
EC CUBE3.0гҖҖFontAwesomeгӮ’з°ЎеҚҳгҒ«е°Һе…ҘгҒҷгӮӢж–№жі•гҖӮ
гӮ«гғҶгӮҙгғӘпјҡWEBеҲ¶дҪң
гӮҝгӮ°пјҡ

вҖ»еҪ“гӮөгӮӨгғҲгҒҜгӮўгғ•гӮЈгғӘгӮЁгӮӨгғҲеәғе‘ҠгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
CDNгҒӢгӮүиӘӯгҒҝиҫјгӮҖ
гӮігғјгғүгӮ’дёҖиЎҢгӮігғ”гғҡгҒҷгӮӢгҒ гҒ‘гҒӘгҒ®гҒ§з°ЎеҚҳгҒ«дҪҝз”ЁгҒҷгӮӢдәӢгҒҢеҮәжқҘгҒҫгҒҷгҖӮ
гҒҫгҒҡдёӢиЁҳгҒ®гғ•гӮЎгӮӨгғ«гӮ’й–ӢгҒҚгҒҫгҒҷгҖӮ
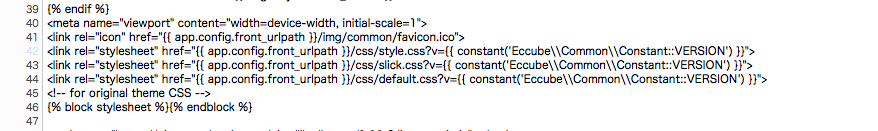
appвҶ’templateвҶ’гғҶгғігғ—гғ¬гғјгғҲеҗҚвҶ’default_frame.twig

гҒ“гӮҢгҒ§иӘӯгҒҝиҫјгҒҝгҒҜе®ҢдәҶгҒ§гҒҷгҖӮ
гҒӮгҒЁгҒҜдёҖиҰ§гҒӢгӮүдҪҝгҒ„гҒҹгҒ„гӮўгӮӨгӮігғігӮ’жҺўгҒ—гҒҰгӮҜгғ©гӮ№гӮ’жҢҮе®ҡгҒҷгӮӢгҒ гҒ‘гҒ§гҒҷгҖӮ









