
LINEгӮ№гӮҝгғігғ—гҒ®дҪңгӮҠж–№гҖҗгғҮгғјгӮҝз·Ё:PhotoshopгҖ‘
гӮ«гғҶгӮҙгғӘпјҡгӮҜгғӘгӮЁгӮӨгғҶгӮЈгғ–
гӮҝгӮ°пјҡ

гғҮгӮЈгғ¬гӮҜгӮҝгғјгӮ„гӮігғјгғҖгғјгҖҒгғ—гғӯгӮ°гғ©гғһгғјгҒ®дәәгҒҢдҪҝгҒҲгӮӢгӮҲгҒҶгҒӘгӮӮгҒ®гҒ§гҒҷгҖӮ

гҒ“гҒЎгӮүгҒӢгӮүгҒ”иҰ§гҒ«гҒӘгӮҢгҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜLineгӮ№гӮҝгғігғ—гҒ®дҪңжҲҗгҒӢгӮүиІ©еЈІгҒҫгҒ§гӮ’еҲҶгҒ‘гҒҰиӘ¬жҳҺгҒ—гӮҲгҒҶгҒӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜPhotoshopгҒ§гҒ®гғҮгғјгӮҝгҒ®дҪңжҲҗж–№жі•гҒ§гҒҷгҖӮ
гӮӨгғігғҮгғғгӮҜгӮ№
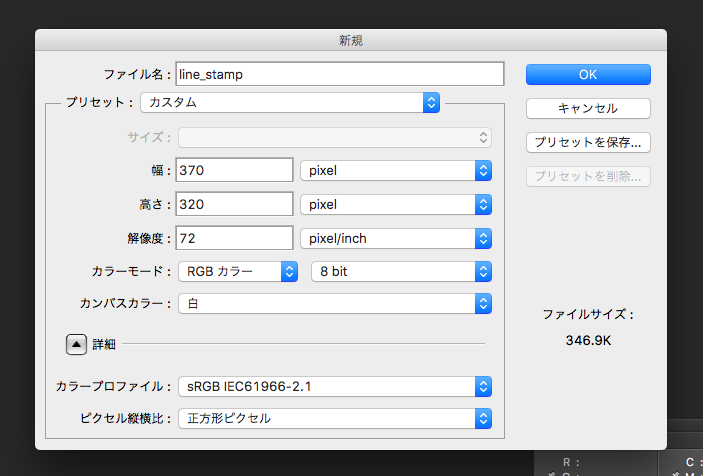
1.еҝ…иҰҒгҒӘз”»еғҸгӮөгӮӨгӮәгҒӘгҒ©гҒ«гҒӨгҒ„гҒҰ
| еҝ…иҰҒгҒӘеҖӢж•° | з”»еғҸгӮөгӮӨгӮә | |
|---|---|---|
| гғЎгӮӨгғі | 1еҖӢ | W 240 Г— H 240 |
| гӮ№гӮҝгғігғ— | 8еҖӢ/16еҖӢ/24еҖӢ/ 32еҖӢ/40еҖӢ |
W 370 Г— H 320 (жңҖеӨ§) |
| гғҲгғјгӮҜгғ«гғјгғ | 1еҖӢ | W 96 Г— H 74 |
и§ЈеғҸеәҰгҒҜ72pxд»ҘдёҠгҒ§гӮ«гғ©гғјгғўгғјгғүгҒҜRGBгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
PhotoshopгҒ§дҪңжҲҗгҒҷгӮӢе ҙеҗҲгҒҜд»ҘдёӢгҒ®гӮҲгҒҶгҒ«(гӮ№гӮҝгғігғ—з”»еғҸгҒ®е ҙеҗҲ)гҒӘгӮҠгҒҫгҒҷгҖӮ

вҖ»жҖ§зҡ„гҒӘгӮӮгҒ®гӮ„жҡҙеҠӣзҡ„гҒӘгӮӮгҒ®гҒҜеҜ©жҹ»гҒ«йҖҡгӮҠгҒҫгҒӣгӮ“гҖӮи©ігҒ—гҒҸгҒҜгӮ¬гӮӨгғүгғ©гӮӨгғігӮ’гҒ”иҰ§гҒҸгҒ гҒ•гҒ„гҖӮ
https://creator.line.me/ja/guideline/sticker/
гҒҫгҒҹгҖҒе‘ЁеӣІгҒ«10pxгҒҡгҒӨзёҒгҒҢеҝ…иҰҒгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮиҰҒгҒҜеҲҮгӮҢгҒҰгҒҜгҒ„гҒ‘гҒӘгҒ„гғҮгӮ¶гӮӨгғігҒӘгҒ©гҒҜе‘ЁеӣІ10pxд»ҘеҶ…гҒ«зҙҚгӮҒгҒҫгҒ—гӮҮгҒҶгҖӮ
гғҶгғігғ—гғ¬гғјгғҲгӮ’з”Ёж„ҸгҒ—гҒҰгҒҫгҒҷгҒ®гҒ§гҖҒгӮ¬гӮӨгғүгғ©гӮӨгғіеҶ…гҒ«гғҮгӮ¶гӮӨгғігӮ’дҪңжҲҗгҒҷгӮҢгҒ°е•ҸйЎҢгҒӘгҒ„гҒ§гҒҷгҖӮ
гғҲгғјгӮҜгғ«гғјгғ гҒ®з”»еғҸгҒҜзү№гҒ«жҢҮе®ҡгҒҜгҒӘгҒ„гҒ®гҒ§з”»йқўгҒ„гҒЈгҒұгҒ„гҒҫгҒ§з”»еғҸгӮ’еәғгҒ’гӮӢгҒ“гҒЁгӮ’гӮӘгӮ№гӮ№гғЎгҒ—гҒҫгҒҷгҖӮ
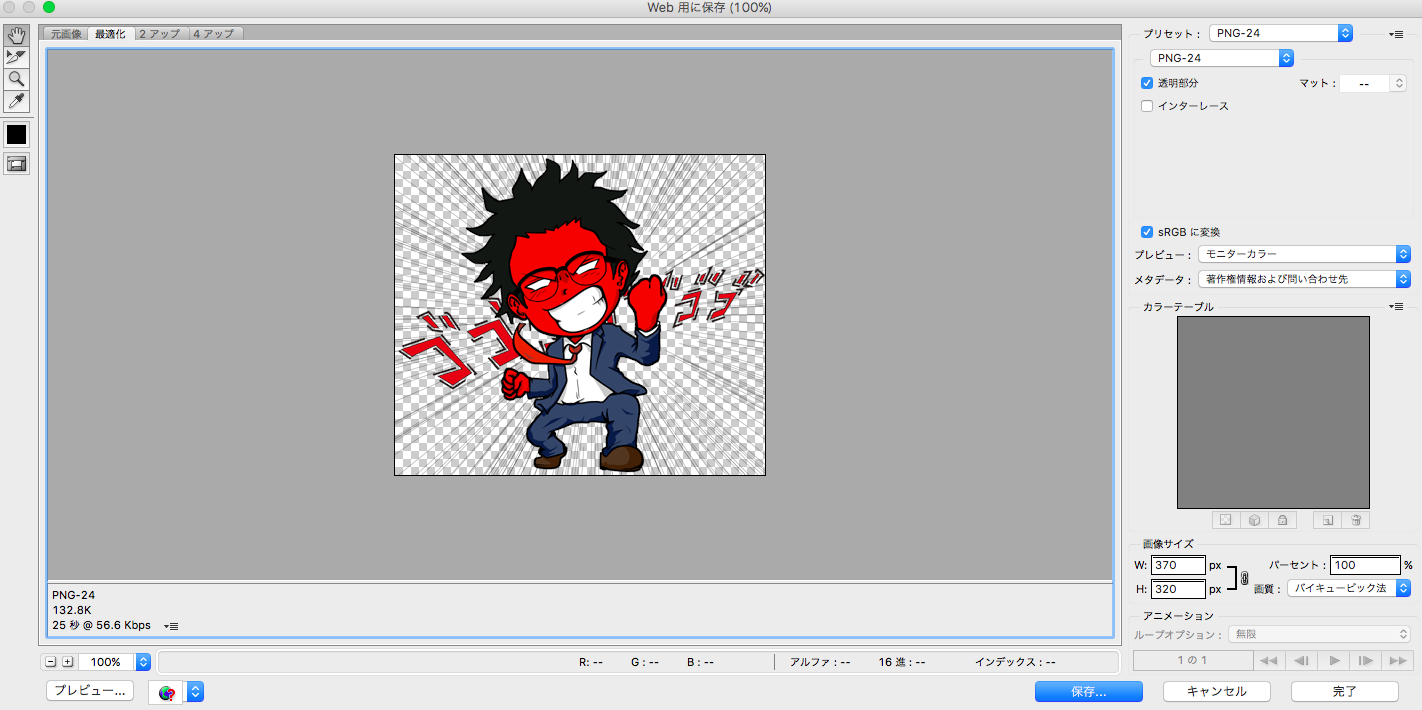
2.з”»еғҸгҒ®дҝқеӯҳж–№жі•
PNGгҒ®гғҮгғјгӮҝгҒ§дҝқеӯҳгҒ—гҒҫгҒҷгҖӮ
гғ•гӮЎгӮӨгғ«вҶ’WEBз”ЁгҒ«дҝқеӯҳвҶ’PNGгӮ’йҒёгӮ“гҒ§дҝқеӯҳгҒ—гҒҫгҒҷгҖӮ
дёӢиЁҳгҒ®з”»йқўгӮ’еҸӮиҖғгҒ«гҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ

3.гғҶгғігғ—гғ¬гғјгғҲгҒЁиҰӢжң¬гҒ®гғҮгғјгӮҝ
дёӢиЁҳгҒӢгӮүгӮ¬гӮӨгғүгғ©гӮӨгғіе…ҘгӮҠгҒ®гғҮгғјгӮҝгҒЁгҖҒгҒҶгҒЎгҒ§дҪңгҒЈгҒҹгӮ№гӮҝгғігғ—гҒ®гғҮгғјгӮҝгҒ®иҰӢжң¬гҒҢгғҖгӮҰгғігғӯгғјгғүгҒ§гҒҚгҒҫгҒҷгҖӮ












