
EC CUBE3.0 個別に新しくスタイルシートを追加する方法。
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。
EC CUBE3.0でスタイルシートを新しく追加する方法を紹介します。
テンプレートファイル内にあるstyle.cssに直接、追記していっても問題は無いのですがメンテナンス性の問題等で個別にCSSを作りたい場合もあるとおもいますので便利です。
1.CSSファイルの配置場所
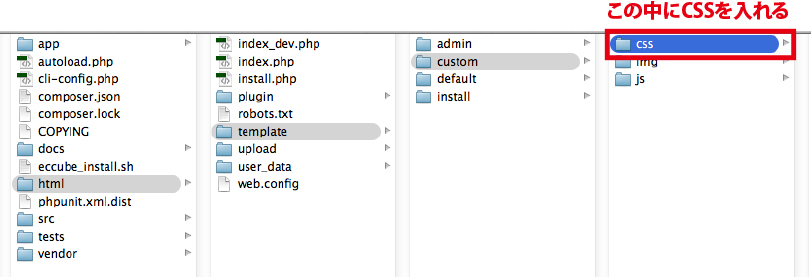
新しく作成したcssファイルにnewstyle.css等の任意の名前を付けて下記の場所に入れてください。
html→template→テンプレート名→css

2.twigの編集
twigを編集して先ほど追加したcssファイルを読み込ませます。
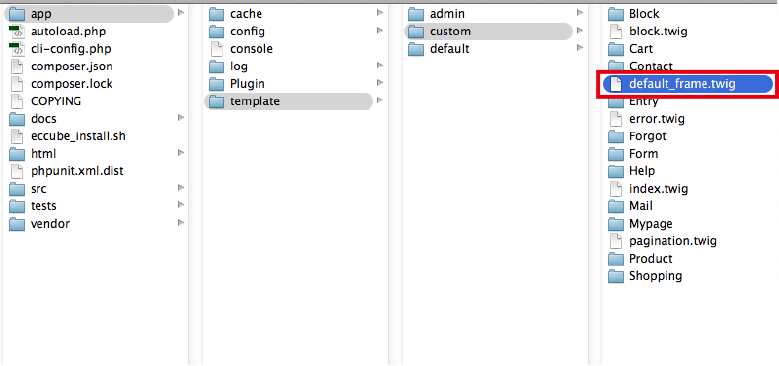
下記のファイルを開いてください。
app→template→テンプレート名→default_frame.twig

42行目辺りにCSSファイルがまとめてある部分があるのでその最後の行に下記をコピペしてください。
以上で、スタイルが適用されるはずです。
読み込まれない場合は【front_urlpath】の階層設定が違う場合があります。
app→config→eccube→path.xmlを開いて確認しましょう。









