Google MapsはAPIキーが必須になりました。取得方法について
カテゴリ:WEB制作
タグ:


サイト制作でよく使うGoogleMapsですが、2015年にGoogle Maps JavaScript API v2 からv3にアップデートされた際にAPIは必須とGoogleから勧告があっていましたが今までは問題なく使えていました。しかし、2016年6月22日から新規サイトでGoogle Mapsを使用する場合はAPIキーが必須になったようです。それ以前に制作されたサイトについては今の所、ドメインかなにかで判断して使えるようにしてあるようです。サイト作成をしていてマップが表示されない等の不具合がある場合はAPIキーを取得してみましょう。
インデックス
1.Google Maps APIの取得
まずはGoogleからAPIキーを取得していきます。Googleのアカウントが必要になりますので持っていない方はGoogleアカウントの作成からアカウントを作りましょう。
■APIキーの取得
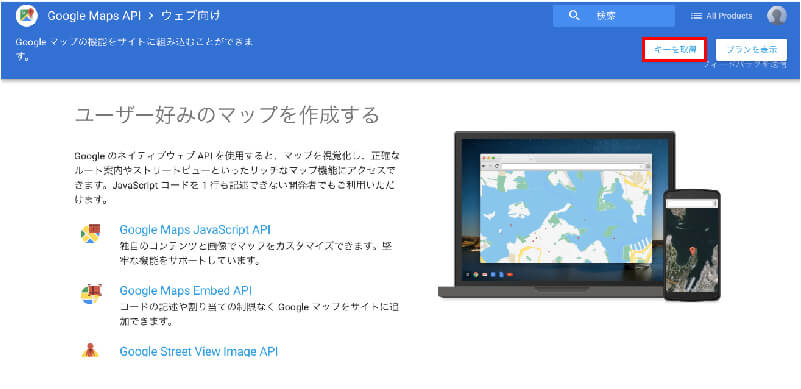
Google Maps APIs for Webにアクセスして[キーの取得]をクリックします。

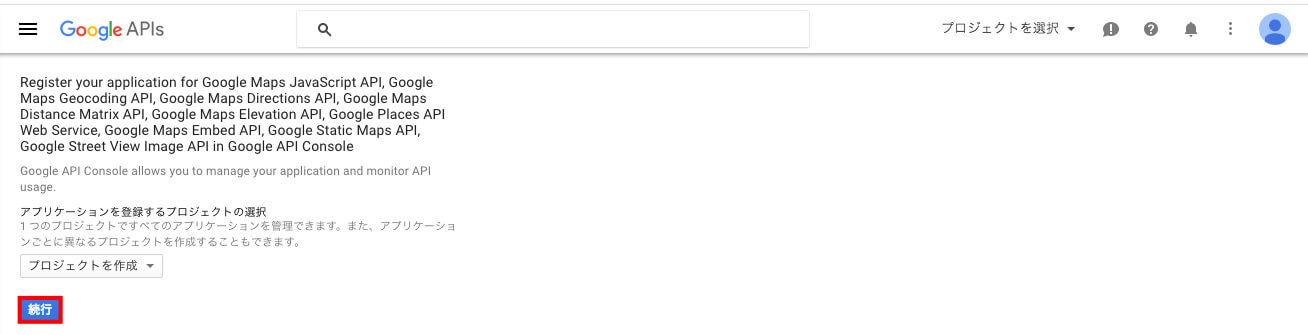
以下の画面が出るので[続ける]をクリックします。

ログインしてない場合はログイン画面になります。[プロジェクトを作成]を選んだまま[続行]をクリックしてください。

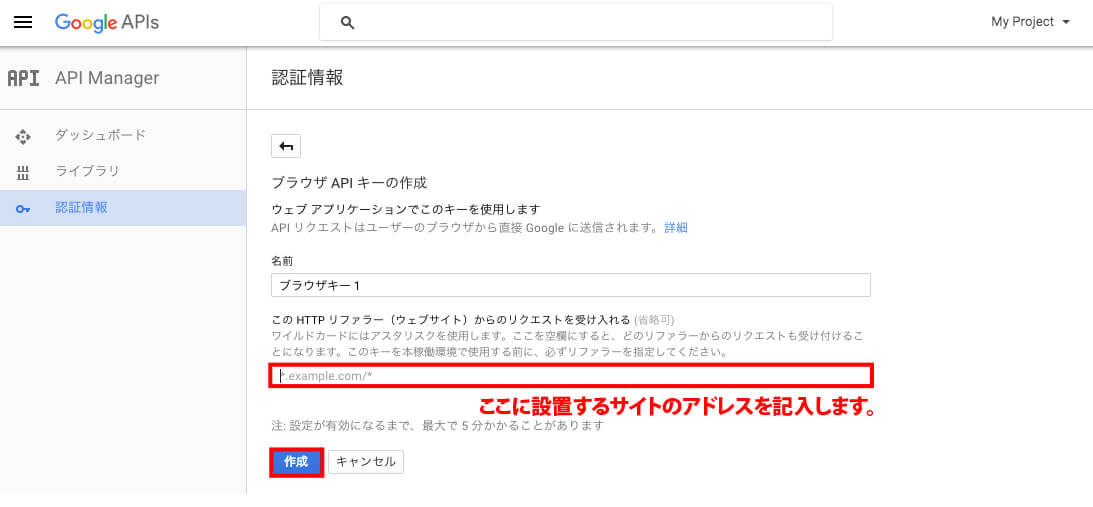
設置するサイトのURLを登録します。URLを記入して[作成]をクリックします。
記入方法は下記です。
- http://www.example.comは.example/*と記入。
- http://example.comはexample/*と記入。
URLの*(アスタリスク)はhttp://example.com/に属する下位のディレクトリ全てを指定するという意味でサイト内では全て有効になります。

認証情報をクリックするとAPIキーが確認出来ます。

2.APIの埋込
取得したAPIキーをHTMLで読み込ませます。下記のタグにAPIキーをペーストしてヘッダーもしくはフッタに貼付けして完了です。
3.まとめ
以上、APIキーの取得方法でした。Wordpressの地図プラグイン等で使用する際はデフォルトで有効になるAPIだけでは機能しない場合がありますので注意しましょう。