„āĶ„ÉÜ„É≥„Āģ„ÉÜ„āĮ„āĻ„ÉĀ„É£„ĀģšĹú„āäśĖĻ / PHOTOSHOP
„āę„ÉÜ„āī„əԾö„āĮ„É™„ā®„ā§„ÉÜ„ā£„ÉĖ
„āŅ„āįÔľö

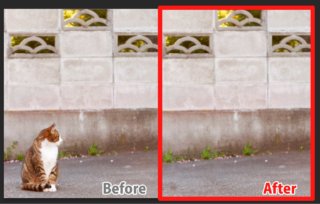
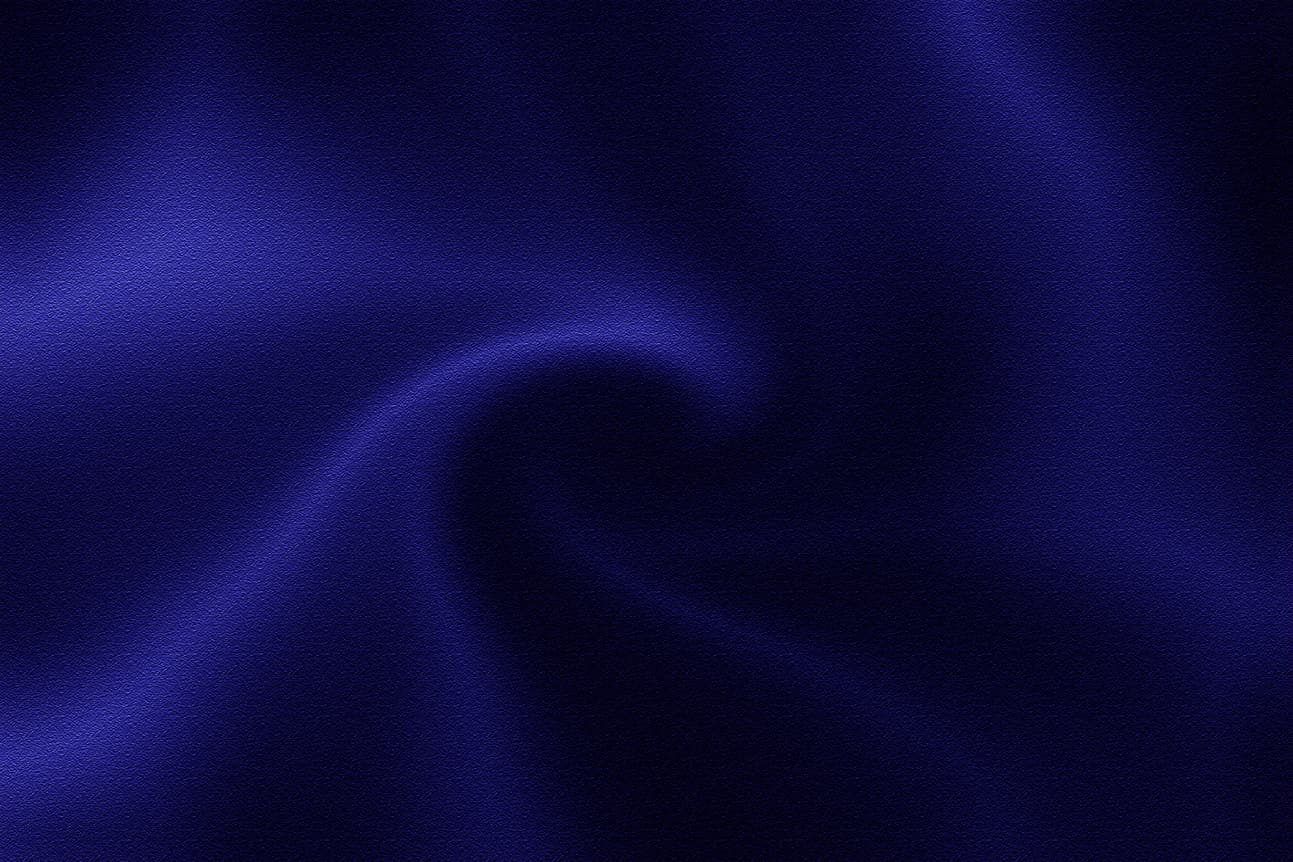
šłäŤ®ė„Āģ„āą„ĀÜ„Ā™„É©„É°„ĀĆŚÖ•„Ā£„ĀüŚÖČś≤ĘśĄü„Āģ„Āā„āč„āĶ„ÉÜ„É≥ÁĒüŚúį„āíPHOTOSHOP„ĀßšĹúśąź„Āô„āčśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶ÁīĻšĽč„Āó„Āĺ„Āô„Äā
Áõģś¨°
- 1 „ā≠„É£„É≥„Éź„āĻ„āíšĹúśąź
- 2 śŹŹŚÜôŤČ≤„ā팧Ȝõī
- 3 ťõ≤ś®°śßė„ĀģŤÉĆśôĮ„āíšĹúśąź
- 4 „ɨ„ā§„ɧ„ÉľŤ§áŤ£Ĺ
- 5 „Éē„ā£„Éę„āŅ„Éľ„āíťĀ©ÁĒ®
- 6 ÁĒĽŚÉŹŤß£ŚÉŹŚļ¶„ā팧Ȝõī
- 7 „Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆ„Āľ„Āč„Āó„Äć„āí„Āč„ĀĎ„āč
- 8 „Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆśėéśöóŚ∑ģ„Äć„āí„Āč„ĀĎ„āč
- 9 „Éē„ā£„Éę„āŅ„Éľ„ÄĆŚ§ČŚĹĘ„Äć„ĀߌłÉ„Āģ„āę„Éľ„Éę„ā퍙Ņśēī
- 10 „Éē„ā£„Éę„āŅ„Éľ„ÄĆŚ§ČŚĹĘ„Äć„Āß„āą„āäŤá™ÁĄ∂„ĀꌳɄĀģśĶĀ„āĆ„āíšĹú„āč„Äā
- 11 „Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„āĶ„ÉÜ„É≥„ĀģŤ≥™śĄü„āíŚä†„Āą„āč
- 12 ŤČ≤„ĀģŤ™Ņśēī
- 13 šĹúśąźŚĺĆ„ĀģŤ™Ņśēī
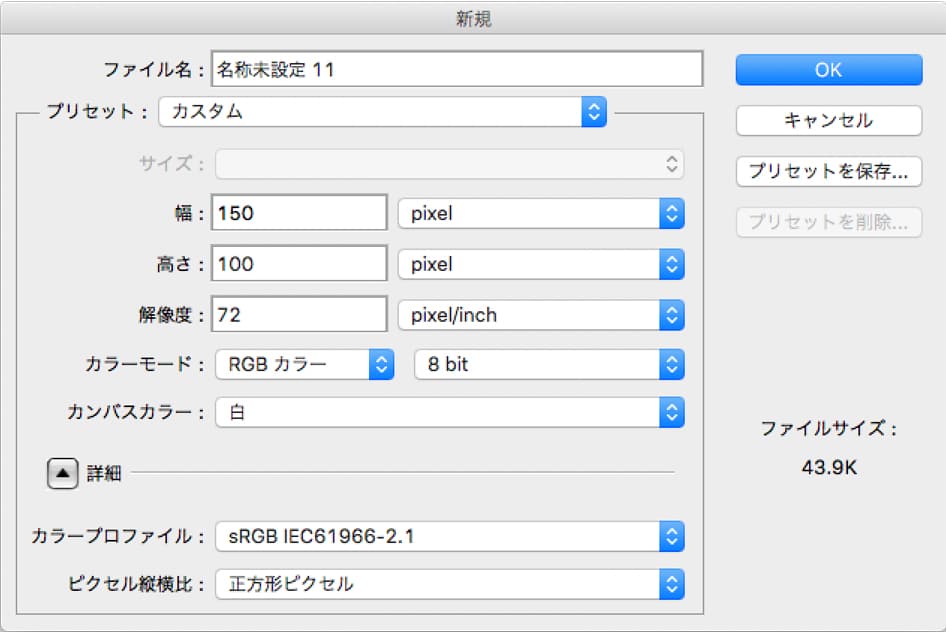
„ā≠„É£„É≥„Éź„āĻ„āíšĹúśąź

śŹŹŚÜôŤČ≤„ā팧Ȝõī
„ÉĄ„Éľ„Éę„ÉĎ„Éć„Éę„ĀģśŹŹÁĒĽŤČ≤„ÄĆťĽí„Äć„ÄĀŤÉĆśôĮŤČ≤„ÄĆÁôĹ„Äć„Āę„Äā

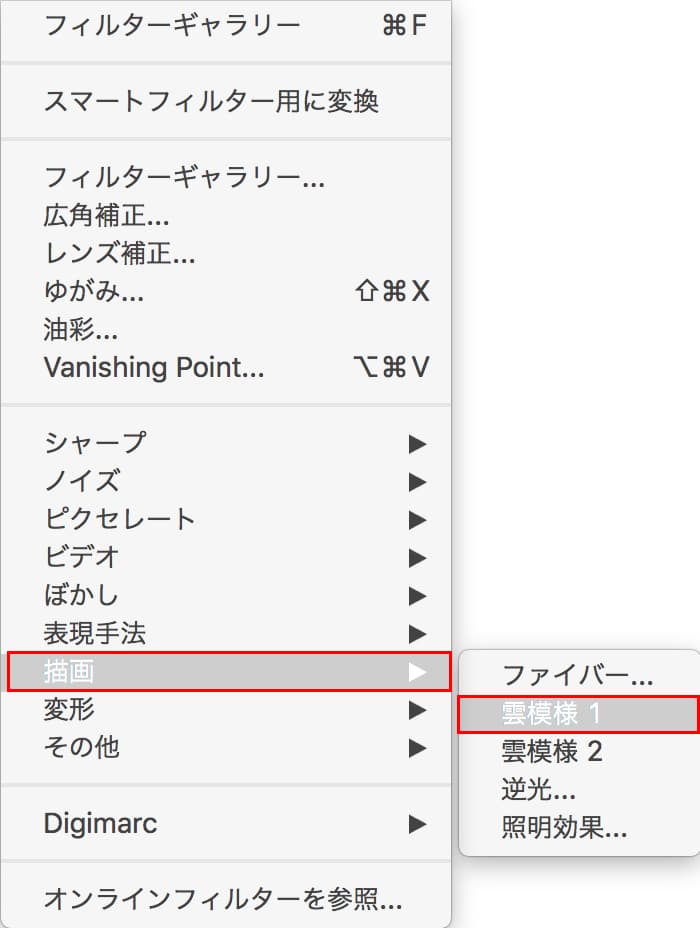
ťõ≤ś®°śßė„ĀģŤÉĆśôĮ„āíšĹúśąź
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„Äć ‚Üí „ÄĆśŹŹÁĒĽ„Äć ‚Üí „ÄĆťõ≤ś®°śßė1„Äć


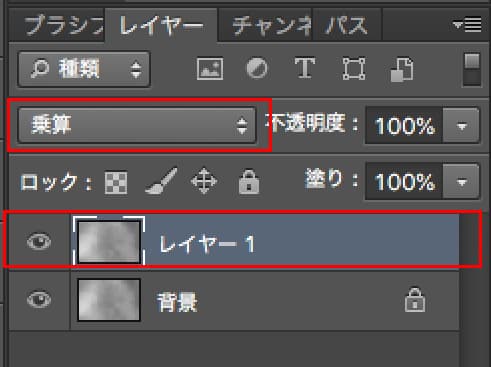
„ɨ„ā§„ɧ„ÉľŤ§áŤ£Ĺ
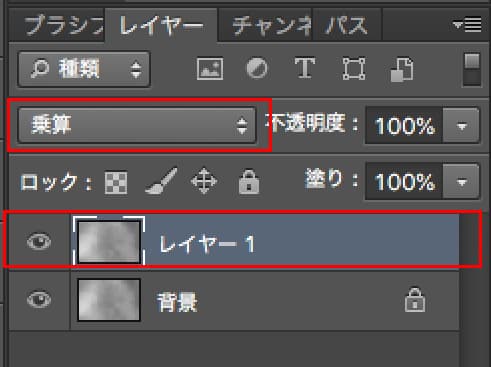
mac„ĀĮ„ÄĆcommand + J„Äć„ÄĀwin„ĀĮ„ÄĆctr + J„Äć„Ā߄ɨ„ɧ„Éľ„āíŤ§áŤ£Ĺ„Āó„Āĺ„Āô„Äā
Ť§áŤ£Ĺ„Āó„Āüšłä„Āģ„ɨ„ā§„ɧ„Éľ„āí„ÄĆšĻóÁģó„Äć„ĀꌧȜõī„Āó„Āĺ„Āô„Äā

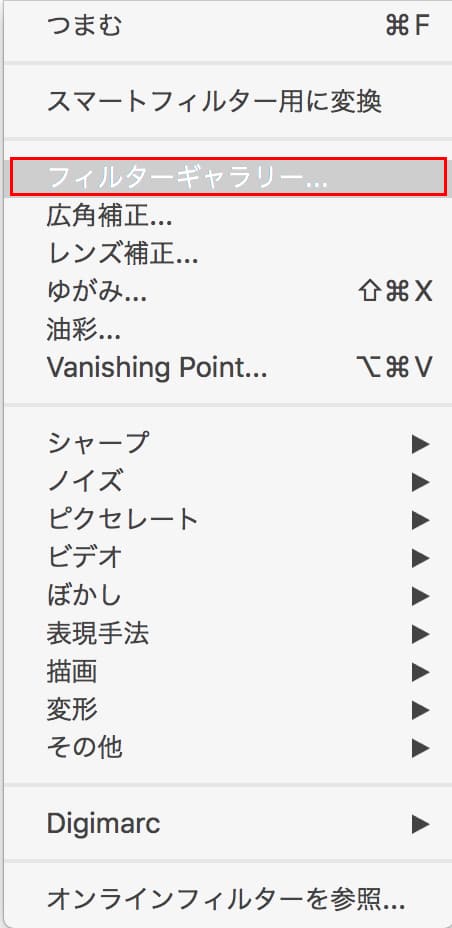
„Éē„ā£„Éę„āŅ„Éľ„āíťĀ©ÁĒ®
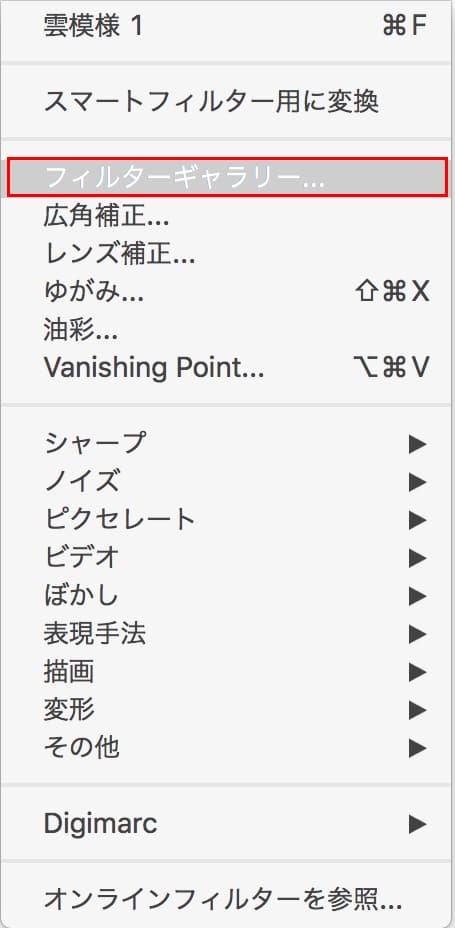
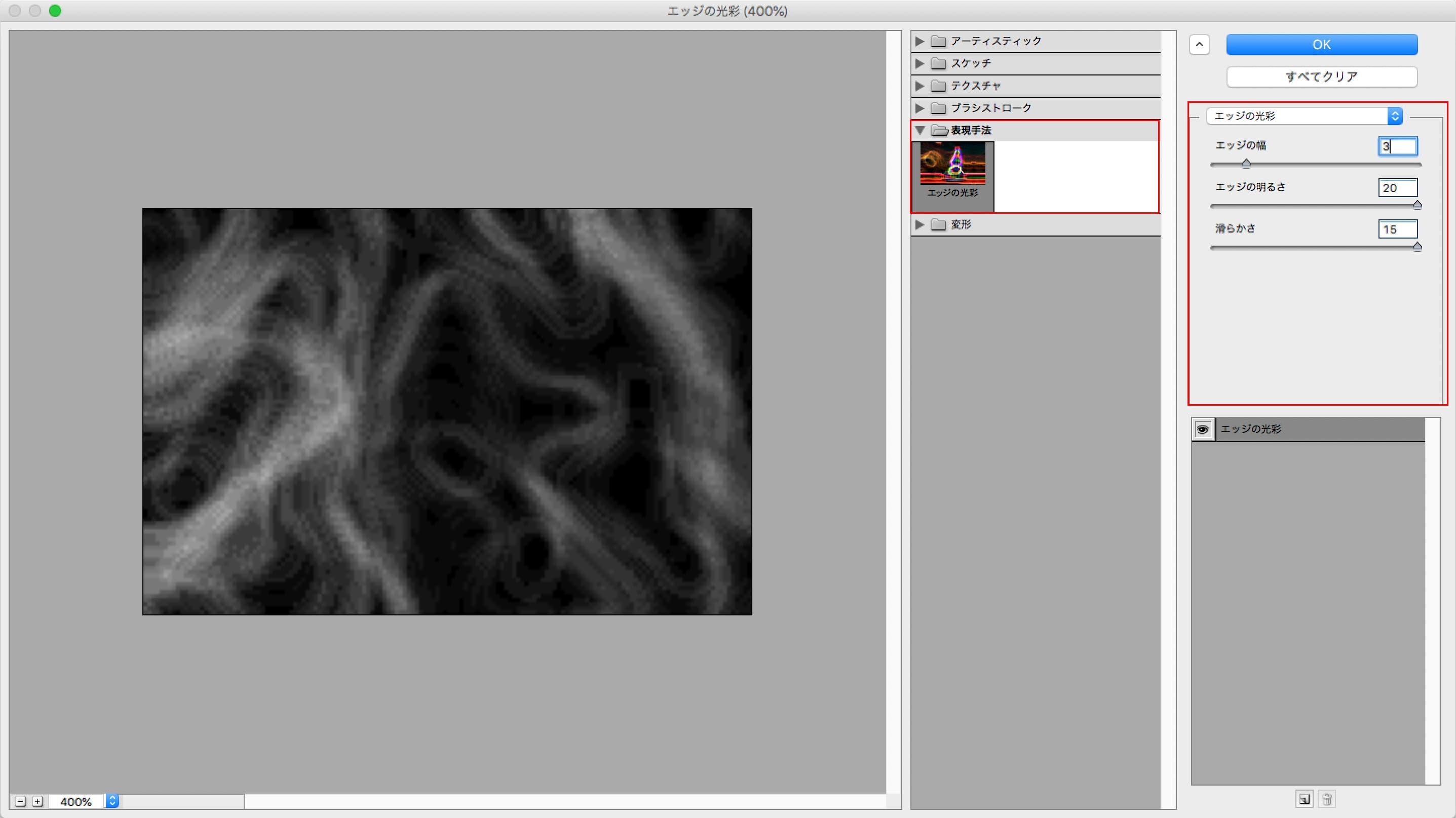
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„Äć ‚Üí „ÄĆ„Éē„ā£„Éę„āŅ„Éľ„āģ„É£„É©„É™„Éľ„Äć

„ÄĆŤ°®ÁŹĺśČčś≥ē„Äć ‚Üí „ÄĆ„ā®„ÉÉ„āł„ĀģŚÖČŚĹ©„Äć ‚Üí „ÄĆ„ā®„ÉÉ„āł„ĀģŚĻÖ:3„ÄĀ„ā®„ÉÉ„āł„Āģśėé„āč„Āē:20„ÄĀśĽĎ„āČ„Āč„Āē:15„Äć

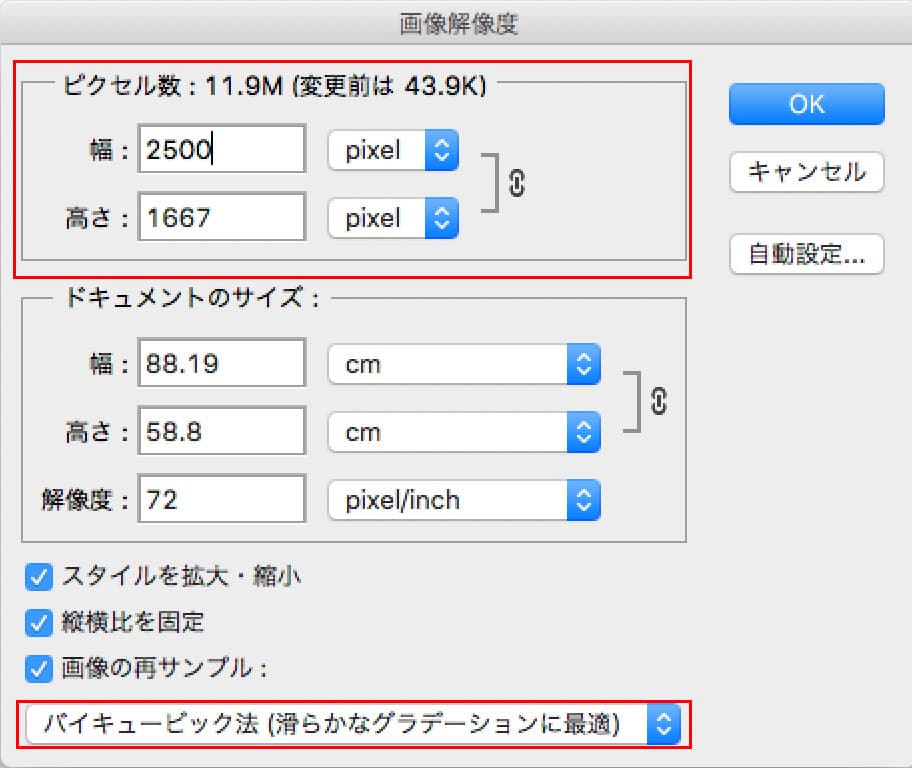
ÁĒĽŚÉŹŤß£ŚÉŹŚļ¶„ā팧Ȝõī
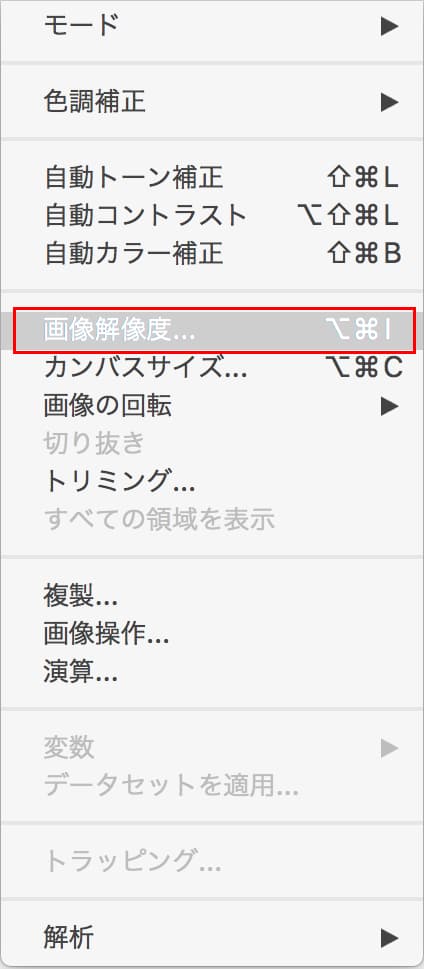
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„ā§„É°„Éľ„āł„Äć ‚Üí „ÄĆÁĒĽŚÉŹŤß£ŚÉŹŚļ¶„Äć„Āč„āČÁĒĽŚÉŹ„āíśč°Ś§ß„Āó„Āĺ„Āô„Äā

ÁĒĽŚÉŹŤß£ŚÉŹŚļ¶„āí„ÄĆ„ÉĒ„āĮ„āĽ„Éęśēį„ĀĮŚĻÖ:2500„ÄĀťęė„Āē:1667„Äć„ÄĀśúÄšłčťÉ®„Āģ„É™„āĻ„Éą„Āč„āČ„ÄĆ„Éź„ā§„ā≠„É•„Éľ„Éď„ÉÉ„āĮś≥ē(śĽĎ„āČ„Āč„Ā™„āį„É©„Éá„Éľ„ā∑„Éß„É≥„ĀęśúÄťĀ©)„Äć

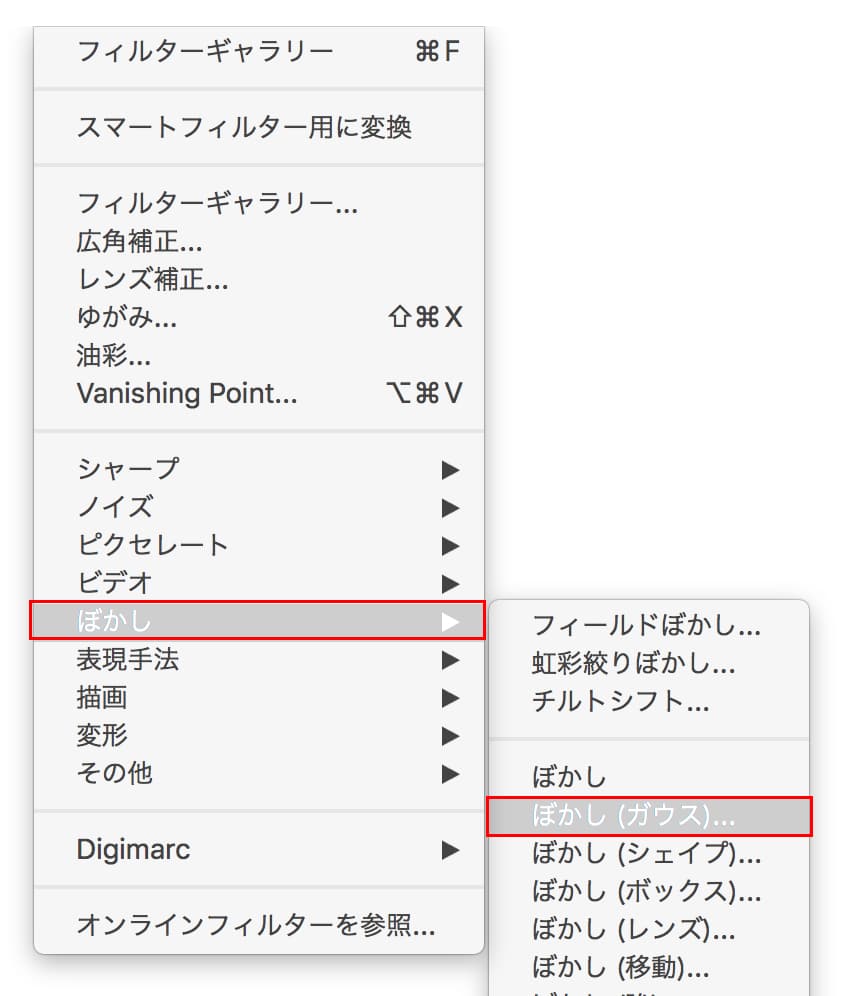
„Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆ„Āľ„Āč„Āó„Äć„āí„Āč„ĀĎ„āč
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„Äć„Āč„āČ„ÄĆ„Āľ„Āč„Āó„Äć ‚Üí „ÄĆ„Āľ„Āč„Āó(„ā¨„ā¶„āĻ)„Äć

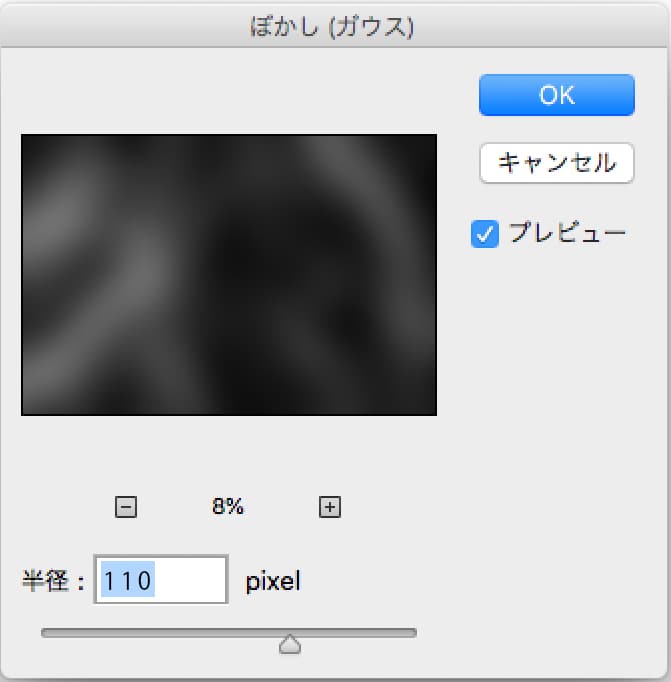
śĽĎ„āČ„Āč„Āę„Ā™„āč„Āĺ„Āß„Āľ„Āč„Āó„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĆ110px„Äć„āíťĀłśäě„Āó„Āĺ„Āô„Äā

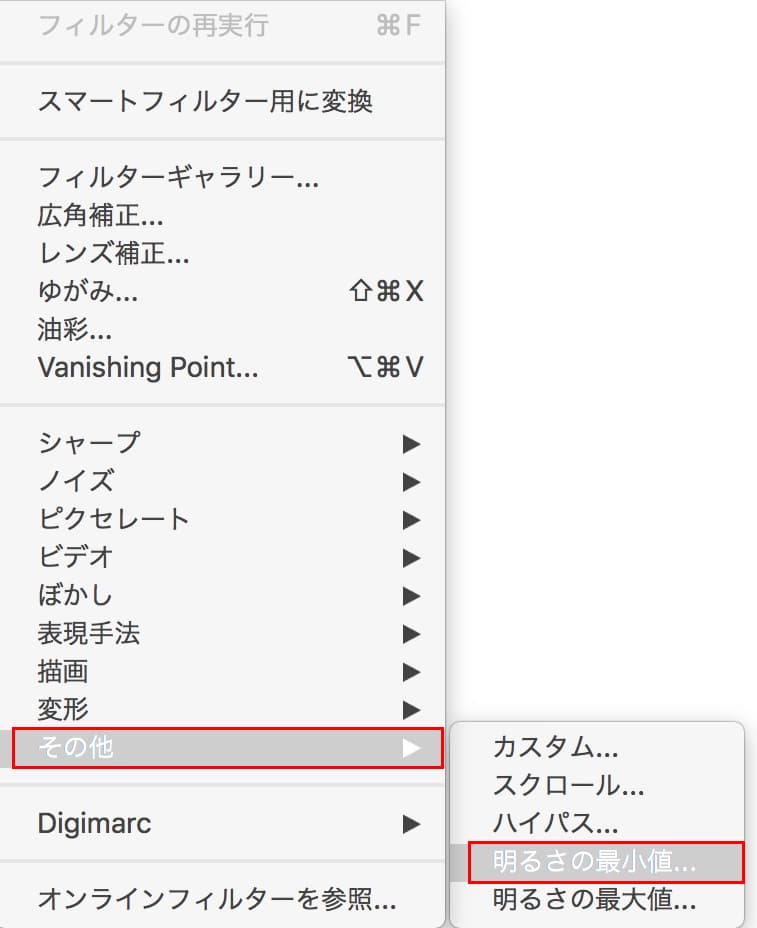
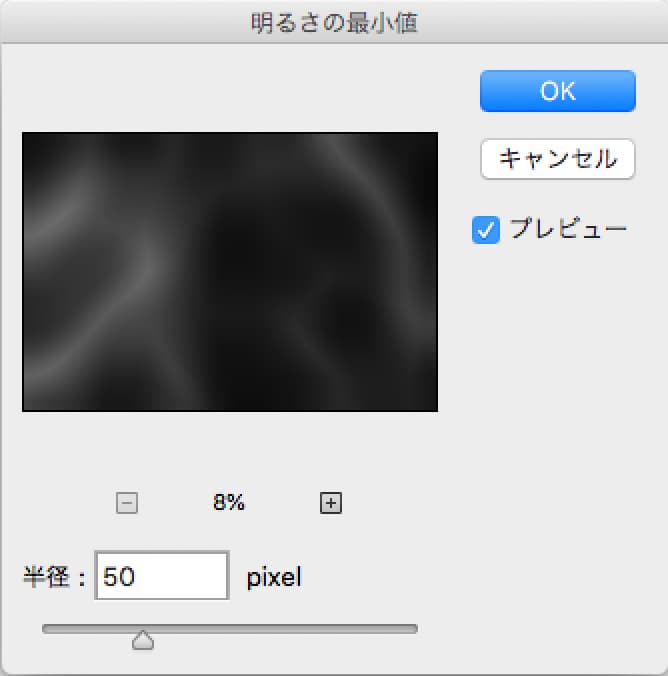
„Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆśėéśöóŚ∑ģ„Äć„āí„Āč„ĀĎ„āč
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„Äć ‚Üí „ÄĆ„ĀĚ„ĀģšĽĖ„Äć ‚Üí „ÄĆśėé„āč„Āē„ĀģśúÄŚįŹŚÄ§„Äć

„ÄĆ50 pixel„Äć„ĀßśĆáŚģö„Āó„Āĺ„Āô„Äā
„ā§„É°„Éľ„āł„ā퍶č„Ā™„ĀĆ„āČ„ĀĄ„ĀĄŚ°©śĘÖ„āíśéĘ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„Éē„ā£„Éę„āŅ„Éľ„ÄĆŚ§ČŚĹĘ„Äć„ĀߌłÉ„Āģ„āę„Éľ„Éę„ā퍙Ņśēī
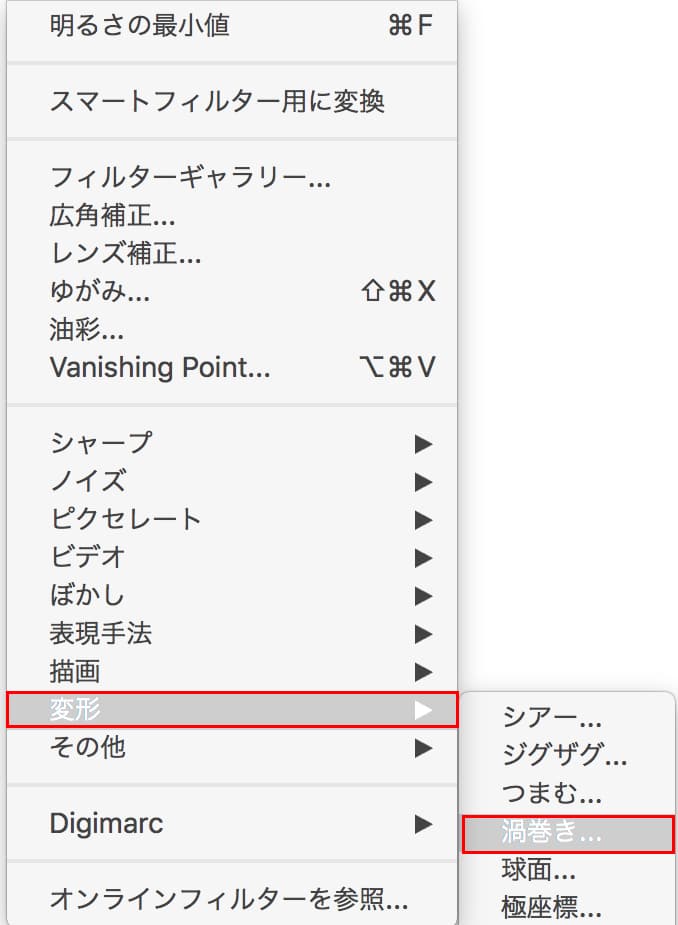
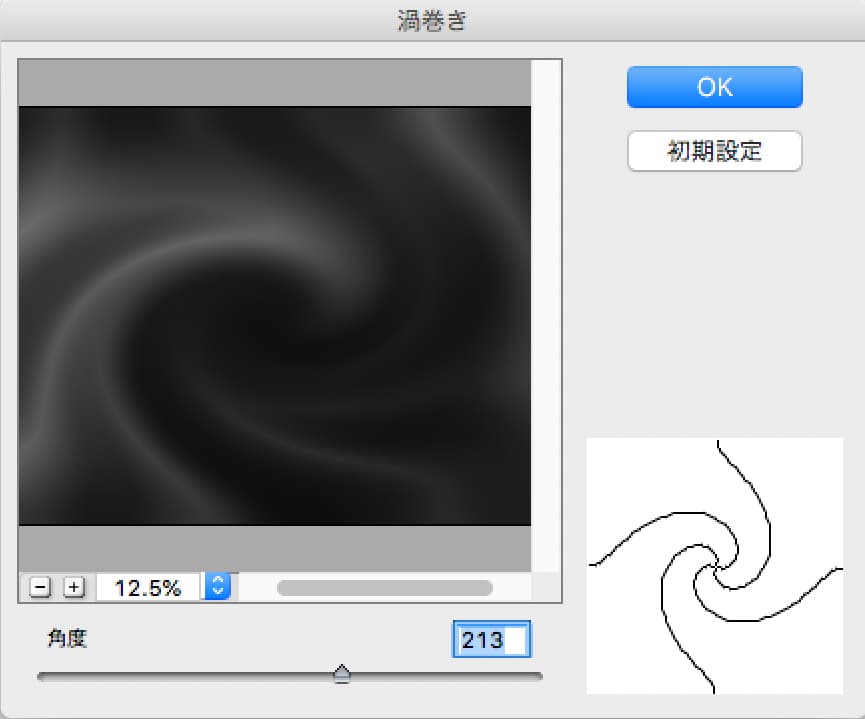
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„Äć ‚Üí „ÄĆŚ§ČŚĹĘ„Äć ‚Üí „ÄĆśł¶Ś∑Ľ„Āć„Äć

ÁĒĽťĚĘ„ā퍶č„Ā™„ĀĆ„āČŤßíŚļ¶„ā퍙ŅÁĮÄ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
šĽäŚõě„ĀĮ„ÄĆ213„Äć„āíśĆáŚģö„Āó„Āĺ„Āô„Äā

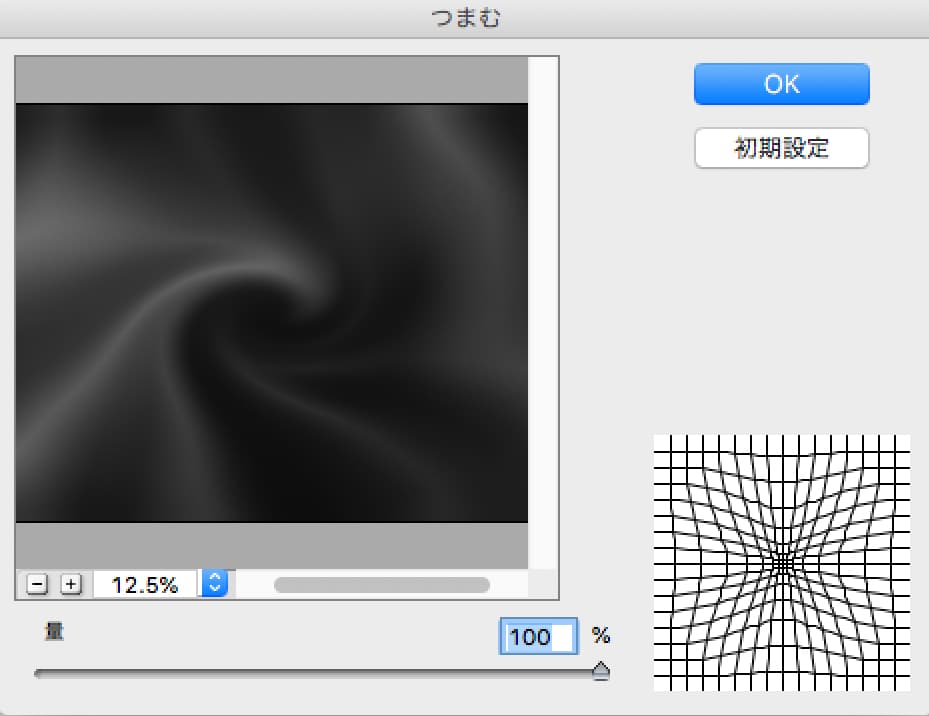
„Éē„ā£„Éę„āŅ„Éľ„ÄĆŚ§ČŚĹĘ„Äć„Āß„āą„āäŤá™ÁĄ∂„ĀꌳɄĀģśĶĀ„āĆ„āíšĹú„āč„Äā
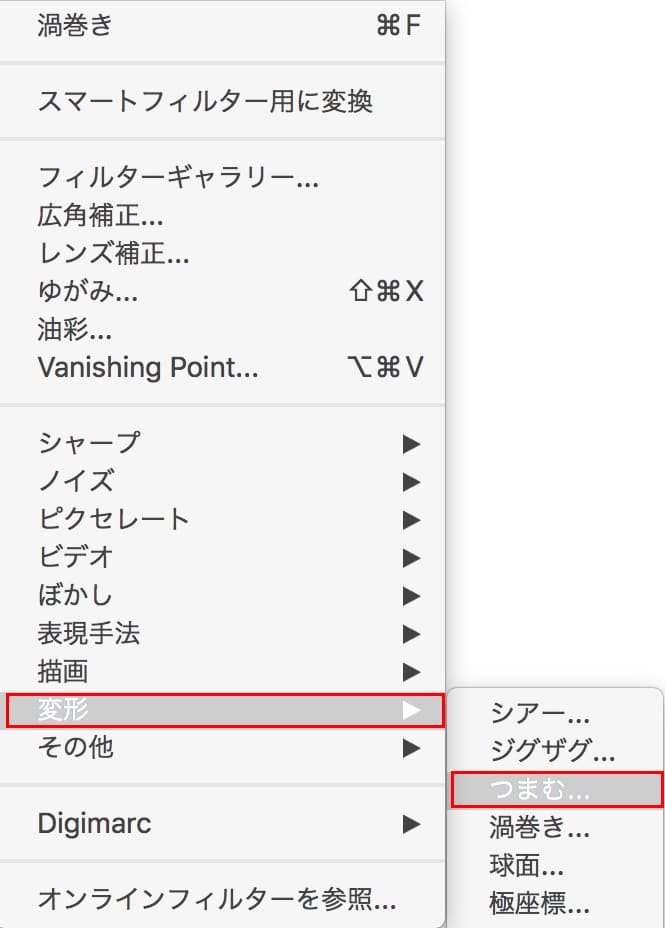
„ÉĄ„Éľ„Éę„Éź„Éľ„Āģ„Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆŚ§ČŚĹĘ„Äć ‚Üí „ÄĆ„Ā§„Āĺ„āÄ„Äć

ťáŹ„ĀĮ„ÄĆ100%„Äć

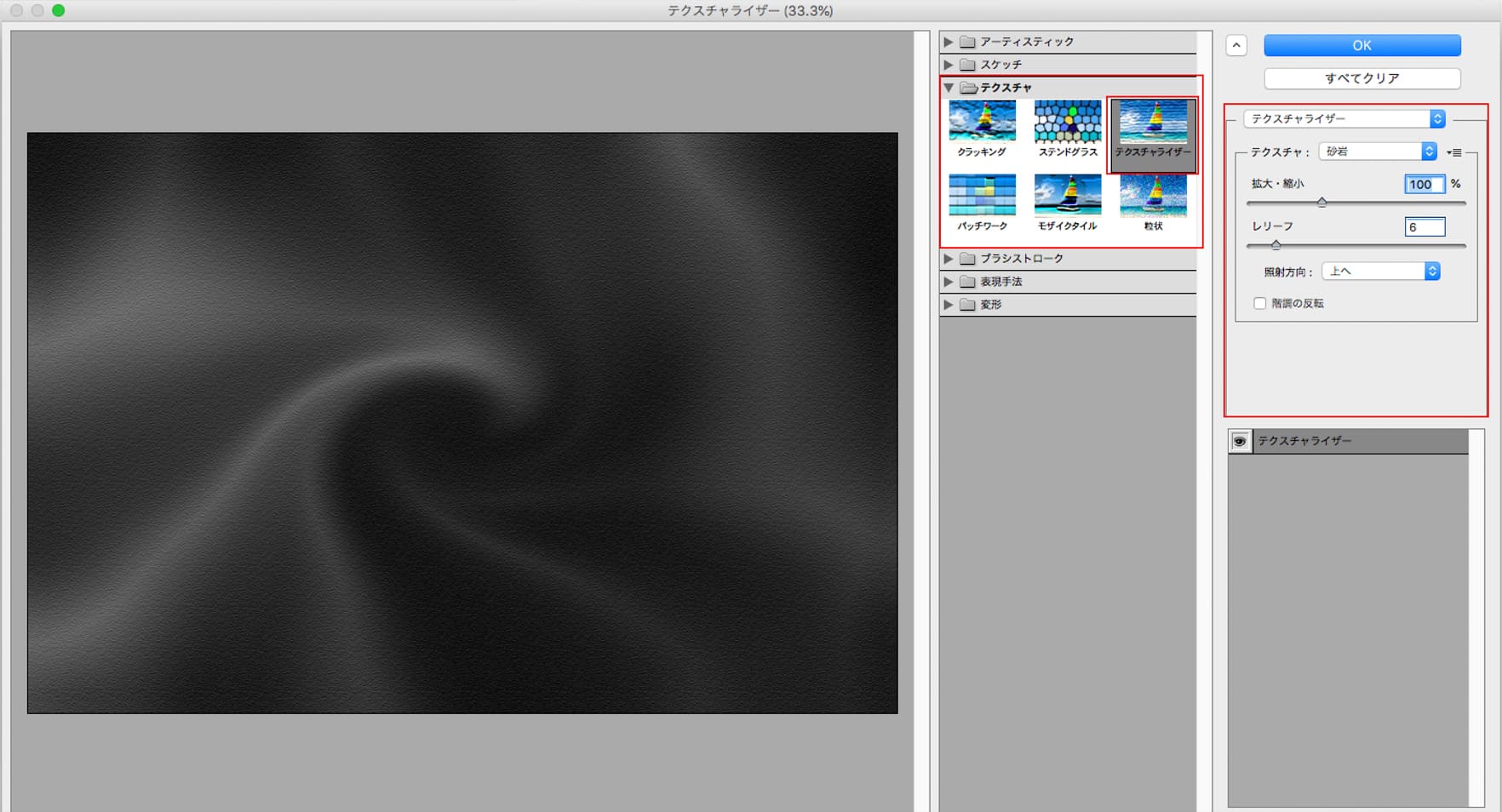
„Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„āĶ„ÉÜ„É≥„ĀģŤ≥™śĄü„āíŚä†„Āą„āč
„Éē„ā£„Éę„āŅ„Éľ„Āč„āČ„ÄĆ„Éē„ā£„Éę„āŅ„Éľ„āģ„É£„É©„É™„Éľ„Äć

„ÄĆ„ÉÜ„āĮ„āĻ„ÉĀ„É£„Äć ‚Üí „ÄĆ„ÉÜ„āĮ„āĻ„ÉĀ„É£„É©„ā§„ā∂„Éľ„Äć„ÄĀ„ÄĆ„ÉÜ„āĮ„āĻ„ÉĀ„É£:Á†āŚ≤©„ÄĀśč°Ś§ß„ÉĽÁłģŚįŹ:100%„ÄĀ„ɨ„É™„Éľ„Éē:6„Äć„Āę„Äā
„Āď„āĆ„āā„Éó„ɨ„Éď„É•„Éľ„ā퍶č„Ā™„ĀĆ„āČŤ™ŅÁĮÄ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

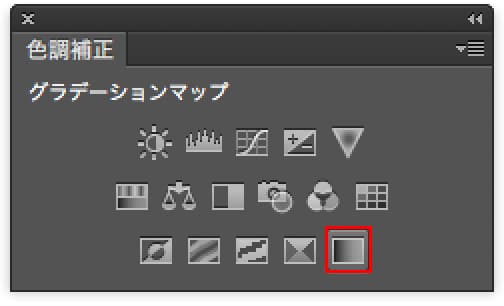
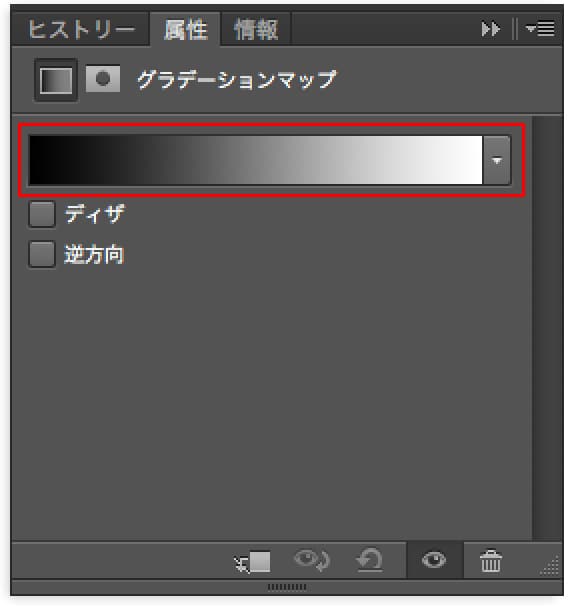
ŤČ≤„ĀģŤ™Ņśēī
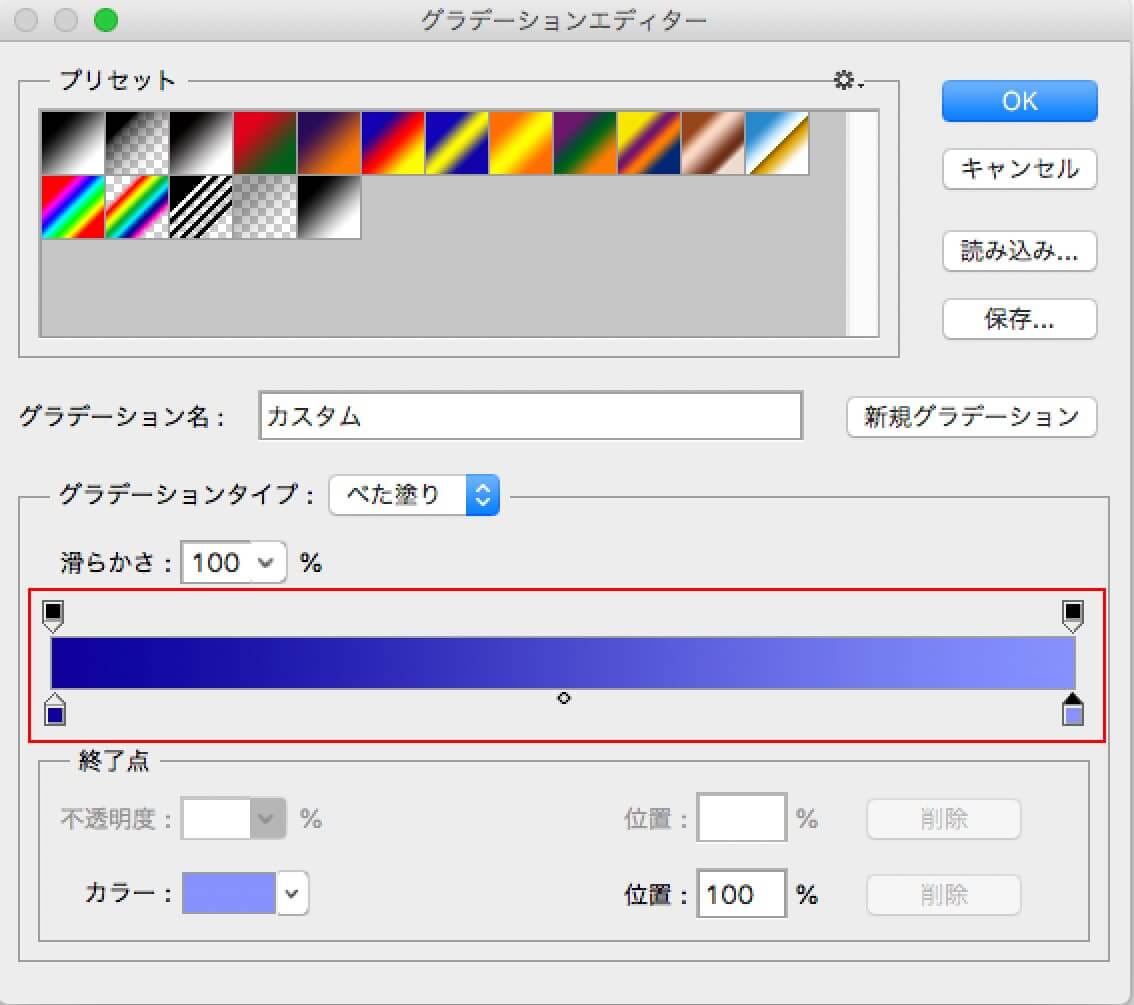
„ÄĆŤČ≤Ť™ŅŤ£úś≠£„Äć ‚Üí „ÄĆ„āį„É©„Éá„Éľ„ā∑„Éß„É≥„Éě„ÉÉ„Éó„Äć„ĀßśĖįŤ¶ŹŤ™Ņśēī„ɨ„ā§„ɧ„Éľ„āíšĹúśąź„Äā

„ÄĆŚĪěśÄß„Äć„Āģ„āį„É©„Éá„Éľ„ā∑„Éß„É≥„Éź„Éľ„āí„āĮ„É™„ÉÉ„āĮ„Äā

ŤČ≤„ā퍙Ņśēī„Āó„Āĺ„Āô„Äā

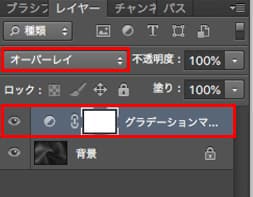
śúÄŚĺĆ„ĀęśĖįŤ¶ŹŤ™Ņśēī„ɨ„ā§„ɧ„Éľ„āí„ÄĆ„ā™„Éľ„Éź„Éľ„ɨ„ā§„Äć„Āę„Āó„Āĺ„Āô„Äā


„Āď„āĆ„ĀߌģĆśąź„Āß„Āô„Äā

šĹúśąźŚĺĆ„ĀģŤ™Ņśēī
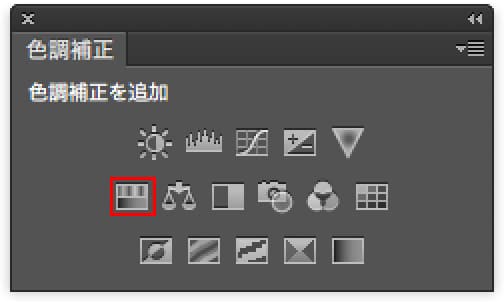
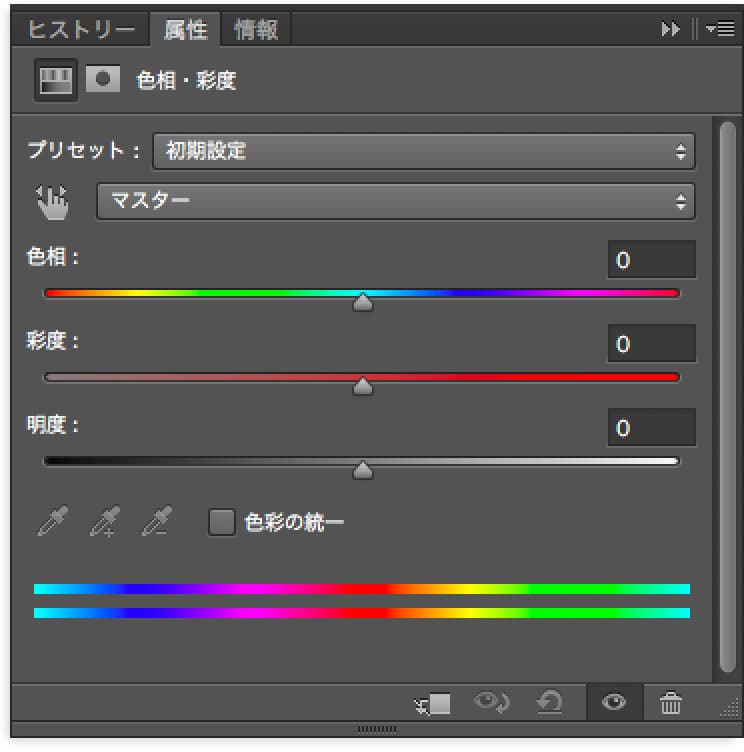
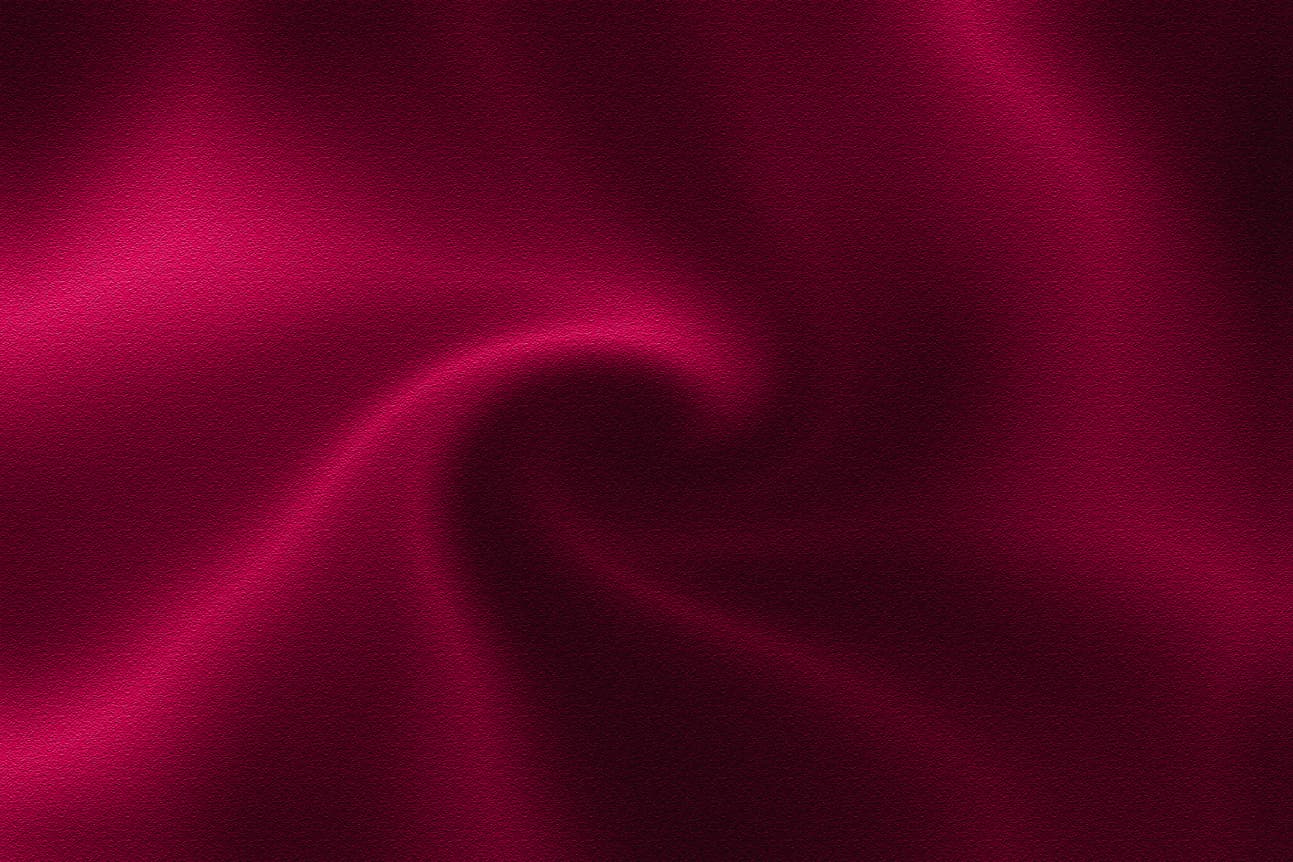
šĹúśąźŚĺĆ„ĀęŤČ≤„ā팧ȄĀą„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĆŤČ≤Áõł„ÉĽŚĹ©Śļ¶„Äć„ĀßśĖįŤ¶ŹŤ™Ņśēī„ɨ„ā§„ɧ„Éľ„āíšĹúśąź„Äā

„ÄĆŚĪěśÄß„Äć„Āč„āČ„ÄĆŤČ≤Áõł„ÉĽŚĹ©Śļ¶„ÉĽśėéŚļ¶„Äć„āíśďćšĹú„Āó„Ā¶Ť™Ņśēī

„Āô„āč„Ā®šłčŤ®ė„Āģ„āą„ĀÜ„ĀęŤČ≤„ā팧Ȝõī„Āß„Āć„Āĺ„Āô„Äā

„ĀĚ„ĀģšĽĖ„ÄĀśėé„āč„Āē„ā퍙Ņśēī„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĆťú≤ŚÖȝᏄÄć„ā퍙Ņśēī„Āó„Āĺ„Āó„āá„ĀÜ„Äā