ŚõļŚģö„Éö„Éľ„āł„ĀģŚ≠ź„Éö„Éľ„āł„ā횳č¶ßŤ°®Á§ļ„ÄāChild Pages Shortcode „ĀģšĹŅ„ĀĄśĖĻ
„āę„ÉÜ„āī„əԾöWEBŚą∂šĹú
„āŅ„āįÔľö


„ā≥„Éľ„É̄ɨ„Éľ„Éą„āĶ„ā§„Éą„āĄ„ā∑„Éß„ÉÉ„ÉóÁ≠Č„Āę„ĀĮśõł„Āč„Āõ„Ā™„ĀĄŚõļŚģö„Éö„Éľ„āł„ĀęŚĪě„Āô„āčŚ≠ź„Éö„Éľ„āł„āí„ÄĀ„āĶ„Ɇ„Éć„ā§„Éꚼė„Āć„Āߍ°®Á§ļŚáļśĚ•„āč„āą„ĀÜ„Āę„Āô„āč„Éó„É©„āį„ā§„É≥„Āß„Āô„Äā„Āĺ„Āü„ÄĀ„Éú„ÉÉ„āĮ„āĻ„Āģ„āĶ„ā§„āļÁ≠Č„āāśĆáŚģöŚŹĮŤÉĹ„Āß„ĀĚ„ĀģŤ®ėšļč„ĀęťĖĘťÄ£„Āô„āčŚ≠ź„Éö„Éľ„āł„ĀģŚŹĖŚĺó„āāŚŹĮŤÉĹ„Āß„Āô„Äā
„ā§„É≥„Éá„ÉÉ„āĮ„āĻ
Áõģś¨°
1.„Éó„É©„āį„ā§„É≥„Āģ„ā§„É≥„āĻ„Éą„Éľ„Éę„Ā®śúČŚäĻŚĆĖ
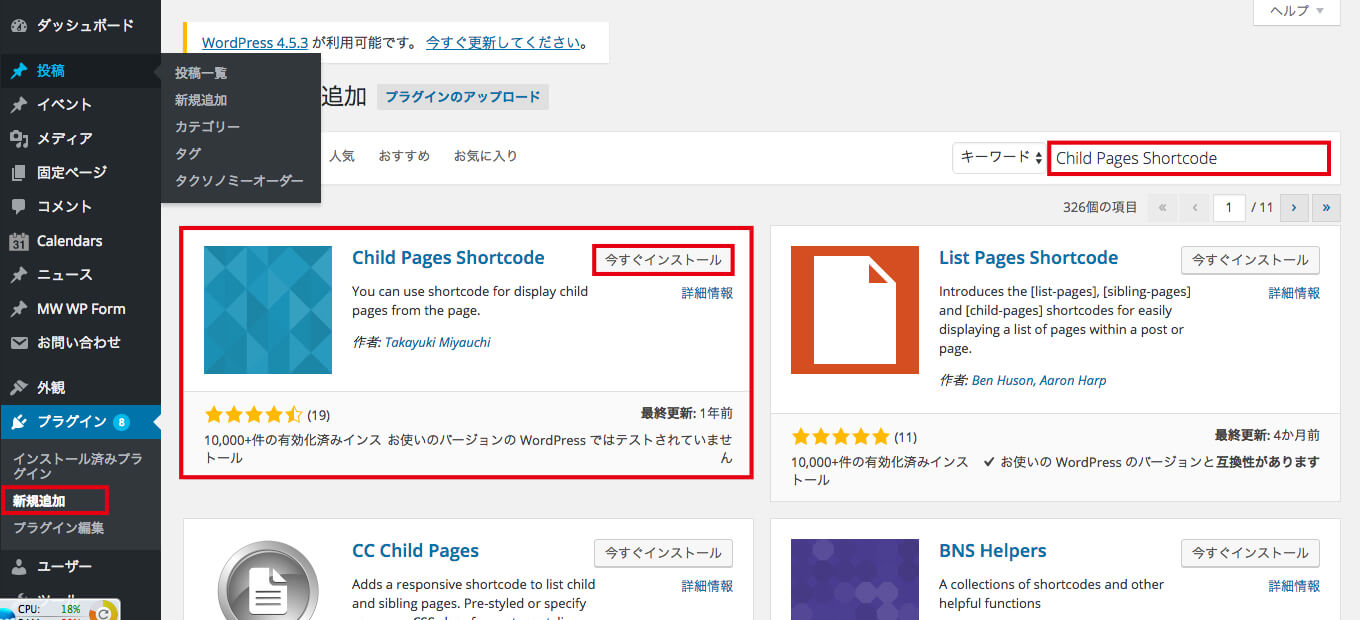
„Āĺ„Āö„ÄĀ„Éó„É©„āį„ā§„É≥„ā휧úÁīĘ„Āó„Ā¶śúČŚäĻŚĆĖ„Āó„Āĺ„Āô„Äā„Éó„É©„āį„ā§„É≥‚ÜíśĖįŤ¶ŹŤŅŌ䆄Āß„Éó„É©„āį„ā§„É≥„Āģś§úÁīĘÁĒĽťĚĘ„ā퍰®Á§ļ„Āó„Ā¶[Child Pages Shortcode]„ā휧úÁīĘ„Āó„Ā¶„ā§„É≥„āĻ„Éą„Éľ„Éę„āí„āĮ„É™„ÉÉ„āĮ

„ā§„É≥„āĻ„Éą„Éľ„Éę„ĀĆÁĶā„āŹ„Ā£„Āü„āČśúČŚäĻŚĆĖ„āí„āĮ„É™„ÉÉ„āĮ

2.Ť°®Á§ļ„Āô„āč
„Éó„É©„āį„ā§„É≥„Āģ„ā§„É≥„āĻ„Éą„Éľ„Éę„Ā®śúČŚäĻŚĆĖ„ĀĆÁĶā„āŹ„Ā£„Āü„āČŚõļŚģö„Éö„Éľ„āł„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āꚳ荮ė„ā퍮ėŤŅį„Āô„āč„Ā†„ĀĎ„Āß„ÄĀŚ≠ź„Éö„Éľ„āł„ĀģšłÄŤ¶ß„ĀĆŚŹĖŚĺóŚáļśĚ•„Āĺ„Āô„Äā
[child_pages]
3.„Éú„ÉÉ„āĮ„āĻ„Āģ„āĶ„ā§„āļ„āíśĆáŚģö„Āô„āč
„Éú„ÉÉ„āĮ„āĻ„Āģ„āĶ„ā§„āļ„ā횳荮ė„Āߌ§ČśõīŚáļśĚ•„Āĺ„Āô„Äāwidth=”‚óč‚ó蓝ɮŚąÜ„ā팧ȄĀą„Ā¶Ś§ČśõīŚáļśĚ•„Āĺ„Āô„Äā
[child_pages width="50%"]
4.„āĶ„Ɇ„Éć„ā§„Éę„Āģ„āĶ„ā§„āļ„ā팧Ȝõī„Āô„āč
„āĶ„Ɇ„Éć„ā§„Éę„Āģ„āĶ„ā§„āļ„ā횳荮ė„Āߌ§ČśõīŚáļśĚ•„Āĺ„Āô„Äāsize=”‚óč‚ó蓝ɮŚąÜ„ā팧ȄĀą„Ā¶Ś§ČśõīŚáļśĚ•„Āĺ„Āô„Äā
[child_pages width="50%" size="thumbnail"]
„āĶ„Ɇ„Éć„ā§„Éę„ĀģŚÄ§„ĀĮšłčŤ®ėśĆáŚģöŚŹĮŤÉĹ„Āß„Āô„Äā
- thumbnail
- large
- medium
- post-thumbnail
5.śäúÁ≤č„ā퍰®Á§ļ„Āē„Āõ„Ā™„ĀĄ
śäúÁ≤č„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀŹ„Ā™„ĀĄŚ†īŚźą„ĀĮšłčŤ®ė„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
[child_pages width="50%" size="thumbnail" disabled_excerpt_filters=1]
„Āĺ„Ā®„āĀ
„Āď„Āģ„āą„ĀÜ„Ā™śĄü„Āė„ĀßÁį°Śćė„ĀęŚ≠ź„Éö„Éľ„āłšłÄŤ¶ß„ĀĆŚŹĖŚĺó„Āß„Āć„Āĺ„Āô„Äā„Éď„āł„Éć„āĻ„āĶ„ā§„Éą„ÄĀŚļóŤąóÁ≠Č„ĀģŚēÜŚďĀÁīĻšĽč„Āę„ĀĮś¨†„Āč„Āõ„Ā™„ĀĄÁČ©„Ā†„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā„ĀĚ„ĀģšĽĖ„Āę„āā„Éē„ā£„Éę„āŅ„Éľ„Éē„ÉÉ„āĮ„ĀßHTML„āĄCSS„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„āāŚŹĮŤÉĹ„Āß„Āô„ÄāŤ©≥„Āó„ĀŹ„ĀĮ„Āď„Ā°„āČ„Āģhttps://firegoby.jp/śßė„āí„ĀĒŤ¶ß„ĀŹ„Ā†„Āē„ĀĄ„Äā