GoogleMapをレスポンシブでサイトに埋め込む方法。
カテゴリ:WEB制作
タグ:

サイト作成ではかなりよく使われるGoogleMapをサイト幅に合わせてか可変(レスポンシブ)で埋め込む方法です。
たまにGoogleMapのバージョンアップがあるの設置までのステップが変わってきますが今回は2016年7月現在の最新の設置方法です。
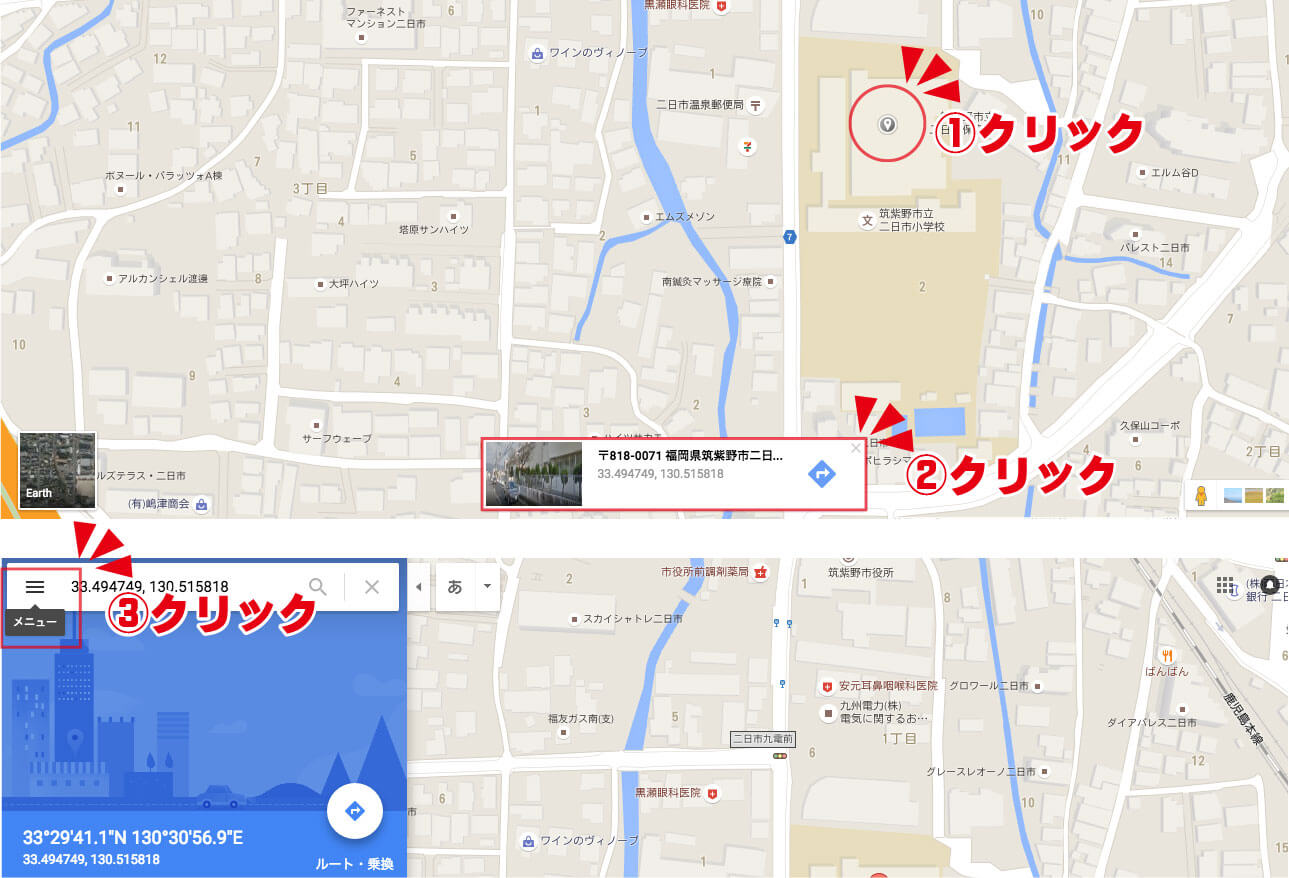
1.GoogleMapで場所を決める
GoogleMapにアクセス→設置したい場所をクリックしてピンを立てる→下の詳細をクリッ→左側のハンバーガーメニューをクリック

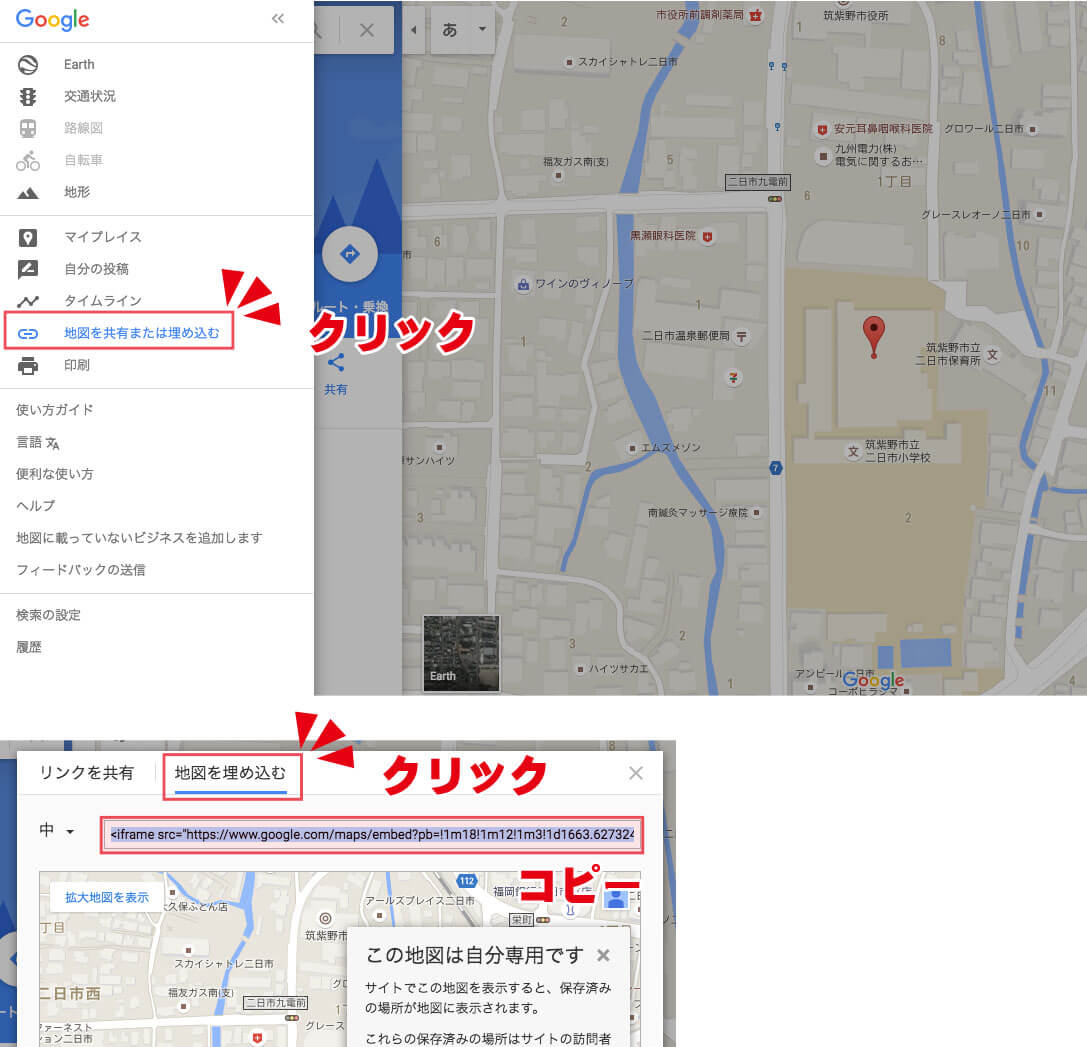
2.埋め込みコードを取得
地図を共有または埋め込む→地図を埋め込むの順にクリックして中のコードをコピーします。

3.貼付ける
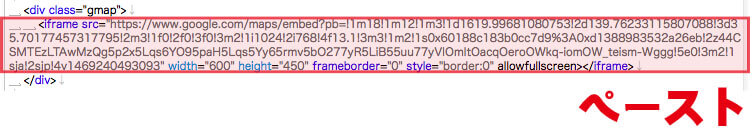
下記のようにコピーしたiframeをdivで囲んでHTMLに貼付けてCSSでレイアウトするだけです。

HTML
CSS
.gmap{
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.gmap iframe,
.gmap object,
.gmap embed{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
上記のように簡単に設置は出来ますが、たまにGoogleMapはアップデートがあるのでコードの取得までのステップが変わる場合があります。