Shortcoder の使い方。記事制作がはかどるショートコードプラグイン!
カテゴリ:WEB制作

記事制作時に毎回入れる文言等やHTML等のコードを登録してショートコードで挿入出来るプラグインです。ショートコードもクリックだけで挿入出来るので記事制作がはかどる便利なプラグインです。
1.プラグインのインストールと有効化
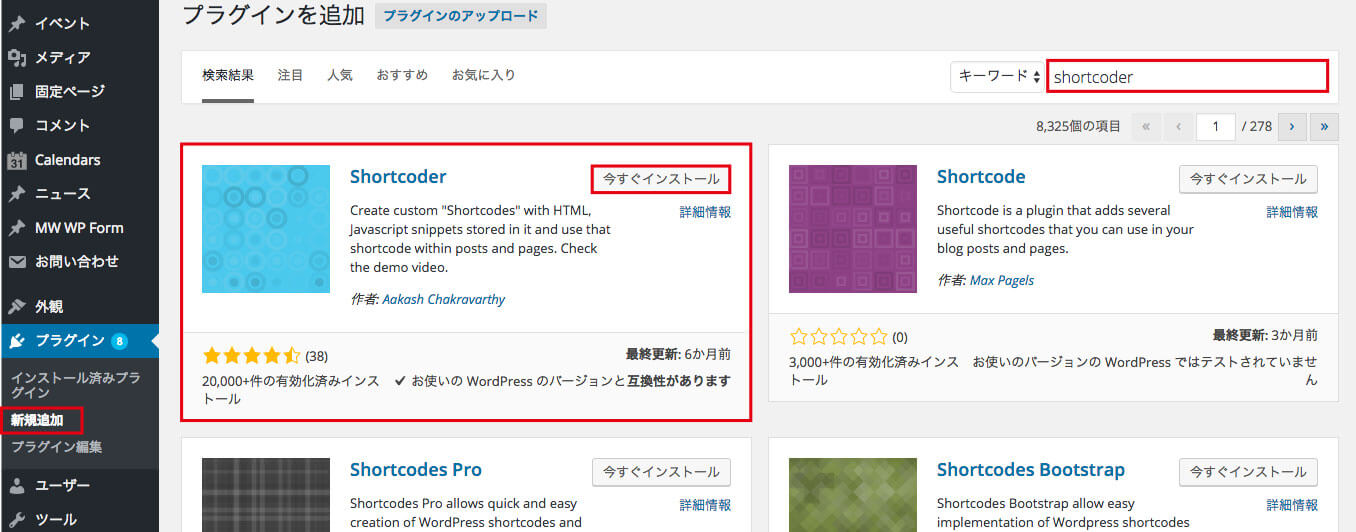
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[TCD Google Maps]を検索してインストールをクリック

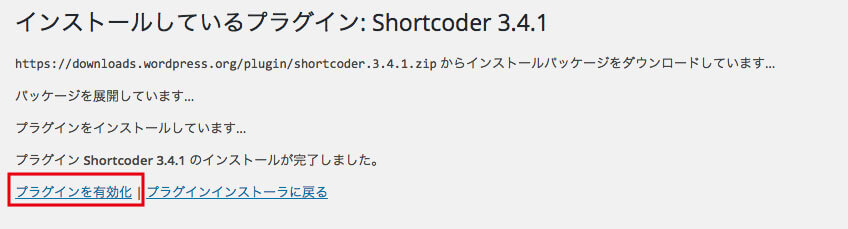
インストールが終わったら有効化をクリック

2.Shortcoderの設定
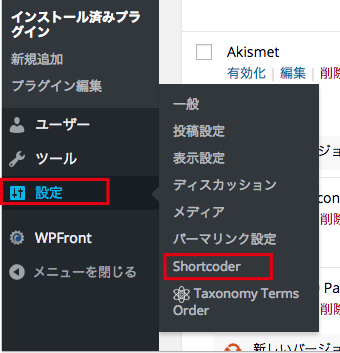
ダッシュボードに設定の項目にShortcoderがあるのでそちらをクリックすると管理画面に移動します。

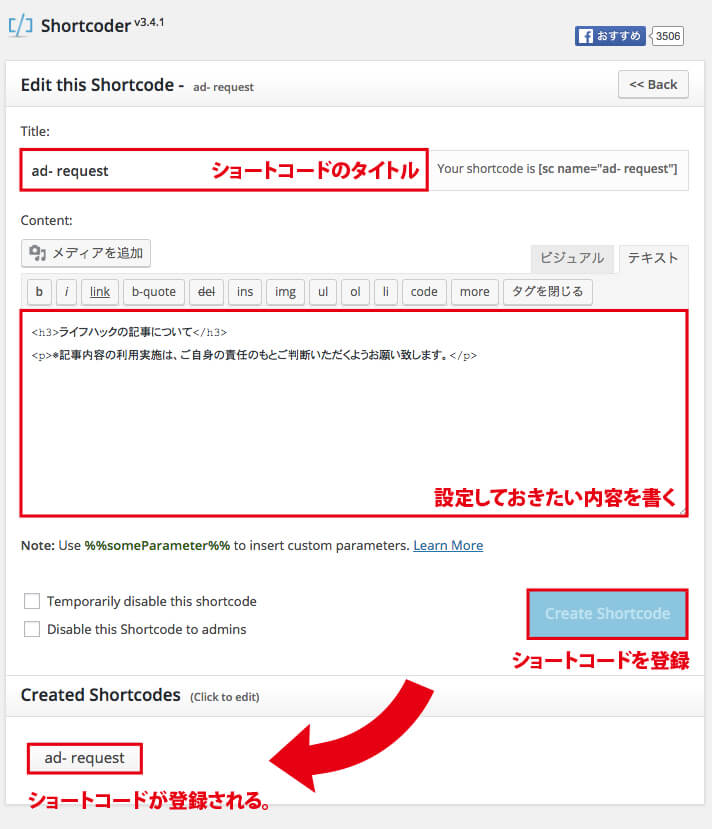
titleにショートコードに設定したい名前を、contentsに内容を入れて、Create Shortcodeでショートコードが生成されます。

3.ショートコードを使う
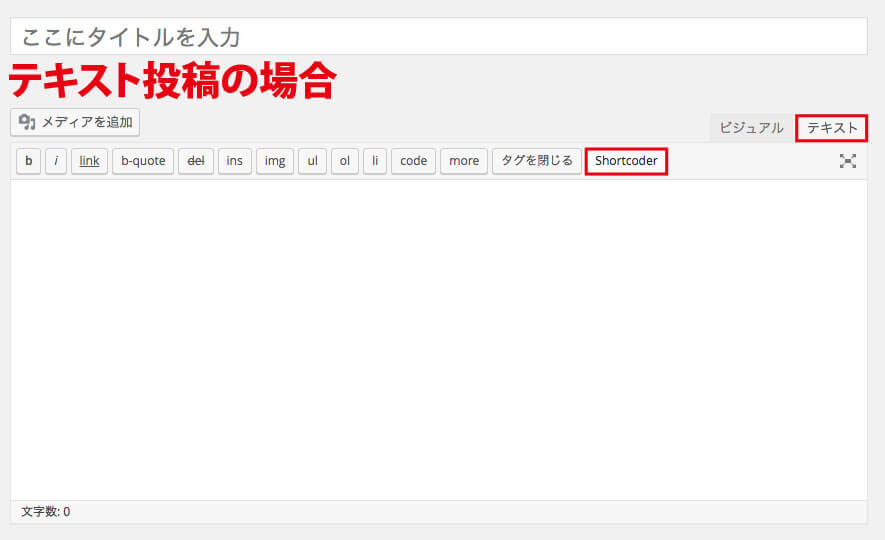
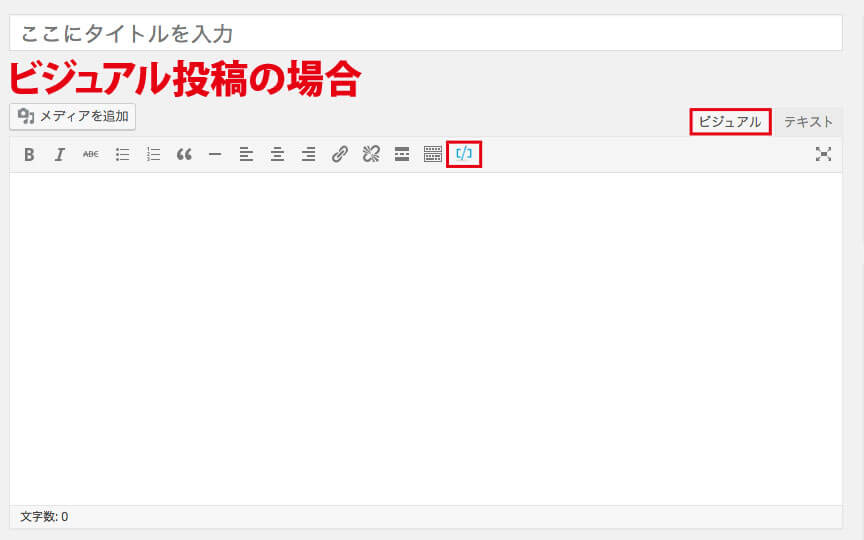
通常通り投稿の画面へ進んで、下記の画像のボタン部分をクリックするとショートコードの一覧が出ますのでクリックしたら埋め込み完了です。


4.まとめ
定型文等が多いと、どうしても記事の制作に時間がかかってしまいますので、ショートコードで使い回せる部分は使い回しましょう!かなり記事制作がラクになると思います。