WordPress、簡単にスライドショーを設置![Meta Slider]プラグイン
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。
Meta Sliderは初心者の方でも簡単に作成できてコーポレートサイトやショップ、飲食店などのホームページ制作でも使いやすいプラグインです。
このプラグインの便利な所はこれ1つで4種類のスライドショーを使用することが出来ることです。そしてその4つとも細かく設定をすることができます。
今日はそんなMeta Sliderプラグインの使い方を解説致します。
[Meta Slider]を検索してプラグインの有効化
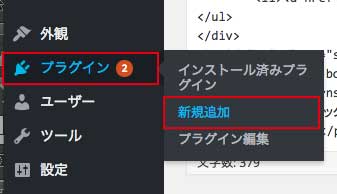
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示させます。

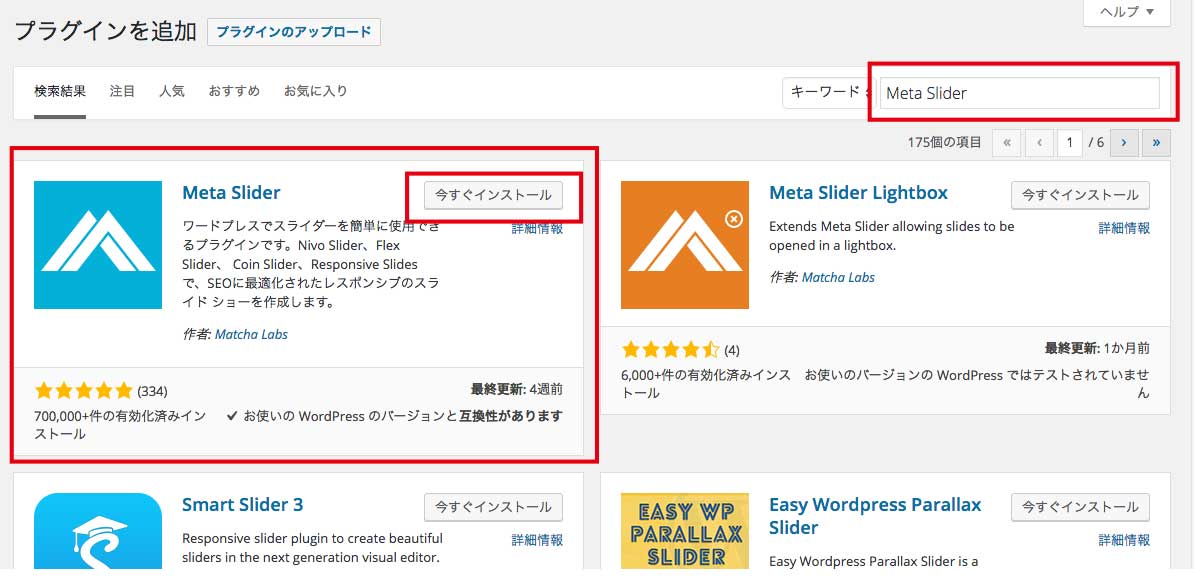
検索窓に[meta slider]と入れると検索結果の中にmeta sliderが出てくるのでインストールをクリックします。

プラグインのインストールと翻訳が自動でスタートします。完了したら、[プラグインの有効化]をクリックしてインストールはとりあえず完了です。

2.設定を作成する
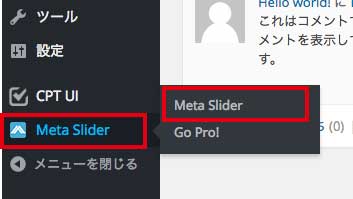
有効化すると左下にmeta sliderが表示されていると思いますのでクリックしてください。

【+】のボタンを押すとスライドのグループを追加する事が出来ます。

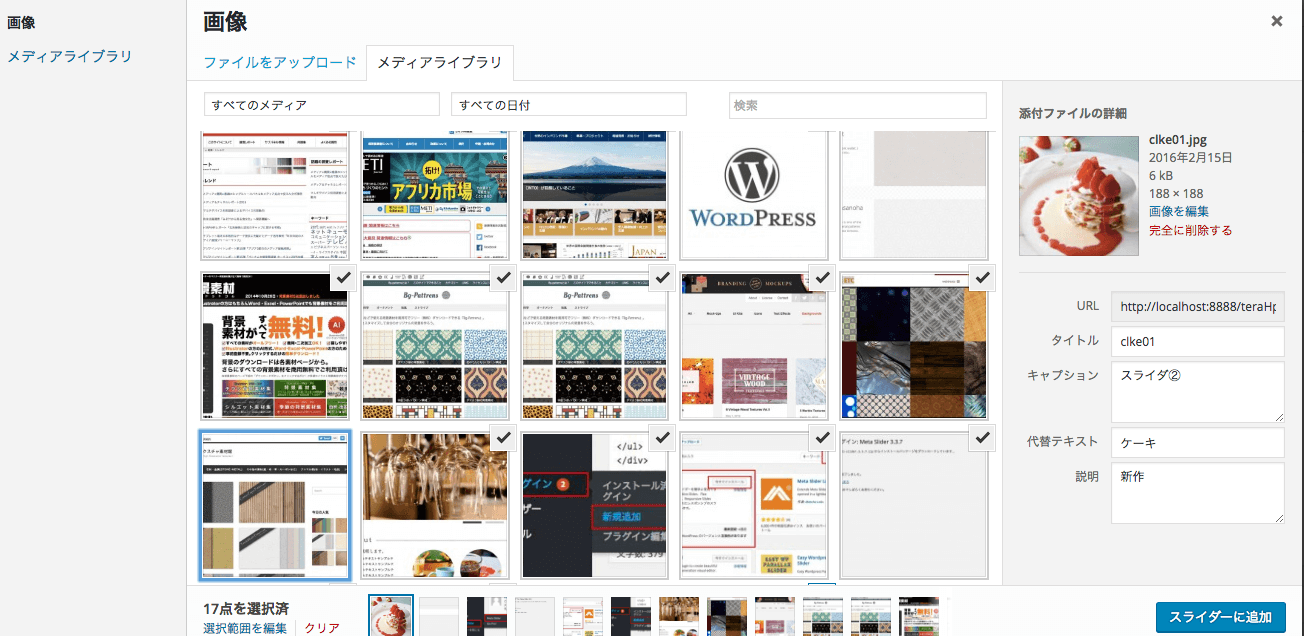
メディアライブラリが開くので保存している画像を使うかもしくは新しい画像をドラッグで登録して設定します。

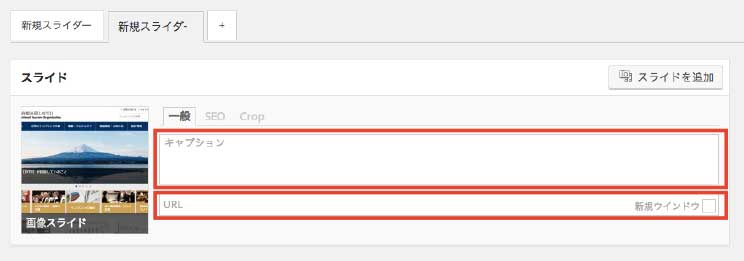
キャプションと画像をクリックした際のリンク先の設定、またURLの遷移時に新しいウインドウを開くか銅貨を設定出来ます。

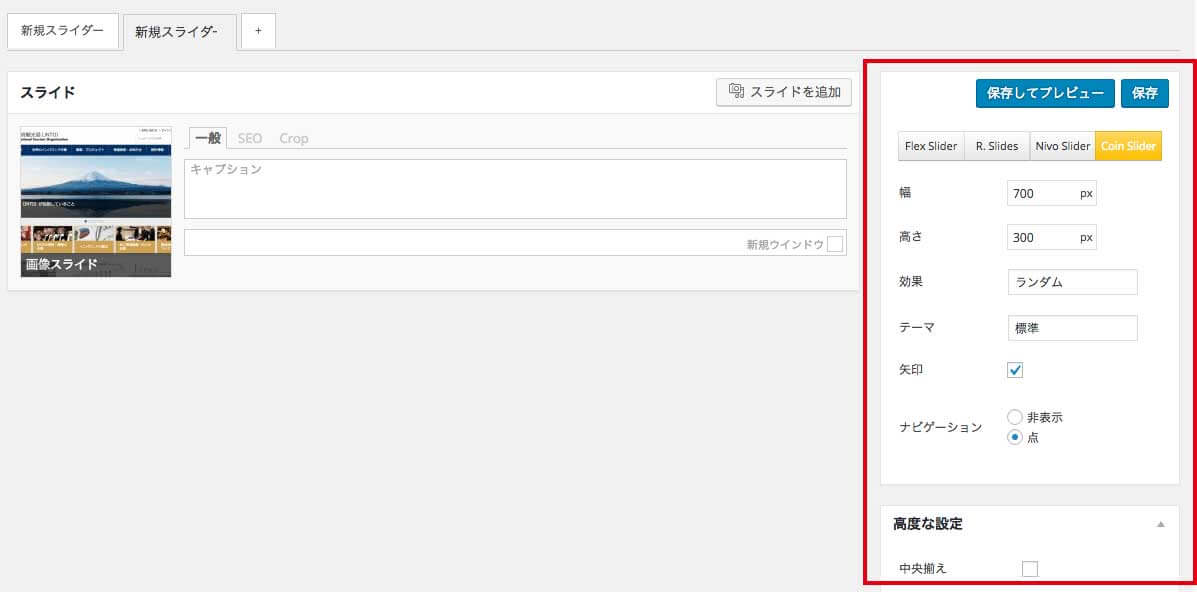
3.各種設定
各種設定を行います。すべて日本語に翻訳されていると思いますのでわかるとおもいます。

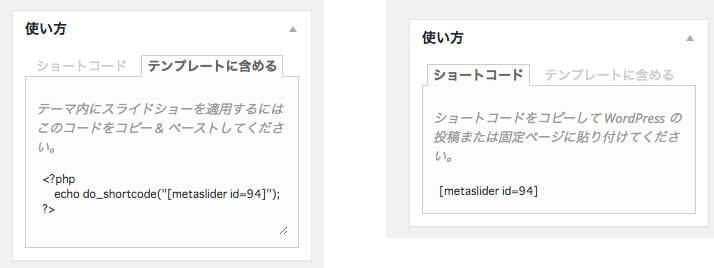
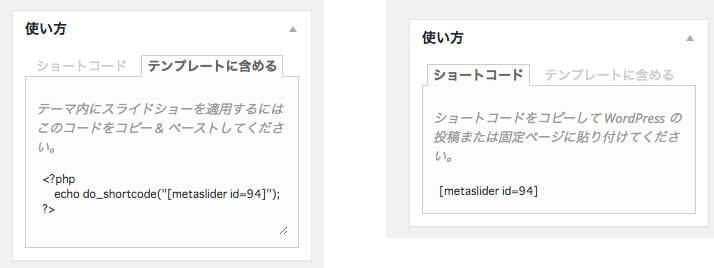
4.ショートコードをコピペする
あとは使い方に書いてあるコードを記事や、固定ページの表示したい場所にコピペするだけです。

5.まとめ
meta sliderは大変簡単につかえますし、設置した後も基本的にはプラグインの画面から編集出来るので管理もしやすいです。画像等を入れ替える際にわざわざコードを編集することもないので初心者の方でも簡単に扱えるプラグインだと思います。また、レスポンシブにも対応しているので無料でも機能は充分です。