WordPress„ÄĀÁį°Śćė„Āę„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ā퍮≠ÁĹģÔľĀ[Meta Slider]„Éó„É©„āį„ā§„É≥
„āę„ÉÜ„āī„əԾöWEBŚą∂šĹú
„āŅ„āįÔľö

Meta Slider„ĀĮŚąĚŚŅÉŤÄÖ„ĀģśĖĻ„Āß„āāÁį°Śćė„ĀęšĹúśąź„Āß„Āć„Ā¶„ā≥„Éľ„É̄ɨ„Éľ„Éą„āĶ„ā§„Éą„āĄ„ā∑„Éß„ÉÉ„Éó„ÄĀť£≤ť£üŚļó„Ā™„Ā©„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āłŚą∂šĹú„Āß„āāšĹŅ„ĀĄ„āĄ„Āô„ĀĄ„Éó„É©„āį„ā§„É≥„Āß„Āô„Äā
„Āď„Āģ„Éó„É©„āį„ā§„É≥„ĀģšĺŅŚą©„Ā™śČÄ„ĀĮ„Āď„āĆԾτĀ§„ĀßÔľĒÁ®ģť°ě„Āģ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āíšĹŅÁĒ®„Āô„āč„Āď„Ā®„ĀĆŚáļśĚ•„āč„Āď„Ā®„Āß„Āô„Äā„ĀĚ„Āó„Ā¶„ĀĚ„ĀģÔľĒ„Ā§„Ā®„āāÁīį„Āč„ĀŹŤ®≠Śģö„āí„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
šĽäśó•„ĀĮ„ĀĚ„āď„Ā™Meta Slider„Éó„É©„āį„ā§„É≥„ĀģšĹŅ„ĀĄśĖĻ„āíŤß£Ť™¨Ťáī„Āó„Āĺ„Āô„Äā
[Meta Slider]„ā휧úÁīĘ„Āó„Ā¶„Éó„É©„āį„ā§„É≥„ĀģśúČŚäĻŚĆĖ
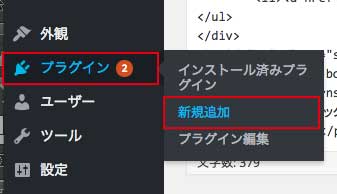
„Āĺ„Āö„ÄĀ„Éó„É©„āį„ā§„É≥„ā휧úÁīĘ„Āó„Ā¶śúČŚäĻŚĆĖ„Āó„Āĺ„Āô„Äā„Éó„É©„āį„ā§„É≥‚ÜíśĖįŤ¶ŹŤŅŌ䆄Āß„Éó„É©„āį„ā§„É≥„Āģś§úÁīĘÁĒĽťĚĘ„ā퍰®Á§ļ„Āē„Āõ„Āĺ„Āô„Äā

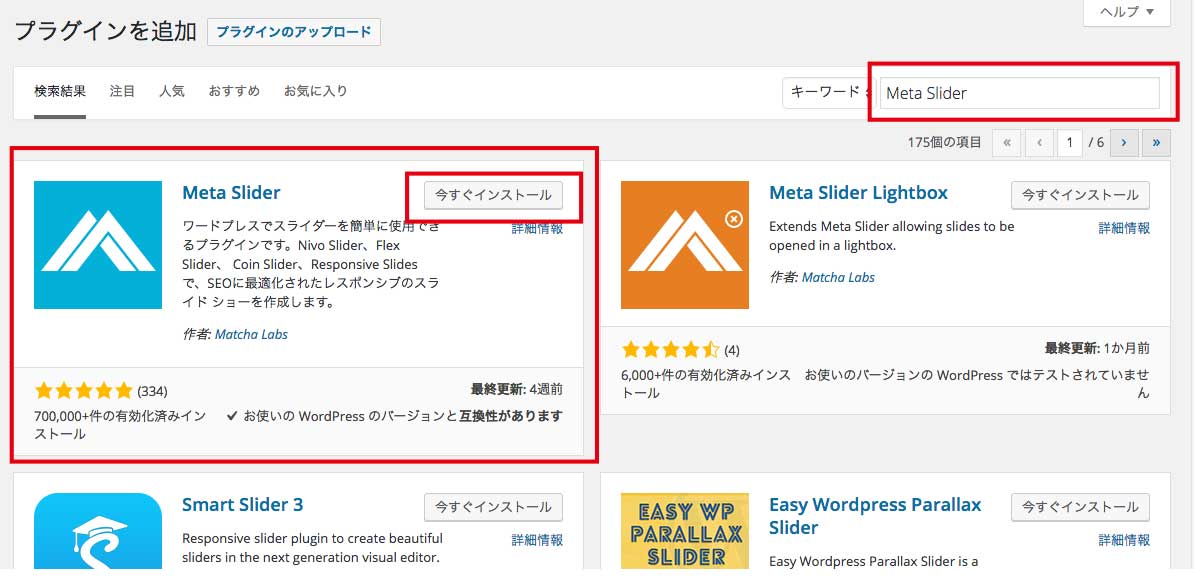
ś§úÁīĘÁ™ď„Āę[meta slider]„Ā®ŚÖ•„āĆ„āč„Ā®ś§úÁīĘÁĶźśěú„Āģšł≠„Āęmeta slider„ĀĆŚáļ„Ā¶„ĀŹ„āč„Āģ„Āß„ā§„É≥„āĻ„Éą„Éľ„Éę„āí„āĮ„É™„ÉÉ„āĮ„Āó„Āĺ„Āô„Äā

„Éó„É©„āį„ā§„É≥„Āģ„ā§„É≥„āĻ„Éą„Éľ„Éę„Ā®ÁŅĽŤ®≥„Āƍᙌčē„Āß„āĻ„āŅ„Éľ„Éą„Āó„Āĺ„Āô„ÄāŚģĆšļÜ„Āó„Āü„āČ„ÄĀ[„Éó„É©„āį„ā§„É≥„ĀģśúČŚäĻŚĆĖ]„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ā§„É≥„āĻ„Éą„Éľ„Éę„ĀĮ„Ā®„āä„Āā„Āą„ĀöŚģĆšļÜ„Āß„Āô„Äā

2.Ť®≠Śģö„āíšĹúśąź„Āô„āč
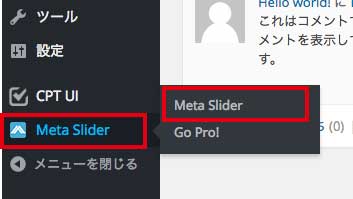
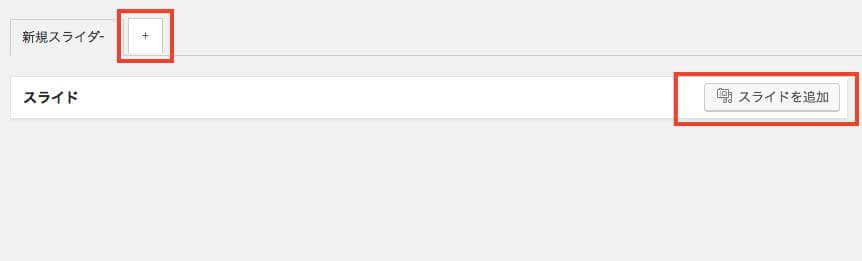
śúČŚäĻŚĆĖ„Āô„āč„Ā®Ś∑¶šłč„Āęmeta slider„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Āģ„Āß„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„Äź+„ÄĎ„Āģ„Éú„āŅ„É≥„āíśäľ„Āô„Ā®„āĻ„É©„ā§„ÉČ„Āģ„āį„Éę„Éľ„Éó„āíŤŅŌ䆄Āô„āčšļč„ĀĆŚáļśĚ•„Āĺ„Āô„Äā

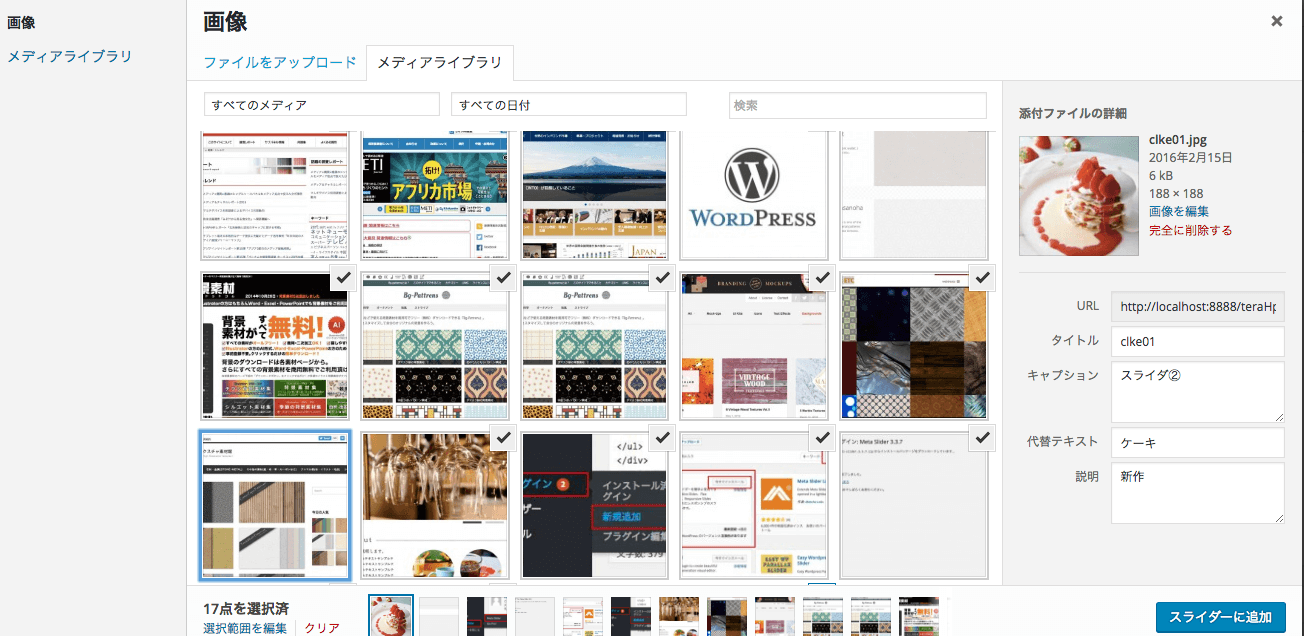
„É°„Éá„ā£„āĘ„É©„ā§„ÉĖ„É©„É™„ĀĆťĖč„ĀŹ„Āģ„ĀßšŅĚŚ≠ė„Āó„Ā¶„ĀĄ„āčÁĒĽŚÉŹ„āíšĹŅ„ĀÜ„Āč„āā„Āó„ĀŹ„ĀĮśĖį„Āó„ĀĄÁĒĽŚÉŹ„āí„ÉČ„É©„ÉÉ„āį„ĀßÁôĽťĆ≤„Āó„Ā¶Ť®≠Śģö„Āó„Āĺ„Āô„Äā

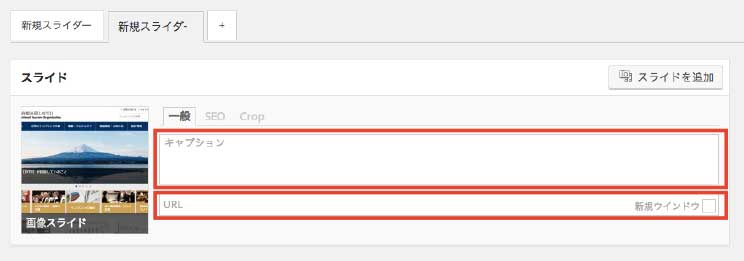
„ā≠„É£„Éó„ā∑„Éß„É≥„Ā®ÁĒĽŚÉŹ„āí„āĮ„É™„ÉÉ„āĮ„Āó„Āüťöõ„Āģ„É™„É≥„āĮŚÖą„ĀģŤ®≠Śģö„ÄĀ„Āĺ„ĀüURL„ĀģťĀ∑Á߼śôā„ĀęśĖį„Āó„ĀĄ„ā¶„ā§„É≥„ÉČ„ā¶„āíťĖč„ĀŹ„ĀčťäÖŤ≤®„ā퍮≠ŚģöŚáļśĚ•„Āĺ„Āô„Äā

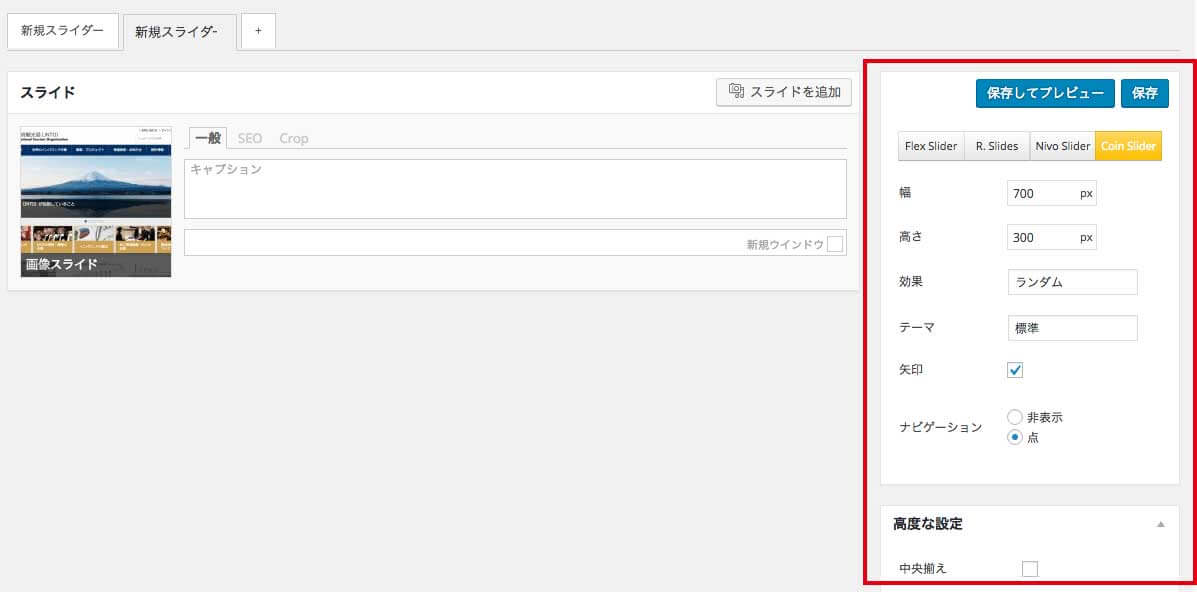
3.ŚźĄÁ®ģŤ®≠Śģö
ŚźĄÁ®ģŤ®≠Śģö„ā퍰ƄĀĄ„Āĺ„Āô„Äā„Āô„ĀĻ„Ā¶śó•śú¨Ť™ě„ĀęÁŅĽŤ®≥„Āē„āĆ„Ā¶„ĀĄ„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Āģ„Āß„āŹ„Āč„āč„Ā®„Āä„āā„ĀĄ„Āĺ„Āô„Äā

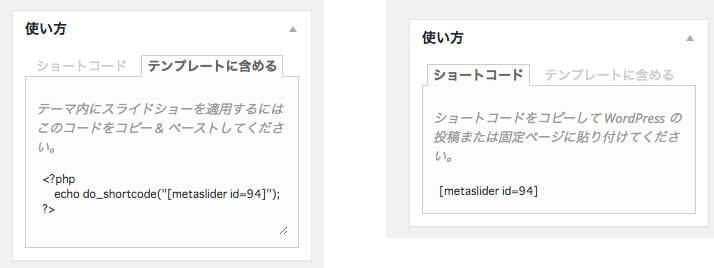
4.„ā∑„Éß„Éľ„Éą„ā≥„Éľ„ÉČ„āí„ā≥„ÉĒ„Éö„Āô„āč
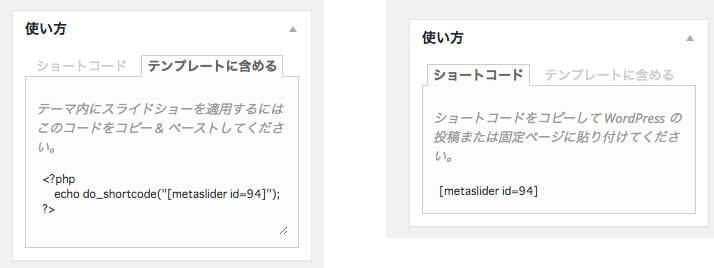
„Āā„Ā®„ĀĮšĹŅ„ĀĄśĖĻ„Āęśõł„ĀĄ„Ā¶„Āā„āč„ā≥„Éľ„ÉČ„ā퍮ėšļč„āĄ„ÄĀŚõļŚģö„Éö„Éľ„āł„ĀģŤ°®Á§ļ„Āó„Āü„ĀĄŚ†īśČÄ„Āę„ā≥„ÉĒ„Éö„Āô„āč„Ā†„ĀĎ„Āß„Āô„Äā

5.„Āĺ„Ā®„āĀ
meta slider„ĀĮŚ§ßŚ§ČÁį°Śćė„Āę„Ā§„Āč„Āą„Āĺ„Āô„Āó„ÄĀŤ®≠ÁĹģ„Āó„ĀüŚĺĆ„āāŚüļśú¨ÁöĄ„Āę„ĀĮ„Éó„É©„āį„ā§„É≥„ĀģÁĒĽťĚĘ„Āč„āČÁ∑®ťõÜŚáļśĚ•„āč„Āģ„ĀßÁģ°ÁźÜ„āā„Āó„āĄ„Āô„ĀĄ„Āß„Āô„ÄāÁĒĽŚÉŹÁ≠Č„āíŚÖ•„āĆśõŅ„Āą„āčťöõ„Āę„āŹ„ĀĖ„āŹ„ĀĖ„ā≥„Éľ„ÉČ„āíÁ∑®ťõÜ„Āô„āč„Āď„Ā®„āā„Ā™„ĀĄ„Āģ„ĀߌąĚŚŅÉŤÄÖ„ĀģśĖĻ„Āß„āāÁį°Śćė„ĀęśČĪ„Āą„āč„Éó„É©„āį„ā§„É≥„Ā†„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā„Āĺ„Āü„ÄĀ„ɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖ„Āę„āāŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„Āģ„ĀßÁĄ°śĖô„Āß„āāś©üŤÉĹ„ĀĮŚÖÖŚąÜ„Āß„Āô„Äā