【最新】Googleタグマネージャの始め方。
カテゴリ:マーケティング

※当サイトはアフィリエイト広告を利用しています。
目次
Googleタグマネージャは何ができるのか?
Googleタグマネージャはheadタグにあらかじめタグマネージャー用のコードを仕込んでおけばGoogleアナリティクス、リスティング広告に必要なタグを管理画面から追加や変更ができるようになります。
タグの一元管理ができます。
また、タグマネージャの操作、変更を行って更新する際に設定を保存できるため問題が発生した場合は前のバージョンに戻すことが可能です。
メリットを下記にまとめました。
複数のタグの一元管理が可能
管理画面から複数のタグを一元管理できるので、把握、管理がしやすい。
プレビュー機能がある
プレビュー機能で公開前に表示やメールフォームなどのテストが行えるので安心して導入が可能。
HTMLを汚さない
わざわざFTPでアクセスしてソースにタグを埋め込む必要がないため、作業の効率化に繋がり工程が大幅に減ります。
コードもスッキリします。
設定の保存が可能
更新毎に保存されるため、問題があった場合はロールバックできる。
イベントトラッキングが柔軟に行える
ユーザーが特定のリンクのクリックした際にタグを発火させる機能があるため、aタグ(アンカー)にコードを追加することなくトラッキングが可能になります。
クロスドメイントラッキングが柔軟に行える
「クロスドメイントラッキング」は複数のドメインをひとつのドメインとして管理することを言います。
通常であれば両方のドメインのソースを編集する必要がありますがタグマネージャでは管理画面だけで設定が完了します。
Googleタグマネージャの導入方法
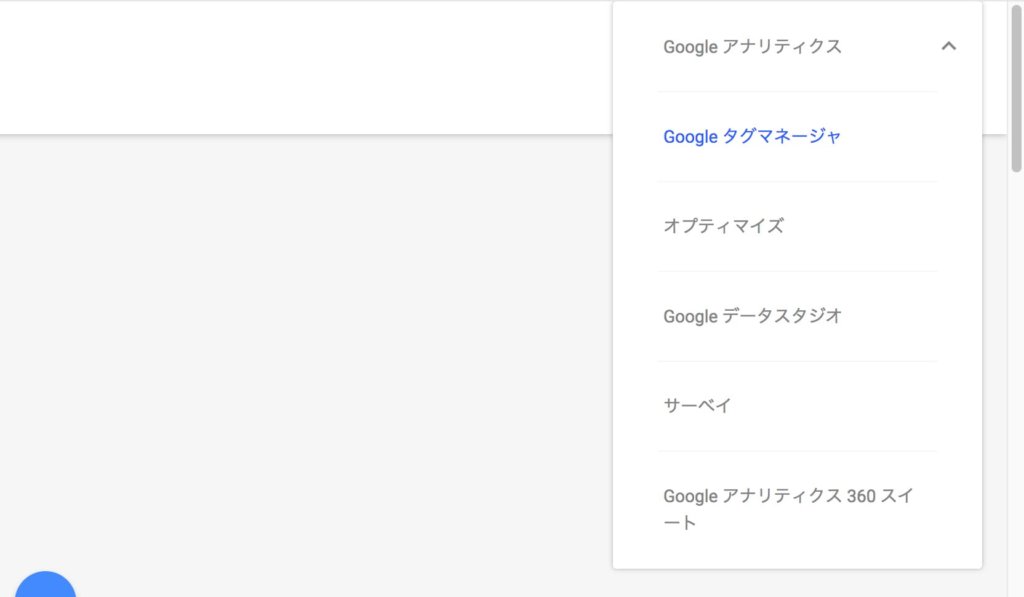
アナリティクスから、Googleタグマネージャにアクセス。

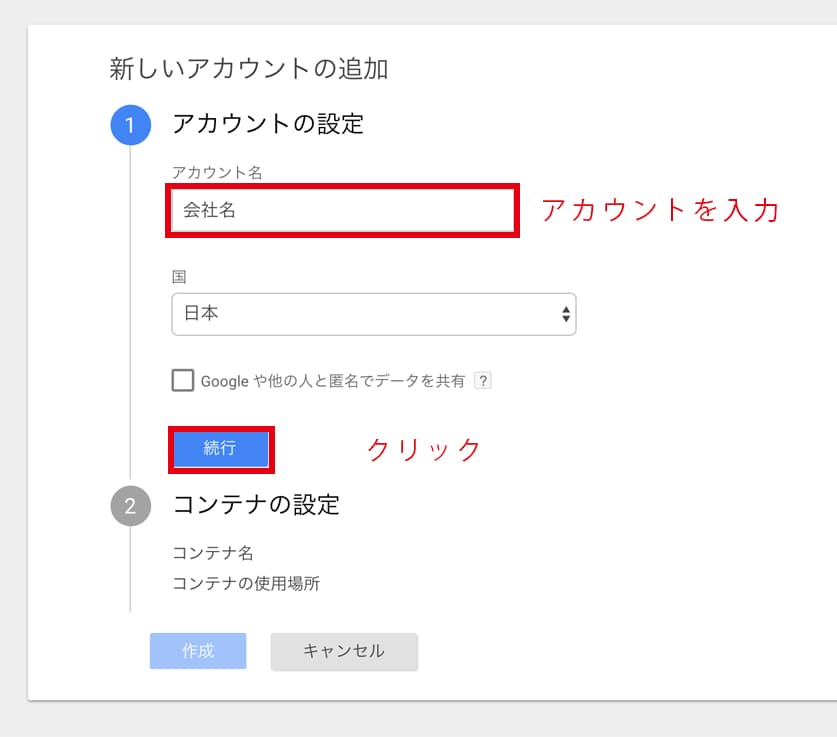
アカウントの設定。
管理するアカウント名で今回は「会社名」としています。

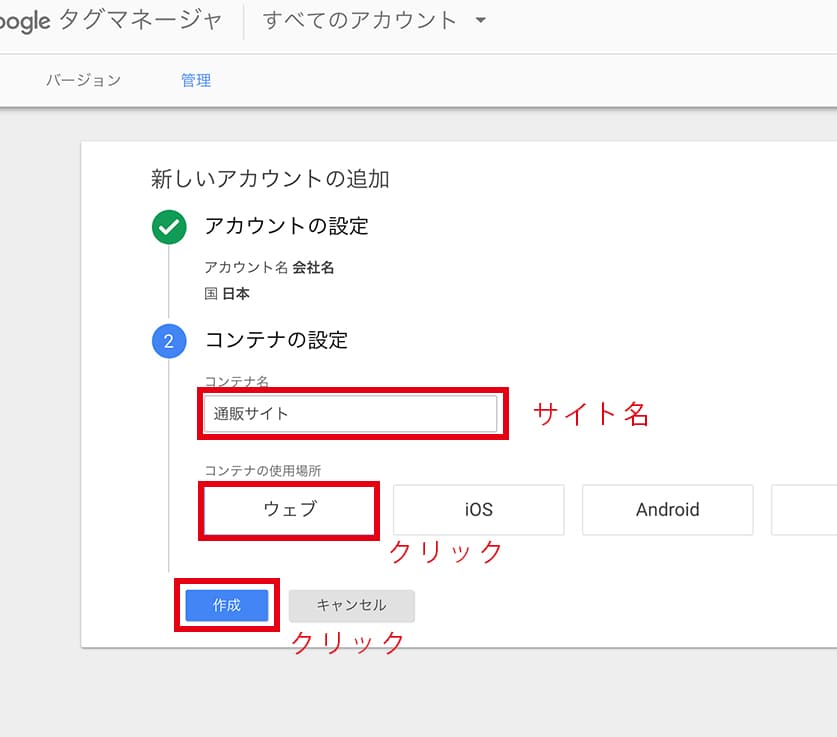
コンテナの設定
コンテナは複数のタグなどを入れる箱のようなもので基本的にはサイトごとに分けます。サイト名を記載しましょう。
「ウェブ」をクリックし作成をクリック

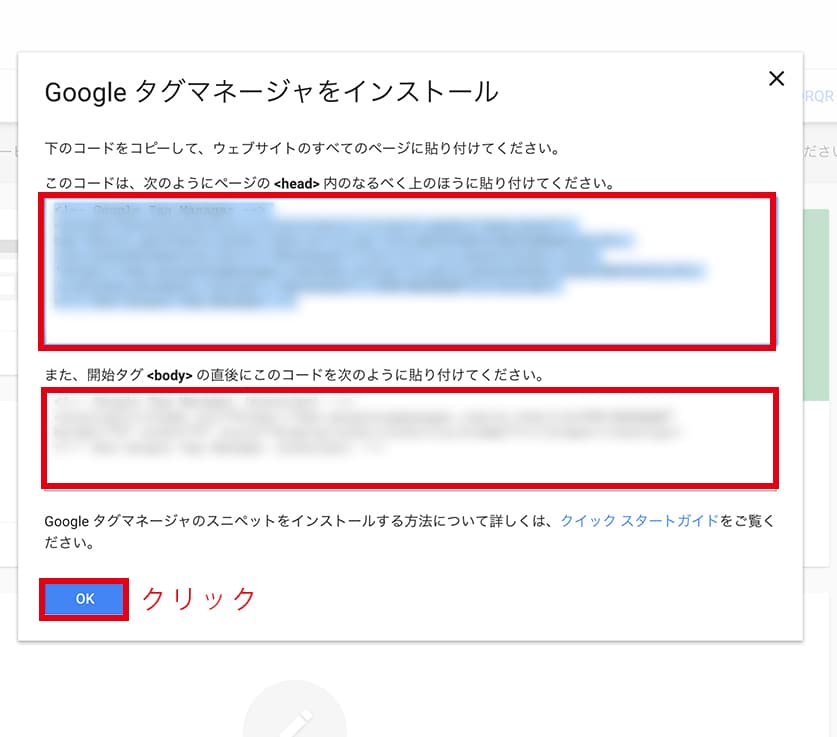
スニペットの貼り付け
コンテナスニペットが発行されるので
それぞれ指定のところに貼り付けてください。

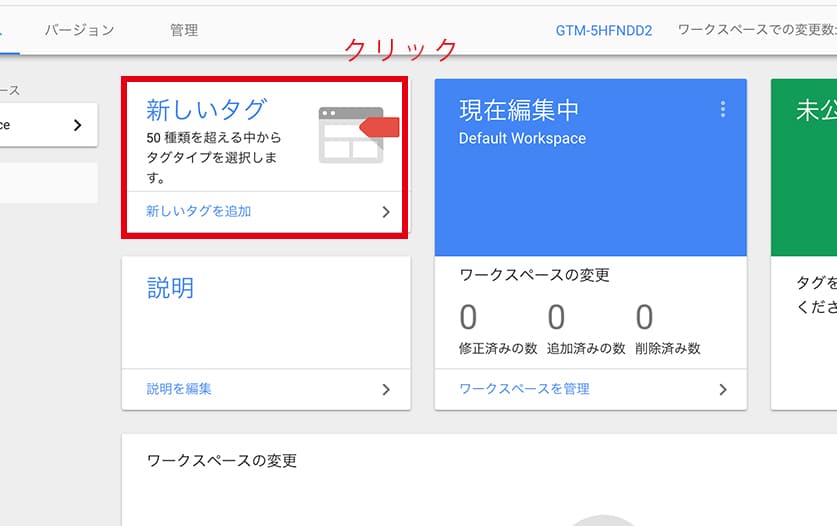
アナリティクスと連携させる
「新しいタグ」をクリック

タグの名前に任意の名前をつけ、「タグタイプを選択し〜」をクリック。

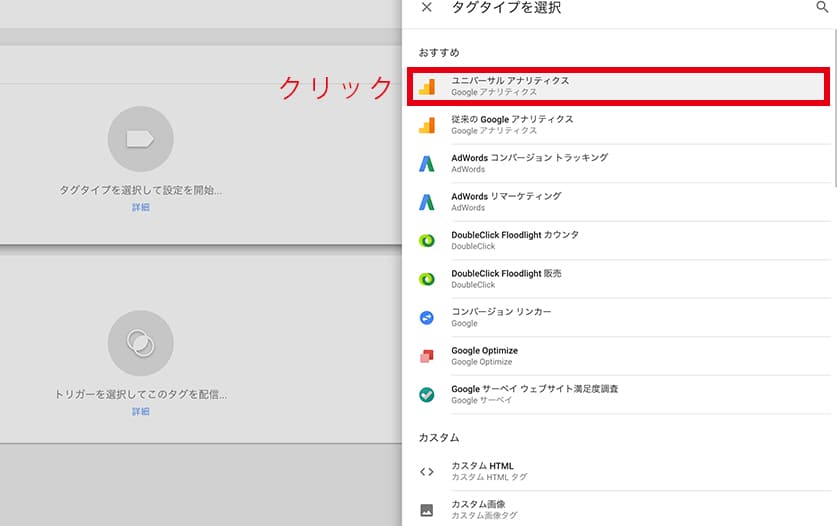
「アナリティクス」を選択。

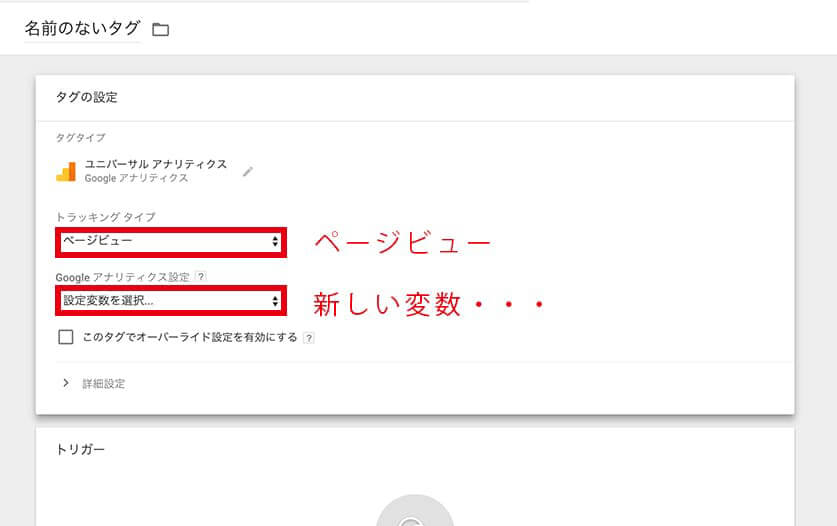
トラッキングタイプ「ページビュー」、Googleアナリティクス設定「新しい変数」を選択。

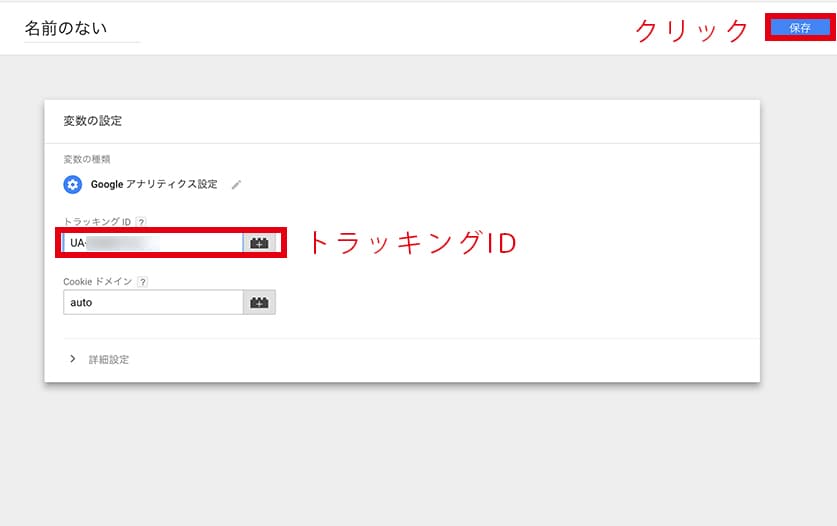
「トラッキングID」を入れて保存をクリック。

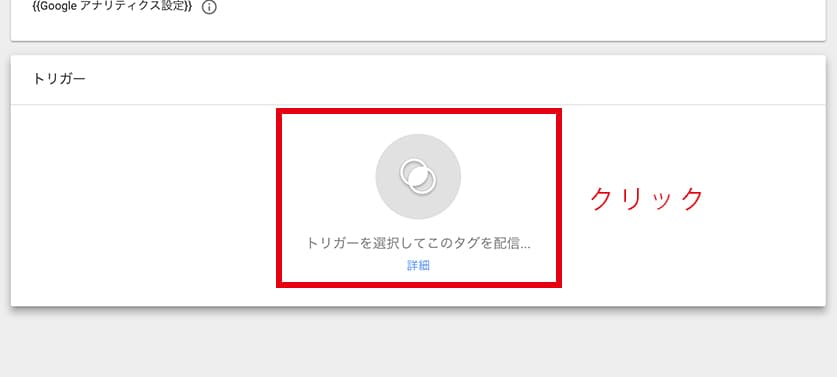
「トリガーを選択して〜」をクリック。

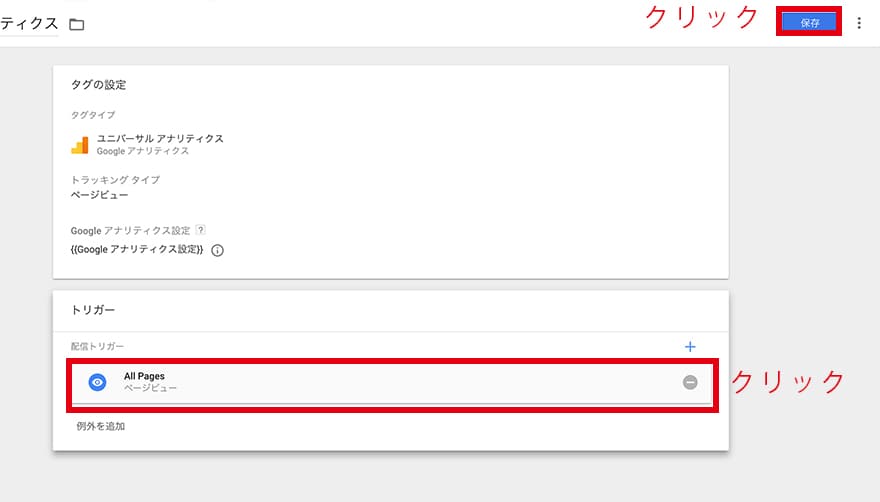
「All Pages」をクリックして保存。

以上で連携が完了しました。
サイトをプレビューで確認する
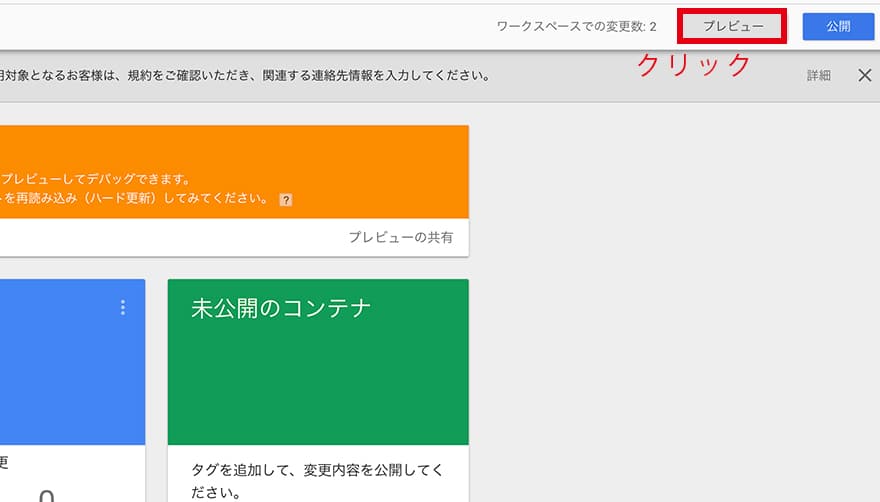
右上の「プレビュー」をクリックして実際にサイトにアクセスして表示に崩れがないか、問い合わせフォームは動作するかなどを確認します。

問題なければプレビューの右にある、「公開」をクリックすると設定がアクティブになります。
敷居が高く初めてだと面倒に感じるかもしれませんが、タグの一元管理はかなり便利です。