
EC-CUBE3.0сЂ«сЃєсЃ│сЃЌсЃгсЃ╝сЃѕсѓФсѓ╣сѓ┐сЃъсѓцсѓ║сЂ«ТЅІжаєсђѓ
сѓФсЃєсѓ┤сЃф№╝џWEBтѕХСйю
сѓ┐сѓ░№╝џ

Рђ╗тйЊсѓхсѓцсЃѕсЂ»сѓбсЃЋсѓБсЃфсѓесѓцсЃѕт║ЃтЉісѓњтѕЕућесЂЌсЂдсЂёсЂЙсЂЎсђѓ

EC-CUBE3.0сЂ«сЃфсЃфсЃ╝сѓ╣сЂІсѓЅу┤ё1т╣┤уеІсЂїухїсЂАсЂЙсЂЌсЂЪсђѓ
сЂ»сЂўсѓЂсЂдсЃєсЃ│сЃЌсЃгсЃ╝сЃѕсЂ«сѓФсѓ╣сѓ┐сЃъсѓцсѓ║сѓњУАїсЂісЂєсЂесЂЌсЂЪжџЏсЂФжќІтДІТЌЕсђЁсЂФimgсЃ╗cssсЃ╗jsсЂїтцќсѓїсЂдсЃгсѓцсѓбсѓдсЃѕсЂїт┤ЕсѓїсЂдсЂЌсЂЙсЂёсЂЙсЂЌсЂЪсђѓсЂЮсЂ«ТЎѓсЂ«т»ЙтЄдТ│ЋсѓѓтљФсѓЂсЂдсЃєсЃ│сЃЌсЃгсЃ╝сЃѕсЂ«сѓФсѓ╣сѓ┐сЃъсѓцсѓ║сѓњжќІтДІсЂЎсѓІжџЏсЂ«ТЅІжаєсѓњу┤╣С╗ІсЂЌсЂЙсЂЎсђѓ
сѓцсЃ│сЃЄсЃЃсѓ»сѓ╣
1.сЃєсЃ╝сЃъсЂ«УцЄУБй
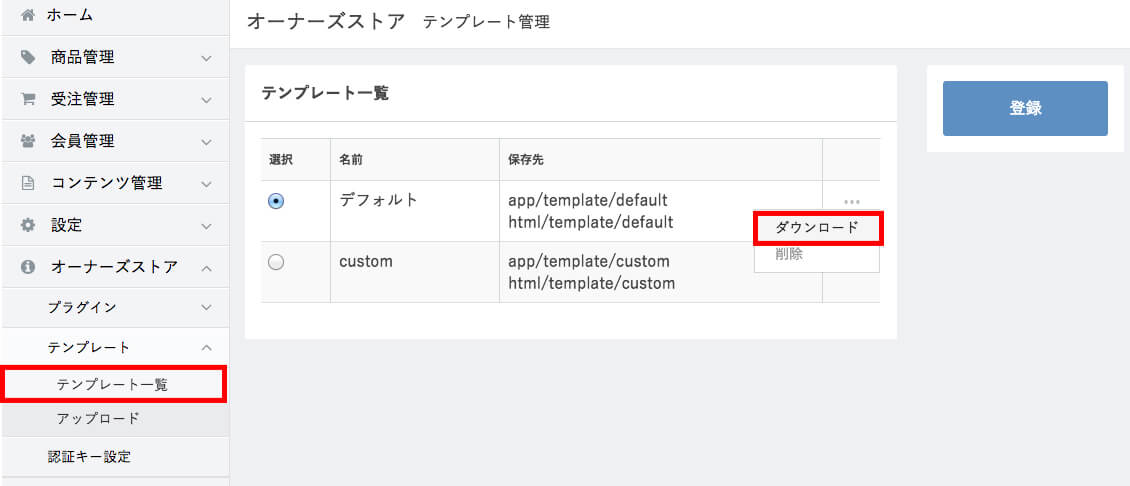
у«Ауљєућ╗жЮбсЂ«сѓфсЃ╝сЃісЃ╝сѓ║сѓ╣сЃѕсѓбРєњсЃєсЃ│сЃЌсЃгсЃ╝сЃѕРєњсЃєсЃ│сЃЌсЃгсЃ╝сЃѕСИђУдДсЂДУцЄУБйсЂЌсЂЪсЂёсЃєсЃ╝сЃъсѓњсЃђсѓдсЃ│сЃГсЃ╝сЃЅсЂЌсЂЙсЂЎсђѓ
С╗ітЏъсЂ»сЃЄсЃЋсѓЕсЃФсЃѕсѓњсЃђсѓдсЃ│сЃГсЃ╝сЃЅсЂЌсЂЙсЂЎсђѓ

сЃђсѓдсЃ│сЃГсЃ╝сЃЅсЂЌсЂЪdefault.tar.gzсѓњсЃєсЃ│сЃЌсЃгсЃ╝сЃѕсЂ«сѓбсЃЃсЃЌсЃГсЃ╝сЃЅсЂІсѓЅУфГсЂ┐УЙ╝сЂЙсЂЏсЂЙсЂЎсђѓ
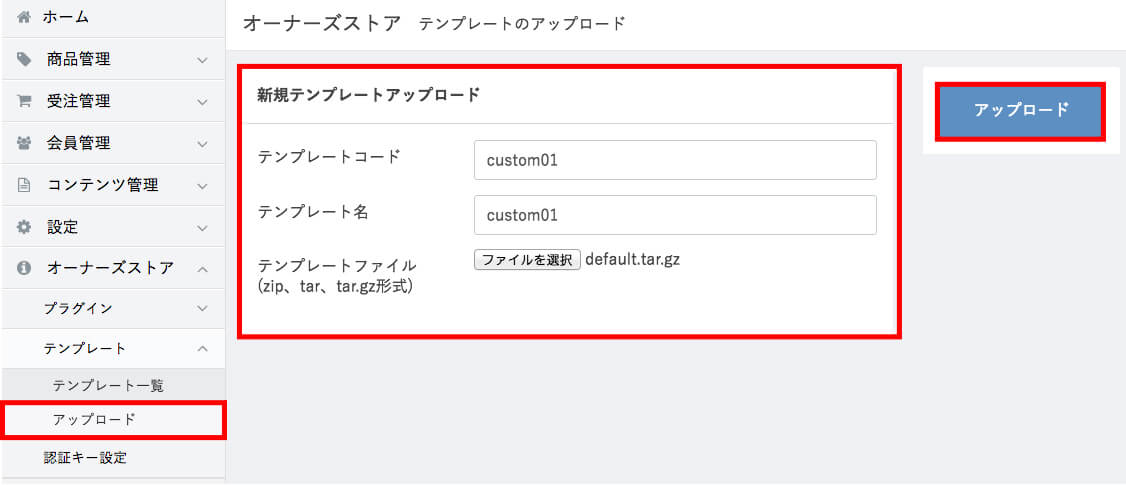
жЂЕтйЊсЂфсЃєсЃ│сЃЌсЃгсЃ╝сЃѕтљЇсѓњтЁЦсѓїсЂдсЂЈсЂасЂЋсЂёсђѓС╗ітЏъсЂ»custom01сЂФсЂЌсЂЙсЂЎсђѓ

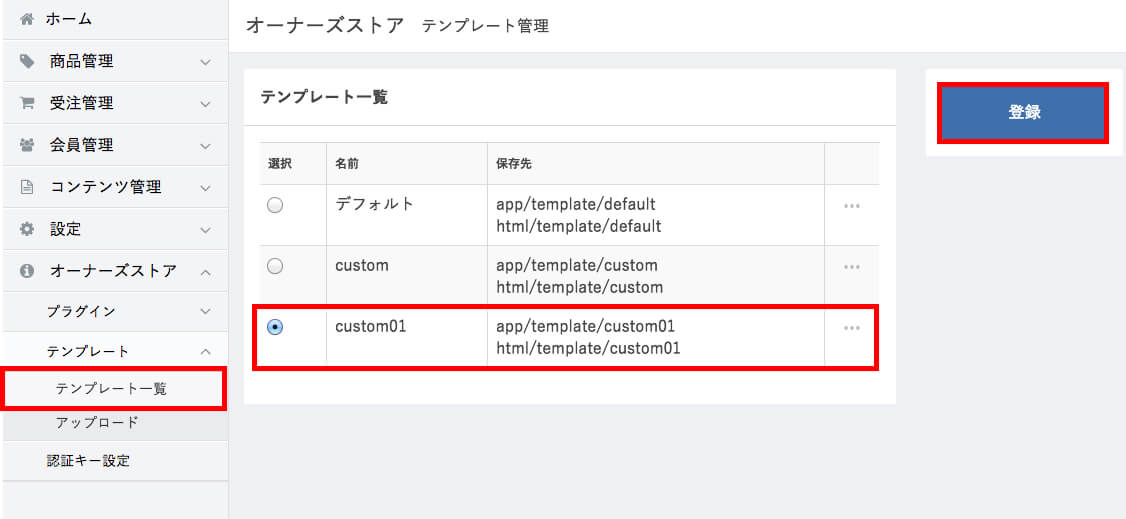
сЃєсЃ│сЃЌсЃгсЃ╝сЃѕСИђУдДсЂФТѕ╗сЂБсЂдсѓбсЃЃсЃЌсЃГсЃ╝сЃЅсЂЌсЂЪсЃєсЃ│сЃЌсЃгсЃ╝сЃѕсѓњуЎ╗жї▓№╝ѕжЂЕуће№╝ЅсЂЌсЂЙсЂЎсђѓ

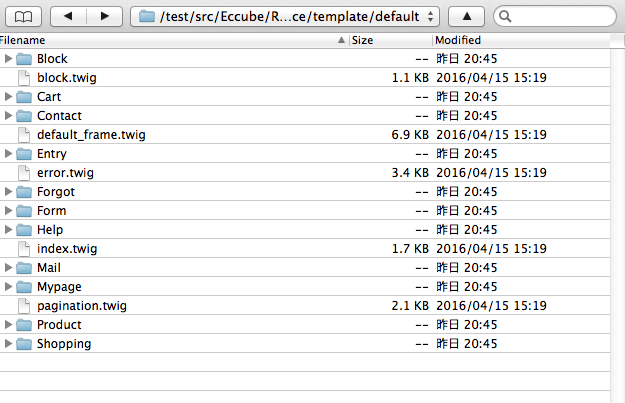
ТгАсЂФсђЂsrc/Eccube/Resouce/template/defaultсЂ«сЃЋсѓЕсЃФсЃђсЂФсЂѓсѓІсЃЋсѓАсѓцсЃФсѓњтЁесЂдapp/template/custom01сЂ«сЃЋсѓЕсЃФсЃђсЂФсѓ│сЃћсЃџсЂЌсЂдсЂЈсЂасЂЋсЂёсђѓ

сЂесѓісЂѓсЂѕсЂџсђЂсѓ│сЃгсЂДсЃєсЃ╝сЃъсЂ«УцЄУБйсЂ»т«їС║єсЂДсЂЎсђѓ
2.front_urlpathсЂ«тцЅТЏ┤

№╝ЉсЂ«жЂјуеІсЂДСИіУеўсЂ«сѓѕсЂєсЂФimgсЃ╗cssсЃ╗jsсЂИсЂ«сЃфсЃ│сѓ»сЂїтцќсѓїсЂЪТќ╣сЂ»сЂісЂЮсѓЅсЂЈfront_urlpathсЂїТГБсЂЌсЂёТЅђсѓњУдІсЂдсЂёсЂфсЂёсЂДсЂЎсђѓ
СИІУеўсѓњУЕдсЂЌсЂдсЂ┐сЂдсЂЈсЂасЂЋсЂёсђѓ
app/config/eccube/сЂ«сЃЋсѓЕсЃФсЃђсЂФpath.ymlсЂїсЂѓсѓІсЂ«сЂДсѓ│сЃгсѓњуиежЏєсЂЌсЂЙсЂЎсђѓ
30УАїуЏ«сЂ«
front_urlpath: /template/default
сѓњ
front_urlpath: /html/template/custom01
сЂФТЏИсЂЇТЈЏсЂѕсЂдсЂЈсЂасЂЋсЂёсђѓ
Рђ╗custom01сЂ«жЃетѕєсЂ»УЄфтѕєсЂДтљЇтЅЇсѓњС╗ўсЂЉсЂЪсЃєсЃ│сЃЌсЃгсЃ╝сЃѕтљЇсЂДсЂЎсђѓ
уЏ┤сЂБсЂдсЂёсЂфсЂёта┤тљѕсЂ»сѓ│сЃ│сЃєсЃ│сЃёу«АуљєРєњсѓГсЃБсЃЃсѓисЃЦу«АуљєРєњсѓГсЃБсЃЃсѓисЃЦсѓ»сЃфсѓбсѓњУАїсЂБсЂдсЂЈсЂасЂЋсЂёсђѓ

3.сѓФсѓ╣сѓ┐сЃъсѓцсѓ║сЂ«жџјт▒цсЂФсЂцсЂёсЂд
сЂѓсЂесЂ»сђЂсЂЮсѓїсЂъсѓїсЂ«сЃЋсѓАсѓцсЃФсѓњУ┐йтіаС┐«ТГБсЂЌсЂдсѓФсѓ╣сѓ┐сЃъсѓцсѓ║сЂЎсѓІсЂасЂЉсЂДсЂЎсђѓ
жџјт▒цсЂ»СИІУеўсЂДсЂЎсђѓ
сЃєсЃ│сЃЌсЃгсЃ╝сЃѕсЂ»app/template/custom01(1.сЃєсЃ╝сЃъсЂ«УцЄУБйсЂДсЃџсЃ╝сѓ╣сЃѕсЂЌсЂЪта┤ТЅђ)сЂФсЂѓсѓісЂЙсЂЎсђѓ
CSSуГЅсЂ»/html/template/custom01сЂФсЂѓсѓісЂЙсЂЎсђѓ










