フォントやロゴを簡単に設計・制作する方法。イラレ
カテゴリ:クリエイティブ

※当サイトはアフィリエイト広告を利用しています。
フォントのロゴなどは基本的にゼロベースで作成することは少ないです。
既存フォントをベースに作成することが多いです。
既存フォントをベースにする方法は漢字、和文ロゴの作成方法にて紹介しております。
今回は比較的シンプルなカタカナを起こす方法を紹介します。
フォントの設計は一見難しそうに思われますが複雑でなければ難しくありません。
イラストレーターを使用した簡単なフォントの作り方を紹介します。
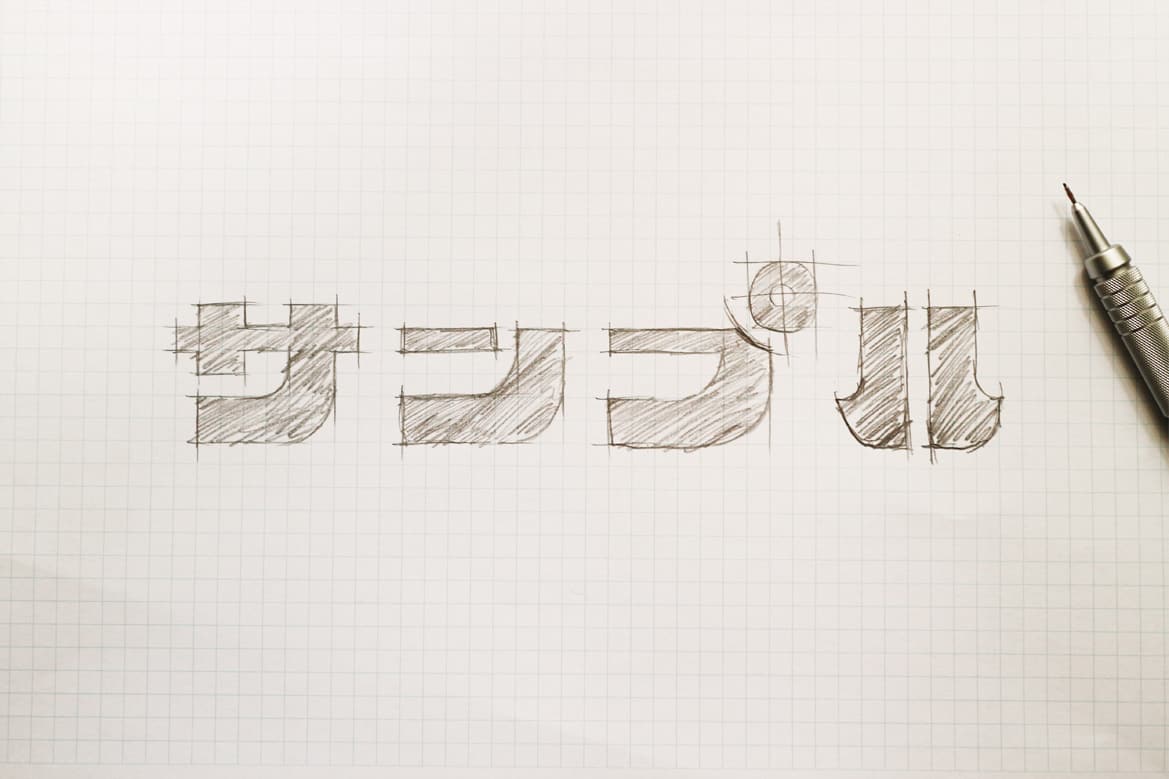
ラフを書く
方眼紙にロゴをざっくり書いていきます。
5mmの方眼紙を使用しています。

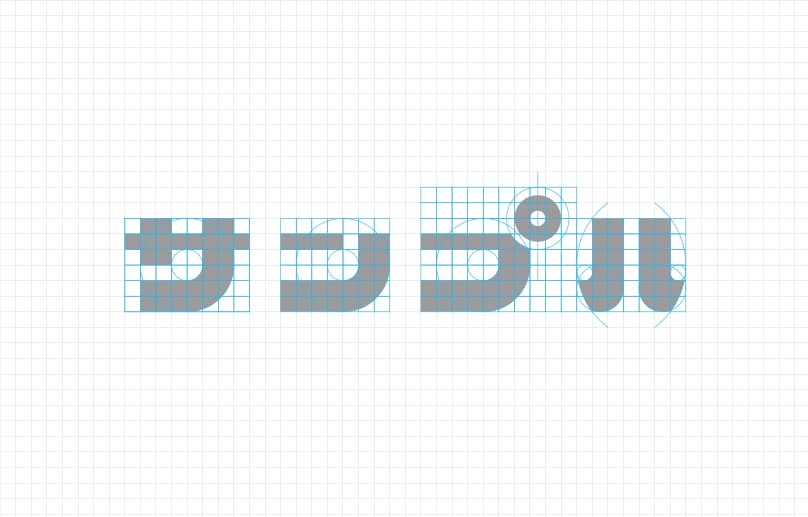
イラレでトレースする。
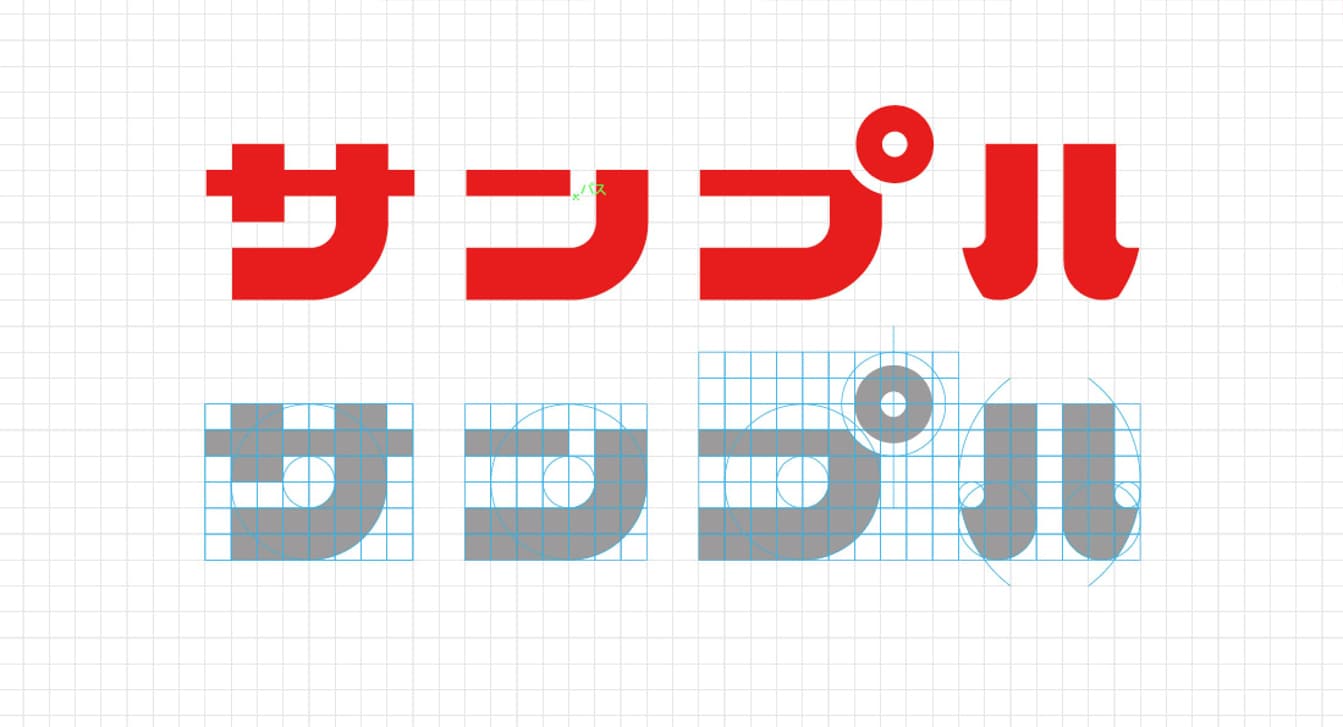
イラレで実際にバランスを整えながらトレースしていきます。
ラフ書きした4文字全てを一気に制作するとわかり難くなりそうなので、「サ」のみの過程を以下に紹介していきます。
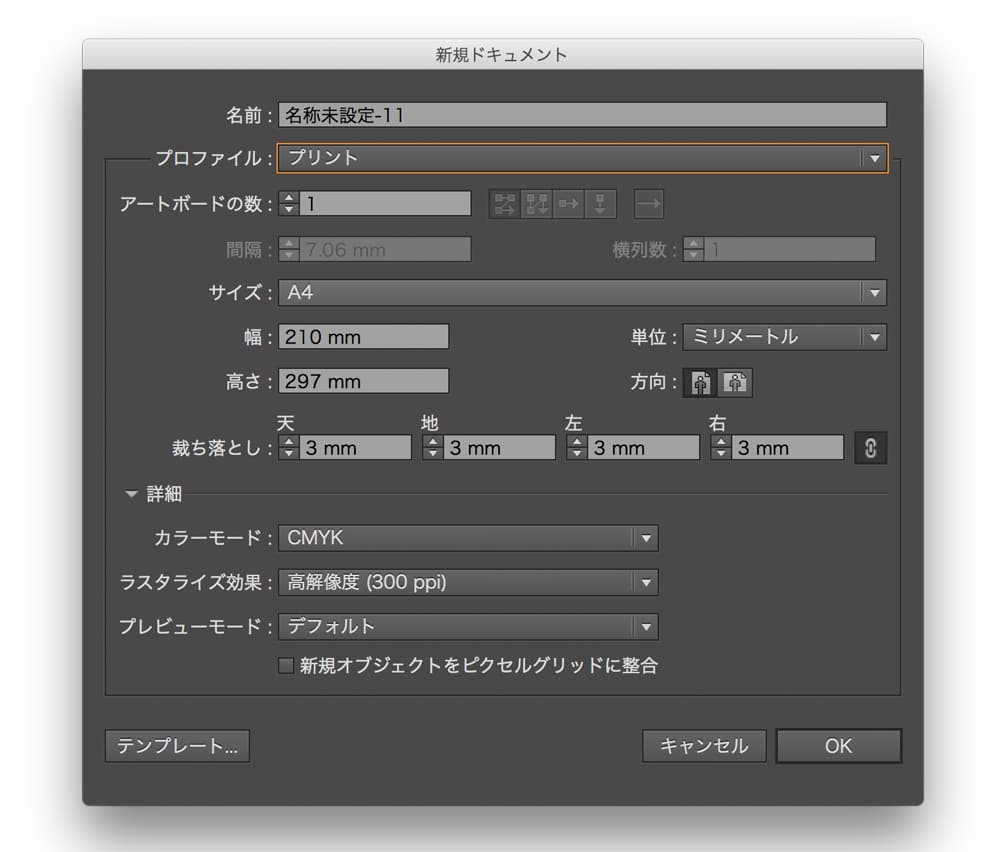
まずは「新規ドキュメント」を作成します。
サイズは、文字が入ればなんでもいいです。
ただ、単位は「ピクセル」ではなく「mm」を選んでください。

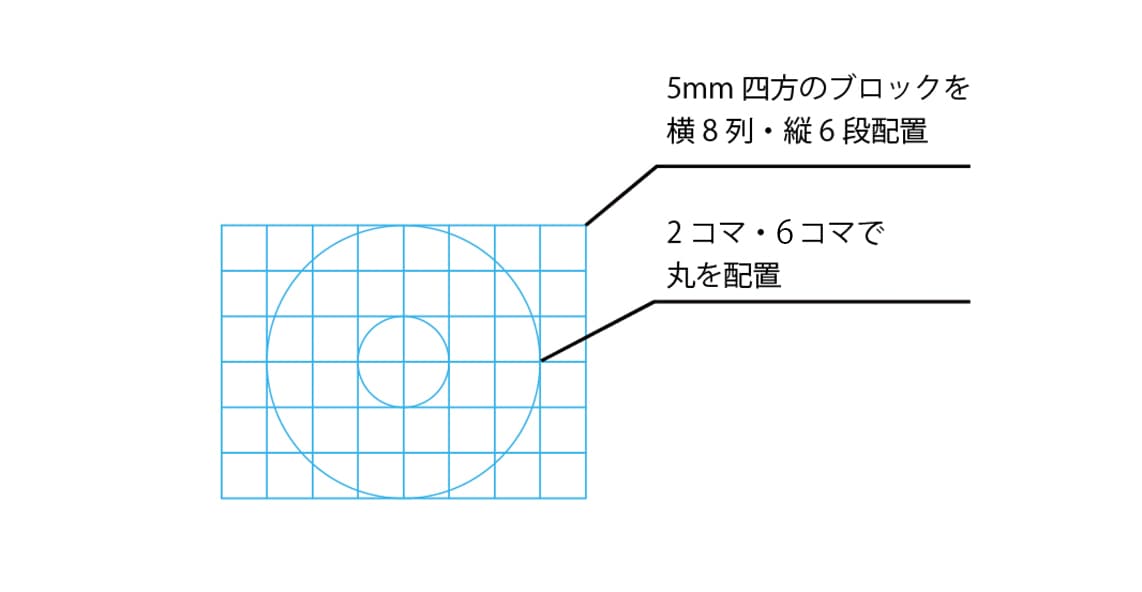
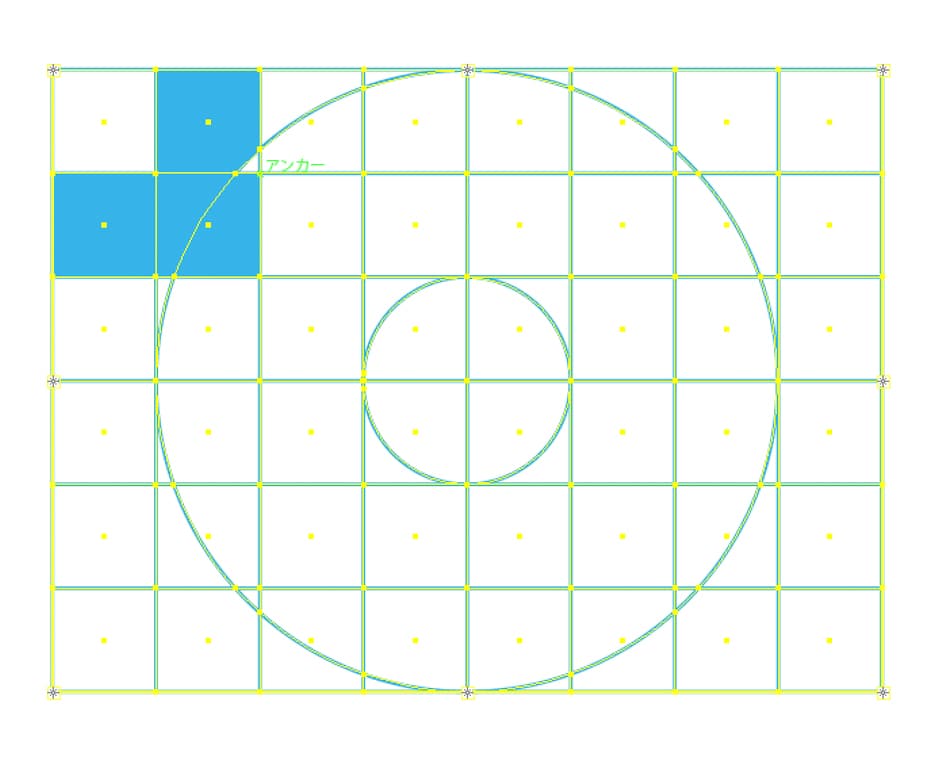
設計のベースになるパスを作成します。
5mm四方のブロックを「横8列」「縦6列」配置、中心に「2コマ」「6コマ」の幅の円を配置します。

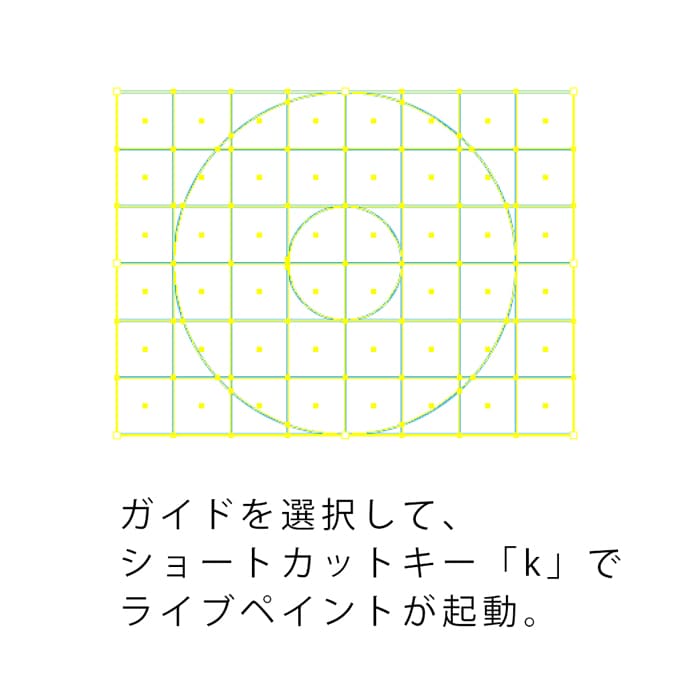
配置したパスを全て選択してショートカットキー「K」でライブペイントツールを起動。

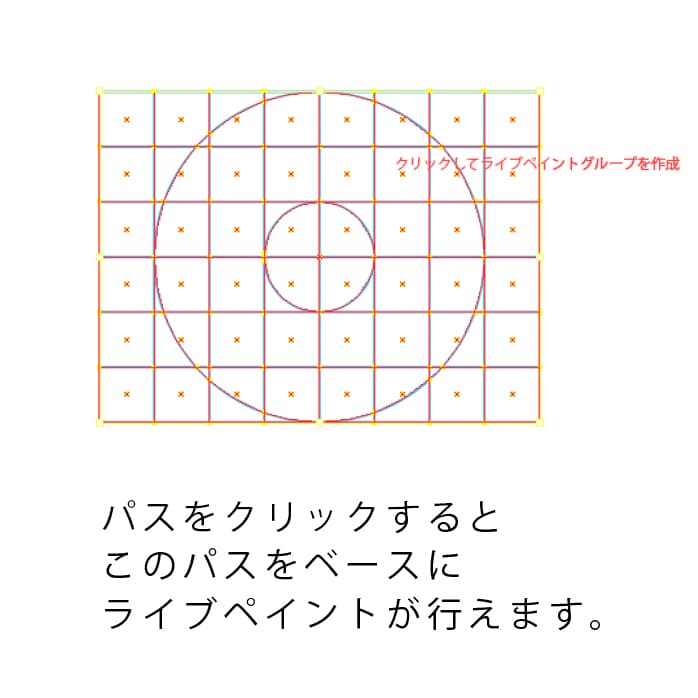
選択中のパスをクリックします。

これで上記のパスがグループ化されこのパスに対してライブペインティングができます。
あとは塗りをオンにして、ドラッグで塗りを配置します。


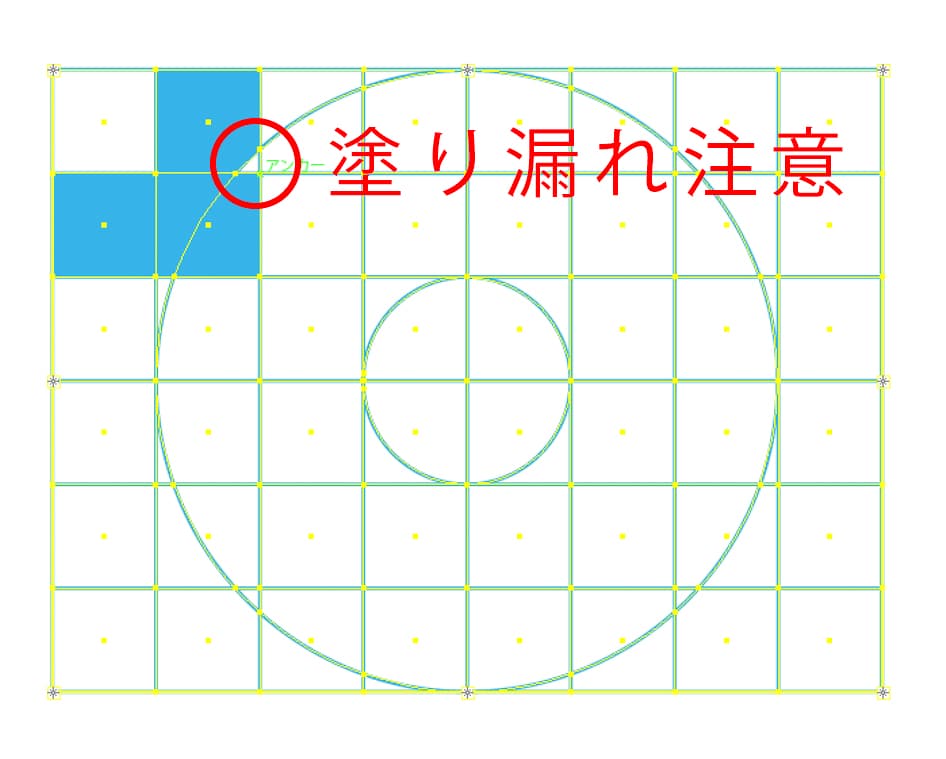
下記のような小さい部分を塗り忘れが内容に注意しましょう。
複雑になればなるほど、塗り漏れが出てきます。

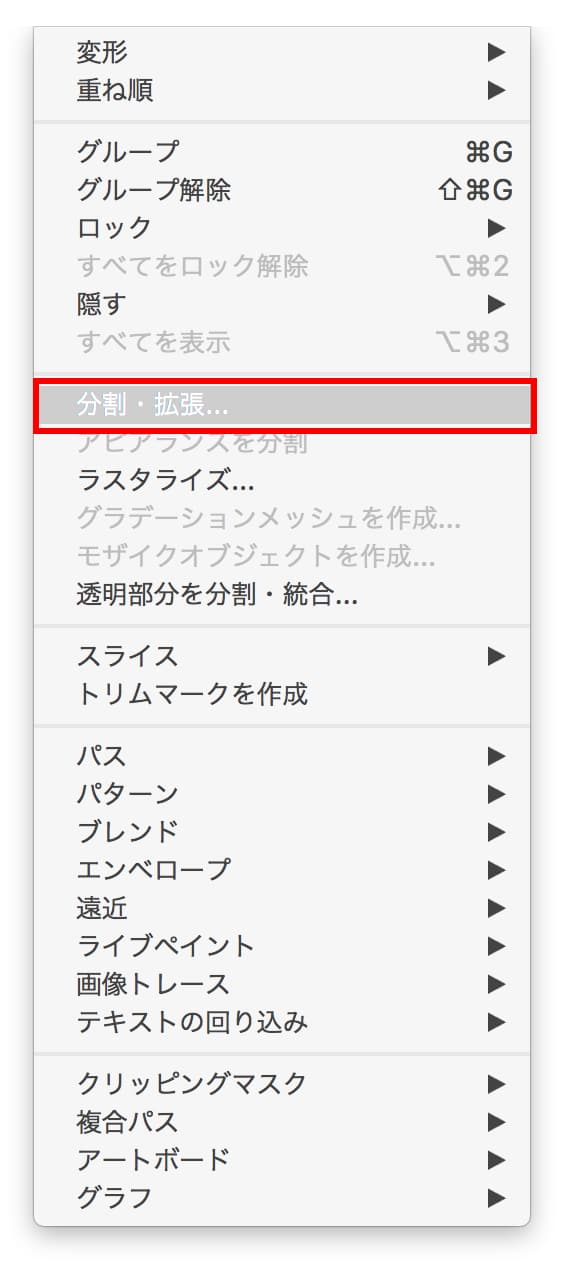
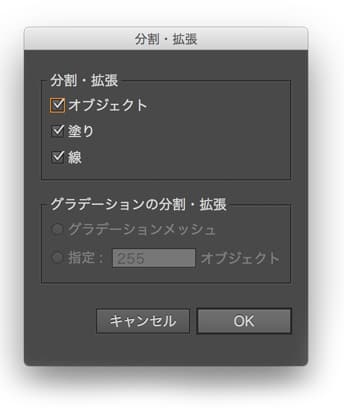
塗りが終わったら、上のツールバーから「オブジェクト」→「分割拡張」

「OK」をクリック。

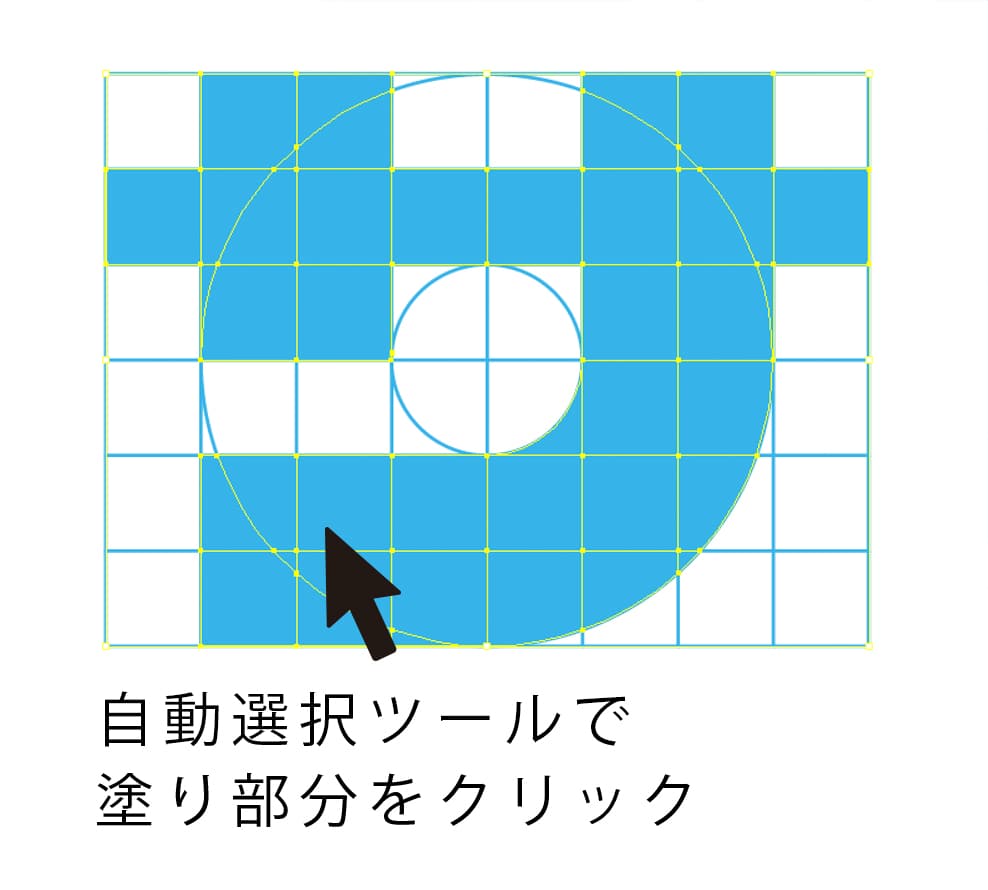
ショートカットキー「Y」で「自動選択ツール」が起動するので、塗りの部分をクリック。

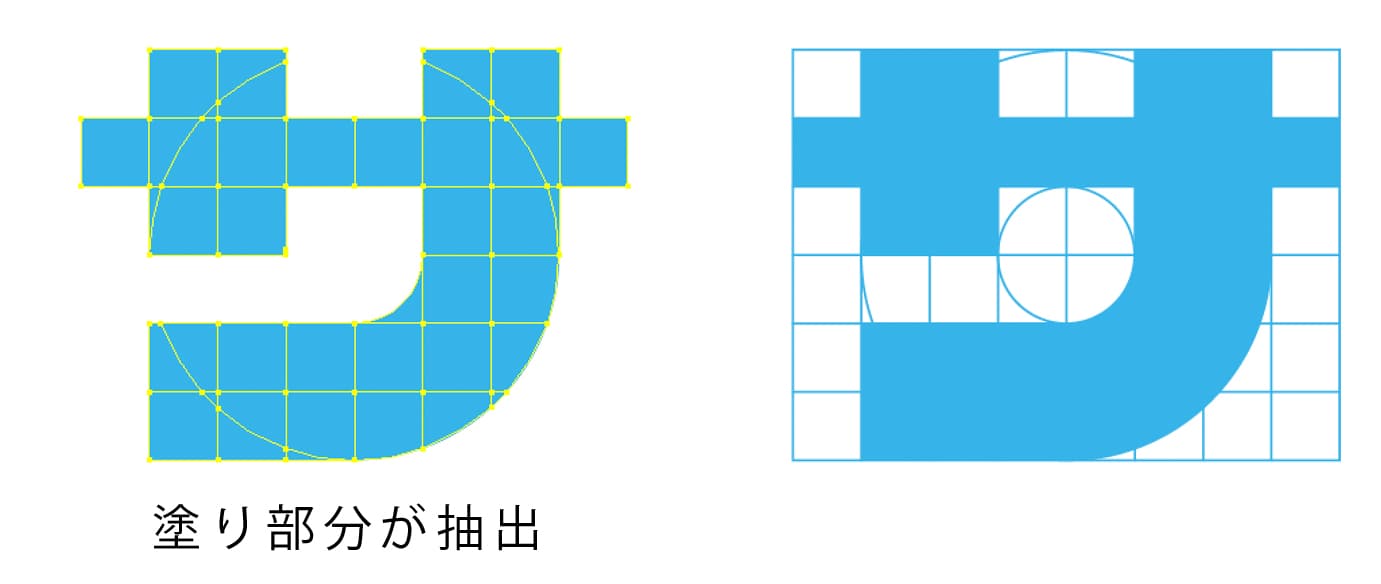
macの場合は「command + C」、Windowsの場合は「ctr + C」でオブジェクトをコピー、macの場合は「command + V」、Windowsの場合は「ctr + V」で貼り付けすると塗りの部分だけが抽出できます。

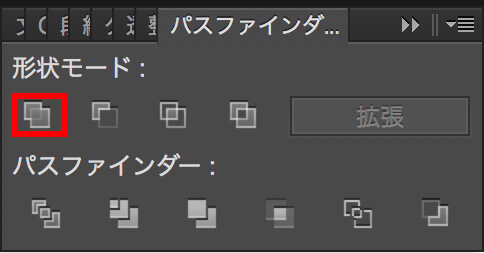
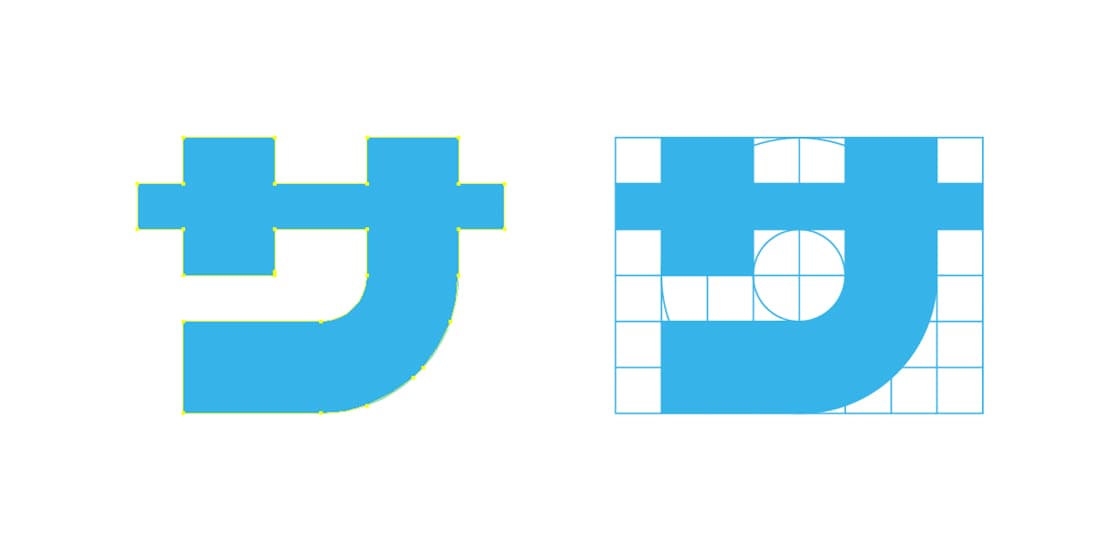
あとは抽出したパスを全て選択して「パスファインダー」でパスの結合をするだけです。

これで「サ」が完成しました。

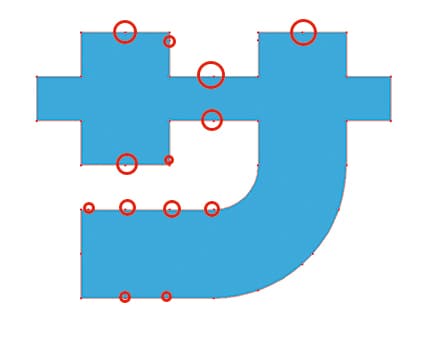
もし下記のようにパス上に不要なパスがある場合は

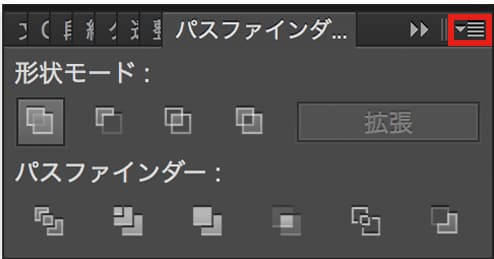
パスファインダパレットの右上をクリック

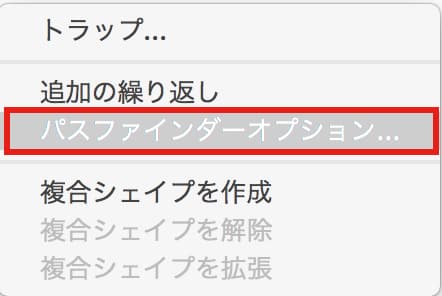
「パスファインダオプション」をクリック

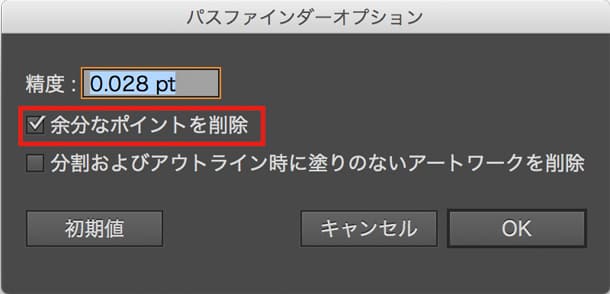
「余分なポイントを削除」をクリック

これでパスの結合をすれば直線上のパスなどは消えると思います。
この要領で他の文字もトレースしていけばロゴは完成です。

フォントの設計製作は規則性とガイドラインの配置が重要だと思います。
今回の作成方法はマークなどでも流用可能ですのでぜひ試してみてください。