гғ—гғӯгҒ®й…ҚиүІпјҒгӮӮгҒҶиүІгҒ«иҝ·гӮҸгҒӘгҒ„гҖҒй…ҚиүІгӮөгӮӨгғҲ8йҒё
гӮ«гғҶгӮҙгғӘпјҡгӮҜгғӘгӮЁгӮӨгғҶгӮЈгғ–
гӮҝгӮ°пјҡ

д»Ҡж—ҘгҒҜеҚ°еҲ·зү©гҖҒгғӣгғјгғ гғҡгғјгӮёгҖҒдјҒз”»жӣёгҒӘгҒ©гӮ’дҪңгӮӢйҡӣгҒ«дҫҝеҲ©гҒӘй…ҚиүІгғ„гғјгғ«гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷгҖӮ
гӮӮгҒҸгҒҳ
зӣ®ж¬Ў
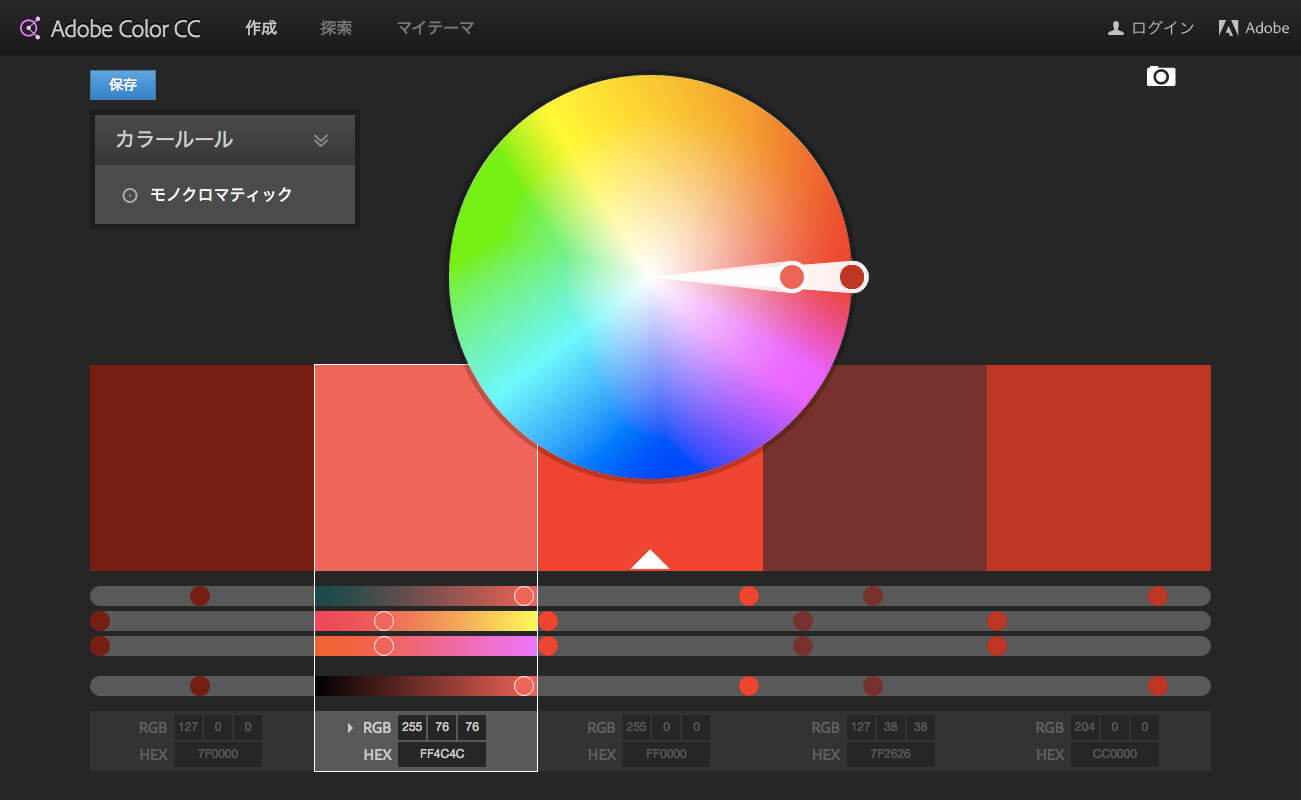
1.Adobe Color CC / Adobe kuler

ADOBEгҒҢжҸҗдҫӣгҒ—гҒҰгҒ„гӮӢй…ҚиүІгӮөгғјгғ“гӮ№гҒ§гҖҒд»ҘеүҚгҒҜAdobe KulerгҒЁиЁҖгҒҶеҗҚеүҚгҒ§гӮөгғјгғ“гӮ№гӮ’жҸҗдҫӣгҒ—гҒҰгҒҠгӮҠгҒҫгҒ—гҒҹгҒҢеҗҚеүҚгҒҢеӨүгӮҸгӮҠAdobe Color CCгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹгҖӮиҮӘеҲҶгҒ§иүІгӮ’дҪңгҒЈгҒҰгҒ„гҒҸгҒ гҒ‘гҒ§гҒҜгҒӘгҒҸд»–гҒ®гғҰгғјгӮ¶гғјгҒҢдҪңгҒЈгҒҹгӮ«гғ©гғјгғҶгғјгғһгҒӘгҒ©гӮ’иҰӢгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгӮӢгҒҹгӮҒгҖҒеҸӮиҖғгҒ«гҒ—гҒӘгҒҢгӮүгӮӨгғЎгғјгӮёгӮ’иҶЁгӮүгҒҫгҒӣгҒҹгӮҠгҒҷгӮӢгҒ“гҒЁгҒҢеҮәжқҘгҒҫгҒҷгҖӮ
гҒҫгҒҹгҖҒгҒ“гҒ®Adobe CCгҒ®гҒҷгҒ”гҒ„жүҖгҒҜеҶҷзңҹгӮ«гғ©гғјжҠҪеҮә(гӮ«гғ©гғјгғҶгғјгғһжҠҪеҮә)гҒ§гҒҷгҖӮеҘҪгҒҚгҒӘиүІгҒ®гғ‘гғғгӮұгғјгӮёгӮ„еҘҪгҒҚгҒӘиүІгҒ®е»әзү©зӯүгҒӘгӮ“гҒ§гӮӮгҒ„гҒ„гҒ®гҒ§еҶҷзңҹгӮ’гӮўгғғгғ—гҒҷгӮӢгҒЁиҮӘеӢ•гҒ§гӮ«гғ©гғјгӮ’жҠҪеҮәгҒ—гҒҰгҒҸгӮҢгҒҫгҒҷгҖӮADOBEгҒ®гӮўгӮ«гӮҰгғігғҲгӮ’жҢҒгҒЈгҒҰгҒ„гӮҢгҒ°дҪңжҲҗгҒ—гҒҹгғҶгғјгғһгҒ®дҝқеӯҳгҒҢеҸҜиғҪгҒ§гҒҷгҖӮдҪҝгҒ„ж–№гҒҜгӮігғҒгғ©гҒ®гҖҗAdobe Color CC / Adobe kulerгҒ®дҪҝгҒ„ж–№гҖ‘гӮ’гҒ”иҰ§гҒҸгҒ гҒ•гҒ„гҖӮ
2.Color Hailpixel
гҒ“гҒЎгӮүгҒҜгӮӘгӮ№гӮ№гғЎгҒ®й…ҚиүІзӯүгӮ’жҸҗдҫӣгҒ—гҒҰгҒҸгӮҢгӮӢгҒ®гҒ§гҒҜгҒӘгҒҸиҮӘеҲҶгҒ§дёҖгҒӢгӮүдҪңгӮӢй…ҚиүІгӮөгғјгғ“гӮ№гҒ§гҖҒгғһгӮҰгӮ№гӮ’гғӣгғҗгғјгҒ—гҒӘгҒҢгӮүеӢ•гҒӢгҒ—гҒҰиҮӘеҲҶгҒ®гӮӨгғЎгғјгӮёгҒ«еҗҲгҒЈгҒҹгӮ«гғ©гғјгӮ’иҰӢгҒӨгҒ‘гҒҹгӮүгҖҒгӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҒқгҒ®гӮ«гғ©гғјгҒҢеӣәе®ҡгҒ•гӮҢж¬ЎгҒ®гӮ«гғ©гғјйҒёжҠһгҒёгғ»гғ»гғ»
гҒӮгӮӢзЁӢеәҰгҖҒй…ҚиүІгҒ®гӮӨгғЎгғјгӮёгҒҢжңүгӮӢе ҙеҗҲгҒҜгӮ·гғігғ—гғ«гҒ§зӣҙж„ҹзҡ„гҖҒз°ЎеҚҳгҒӘж“ҚдҪңгҒ§еҮәжқҘгӮӢгҒ®гҒ§дҪңжҘӯгӮӮж—©гҒҸзөӮгӮҸгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
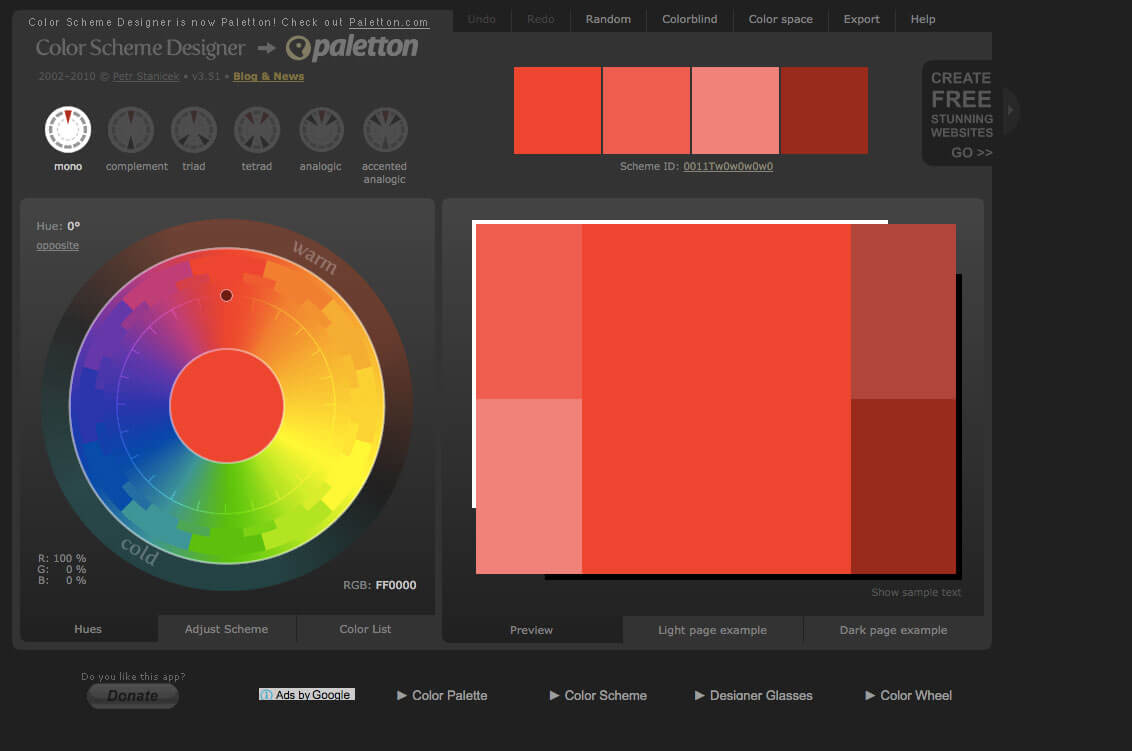
3.Color Scheme Designer3-Paletton

иүІзӣёз’°гӮ’гғҷгғјгӮ№гҒ«й…ҚиүІгӮ’жұәгӮҒгӮӢдәӢгҒҢеҮәжқҘгӮӢгӮөгӮӨгғҲгҒ§гҒҷгҖӮиүІзӣёз’°гҒЁгҒҜиҷ№иүІгӮ’еҶҶзҠ¶гҒ«й…ҚзҪ®гҒ—гҒҹгӮӮгҒ®гҒ§гҖҒиҝ‘дјјиүІпјҲгҒӘгҒҳгӮҖиүІпјүгӮ„еҸҚеҜҫиүІзӯүпјҲзӣ®з«ӢгҒӨиүІпјүгӮ’жұәгӮҒгӮӢгҒЁгҒҚгҒ«еҪ№з«ӢгҒЎгҒҫгҒҷгҖӮдҪҝгҒ„ж–№гҒҜгӮігғҒгғ©гҒ®гҖҗColor Scheme Designer-PalettonгҒ®дҪҝгҒ„ж–№гҖ‘гӮ’гҒ”иҰ§гҒҸгҒ гҒ•гҒ„гҖӮ
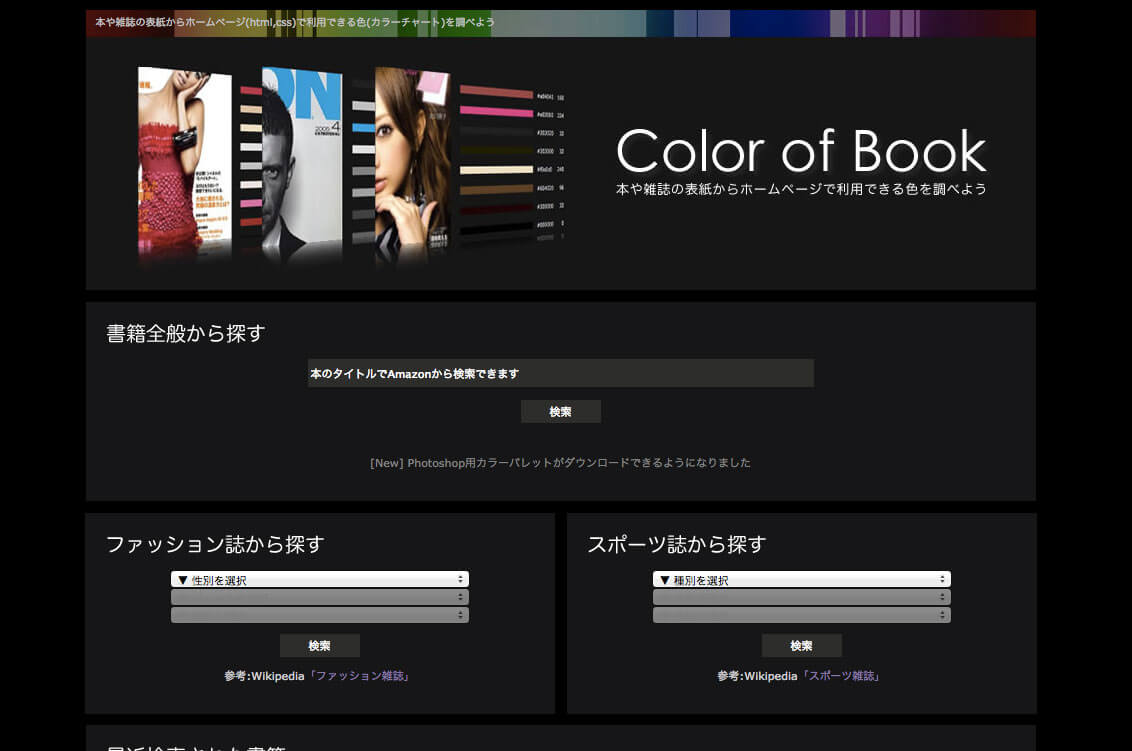
4.Color of Books

amazonгҒ§иІ©еЈІгҒ—гҒҰгҒӮгӮӢжң¬зӯүгҒ®иЎЁзҙҷгҒӢгӮүиүІгӮ’жҠҪеҮәгҒ—гҒҰгҒҸгӮҢгӮӢгӮөгӮӨгғҲгҒ§гҒҷгҖӮжҠҪеҮәгҒ—гҒҹгӮ«гғ©гғјгҒҜPhotoShopгҒ®гғ‘гғ¬гғғгғҲгҒЁгҒ—гҒҰгҒ§гғҖгӮҰгғігғӯгғјгғүеҮәжқҘгҒҫгҒҷгҖӮ
5.Colourco.de

Color HailpixelгҒЁгҒ»гҒјеҗҢгҒҳгӮҲгҒҶгҒӘж©ҹиғҪгҒ§гҒҷгҒҢгҖҒгҒ“гҒЎгӮүгҒ®ж–№гҒҢжӢЎејөжҖ§гҒҢжңүгӮҠгҖҒеҖӢдәәзҡ„гҒ«гҒҜдҪҝгҒ„гӮ„гҒҷгҒ„гҒӢгҒӘгҒЁгҒ„гҒЈгҒҹеҚ°иұЎгҒ§гҒҷгҖӮ
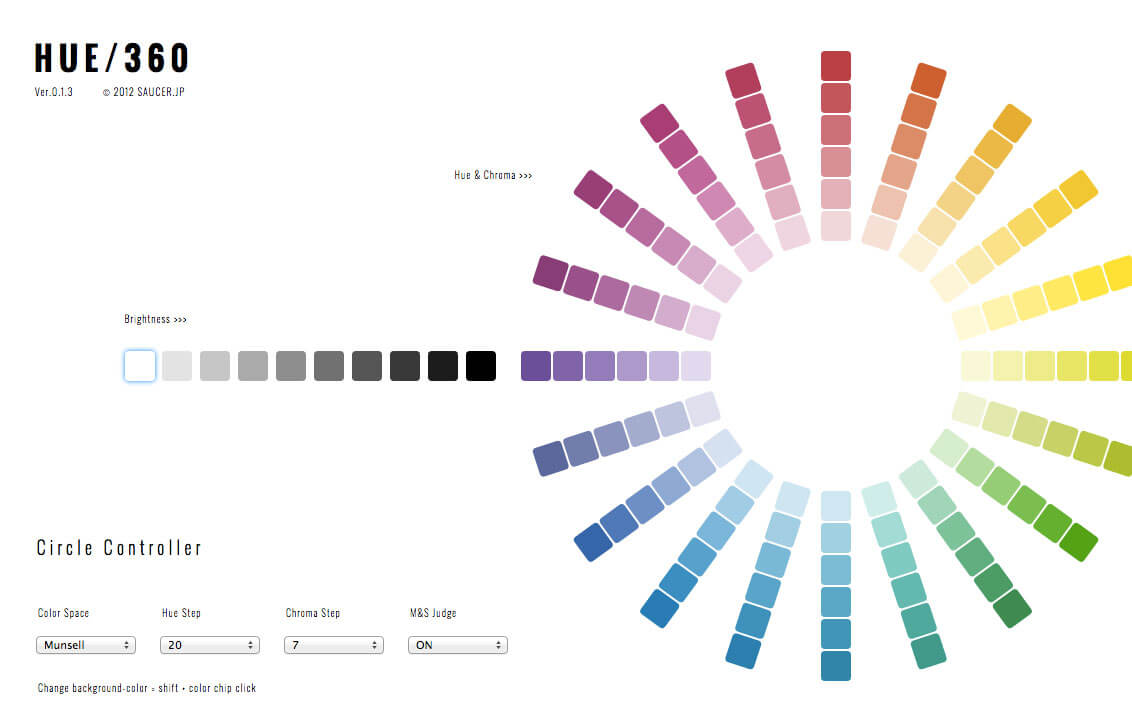
6.HUE360

дҪҝгҒ„ж–№гҒҜгҒҷгҒ”гҒҸз°ЎеҚҳгҒ§дҪҝгҒ„гҒҹгҒ„иүІгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҒқгӮҢгҒ«еҗҲгҒҶиүІгҒҢж®ӢгӮӢгҒҫгҒҹгӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҒқгӮҢгҒ«еҗҲгҒҶиүІгҒҢж®ӢгӮӢгҒ®гӮ’з№°гӮҠиҝ”гҒҷгҒ гҒ‘гҒ§гҒҷгҖӮдҪҝгҒ„ж–№гҒҜгӮігғҒгғ©гҒ®гҖҗHUE360гҒ®дҪҝгҒ„ж–№гҖ‘гӮ’гҒ”иҰ§гҒҸгҒ гҒ•гҒ„гҖӮ
7.гӮҰгӮ§гғ–й…ҚиүІгғ„гғјгғ«

гғӣгғјгғ гғҡгғјгӮёгӮөгӮӨгғҲгҒ®гӮөгғігғ—гғ«гӮ’иҰӢгҒӘгҒҢгӮүй…ҚиүІгӮ’гҒ—гҒҰгҒҸгӮҢгӮӢгӮөгғјгғ“гӮ№гҒ§гҖҒж—Ҙжң¬иӘһгҒ§гҒҷгҖӮдҪҝгҒ„гҒҹгҒ„гғЎгӮӨгғігҒ®иүІгӮ’жҢҮе®ҡгҒҷгӮӢгҒЁиҝ‘дјјиүІгҒҢж®ӢгӮӢгҒЁгҒ„гҒЈгҒҹж„ҹгҒҳгҒ§гҒҷгҖӮ
8.ж—Ҙжң¬гҒ®дјқзөұиүІ

ж—Ҙжң¬гҒ®дјқзөұиүІгӮ’йҒёгҒ¶дәӢгҒҢеҮәжқҘгӮӢгӮөгғјгғ“гӮ№гҒ§гғӣгғјгғ гғҡгғјгӮёгҒ®гғҮгӮ¶гӮӨгғігӮӮзҫҺгҒ—гҒ„гҒ§гҒҷгҖӮдјқзөұиүІгҒ®еҗҚеүҚзӯүгӮӮгҒ®гҒЈгҒҰгҒҠгӮҠиүІгҒ®еӢүеј·гҒ«гӮӮгҒӘгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮгҒҹгҒ гҖҒиҮӘеӢ•гҒ§й…ҚиүІзӯүгҒ§гҒҜгҒӘгҒ„гҒ®гҒ§иүІгҒ®еҸӮиҖғгӮ’иҰӢгӮӢзӯүгҒ«гҒӘгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮгғӯгӮҙгӮ„еҗҚеҲәгҖҒгғ©гғҷгғ«зӯүгҒ§еҚҳиүІ1cеҚ°еҲ·зӯүгҒ®е ҙеҗҲгҒҜгӮігғҒгғ©гӮ’еҸӮиҖғгҒ«гҒ—гҒҰгҒҝгӮӢгҒ®гӮӮиүҜгҒ„гҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҖӮ
гҒҠгҒҫгҒ‘гҖҖгӮөгӮӨгғҲгҒ®иүІгӮ’и§ЈжһҗгҒ—гҒҰгҒҸгӮҢгӮӢGoogleгҒ®жӢЎејөж©ҹиғҪгҖҖColorPick Eyedropper

google chromeгҒ®жӢЎејөж©ҹиғҪгҒ§гӮӨгғігӮ№гғҲгғјгғ«гҒҷгӮҢгҒ°гӮўгӮҜгӮ»гӮ№гҒ—гҒҹгӮөгӮӨгғҲгҒ§иүІгҒ®жғ…е ұгӮ’зҹҘгӮҠгҒҹгҒ„йғЁеҲҶзӯүгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгӮ«гғ©гғјгӮ’и§ЈжһҗгҒ—гҒҰгҒҸгӮҢгҒҫгҒҷгҖӮ