Head Cleaner сЂ«Сй┐сЂёТќ╣сђѓсѓхсѓцсЃѕсЂ«УАеуц║жђЪт║дсѓњТюђжЂЕтїќсЂЎсѓІсЃЌсЃЕсѓ░сѓцсЃ│
сѓФсЃєсѓ┤сЃф№╝џWEBтѕХСйю
сѓ┐сѓ░№╝џ


Head CleanerсЂ»HEADУдЂу┤асЂ«CSSсЂ«ухљтљѕсЃ╗ух▒тљѕсђЂсЃўсЃЃсЃђсЃ╝тєЁсЂ«уёАжДёсЂфmetaТЃЁта▒уГЅсѓњтЅіжЎцсЃ╗ТЋ┤уљєуГЅсѓњсЂЌсЂдHEADУдЂу┤асѓњТюђжЂЕтїќсЂЎсѓІС║ІсЂДсђЂсѓхсѓцсЃѕсЂ«УАеуц║жђЪт║дсѓњТћ╣тќёсЂЋсЂЏсѓІсЃЌсЃЕсѓ░сѓцсЃ│сЂДсЂЎсђѓ
сѓцсЃ│сЃЄсЃЃсѓ»сѓ╣
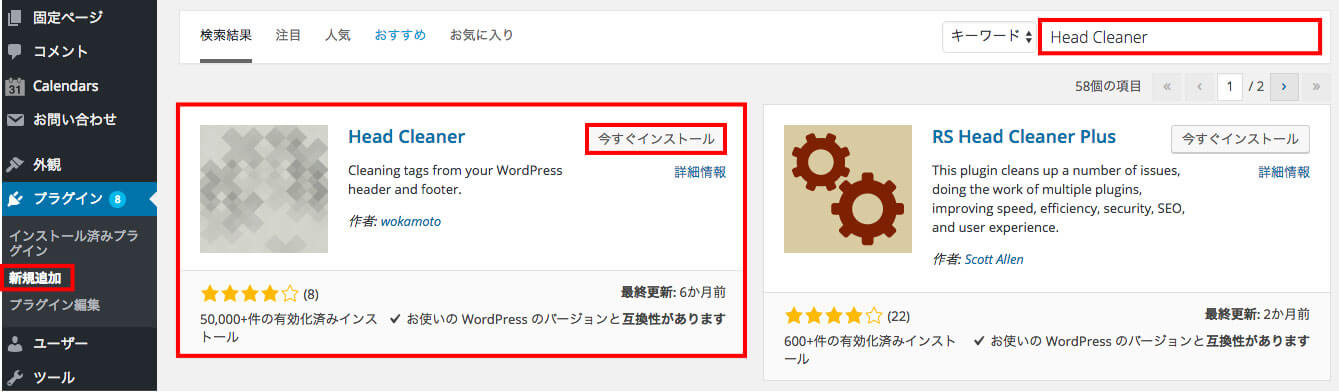
1.сЃЌсЃЕсѓ░сѓцсЃ│сЂ«сѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсЂеТюЅті╣тїќ
сЂЙсЂџсђЂсЃЌсЃЕсѓ░сѓцсЃ│сѓњТцюу┤бсЂЌсЂдТюЅті╣тїќсЂЌсЂЙсЂЎсђѓсЃЌсЃЕсѓ░сѓцсЃ│РєњТќ░УдЈУ┐йтіасЂДсЃЌсЃЕсѓ░сѓцсЃ│сЂ«Тцюу┤бућ╗жЮбсѓњУАеуц║сЂЌсЂд[TCD Google Maps]сѓњТцюу┤бсЂЌсЂдсѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсѓњсѓ»сЃфсЃЃсѓ»

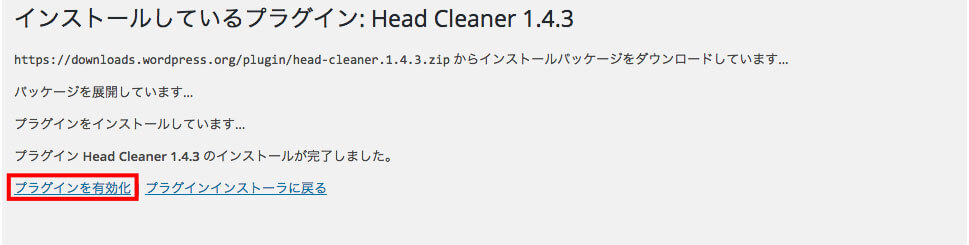
сѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсЂїухѓсѓЈсЂБсЂЪсѓЅТюЅті╣тїќсѓњсѓ»сЃфсЃЃсѓ»

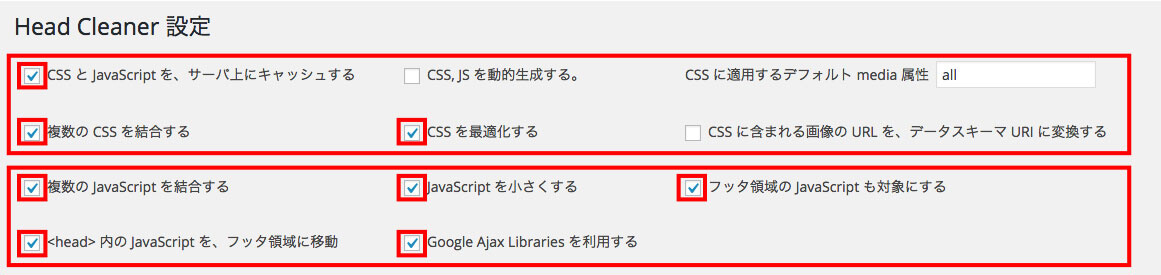
2.CSSсЂеjavascriptсЂ«ТюђжЂЕтїќ
сЃђсЃЃсѓисЃЦсЃюсЃ╝сЃЅУеГт«џсЂФHead CleanerсЂ«жаЁуЏ«сЂїсЂѓсѓІсЂ«сЂДсЂЮсЂАсѓЅсѓњсѓ»сЃфсЃЃсѓ»сЂЎсѓІсЂеу«Ауљєућ╗жЮбсЂФуД╗тІЋсЂЌсЂЙсЂЎсђѓ

СИІУеўсЂ«ућ╗тЃЈсѓњтЈѓУђЃсЂФсЃЂсѓДсЃЃсѓ»сѓњтЁЦсѓїсЂдсЂЈсЂасЂЋсЂёсђѓ

сѓ│сЃгсѓњУАїсЂєС║ІсЂДТћ╣тќёсЂЌсЂЪсЂЊсЂесђѓ
- УцЄТЋ░сЂ«CSSсЂїСИђсЂцсЂФух▒тљѕсЂЋсѓїсѓІ
- CSSсЂ«ТюђжЂЕтїќ
- HEADтєЁсЂесЃЋсЃЃсѓ┐жаўтЪЪсЂ«УцЄТЋ░сЂ«javascriptсЂїСИђсЂцсЂФух▒тљѕсЂЋсѓїсѓІ
- HEADтєЁсЂ«javascriptсЂїсЃЋсЃЃсѓ┐жаўтЪЪсЂФуД╗тІЋ
- Google Ajax Libraries сѓњтѕЕућесЂЎсѓІсЂЊсЂесЂДjavascriptсЂ«жФўжђЪтїќ
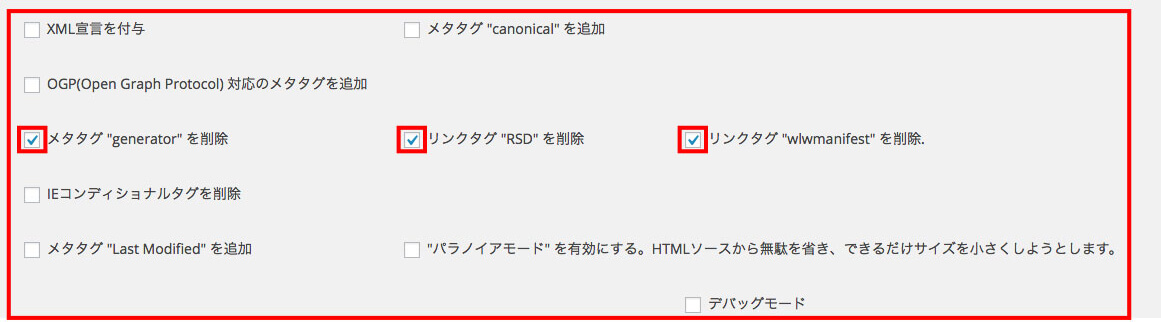
3.СИЇУдЂсЂфmetaсѓ┐сѓ░сЂ«тЅіжЎц
сѓ╗сѓГсЃЦсЃфсЃєсѓБСИіжЮъУАеуц║сЂФсЂЎсѓІсЂ╣сЂЇсѓ┐сѓ░сЂеСИЇУдЂсЂфсѓ┐сѓ░сѓњтЅіжЎцсЂЌсЂЙсЂЎсђѓСИІУеўсЂ«ућ╗тЃЈсѓњтЈѓУђЃсЂФсЃЂсѓДсЃЃсѓ»сѓњтЁЦсѓїсЂдсЂЈсЂасЂЋсЂёсђѓ

сѓ│сЃгсѓњУАїсЂєС║ІсЂДТћ╣тќёсЂЌсЂЪсЂЊсЂесђѓ
- СИЇУдЂсЂфmetaсѓ┐сѓ░сЂ«тЅіжЎц
- сѓ╗сѓГсЃЦсЃфсЃєсѓБСИіжЮъУАеуц║сЂФсЂЎсѓІсЂ╣сЂЇmetaсѓ┐сѓ░сЂ«тЅіжЎц
metaсѓ┐сѓ░сЂ«УфгТўј
- generatorсЂ»WordpressсЂ«сЃљсЃ╝сѓИсЃДсЃ│ТЃЁта▒сѓњУАеуц║сЂЎсѓІсѓ┐сѓ░сЂДтцќжЃесЂІсѓЅУдІсЂѕсѓІсЂеУЅ»сЂЈсЂфсЂёсЂДсЂЎсђѓ
- RSD№╝ѕReally Simple Discovery№╝ЅсЂ»УеўС║ІуиежЏєсЂ«сЃфсЃ│сѓ»сѓбсЃЅсЃгсѓ╣сЂфсЂ«сЂДСИЇУдЂсЂфсЂ«сЂДтЅіжЎц
- wlwmanifestсЂ»Windows Live WriterсѓњСй┐сЂБсЂдУеўС║ІсѓњуиежЏєсЂЎсѓІсЂесЂЇсЂ«сЃфсЃ│сѓ»сѓбсЃЅсЃгсѓ╣сЂДсЂЎсђѓ
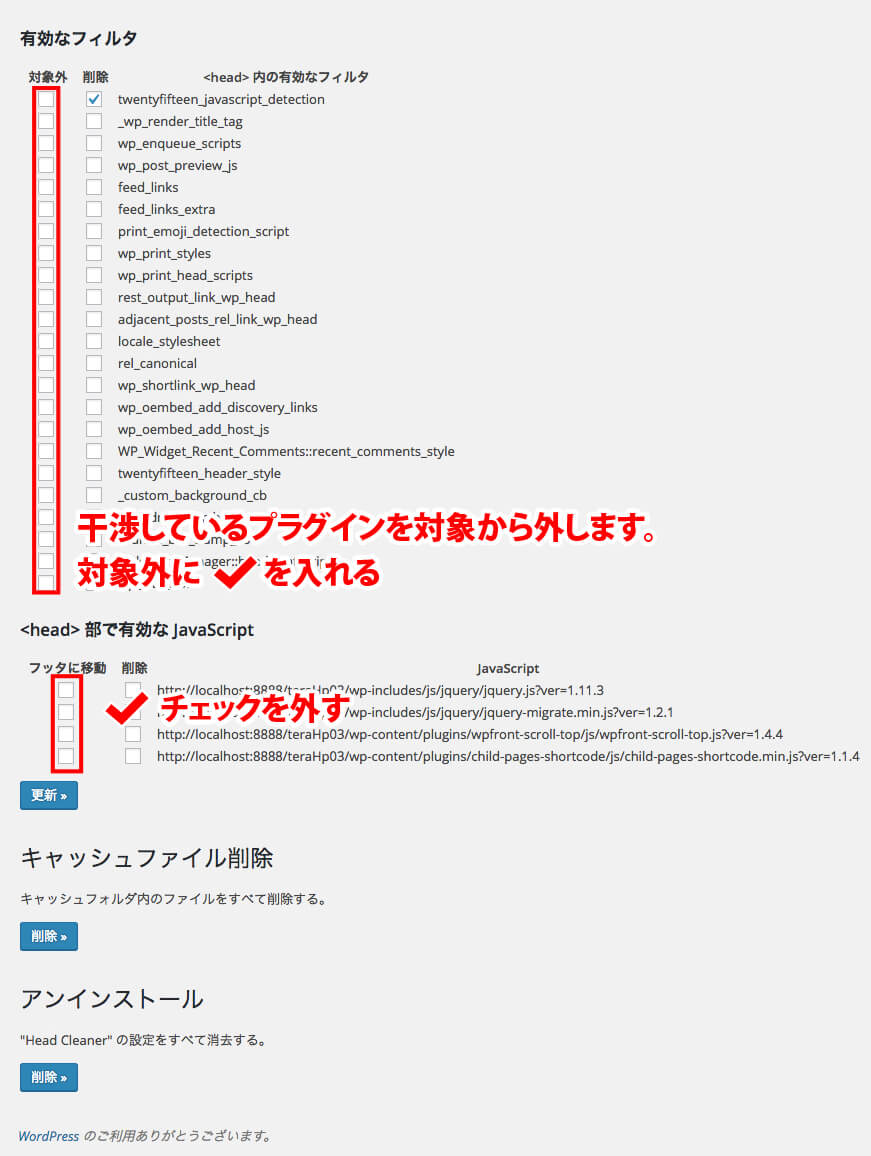
4.сѓѕсЂЈсЂѓсѓІСИЇтЁитљѕсЂ«УДБТ▒║Т│Ћ
Head CleanerсЂ»CSSсѓёjavascriptсѓњуЏ┤ТјЦухљтљѕсЃ╗ух▒тљѕсЂЌсЂдсЂЌсЂЙсЂєсЂ«сЂДСИЇтЁитљѕсЂїтЄ║сѓёсЂЎсЂёсЂДсЂЎсђѓсѓѓсЂЌТГБтИИсЂФтІЋсЂІсЂфсЂІсЂБсЂЪта┤тљѕсЂ»сђЂсЃЌсЃЕсѓ░сѓцсЃ│сЂ«т╣▓ТИЅсѓёjqueryсЂ«т╣▓ТИЅсЂїУђЃсЂѕсѓЅсѓїсЂЙсЂЎсђѓСИІУеўсЂ«ТюЅті╣сЃЋсѓБсЃФсѓ┐сЂДсЂ▓сЂесЂцсЂ▓сЂесЂцт»ЙУ▒АтцќсЂФсЂЎсѓІсЂФсЃЂсѓДсЃЃсѓ»сѓњтЁЦсѓїсЂдсЂёсЂЇсЂфсЂїсѓЅсЂЕсЂ«сЃЌсЃЕсѓ░сѓцсЃ│сЂїтЋЈжАїсЂфсЂ«сЂІсѓњТјбсЂЌсЂдсЂёсЂЇсЂЙсЂЌсѓЄсЂєсђѓтЋЈжАїсЂ«сЂѓсЂБсЂЪсЃЌсЃЕсѓ░сѓцсЃ│сЂ»т»ЙУ▒АтцќсЂФтЁЦсѓїсЂдсЂісЂЇсЂЙсЂЌсѓЄсЂєсђѓсЂЙсЂЪсђЂсЂЮсЂ«СИІсЂ«жаЁуЏ«сЂ«
жЃесЂДТюЅті╣сЂф JavaScriptсЂ»тЁесЂдсЃЂсѓДсЃЃсѓ»сѓњтцќсЂЌсЂдсЂЈсЂасЂЋсЂёсђѓ
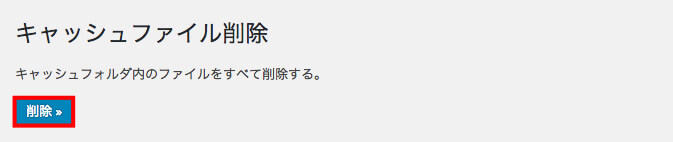
5.сѓГсЃБсЃЃсѓисЃЦсѓњтЅіжЎцсЂЎсѓІ
WordPressсЂ»сЂѓсЂЙсѓісѓГсЃБсЃЃсѓисЃЦсЂ»сЂЪсЂЙсѓісЂЙсЂЏсѓЊсЂїсђЂсЂЪсЂЙсЂФсЂ»сѓГсЃБсЃЃсѓисЃЦсѓњтЅіжЎцсЂЌсЂдсЂЈсЂасЂЋсЂёсђѓ