ŃüŖŃüŚŃéāŃéīŃü¬µī┐ńĄĄŃü«µÅÅŃüŹµ¢╣ŃĆé
Ńé½ŃāåŃé┤Ńā¬’╝ÜŃé»Ńā¬Ńé©ŃéżŃāåŃéŻŃā¢

ŌĆ╗ÕĮōŃéĄŃéżŃāłŃü»ŃéóŃāĢŃéŻŃā¬Ńé©ŃéżŃāłÕ║āÕæŖŃéÆÕł®ńö©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
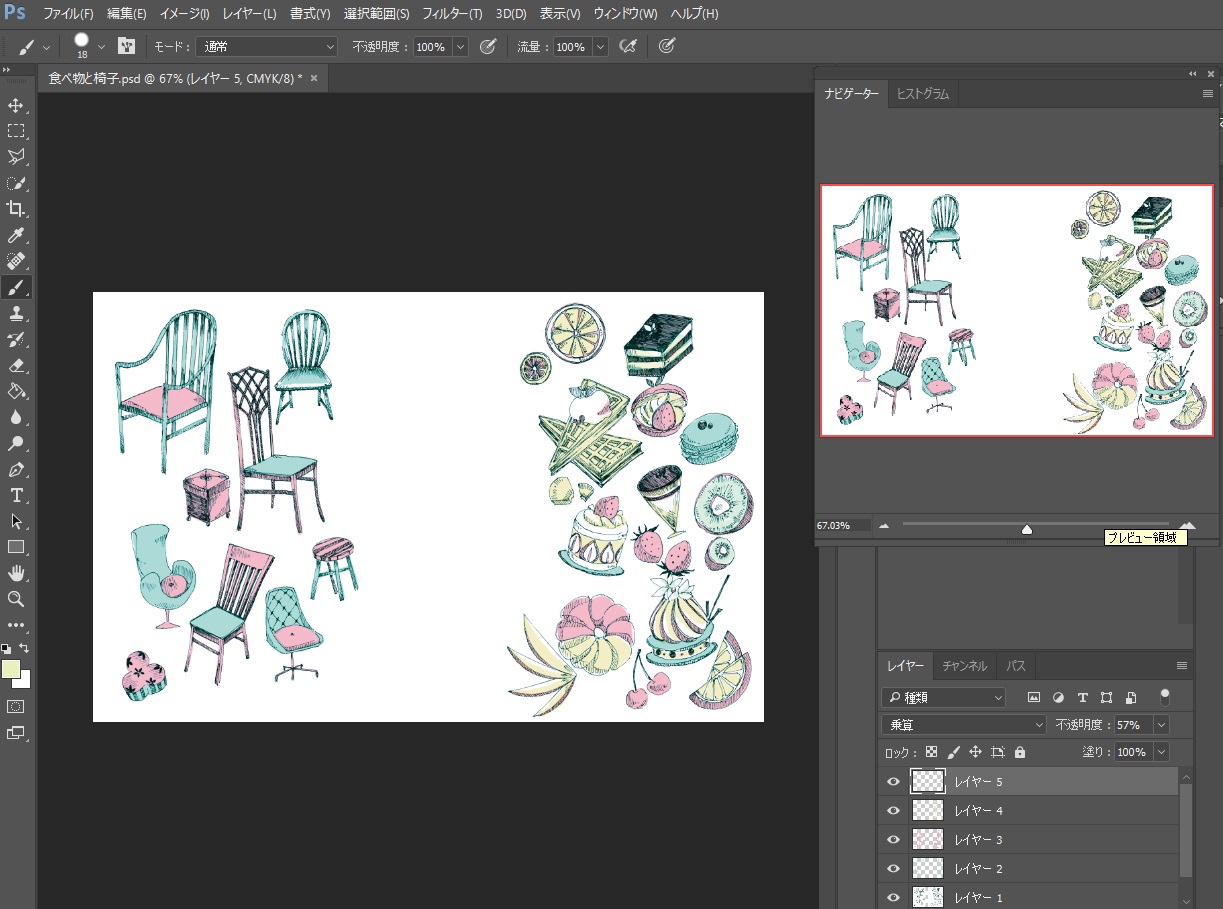
õ╗ŖÕø×Ńü»ŃāÜŃā│ÕģźŃéīŃüŠŃü¦ŃéÆŃéóŃāŖŃāŁŃé░Ńü¦ŃĆüÕĪŚŃéŖŃéÆPhotoshopŃü¦ĶĪīŃüäŃüŠŃüÖŃĆé
ńø«µ¼Ī
1.Ńā®ŃāĢŃéƵÅÅŃüÅ
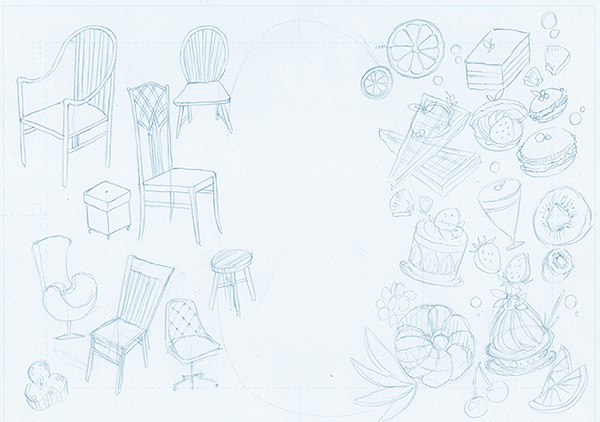
Ńā®ŃāĢŃéƵÅÅŃüäŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
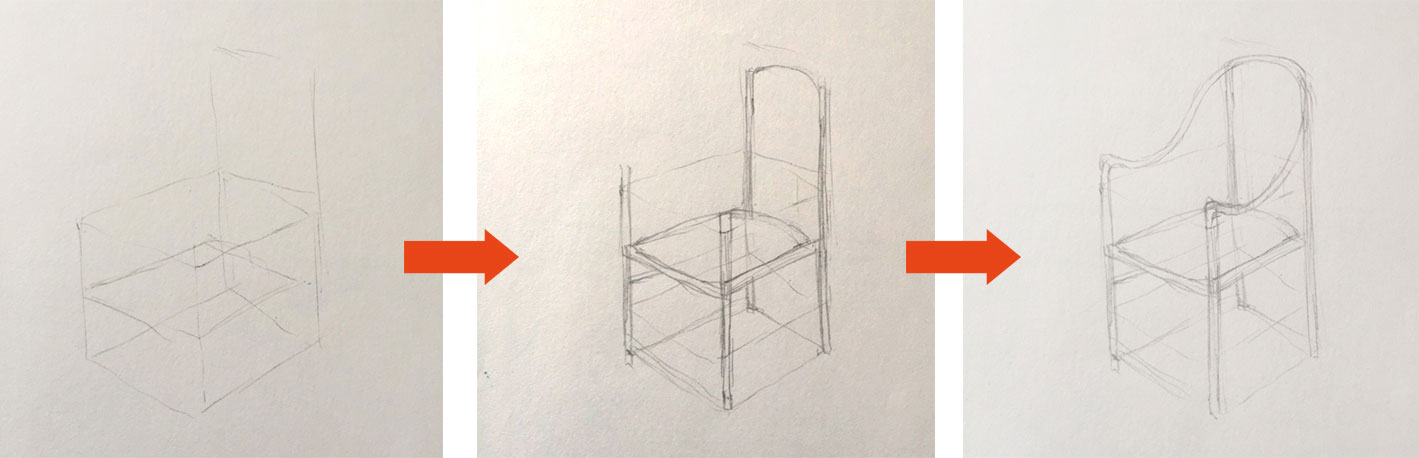
ķŻ¤Ńü╣ńē®Ńü«µÅÅŃüŹµ¢╣Ńü»ń½ŗõĮōńÜäŃü¬õĖĖõĖēĶ¦ÆÕøøĶ¦ÆŃü¦Õż¦ŃüŠŃüŗŃü¬ÕĮóŃéÆŃü©ŃéŖń┤░ŃüŗŃüäķā©ÕłåŃéƵÅÅŃüäŃü”ŃüäŃüŹŃüŠŃüÖŃĆé

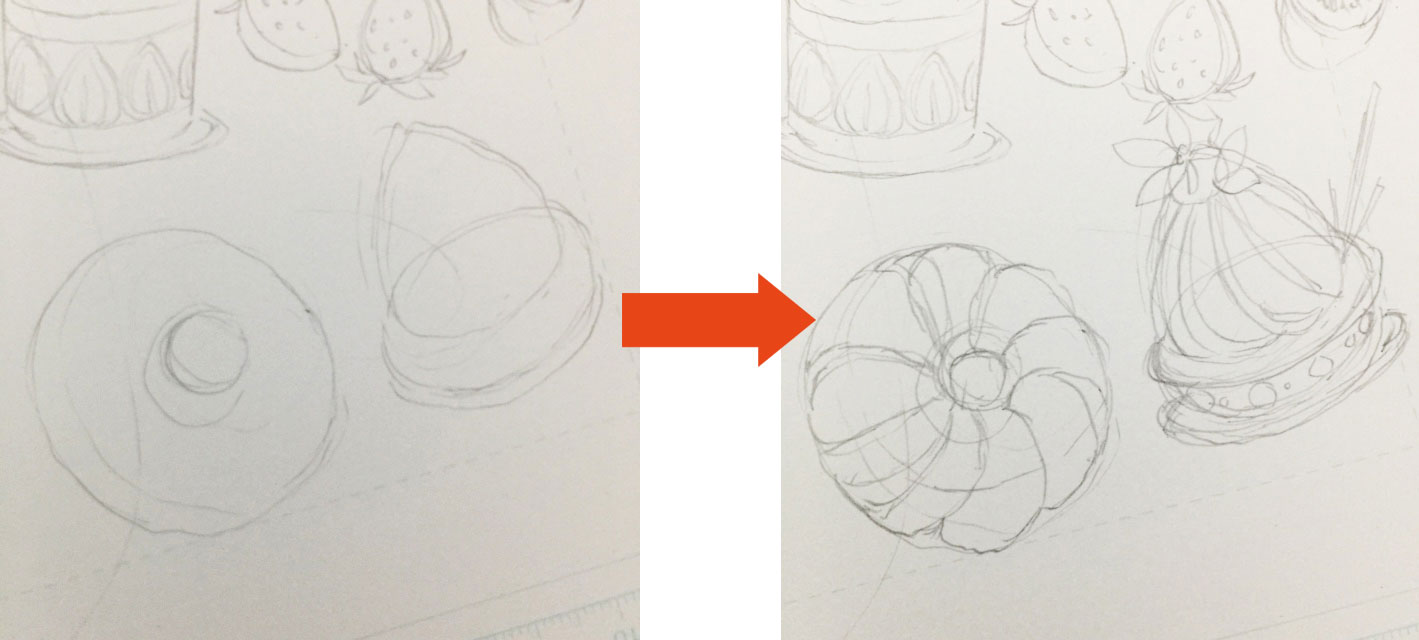
µżģÕŁÉŃü«µÅÅŃüŹµ¢╣Ńü»ń½ŗµ¢╣õĮōŃéÆńĄäŃü┐ÕÉłŃéÅŃüøŃü”ŃüéŃü¤ŃéŖŃéÆŃü©ŃéŖķā©ÕōüŃéÆńĄäŃü┐ÕÉłŃéÅŃüøŃü¬ŃüīŃéēµÅÅŃüäŃü”ŃüäŃüŹŃüŠŃüÖŃĆé

ŃüōŃü«Ķ”üķĀśŃü¦õ╗¢Ńü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃééµÅÅŃüäŃü”ŃüäŃüŹŃā®ŃāĢŃüīÕ«īµłÉŃü¦ŃüÖŃĆé

2.ŃāÜŃā│ÕģźŃéī
ŃāÜŃā│ÕģźŃéīŃéÆŃüŚŃü”ŃüŖŃüäŃüŹŃüŠŃüÖŃĆé
ŃāÜŃā│ÕģźŃéīŃü«Ńé│ŃāäŃü»õ╗ŖŃüŗŃéēķĆÜŃéŗµēĆŃéÆŃéżŃāĪŃā╝ŃéĖŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
Ńü¤ŃüĀŃĆüµī┐ńĄĄŃü½ķ¢óŃüŚŃü”Ńü»µēŗµøĖŃüŹµä¤ŃéäŃā”Ńā½ŃüĢŃüīŃüéŃüŻŃü¤µ¢╣ŃüīŃüäŃüäŃü«Ńü¦ŃüéŃüŠŃéŖŃüŚŃüŻŃüŗŃéŖµÅÅŃüŗŃü¬ŃüÅŃü”ŃééŃüäŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé

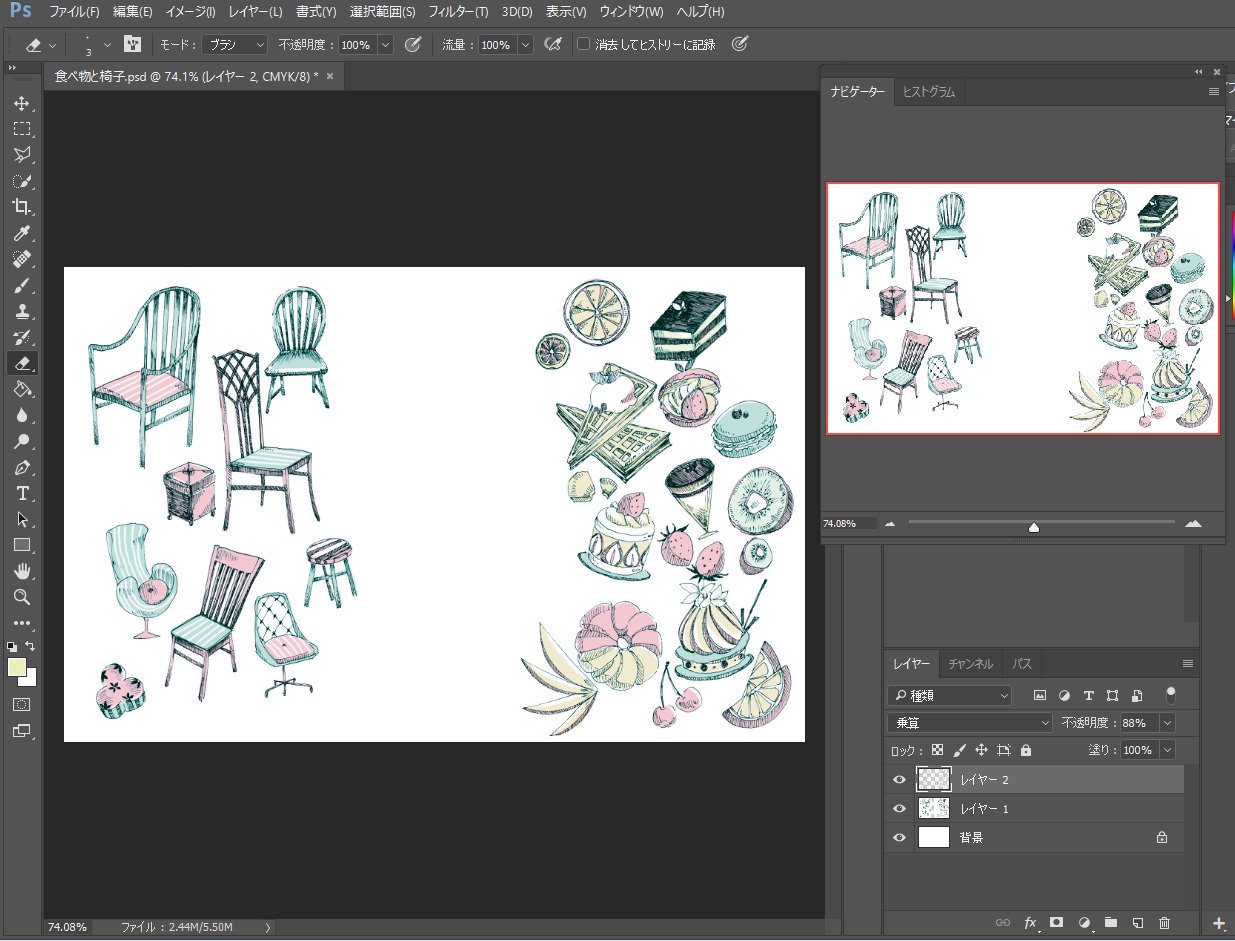
Õģ©Ńü”ÕģźŃéīńĄéŃüłŃü¤Ńü«ŃüīõĖŗĶ©śŃü¦ŃüÖŃĆé

ŃüōŃüōŃü¦ŃéóŃāŖŃāŁŃé░Ńü¦Ńü«õĮ£µźŁŃü»ńĄéõ║åŃü¦ŃüÖŃĆé
3.Ńé╣ŃéŁŃāŻŃā│ŃüÖŃéŗ
Ńé╣ŃéŁŃāŻŃā│ŃüŚŃüŠŃüÖŃĆé

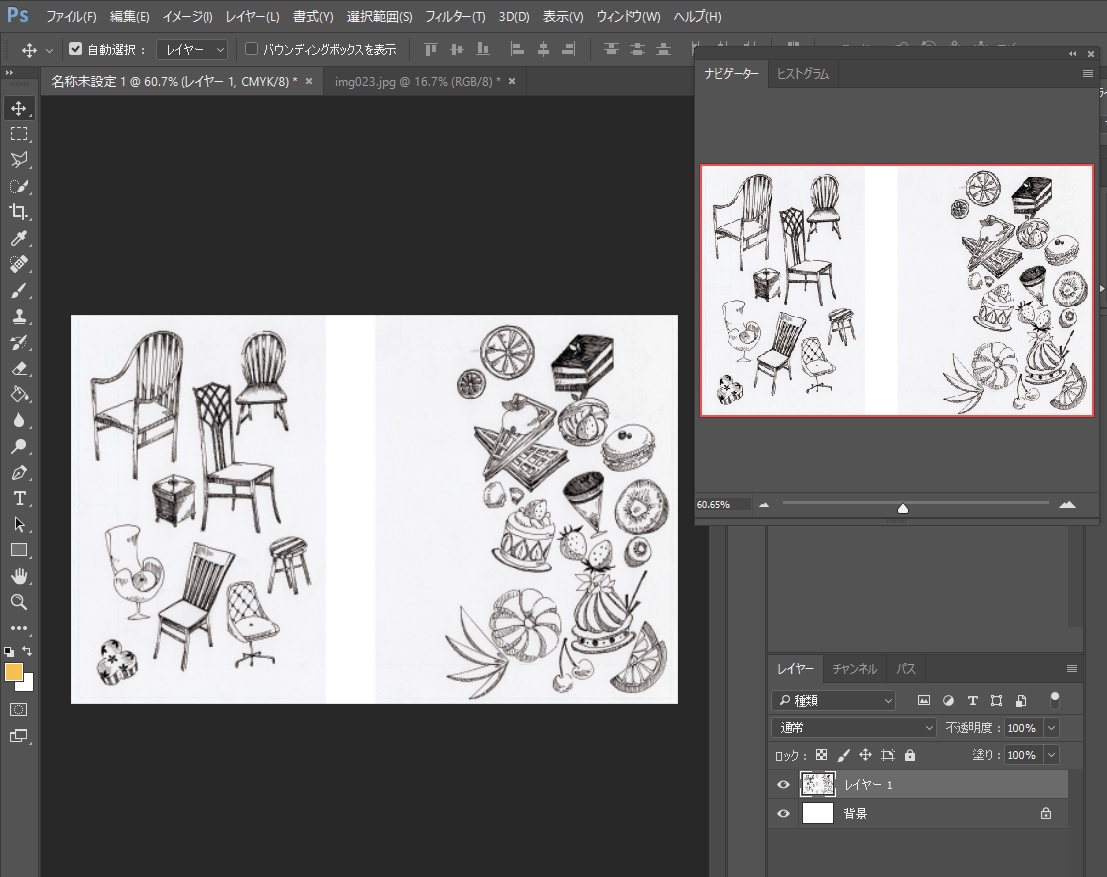
Ńé╣ŃéŁŃāŻŃā│ŃüŚŃü¤ŃéēPhotoshopŃü¦ķ¢ŗŃüŹŃüŠŃüÖŃĆé

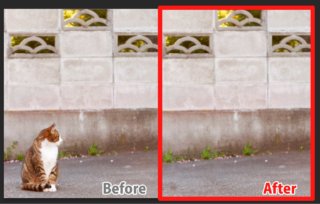
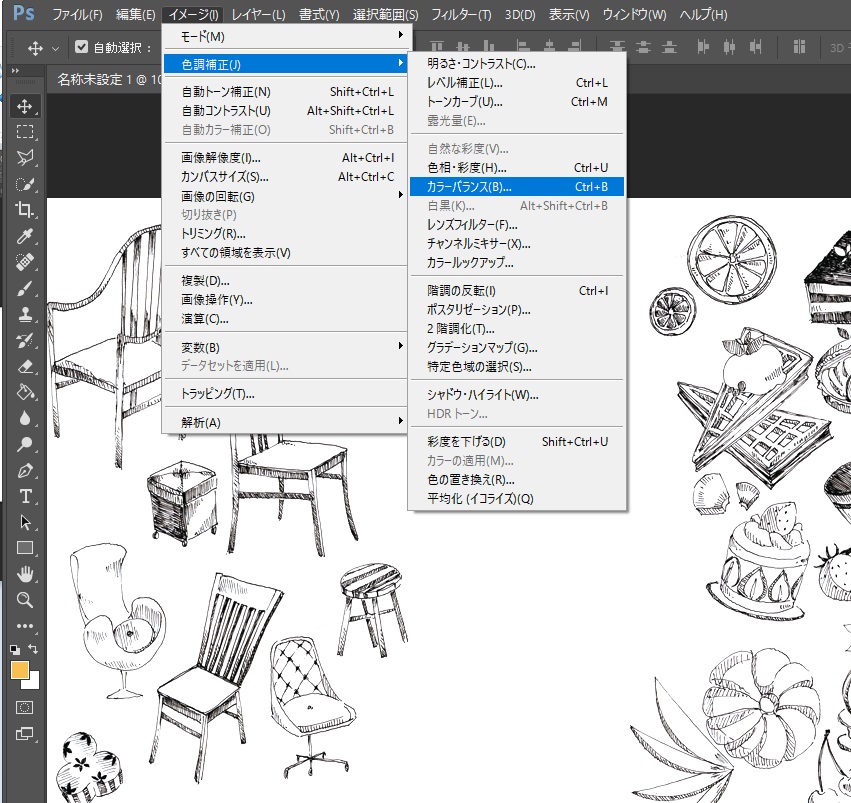
4.ĶāīµÖ»ŃéÆńÖĮŃü½ĶŻ£µŁŻŃüÖŃéŗ
ŃéżŃāĪŃā╝ŃéĖŌåÆĶē▓Ķ¬┐ĶŻ£µŁŻŌåÆŃā¼ŃāÖŃā½ĶŻ£µŁŻŃéÆķüĖµŖ×ŃüŚŃü”ĶāīµÖ»ŃüīńÖĮŃüÅŃü¬ŃéŗŃéłŃüåŃü½Ķ¬┐µĢ┤ŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé

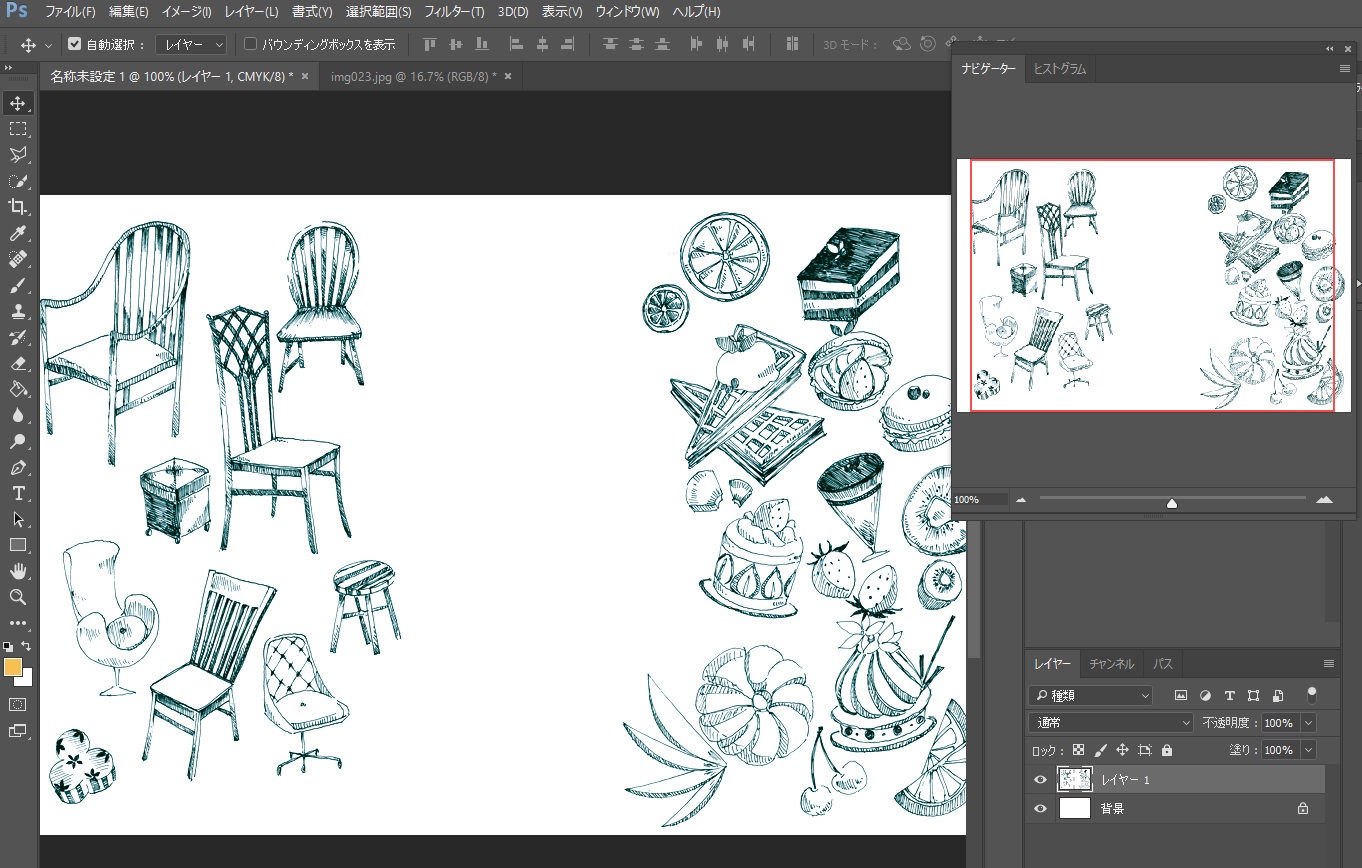
ÕģźÕŖøŃā¼ŃāÖŃā½ŃéäÕć║ÕŖøŃā¼ŃāÖŃā½ŃéƵōŹõĮ£ŃüÖŃéŗŃüŗĶĄżµ×ĀŃü«Ńā£Ńé┐Ńā│ŃéÆķüĖŃéōŃü¦ńÖĮŃüÅŃüŚŃü¤ŃüäÕĀ┤µēĆŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃüØŃü«ķā©ÕłåŃüīńÖĮŃü½Ńü¬ŃéŖõ╗¢Ńü«ķā©ÕłåŃééŃüØŃéīŃü½ÕÉłŃéÅŃüøŃü”ĶŻ£µŁŻŃüŚŃü”ŃüÅŃéīŃüŠŃüÖŃĆé

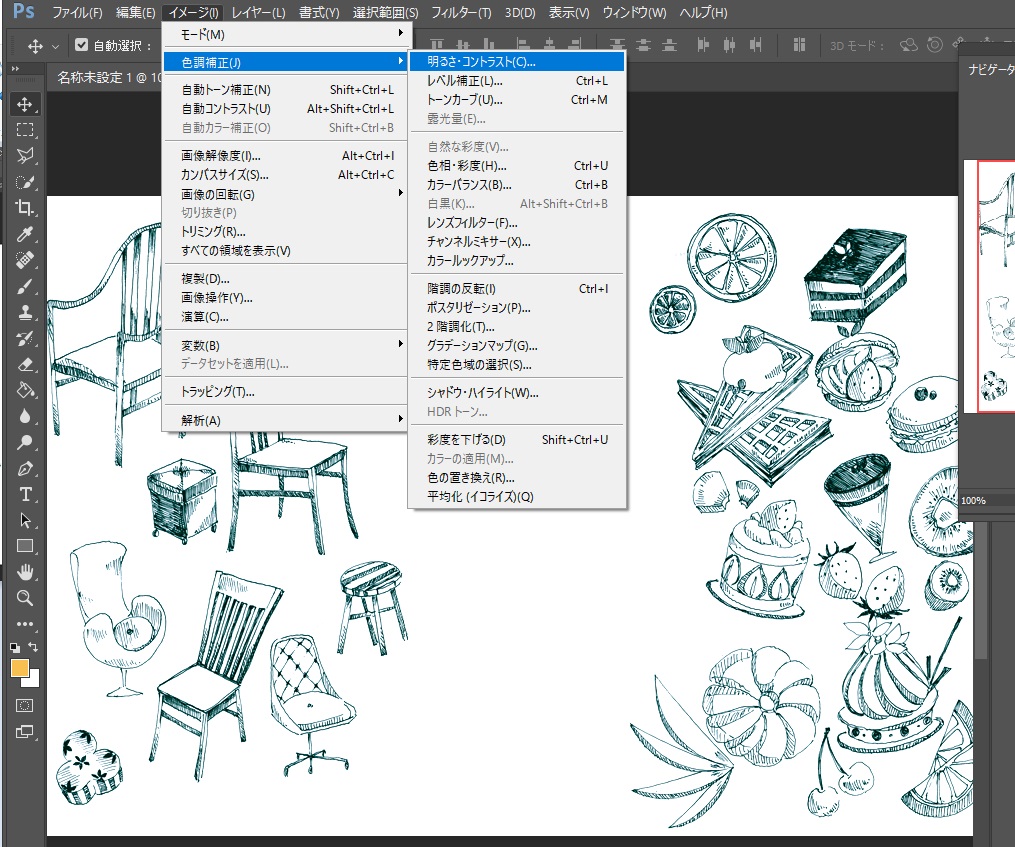
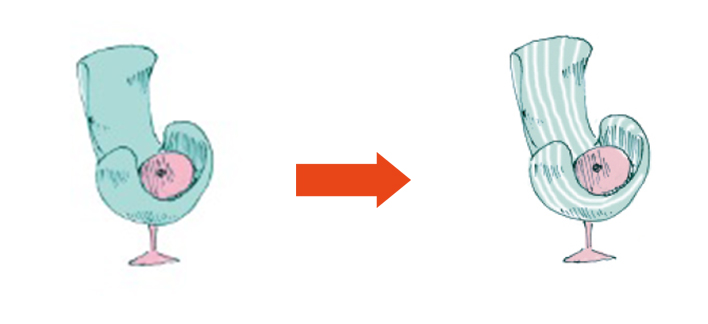
5.ńĘÜńö╗Ńü«Ķ¬┐µĢ┤
ŃéżŃāĪŃā╝ŃéĖŌåÆĶē▓Ķ¬┐ĶŻ£µŁŻŌåÆŃé½Ńā®Ńā╝ŃāÉŃā®Ńā│Ńé╣ŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

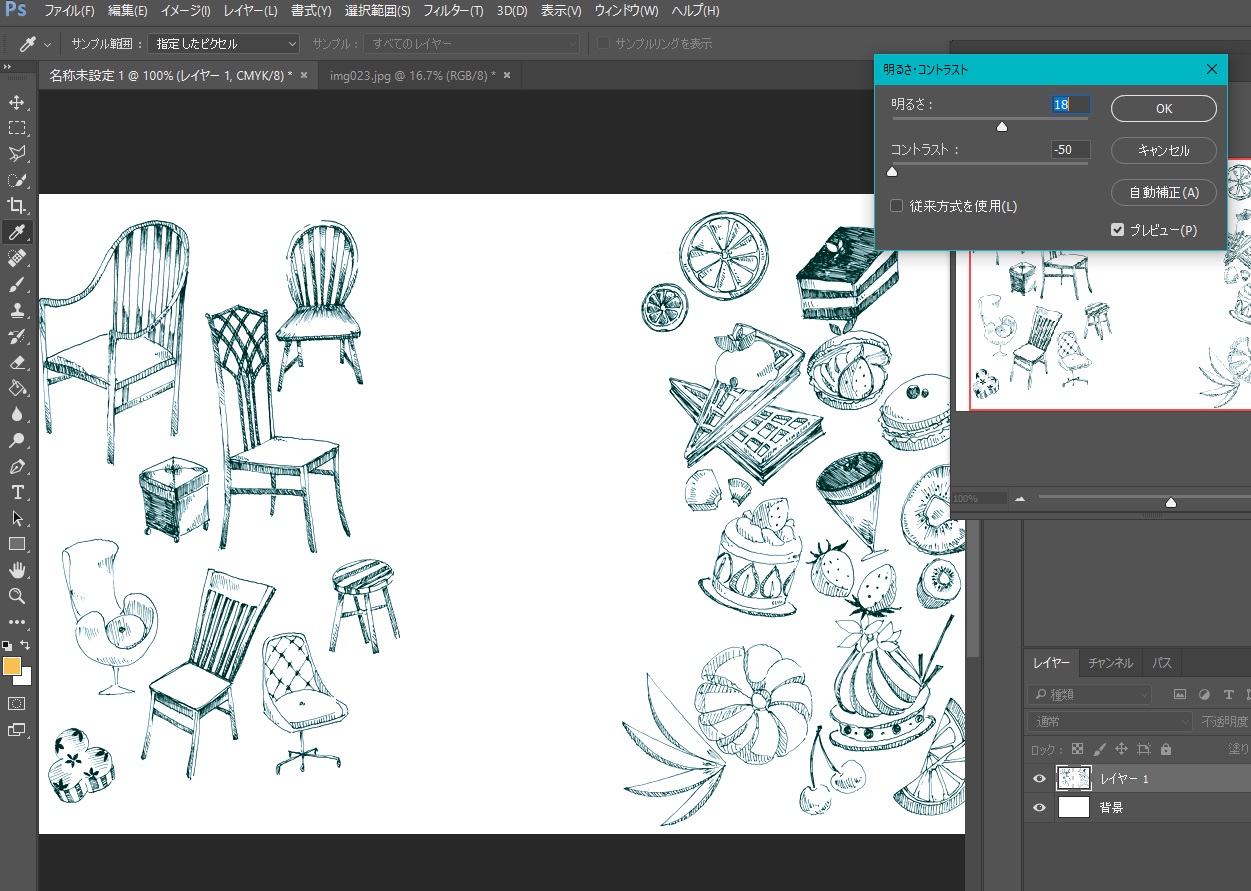
Ńé½Ńā®Ńā╝ŃāÉŃā®Ńā│Ńé╣ŃéÆĶ¬┐µĢ┤ŃüŚŃü”ńĘÜńö╗Ńü½Ķē▓ŃéÆŃüżŃüæŃüŠŃüÖŃĆé

ŃéżŃāĪŃā╝ŃéĖŌåÆĶē▓Ķ¬┐ĶŻ£µŁŻŌåƵśÄŃéŗŃüĢŃé│Ńā│ŃāłŃā®Ńé╣ŃāłŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

ńĘÜńö╗ŃéÆÕ░æŃüŚĶ¢äŃüÅŃüŚŃüŠŃüÖŃĆé
µ┐āŃüÖŃüÄŃéŗńĘÜŃéäÕż¬ŃüäńĘÜŃü»Ķ╝¬ķāŁŃüīŃü»ŃüŻŃüŹŃéŖÕć║Ńü”µī┐ńĄĄŃü½Ńü»ÕÉæŃüŗŃü¬ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé

6.ÕĪŚŃéŖŃü«õĮ£µźŁ
õ╣Śń«ŚŃü¦µ¢░Ķ”ÅŃā¼ŃéżŃāżŃā╝ŃéÆõĮ£µłÉŃüŚŃü”Ķē▓ŃéÆõ╣ŚŃüøŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
ńĘÜńö╗ŃüīŃüĪŃéāŃéōŃü©ķ¢ēŃüśŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü»ńĘÜńö╗Ńü«Ńā¼ŃéżŃāżŃā╝ŃéÆŃé»ŃéżŃāāŃé»ķüĖµŖ×ŃāäŃā╝Ńā½Ńü¦ń»äÕø▓ŃéÆķüĖŃü│µŗĪÕż¦ŃüŚŃü”õ╣Śń«ŚŃü«Ńā¼ŃéżŃāżŃā╝Ńü½ŃāÉŃé▒ŃāäŃāäŃā╝Ńā½Ńü¦Ńü¢ŃüŻŃüÅŃéŖÕĪŚŃüŻŃü”ŃüäŃüŻŃü”ŃééŃüäŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
Ķē▓ķüĖŃü│Ńü»µī┐ńĄĄŃü«ÕĀ┤ÕÉłŃü»ŃüéŃüŠŃéŖõĖ╗Õ╝ĄŃüŚŃüÖŃüÄŃü¬ŃüäŃéłŃüåŃü¬Ķē▓ŃĆüĶē▓µĢ░Ńü»Õ░æŃü¬ŃéüŃüĀŃü©ŃāĪŃéżŃā│Ńü«µ¢ćÕŁŚŃü¬Ńü®ŃüīĶ”ŗŃéäŃüÖŃüÅŃü¬ŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü»Ńā¤Ńā│ŃāłŃé░Ńā¬Ńā╝Ńā│Ńā╗ŃāöŃā│Ńé»Ńā╗ŃéżŃé©ŃāŁŃā╝Ńü¦ÕĪŚŃüŻŃü”ŃüäŃüŹŃüŠŃüÖŃĆé

ńĘÜńö╗õ╗źÕż¢Ńü«Ńā¼ŃéżŃāżŃā╝ŃéÆńĄÉÕÉłŃüŚŃü”µČłŃüŚŃé┤ŃāĀŃāäŃā╝Ńā½Ńü¦ńÖĮŃü䵤äŃüīÕģźŃéŗķā©ÕłåŃü¬Ńü®ŃéÆµČłŃüŚŃü”õ╗ĢõĖŖŃüÆŃüŠŃüÖŃĆé

7.Õ«īµłÉ
Õ«īµłÉŃü¦ŃüÖŃĆé
ŃüéŃü©Ńü»µ¢ćÕŁŚŃéäķŻŠŃéŖŃéÆĶČ│ŃüŚŃü”õĖĆŃüżŃü«õĮ£ÕōüŃü½ŃüŚŃü¤ŃéŖÕĆŗŃĆģŃéÆŃāæŃā╝ŃāäŃü©ŃüŚŃü”ŃéĄŃéżŃāłÕłČõĮ£ŃéäÕ║āÕæŖńē®Ńü¬Ńü®Ńü½µī┐ńĄĄŃü©ŃüŚŃü”ÕģźŃéīŃü¤ŃéŖŃüŚŃüŠŃüÖŃĆé

õ╗źõĖŖŃĆüŃéżŃā®Ńé╣ŃāłŃāĪŃéżŃéŁŃā│Ńé░ŃĆüµī┐ńĄĄŃü«µøĖŃüŹµ¢╣ŃĆéŃéĄŃéżŃāłÕłČõĮ£ŃéäÕŹ░ÕłĘńē®ÕłČõĮ£Ńü½ŃüĢŃéēŃüŻŃü©ÕģźŃéīŃéŗķŻ¤Ńü╣ńē®ŃéäŃéżŃā│ŃāåŃā¬ŃéóŃü«µī┐ńĄĄŃü«µÅÅŃüŹµ¢╣ŃĆéŃü¦ŃüŚŃü¤ŃĆé