GoogleMapгВТгГђгВєгГЭгГ≥гВЈгГЦгБІгВµгВ§гГИгБЂеЯЛгВБиЊЉгВАжЦєж≥ХгАВ
гВЂгГЖгВігГ™пЉЪWEBеИґдљЬ
гВњгВ∞пЉЪ

вАїељУгВµгВ§гГИгБѓгВҐгГХгВ£гГ™гВ®гВ§гГИеЇГеСКгВТеИ©зФ®гБЧгБ¶гБДгБЊгБЩгАВ
гВµгВ§гГИдљЬжИРгБІгБѓгБЛгБ™гВКгВИгБПдљњгВПгВМгВЛGoogleMapгВТгВµгВ§гГИеєЕгБЂеРИгВПгБЫгБ¶гБЛеПѓе§ЙпЉИгГђгВєгГЭгГ≥гВЈгГЦпЉЙгБІеЯЛгВБиЊЉгВАжЦєж≥ХгБІгБЩгАВ
гБЯгБЊгБЂGoogleMapгБЃгГРгГЉгВЄгГІгГ≥гВҐгГГгГЧгБМгБВгВЛгБЃи®≠зљЃгБЊгБІгБЃгВєгГЖгГГгГЧгБМе§ЙгВПгБ£гБ¶гБНгБЊгБЩгБМдїКеЫЮгБѓ2016еєі7жЬИзПЊеЬ®гБЃжЬАжЦ∞гБЃи®≠зљЃжЦєж≥ХгБІгБЩгАВ
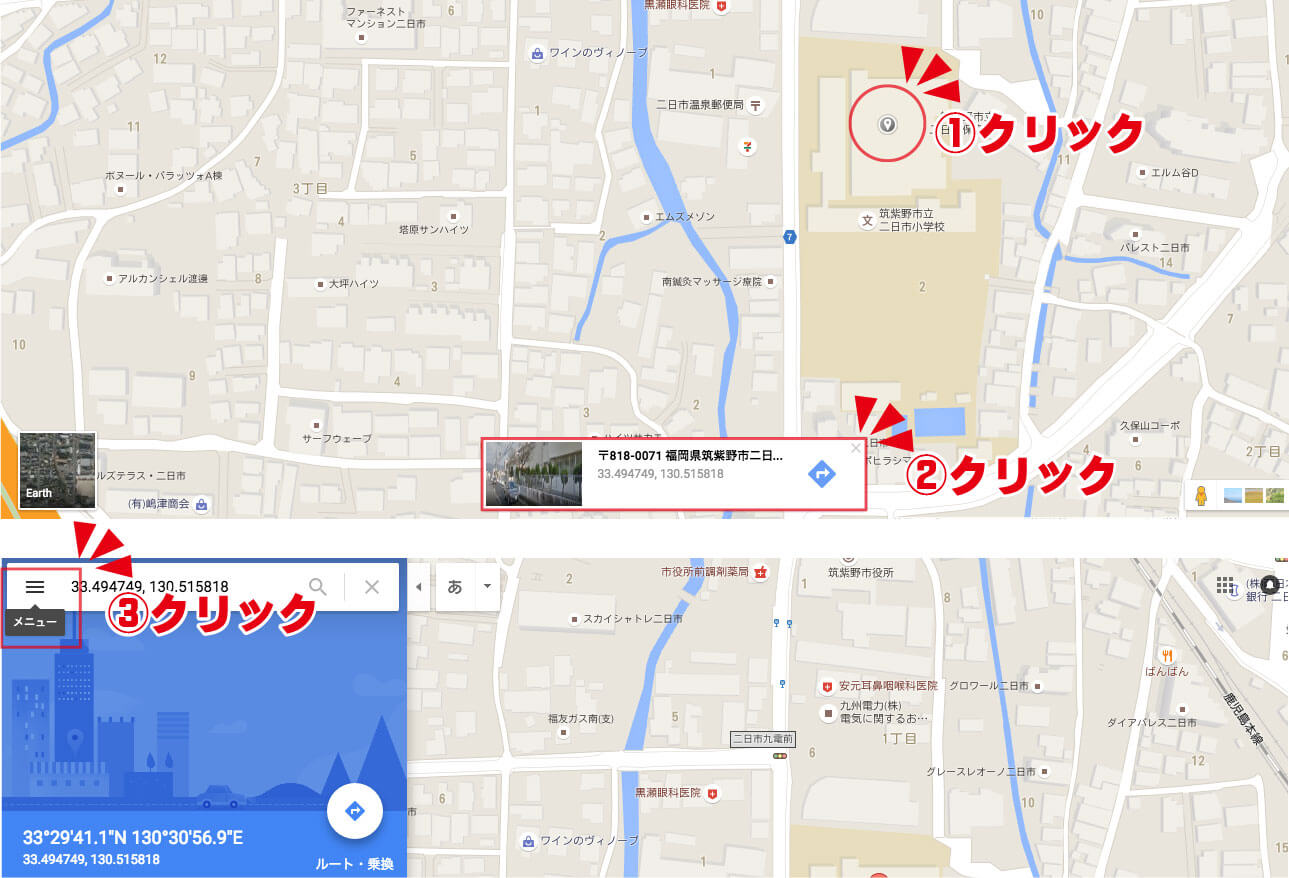
1.GoogleMapгБІе†іжЙАгВТж±ЇгВБгВЛ
GoogleMapгБЂгВҐгВѓгВїгВєвЖТи®≠зљЃгБЧгБЯгБДе†іжЙАгВТгВѓгГ™гГГгВѓгБЧгБ¶гГФгГ≥гВТзЂЛгБ¶гВЛвЖТдЄЛгБЃи©≥зі∞гВТгВѓгГ™гГГвЖТеЈ¶еБігБЃгГПгГ≥гГРгГЉгВђгГЉгГ°гГЛгГ•гГЉгВТгВѓгГ™гГГгВѓ

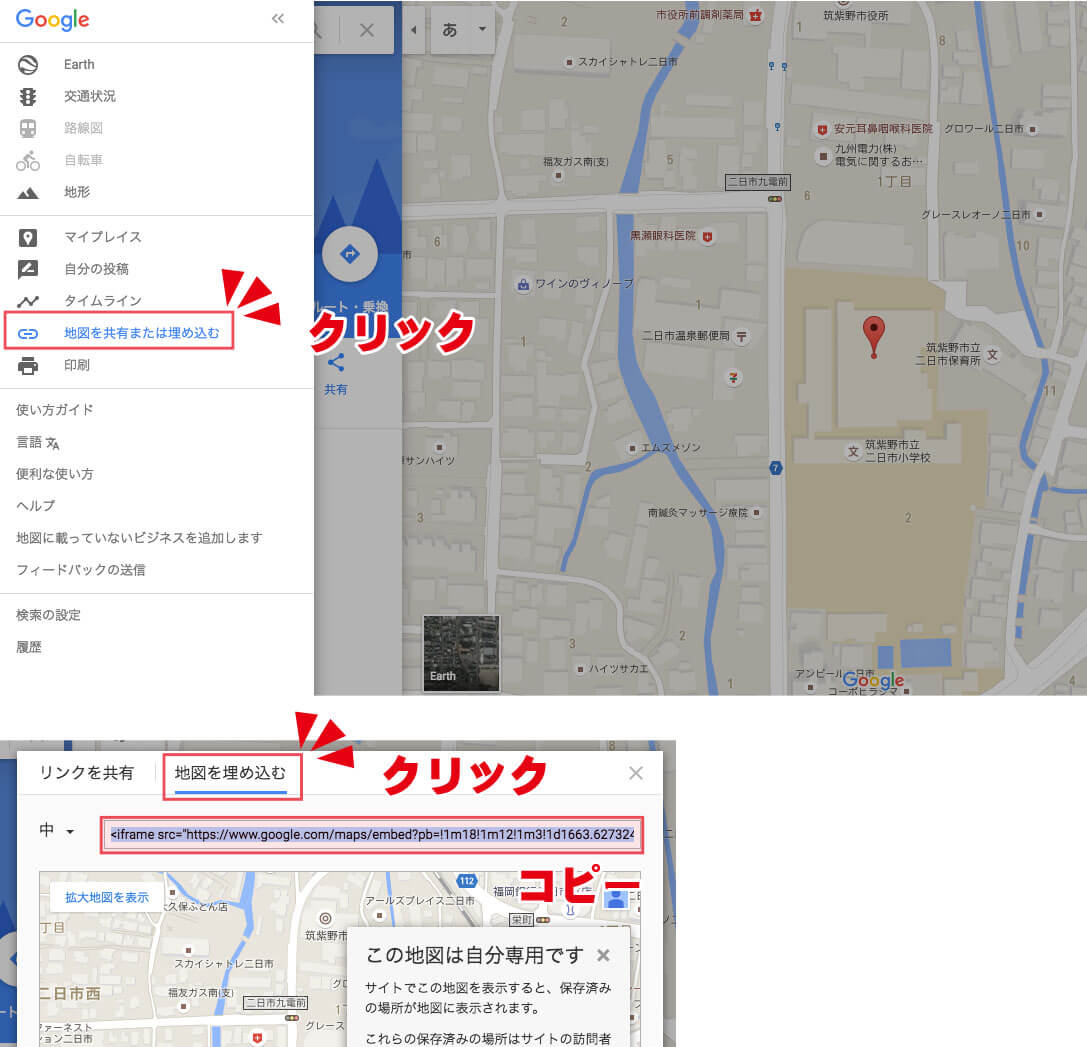
2.еЯЛгВБиЊЉгБњгВ≥гГЉгГЙгВТеПЦеЊЧ
еЬ∞еЫ≥гВТеЕ±жЬЙгБЊгБЯгБѓеЯЛгВБиЊЉгВАвЖТеЬ∞еЫ≥гВТеЯЛгВБиЊЉгВАгБЃй†ЖгБЂгВѓгГ™гГГгВѓгБЧгБ¶дЄ≠гБЃгВ≥гГЉгГЙгВТгВ≥гГФгГЉгБЧгБЊгБЩгАВ

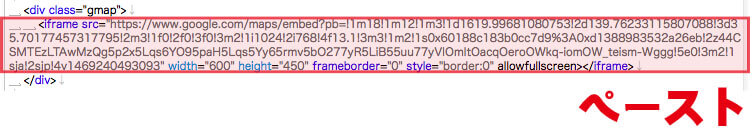
3.и≤ЉдїШгБСгВЛ
дЄЛи®ШгБЃгВИгБЖгБЂгВ≥гГФгГЉгБЧгБЯiframeгВТdivгБІеЫ≤гВУгБІHTMLгБЂи≤ЉдїШгБСгБ¶CSSгБІгГђгВ§гВҐгВ¶гГИгБЩгВЛгБ†гБСгБІгБЩгАВ

HTML
CSS
.gmap{
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.gmap iframe,
.gmap object,
.gmap embed{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
дЄКи®ШгБЃгВИгБЖгБЂз∞°еНШгБЂи®≠зљЃгБѓеЗЇжЭ•гБЊгБЩгБМгАБгБЯгБЊгБЂGoogleMapгБѓгВҐгГГгГЧгГЗгГЉгГИгБМгБВгВЛгБЃгБІгВ≥гГЉгГЙгБЃеПЦеЊЧгБЊгБІгБЃгВєгГЖгГГгГЧгБМе§ЙгВПгВЛе†іеРИгБМгБВгВКгБЊгБЩгАВ