水彩と色鉛筆・デジタルで仕上げる可愛いイラストの描き方。
カテゴリ:クリエイティブ

※当サイトはアフィリエイト広告を利用しています。
色鉛筆と水彩で描くイラストの起こし方を紹介します。
アナログで起こしてデジタルで仕上げる手順です。
目次
1.ラフを描く
まずはラフを描いていきます。
簡単な絵でも全体図や雰囲気が分かるように意識しています。

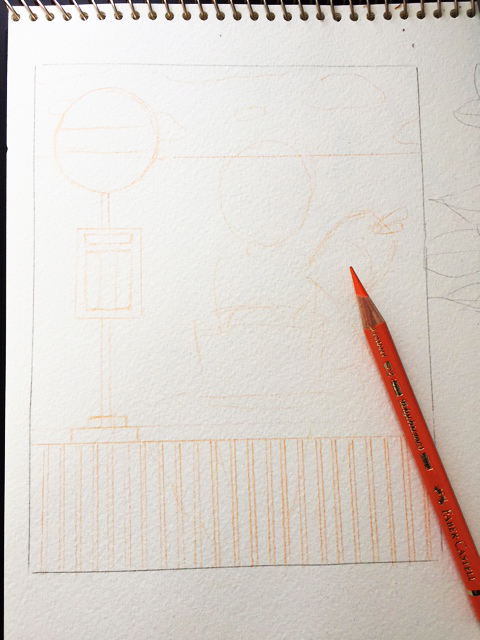
2.あたりを入れる
水彩用紙にオレンジの色鉛筆で薄くあたりを描いていきます。
ラフのイメージを出来るだけ転写できるように全体のバランスを見て物を配置しています。

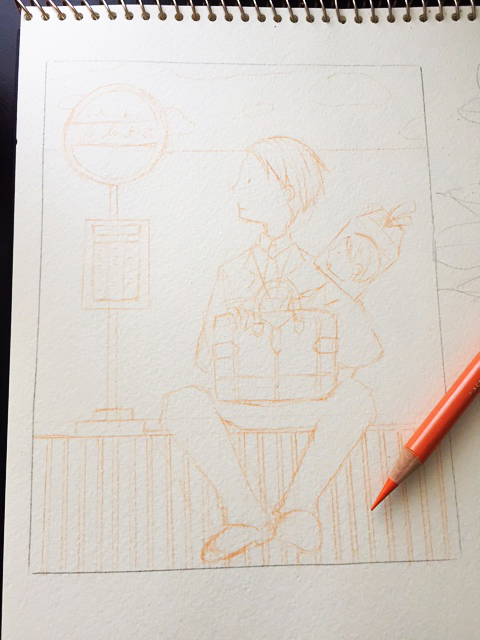
あたりを参考に線を入れていきます。

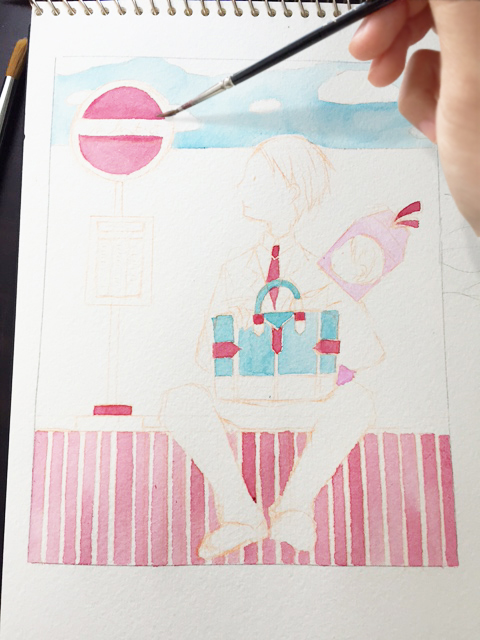
3.水彩で色を入れて下塗りする。
水彩で単色の色をのせていきます。
だいたいの色を頭の中で決めておいて画面にバランスよく配置するように気を付けています。
今回の絵のベースは赤、水色、紺です。

塗り終えたのが下記です。

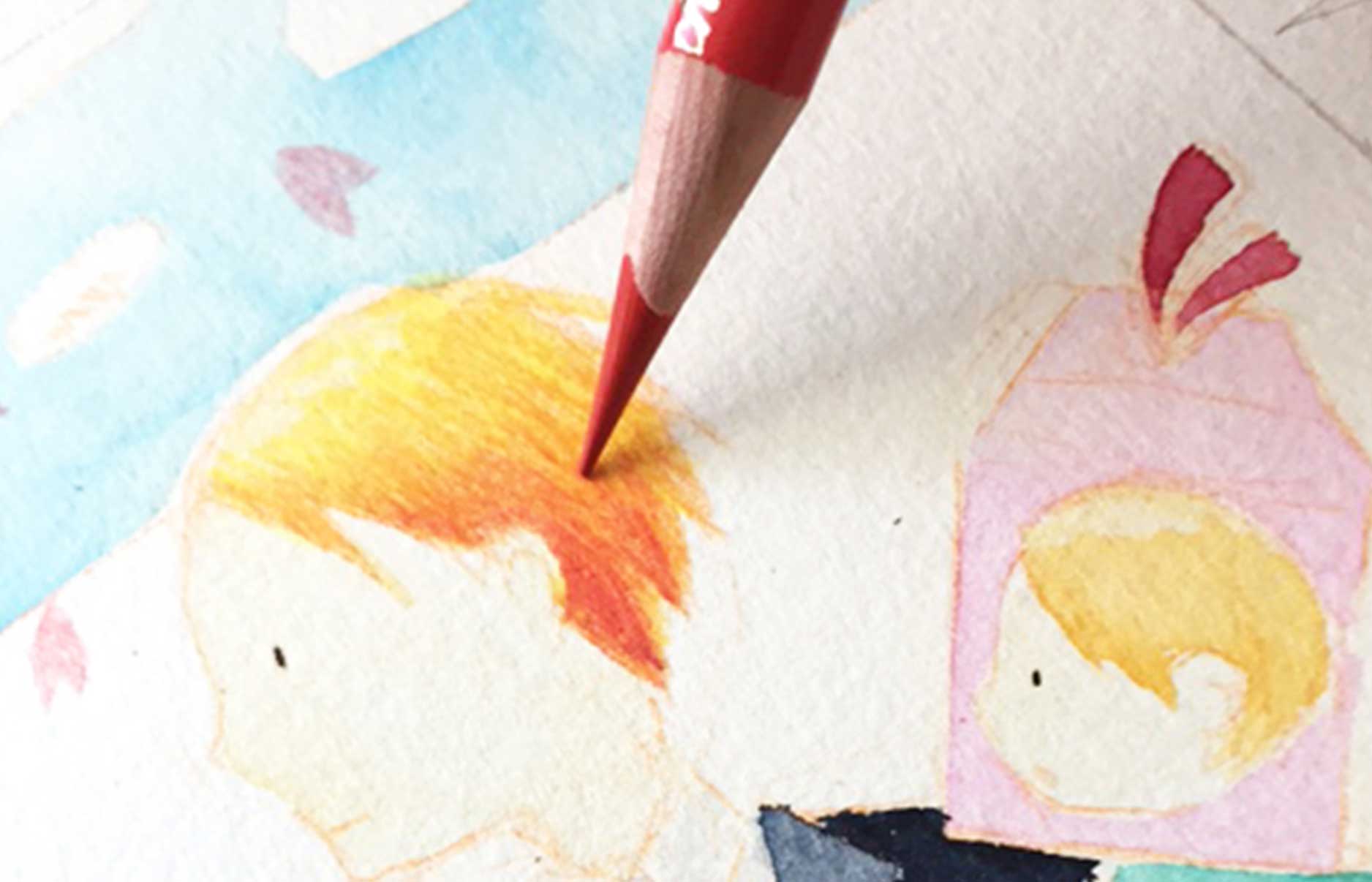
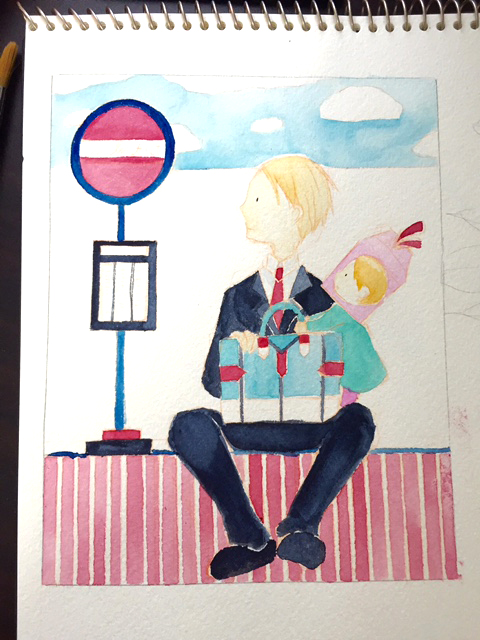
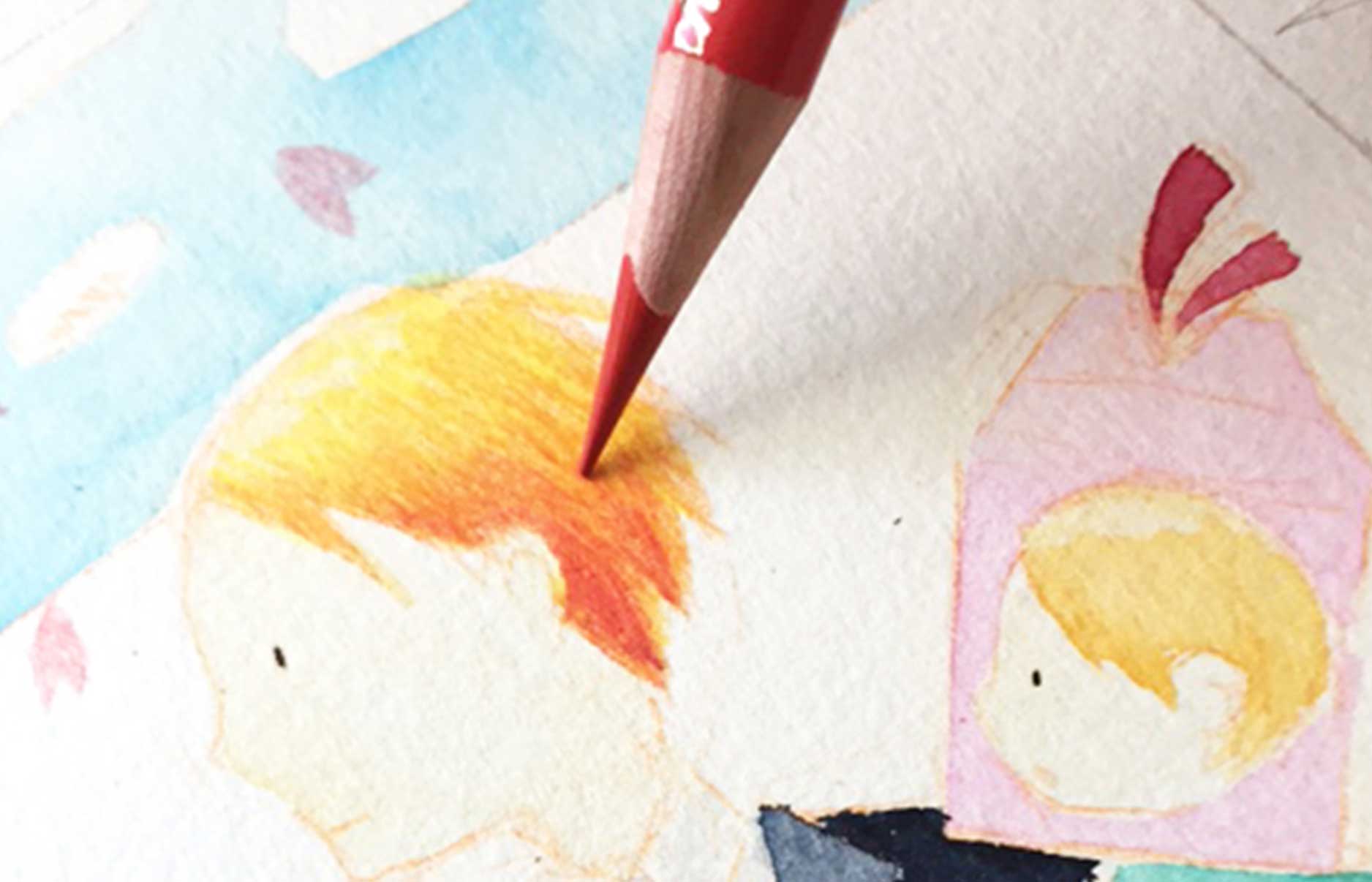
4.色鉛筆で影を付けていく
色鉛筆で影やグラデーションを入れていきます。
だいたいの色を頭の中で決めておいて画面にバランスよく配置するように気を付けています。
今回の絵のベースは赤、水色、紺です。

影とグラデーションが入れ終わったらアナログでの作業は終わりです。

5.スキャンしてデジタルで作業
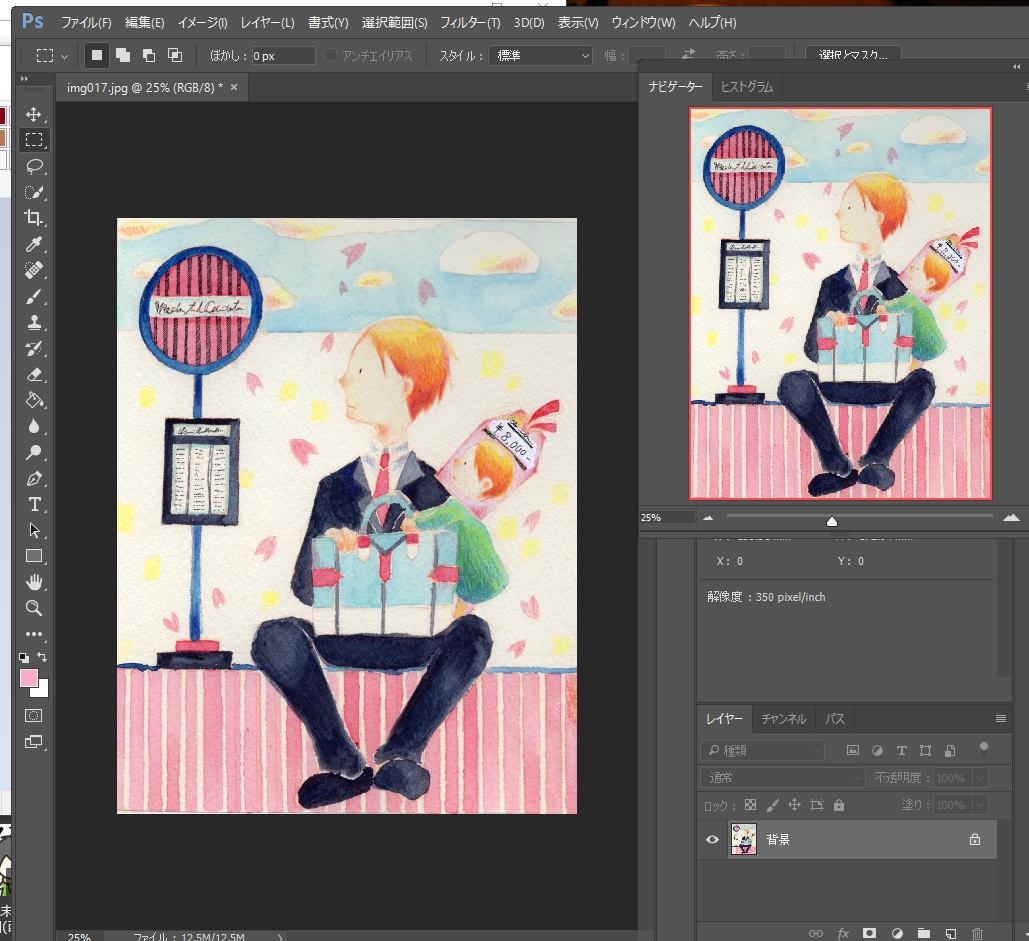
スキャンしてデジタルで作業していきます。
解像度は印刷含めてさまざまな媒体で使えるように350dpi以上を目安の設定しましょう。

スキャンしたらPhotoshopで開いてデジタル作業を行います。

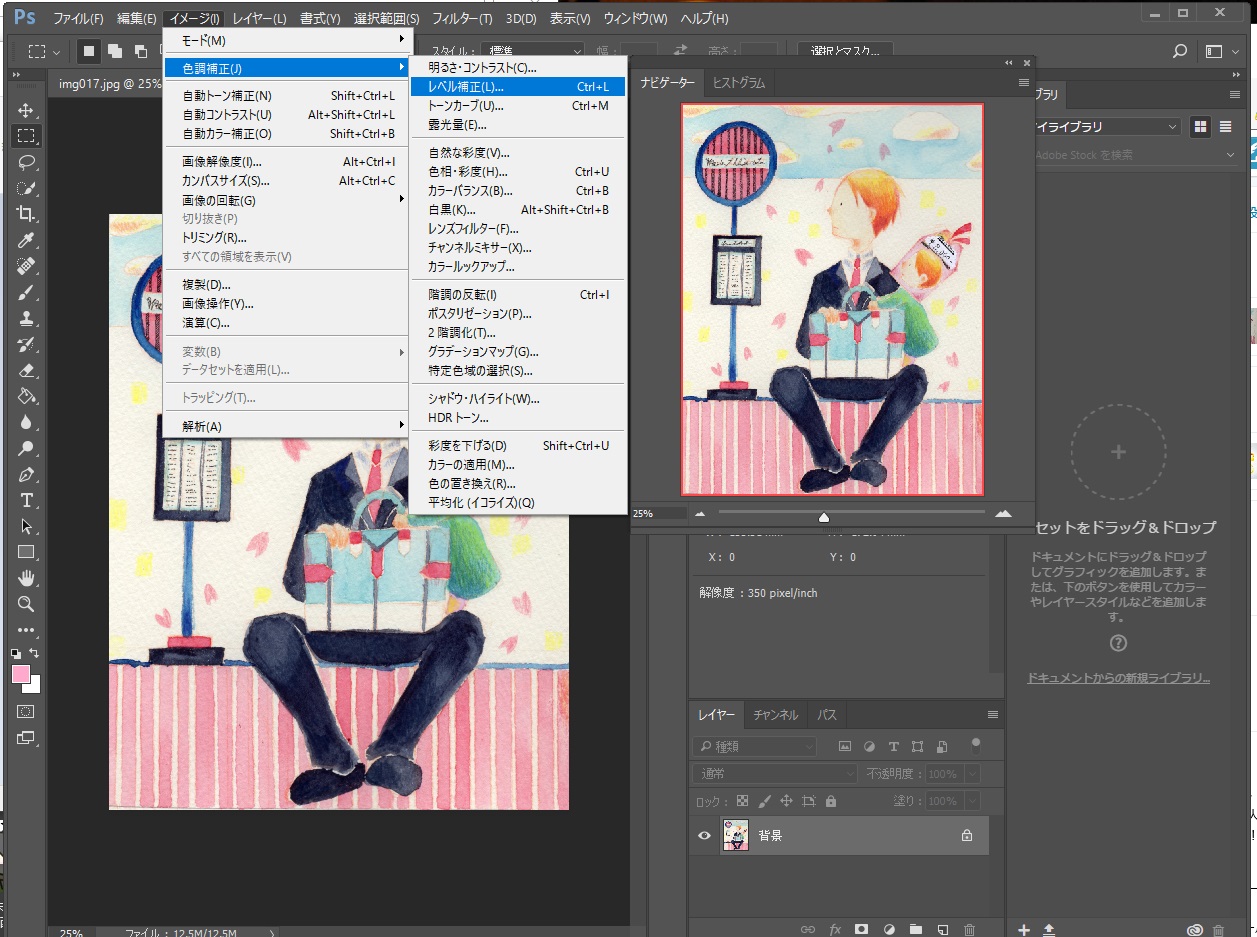
6.背景を白に補正する。
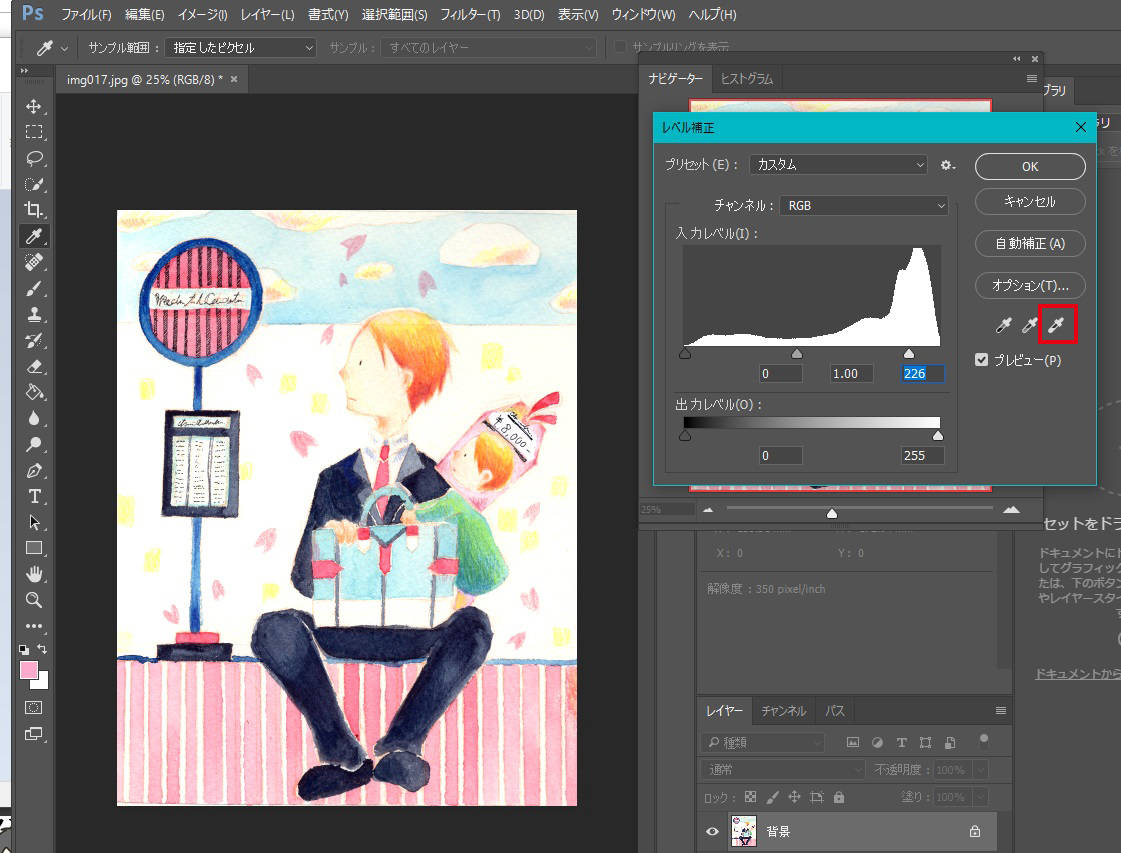
イメージ→色調補正→レベル補正を選択して背景が白くなるように調整していきます。

入力レベルや出力レベルを操作するか赤枠のボタンを選んで白くしたい場所をクリックするとその部分が白になり他の部分もそれに合わせて補正してくれます。

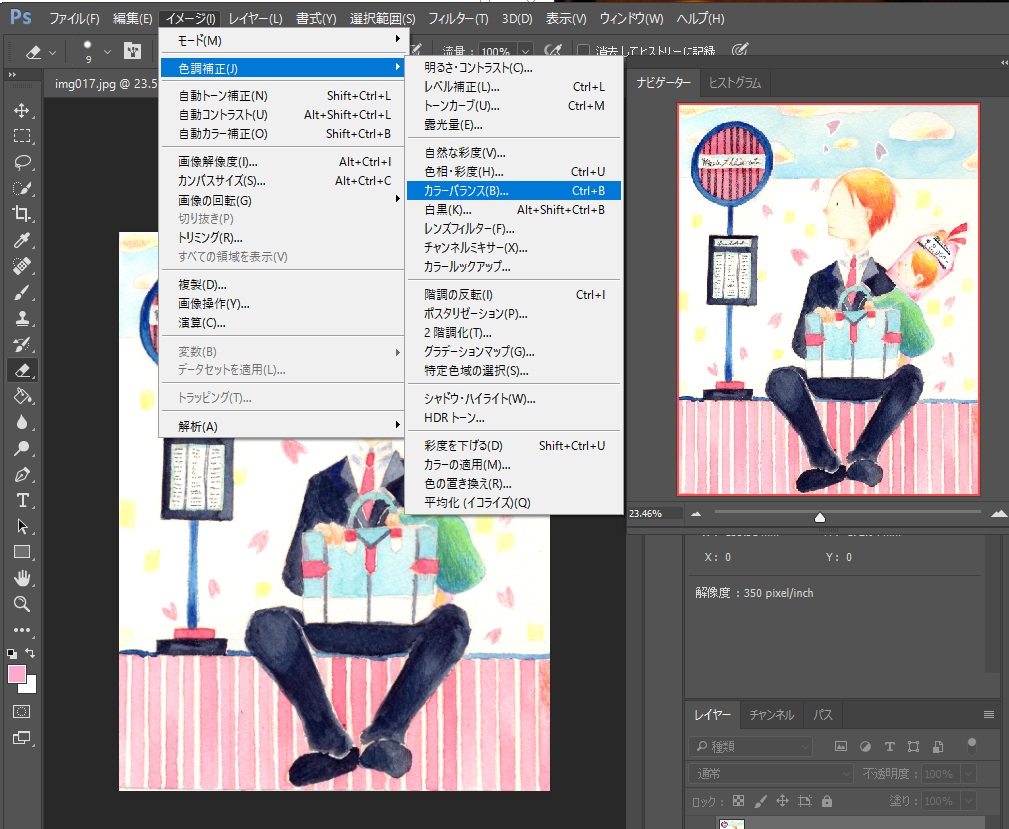
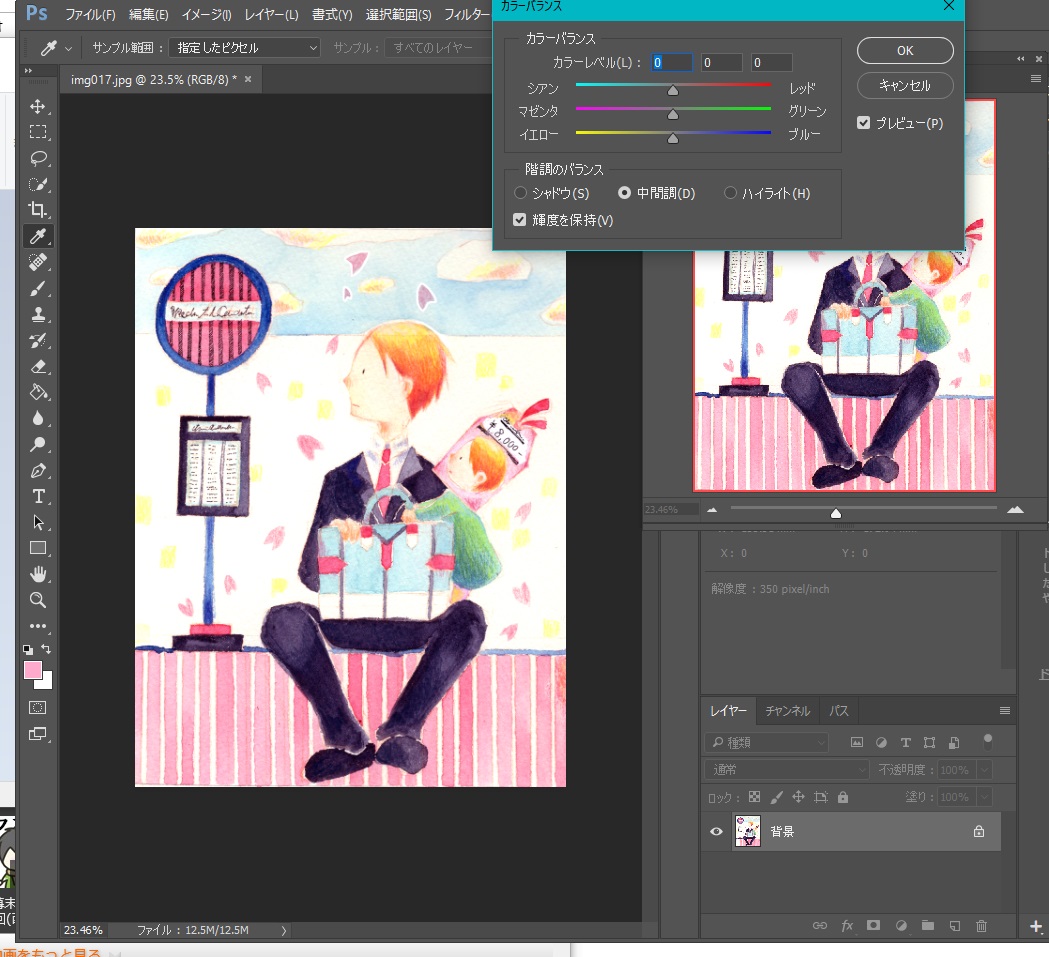
7.色を調整する
アナログで描いたものとスキャンしたものでは色の差異があるので色を調整していきます。
イメージ→色調補正→カラーバランスを選択します。

カラーバランスを調整して原色に近づけます。

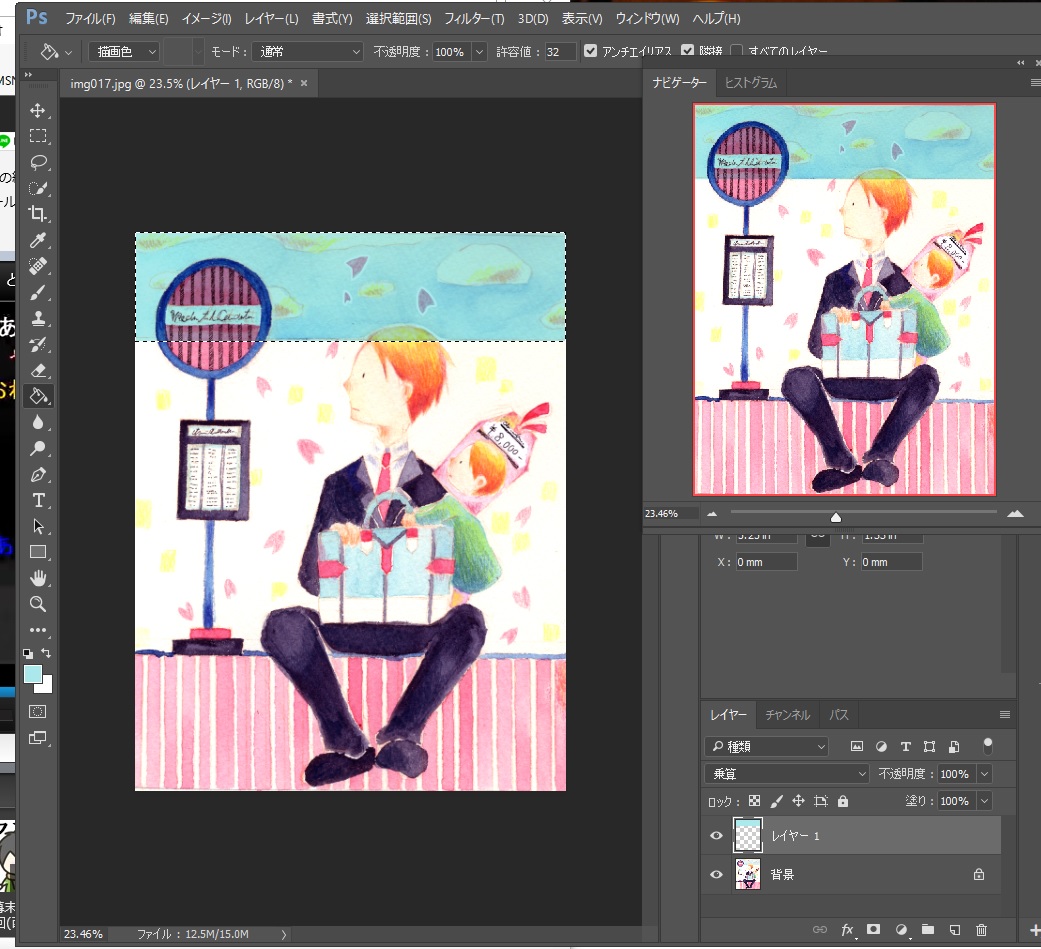
8.仕上げる
細かい色などを調整して仕上げていきます。
上の空が薄くなってしまったので乗算レイヤーを作成し選択→バケツツールで色を置いていきます。

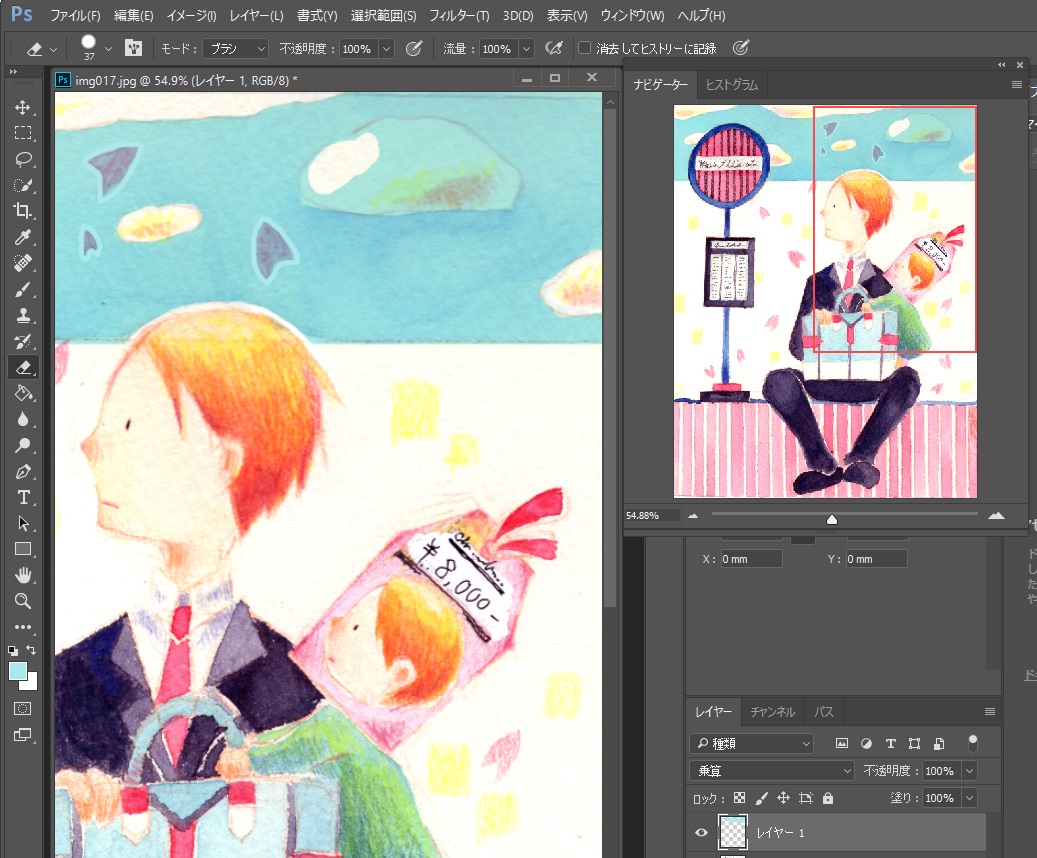
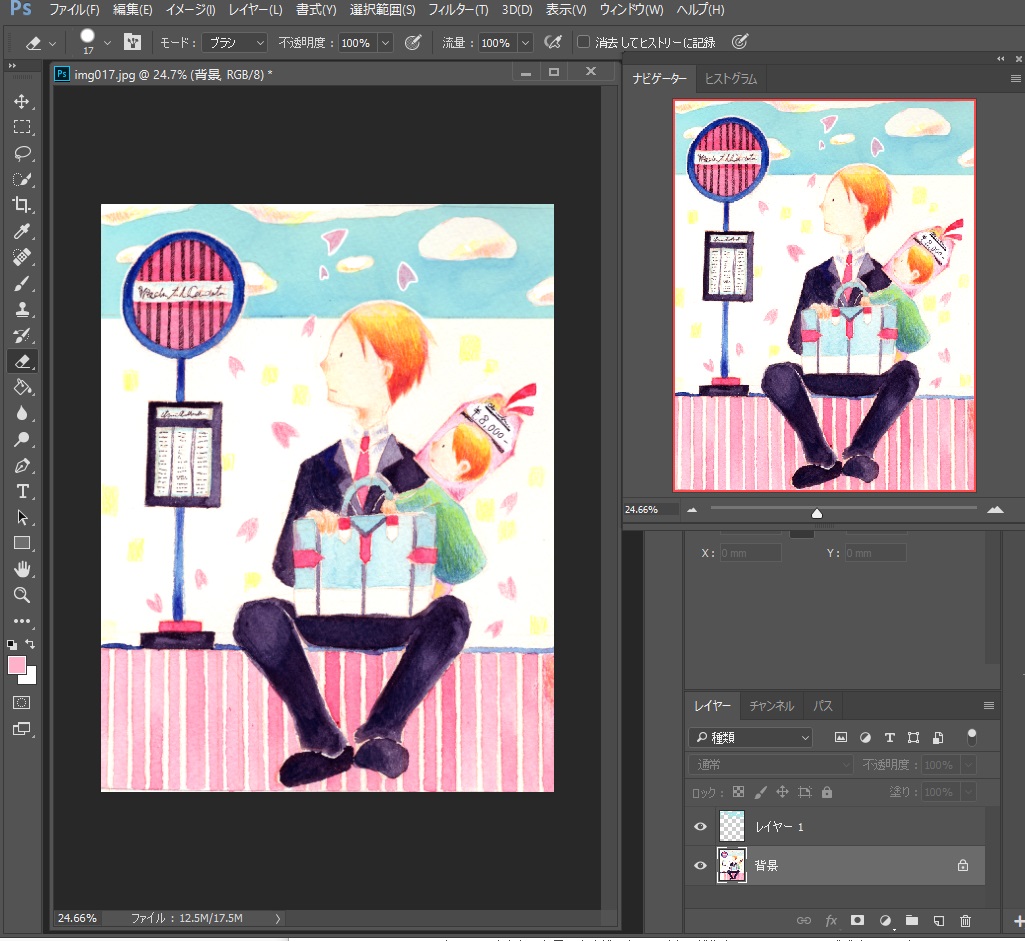
色の被りなどを消しゴムツールで消していきます。

9.完成
これで完成です。

水彩のイラストなどは背景にさらっと入れたりすることでおしゃれになりますので、サイト制作や会社案内などの印刷物制作でもかなり使えると思います。
以上、イラストメイキング、水彩と色鉛筆で描く手書き感のある可愛いイラストでした。