
EC-CUBE3.0„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āę„āĻ„āŅ„Éě„ā§„āļ„ĀģśČ蝆܄Äā
„āę„ÉÜ„āī„əԾöWEBŚą∂šĹú
„āŅ„āįÔľö


EC-CUBE3.0„Āģ„É™„É™„Éľ„āĻ„Āč„āČÁīĄ1ŚĻīÁ®č„ĀĆÁĶĆ„Ā°„Āĺ„Āó„Āü„Äā
„ĀĮ„Āė„āĀ„Ā¶„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„ā퍰ƄĀä„ĀÜ„Ā®„Āó„Āüťöõ„ĀęťĖčŚßčśó©„ÄÖ„Āęimg„ÉĽcss„ÉĽjs„ĀĆŚ§Ė„āĆ„Ā¶„ɨ„ā§„āĘ„ā¶„Éą„ĀĆŚī©„āĆ„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āó„Āü„Äā„ĀĚ„Āģśôā„ĀģŚĮĺŚá¶ś≥ē„āāŚźę„āĀ„Ā¶„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„āíťĖčŚßč„Āô„āčťöõ„ĀģśČ蝆܄āíÁīĻšĽč„Āó„Āĺ„Āô„Äā
„ā§„É≥„Éá„ÉÉ„āĮ„āĻ
1.„ÉÜ„Éľ„Éě„ĀģŤ§áŤ£Ĺ
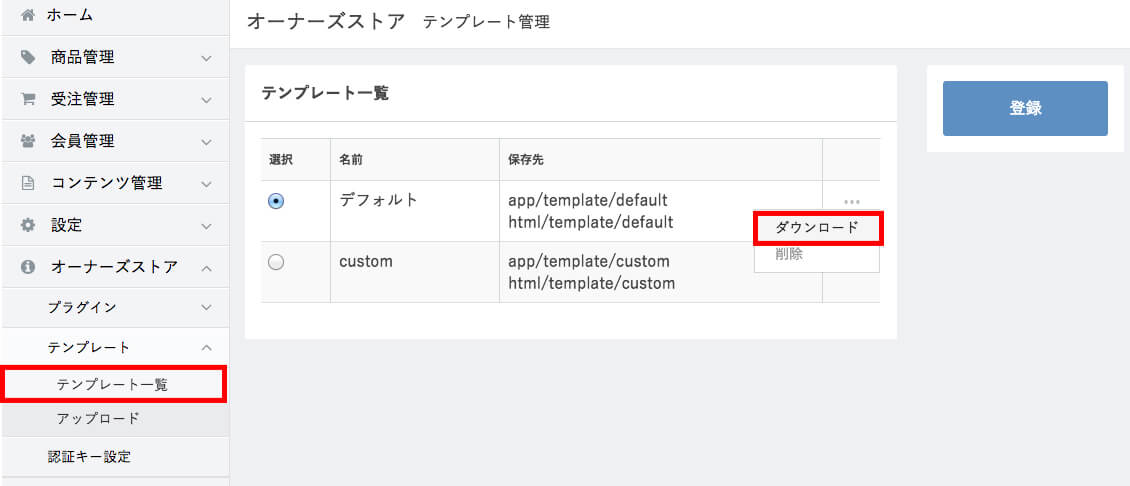
Áģ°ÁźÜÁĒĽťĚĘ„Āģ„ā™„Éľ„Éä„Éľ„āļ„āĻ„Éą„āĘ‚Üí„ÉÜ„É≥„Éó„ɨ„Éľ„Éą‚Üí„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąšłÄŤ¶ß„Āߍ§áŤ£Ĺ„Āó„Āü„ĀĄ„ÉÜ„Éľ„Éě„āí„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„Éá„Éē„ā©„Éę„Éą„āí„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Āĺ„Āô„Äā

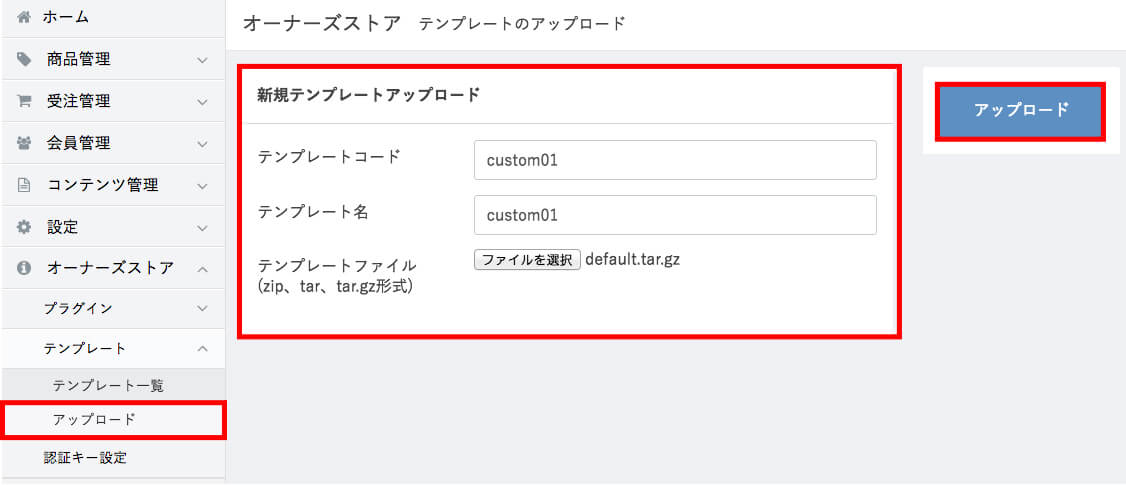
„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Āüdefault.tar.gz„āí„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āč„āČŤ™≠„ĀŅŤĺľ„Āĺ„Āõ„Āĺ„Āô„Äā
ťĀ©ŚĹď„Ā™„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć„āíŚÖ•„āĆ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„ÄāšĽäŚõě„ĀĮcustom01„Āę„Āó„Āĺ„Āô„Äā

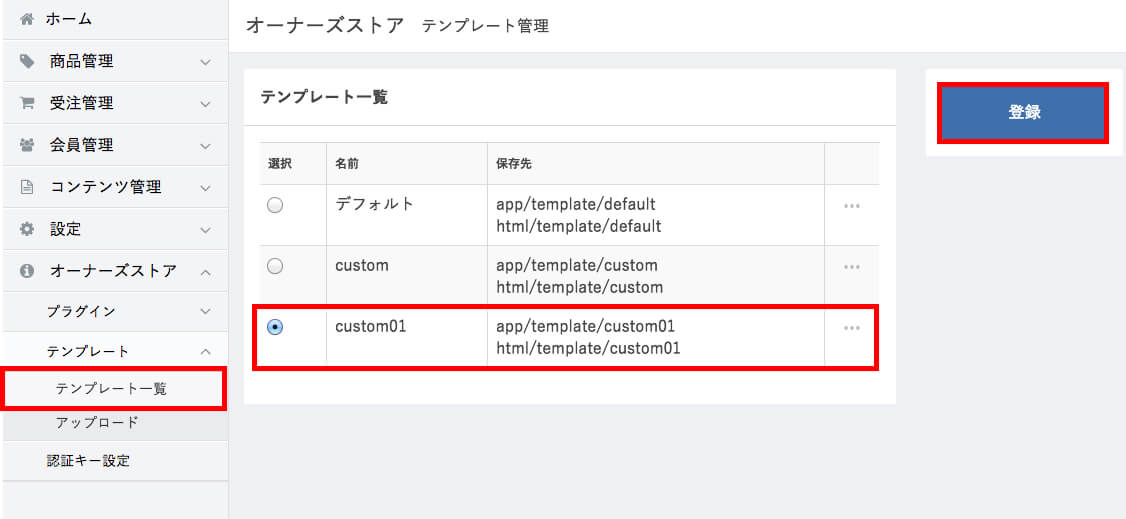
„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąšłÄŤ¶ß„ĀęśąĽ„Ā£„Ā¶„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Āü„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āíÁôĽťĆ≤ÔľąťĀ©ÁĒ®ÔľČ„Āó„Āĺ„Āô„Äā

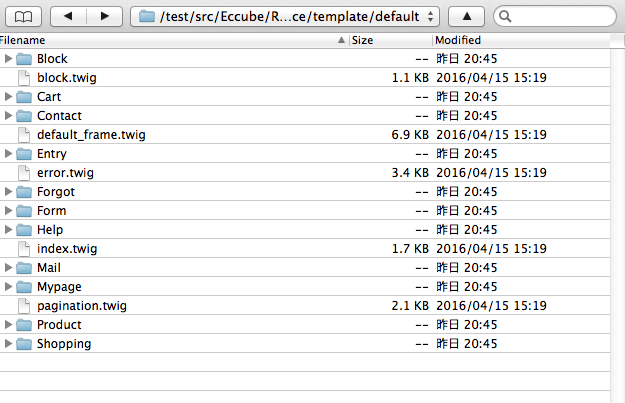
ś¨°„Āę„ÄĀsrc/Eccube/Resouce/template/default„Āģ„Éē„ā©„Éę„ÉÄ„Āę„Āā„āč„Éē„ā°„ā§„Éę„āíŚÖ®„Ā¶app/template/custom01„Āģ„Éē„ā©„Éę„ÉÄ„Āę„ā≥„ÉĒ„Éö„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„Ā®„āä„Āā„Āą„Āö„ÄĀ„ā≥„ɨ„Āß„ÉÜ„Éľ„Éě„ĀģŤ§áŤ£Ĺ„ĀĮŚģĆšļÜ„Āß„Āô„Äā
2.front_urlpath„ĀģŚ§Čśõī

ԾτĀģťĀéÁ®č„ĀßšłäŤ®ė„Āģ„āą„ĀÜ„Āęimg„ÉĽcss„ÉĽjs„Āł„Āģ„É™„É≥„āĮ„ĀĆŚ§Ė„āĆ„ĀüśĖĻ„ĀĮ„Āä„ĀĚ„āČ„ĀŹfront_urlpath„ĀĆś≠£„Āó„ĀĄśČÄ„ā퍶č„Ā¶„ĀĄ„Ā™„ĀĄ„Āß„Āô„Äā
šłčŤ®ė„ā퍩¶„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
app/config/eccube/„Āģ„Éē„ā©„Éę„ÉÄ„Āępath.yml„ĀĆ„Āā„āč„Āģ„Āß„ā≥„ɨ„āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
30Ť°ĆÁõģ„Āģ
front_urlpath: /template/default
„āí
front_urlpath: /html/template/custom01
„Āęśõł„Ā朏õ„Āą„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ÄĽcustom01„ĀģťÉ®ŚąÜ„ĀĮŤá™ŚąÜ„ĀߌźćŚČć„ā횼ė„ĀĎ„Āü„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć„Āß„Āô„Äā
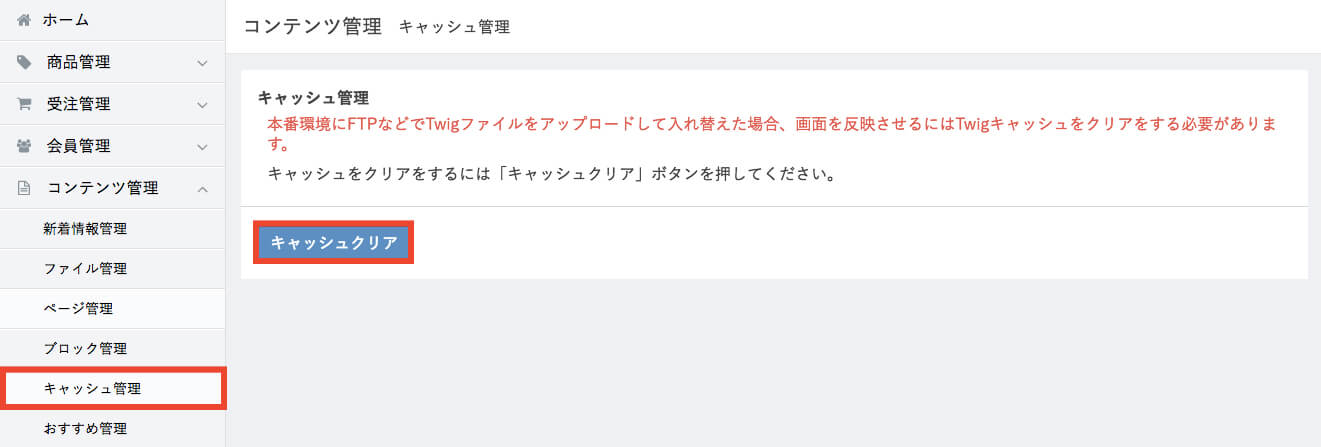
Áõī„Ā£„Ā¶„ĀĄ„Ā™„ĀĄŚ†īŚźą„ĀĮ„ā≥„É≥„ÉÜ„É≥„ÉĄÁģ°ÁźÜ‚Üí„ā≠„É£„ÉÉ„ā∑„É•Áģ°ÁźÜ‚Üí„ā≠„É£„ÉÉ„ā∑„É•„āĮ„É™„āĘ„ā퍰ƄĀ£„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

3.„āę„āĻ„āŅ„Éě„ā§„āļ„ĀģťöéŚĪ§„Āę„Ā§„ĀĄ„Ā¶
„Āā„Ā®„ĀĮ„ÄĀ„ĀĚ„āĆ„Āě„āĆ„Āģ„Éē„ā°„ā§„Éę„āíŤŅŌ䆚Ņģś≠£„Āó„Ā¶„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āč„Ā†„ĀĎ„Āß„Āô„Äā
ťöéŚĪ§„ĀĮšłčŤ®ė„Āß„Āô„Äā
„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀĮapp/template/custom01(1.„ÉÜ„Éľ„Éě„ĀģŤ§áŤ£Ĺ„Āß„Éö„Éľ„āĻ„Éą„Āó„ĀüŚ†īśČÄ)„Āę„Āā„āä„Āĺ„Āô„Äā
CSSÁ≠Č„ĀĮ/html/template/custom01„Āę„Āā„āä„Āĺ„Āô„Äā











