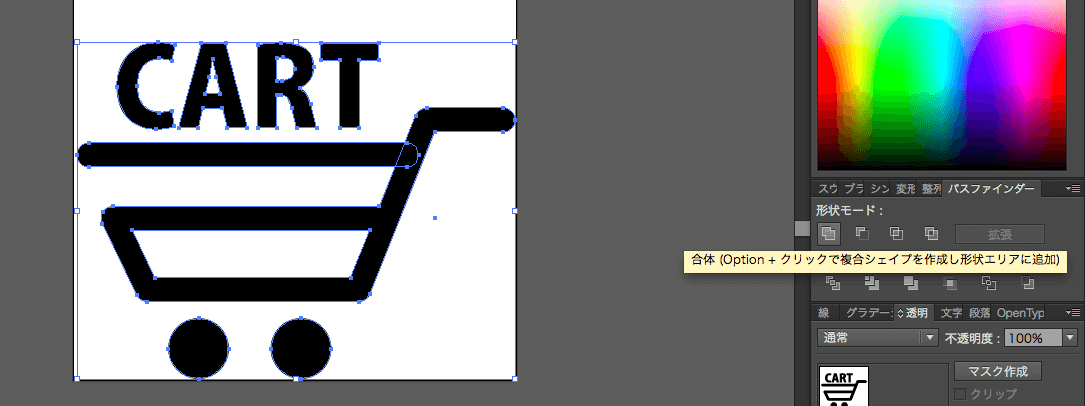
„ÉĎ„āĻ„āíÁĶźŚźą„Āó„Āĺ„Āô„Äā

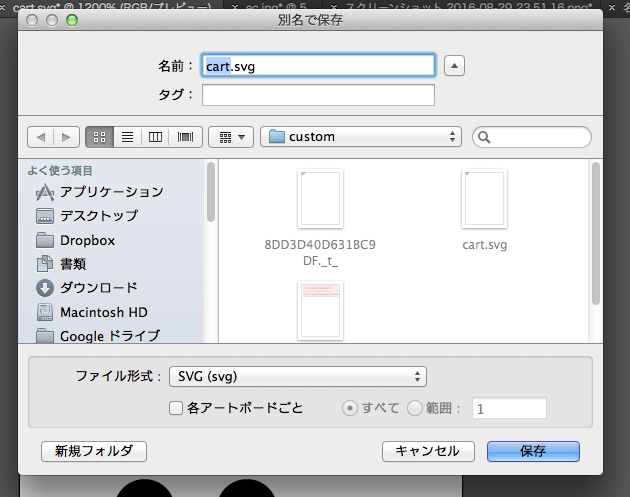
śúÄŚĺĆ„ĀęšŅĚŚ≠ė„Āß„Āô„Äā

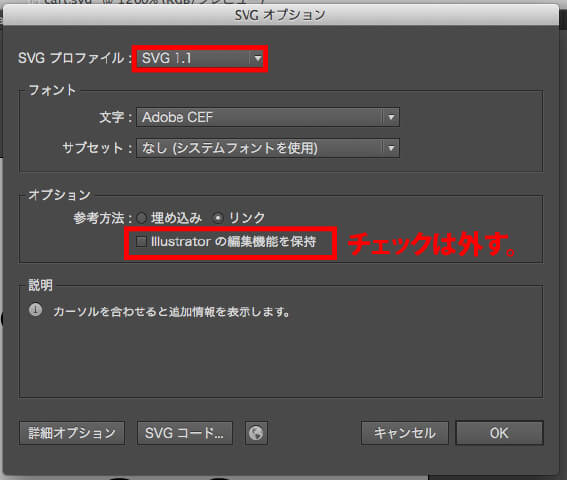
śĀź„āČ„ĀŹ„ā¶„ā§„É≥„ÉČ„ā¶„ĀĆÁęč„Ā°šłä„ĀĆ„āä„Āĺ„Āô„Āģ„Āß„ÄĀšłčŤ®ė„ĀģŤ®≠Śģö„ĀßšŅĚŚ≠ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

3.„ā≥„Éľ„ÉČ„ĀģśäĹŚáļśĖĻś≥ē
svg„Éē„ā°„ā§„Éę„āí„ÉÜ„ā≠„āĻ„Éą„Éē„ā°„ā§„Éę„ĀßťĖč„ĀŹ„Ā®„ÉÜ„ā≠„āĻ„Éą„Éá„Éľ„āŅ„ĀĆśäĹŚáļŚáļśĚ•„Āĺ„Āô„Äā