横並びをマスター!CSS Flexboxを徹底解説。
カテゴリ:WEB制作

今回はFlexbpx(フレキシブルボックス)を徹底解説します。
このコンテンツの中で紹介しているものさえ押さえておけば、横並びはほぼマスターかなと思います。
あまり難しいことは考えずに右に寄せたいときは「コレ」、中心揃えは「コレ」という感じで覚えておいていいです。
目次
- 1 横並びさせるためのCSS
- 2 横方向の寄せ方向の指定方法
- 3 縦方向の寄せ方向の指定するには
- 4 まとめ
横並びさせるためのCSS
親要素にdisplay: flexを指定
このCSSを親要素に指定するとその配下にある子要素が横に並びます。

HTML
<div class="left">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
CSS
.left{
display: flex;
justify-content: normal;
height: 500px;
border: 1px solid #000000;
}
.left > *{
width: 25%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.left > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.left > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.left > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.left > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
.left > *:nth-child(5){
background: #ff4f85;
height: 220px;
}
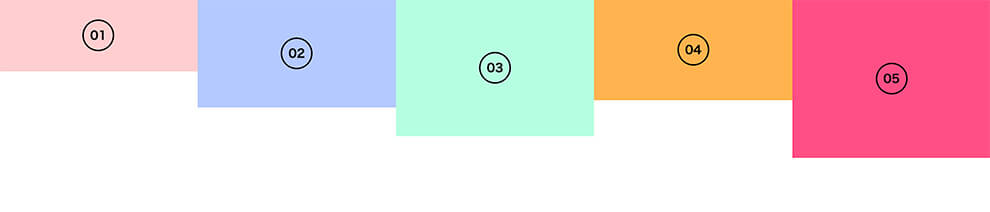
横並びはできていますが問題が出てくる場合があります。
デモを見るとわかりますが、上記のコードは小要素に対して横幅を25%を指定しており、普通に考えると横に4つ並ぶ(※5つ目からは折り返す)と考えます。
ただ、現在のままだと横幅を超えた要素は折り返すことができません。
親要素の横幅を超える場合は子要素は横幅は無視されます。
そこで登場するのがflex-wrapです。
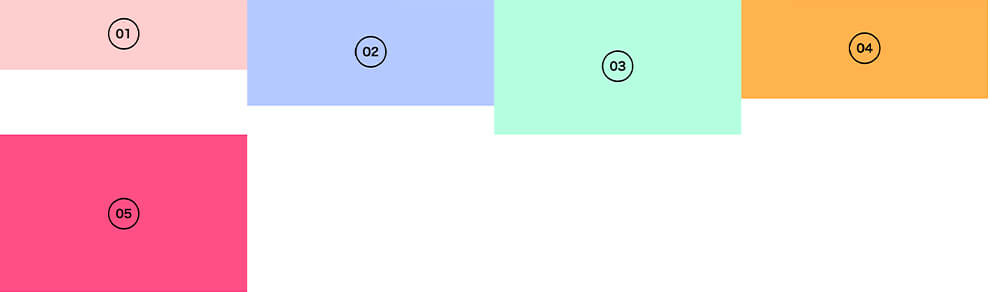
要素を折り返しさせる = 「flex-wrap:wrap」
このCSSを親要素に適用すると横幅を超えた要素は折り返すようになります。

HTML
<div class="left">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
CSS
.left{
display: flex;
justify-content: normal;
flex-wrap: wrap;
height: 500px;
border: 1px solid #000000;
}
.left > *{
width: 25%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.left > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.left > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.left > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.left > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
.left > *:nth-child(5){
background: #ff4f85;
height: 220px;
}
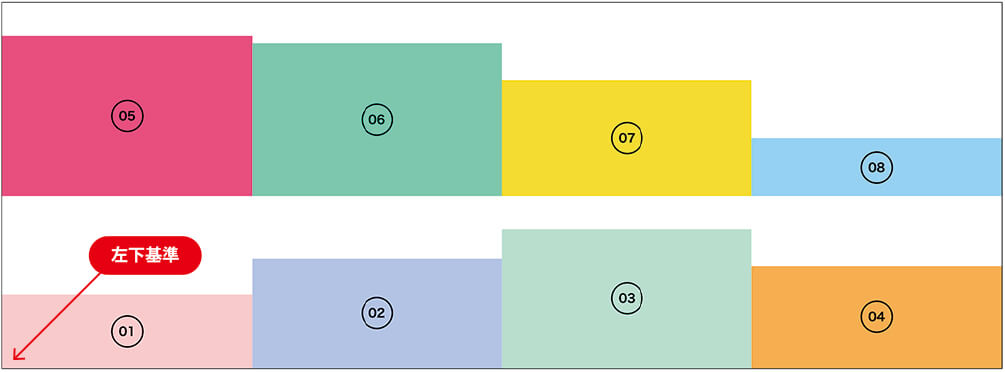
逆から並べる = 「flex-wrap: wrap-reverse」
この値はflex-wrap: flexと同様に折り返されます。
違う点は並列する子要素が末尾から順(入れ替わる)になります。

HTML
<div class="left">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
CSS
.left{
display: flex;
justify-content: normal;
flex-wrap: wrap-reverse;
height: 500px;
border: 1px solid #000000;
}
.left > *{
width: 25%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.left > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.left > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.left > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.left > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
.left > *:nth-child(5){
background: #ff4f85;
height: 220px;
}
.left > *:nth-child(6){
background: #4fffc8;
height: 210px;
}
.left > *:nth-child(7){
background: #ffe41c;
height: 160px;
}
.left > *:nth-child(8){
background: #97d9ff;
height: 80px;
}
まとめると・・・
| nowrap | 初期値 子要素が折り返されずに1列で横並びする。 |
| wrap | 子要素が折り返されます。 左から順に横並びします。 |
| wrap-reverse | 子要素が折り返されます。 右から(逆方向)から横並びします。 |
横方向の寄せ方向の指定方法
親要素に「justify-content」
このプロパティはフレックスアイテムの主軸方向の揃え位置を指定します。
主軸というのが分かりづらいと思うので簡単に左右、横方向の並びだと思ってください。
左並びなのか右並びなのか、センター寄りなのか両端に寄せるのかといった感じです。
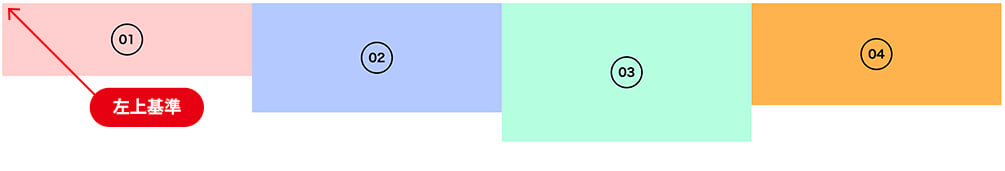
左上寄せ =「justify-content: normal(初期値) / flex-start」
justify-content: normal(初期値) / flex-startを使用します。
左寄せになります。
normalは初期値ですがflex-startも同様の並び方をします。
親要素に高さが設定している場合、尚且つ横並びのボックス(子要素)親要素よりも小さい場合は下に余白が入ります。

HTML
<div class="left">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.left{
display: flex;
justify-content: normal;
height: 500px;
border: 1px solid #000000;
}
.left > *{
width: 25%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.left > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.left > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.left > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.left > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
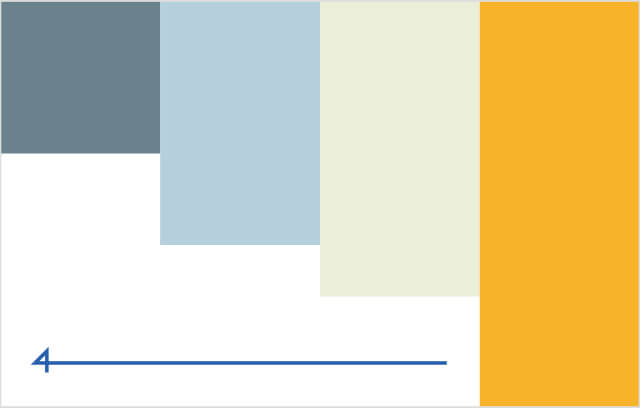
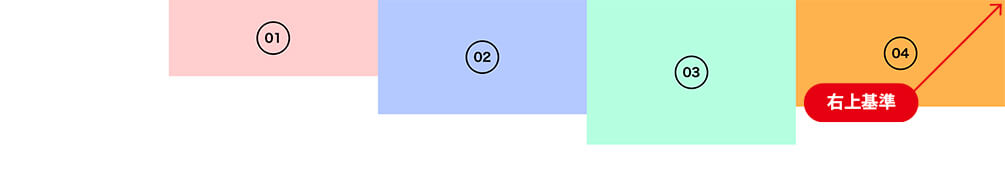
右寄せ = 「justify-content: flex-end」
justify-content: flex-endを使用します。
これで右寄せになります。
親要素に高さが設定している場合、尚且つ横並びのボックス(子要素)親要素よりも小さい場合は下に余白が入ります。

HTML
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.right{
display: flex;
justify-content: flex-end;
height: 500px;
border: 1px solid #000000;
}
.right > *{
width: 20%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.right > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.right > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.right > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.right > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
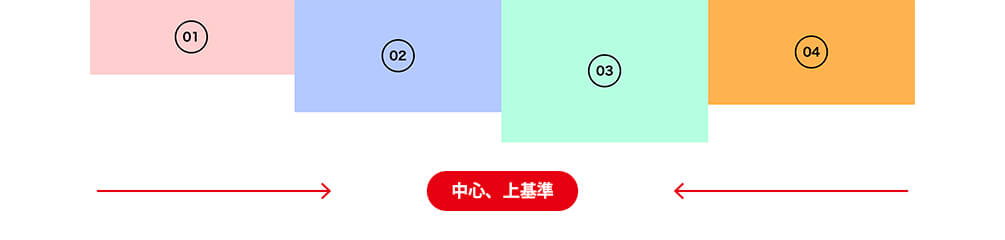
センター寄せ = 「justify-content: center」
justify-content: centerを使用します。
これでセンター寄せになります。
親要素に高さが設定している場合、尚且つ横並びのボックス(子要素)親要素よりも小さい場合は下に余白が入ります。

HTML
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.center{
display: flex;
justify-content: center;
height: 500px;
border: 1px solid #000000;
}
.center > *{
width: 20%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.center > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.center > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.center > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.center > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
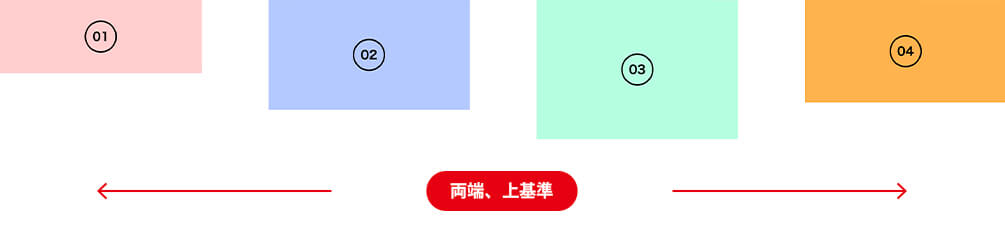
両脇に寄せる = 「justify-content: space-between」
justify-content: space-betweenを使用します。
これで両脇寄せになります。
両脇のボックスの中の隙間は均等に振り分けられます。
親要素に高さが設定している場合、尚且つ横並びのボックス(子要素)親要素よりも小さい場合は下に余白が入ります。

HTML
<div class="space-between">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.space-between{
display: flex;
justify-content: space-between;
height: 500px;
border: 1px solid #000000;
}
.space-between > *{
width: 20%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.space-between > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.space-between > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.space-between > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.space-between > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
全ての隙間を均等に並べる = 「justify-content: space-around」
justify-content: space-aroundを使用します。
space-betweenとの違いは両脇の外側にも隙間ができるというところです。
親要素に高さが設定している場合、尚且つ横並びのボックス(子要素)親要素よりも小さい場合は下に余白が入ります。

HTML
<div class="space-around">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.space-around{
display: flex;
justify-content: space-around;
height: 500px;
border: 1px solid #000000;
}
.space-around > *{
width: 20%;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.space-around > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.space-around > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.space-around > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.space-around > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
まとめると・・・
| normal(初期値) flex-start |
左寄せ (厳密には主軸方向の子要素に向かって空白を開けずに並ぶ) |
| flex-end | 右寄せ (主軸方向で末尾側の子要素に向かって空白を開けずに並ぶ) |
| center | 中央寄せ (主軸方向で末尾側の子要素に向かって空白を開けずに並ぶ) |
| space-between | 両脇寄せ (主軸方向に向かって均等な隙間を取って広がりがる) (両脇の外側へは隙間ができない) |
| space-around | 左右均等よせ (両脇に向かって均等な隙間を取って広がる) (両脇の外側にも隙間ができる) |
縦方向の寄せ方向の指定するには
親要素に「align-items」
このプロパティはフレックスアイテムの交差軸方向の揃え位置を指定します。
交差軸というのが分かりづらいと思うので、難しく考えず簡単に上下の並びだと思ってください。
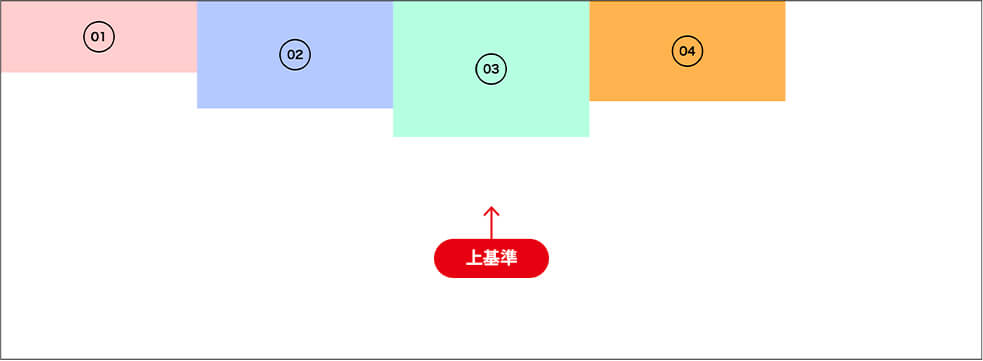
上に揃える =「align-items: normal(初期値) / flex-start / start」
align-items: normal(初期値) / flex-startを使用します。
親要素に指定すると上揃いになります。
normalは初期値ですがflex-startも同様の並び方をします。

HTML
<div class="top">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.top{
display: flex;
flex-wrap: wrap;
align-items: flex-start;
height: 500px;
border: 1px solid #000000;
}
.top > *{
width: 20%;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.top > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.top > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.top > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.top > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
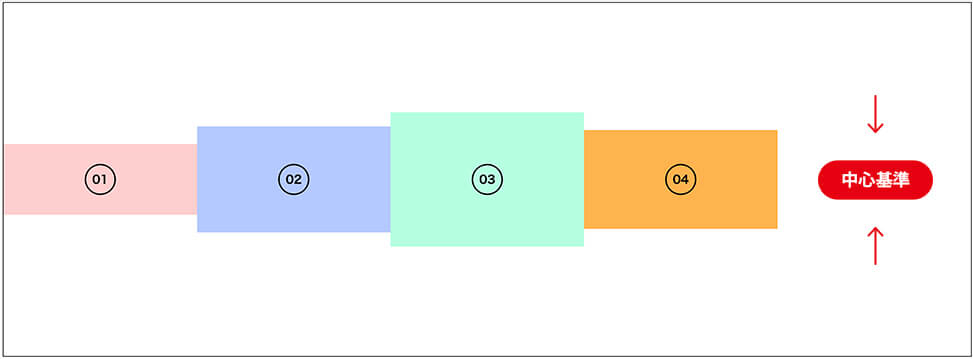
センター(中心)に揃える =「align-items: center」
align-items: centerを使用します。
親要素に指定すると中心に揃います。

HTML
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.center{
display: flex;
justify-content: center;
height: 500px;
border: 1px solid #000000;
}
.center > *{
width: 20%;
height: 100px;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.center > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.center > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.center > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.center > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
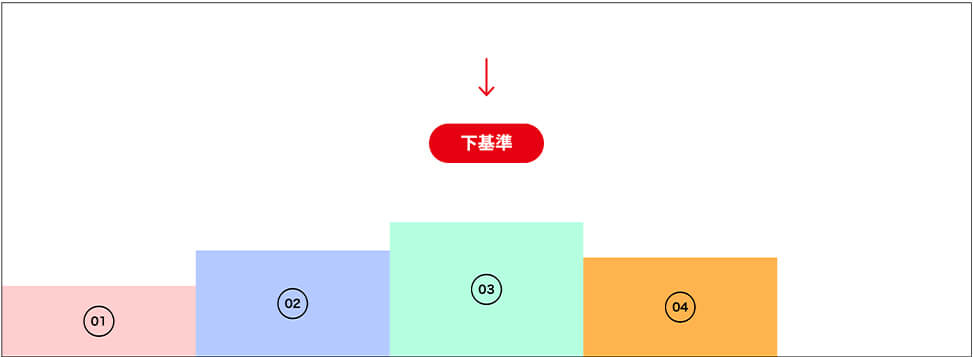
下に揃える =「align-items: flex-end」
align-items: flex-endを使用します。
親要素に指定すると下を基準に揃います。

HTML
<div class="bottom">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
CSS
.bottom{
display: flex;
flex-wrap: wrap;
align-items: flex-end;
height: 500px;
border: 1px solid #000000;
}
.bottom > *{
width: 20%;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.bottom > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.bottom > *:nth-child(2){
background: #b4c9ff;
height: 150px;
}
.bottom > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.bottom > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
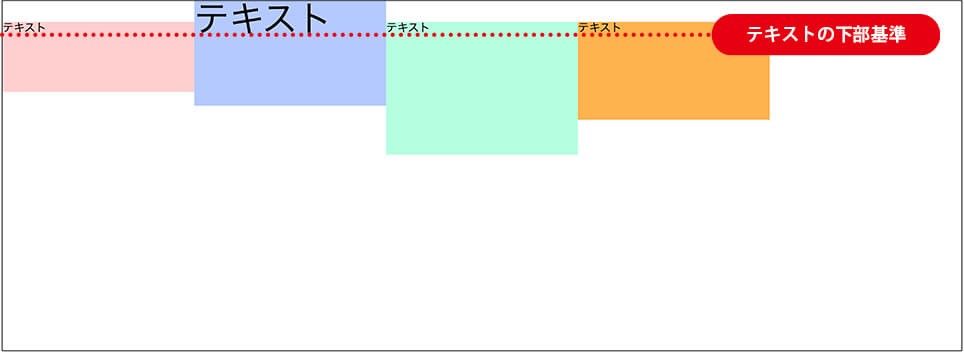
テキストのベースラインに合わせる =「align-items: baseline」
align-items: baselineを使用します。
親要素に指定するとテキストのベースライン(下部)に沿って並びます。
上・中心・下よりも使いどころは少ないですがたまに使います。

HTML
<div class="baseline">
<div>テキスト</div>
<div>テキスト</div>
<div>テキスト</div>
<div>テキスト</div>
</div>
CSS
.baseline{
display: flex;
flex-wrap: wrap;
align-items: baseline;
height: 500px;
border: 1px solid #000000;
}
/*子要素の横幅を設定*/
.baseline > *{
width: 20%;
line-height: 1em;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.baseline > *:nth-child(1){
background: #ffcece;
height: 100px;
}
.baseline > *:nth-child(2){
background: #b4c9ff;
height: 150px;
font-size: 50px;
}
.baseline > *:nth-child(3){
background: #b5ffe0;
height: 190px;
}
.baseline > *:nth-child(4){
background: #ffb34e;
height: 140px;
}
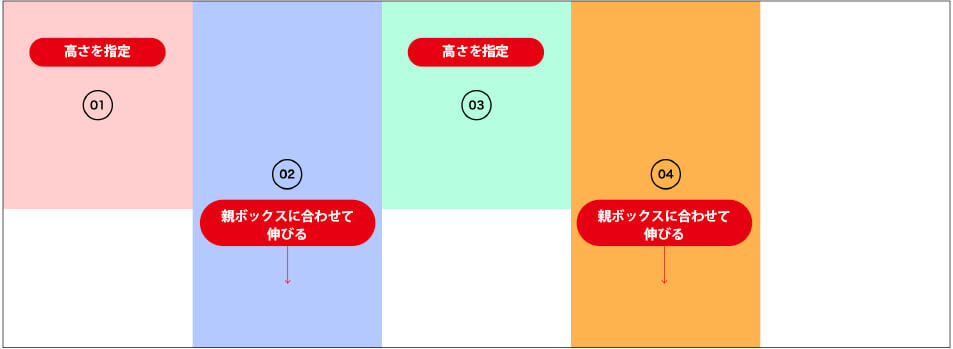
親要素の高さいっぱいに伸びる =「align-items: stretch」
読んで字の如く、stretch(ストレッチ) =伸ばします。
親要素の高さに従って子要素が高さいっぱいに広がります。
子要素に高さを指定している場合は伸びません。
上の項目の上揃い、中心揃い、下揃いより使用頻度は少ないですが、そこそこ使用するプロパティですので覚えておいた方がいいです。

HTML
<div class="stretch">
<div><span>1</span></div>
<div><span>2</span></div>
<div><span>3</span></div>
<div><span>4</span></div>
</div>
CSS
.stretch{
display: flex;
flex-wrap: wrap;
align-items: stretch;
height: 500px;
border: 1px solid #000000;
}
.stretch > *{
width: 20%;
}
/*ここから下はわかりやすいように色と高さを設定しただけ*/
.stretch > *:nth-child(1){
background: #ffcece;
height: 300px
}
.stretch > *:nth-child(2){
background: #b4c9ff;
}
.stretch > *:nth-child(3){
background: #b5ffe0;
height: 300px
}
.stretch > *:nth-child(4){
background: #ffb34e;
}
まとめると・・・
| normal(初期値) flex-start start |
上揃え (厳密には交差軸方向の始点に向かって揃います。) |
| center | 中心揃え (厳密には交差軸方向の中心に向かって揃います。) |
| flex-end | 下揃え (厳密には交差軸方向の終点に向かって揃います。) |
| stretch | 親要素のボックスサイズの高さいっぱいに伸びる ※子要素に高さを指定している場合は伸びない。 (交差軸方向の高さいっぱいに広がる) |
まとめ
今回紹介した値でホームページ制作での横並びはほぼマスターできるかと思います。
紹介していないものもありますが正直、滅多に使いません。
横位置の右・センター・左、縦位置の上・中・下ができるようになればレイアウト組みは問題ありません。
また、そのほかで横並びでマスターしておいた方がいいのはinline-blockです。
Flexboxと同様によく使用します。
昔よく使用していたfloatは今、使う機会は滅多にないです。