ц░┤ц╗┤уВТPhotoshopуБауБСуБзф╜ЬуВЛцЦ╣ц│ХуАВ
уВлуГЖуВ┤уГкя╝ЪуВпуГкуВиуВдуГЖуВгуГЦ
уВ┐уВ░я╝Ъ

тА╗х╜УуВ╡уВдуГИуБпуВвуГХуВгуГкуВиуВдуГИх║ГхСКуВТхИйчФиуБЧуБжуБДуБ╛уБЩуАВ

PhotoshopуБзц░┤ц╗┤уВТшбичП╛уБЩуВЛцЦ╣ц│ХуБзуБЩуАВуВПуБЛуВКуВДуБЩуБДуВИуБЖуБлуБЛуБкуВКхдзуБНуБкц░┤ц╗┤уБлуБЧуБжуБ╛уБЩуБМхоЯщЪЫуБлцППуБПуБиуБНуБпуВ╡уВдуВ║уВТшАГуБИуБжуГкуВвуГлуБкуВ╡уВдуВ║уБлуБЧуБ╛уБЧуВЗуБЖуАВ
уВдуГ│уГЗуГГуВпуВ╣
- 1.ф╗КхЫЮуБоуВ╡уГ│уГЧуГлуБошГМцЩпуВТщаВцИ┤уБЩуВЛуАВ
- 2.чФ╗хГПуВТPhotoshopуБлхПЦуВКш╛╝уВА
- 3.ц░┤ц╗┤чФиуБоуГмуВдуГдуГ╝уВТф╜ЬцИРуБЩуВЛ
- 4.ц░┤ц╗┤уБоуГЩуГ╝уВ╣уБлуБкуВЛцеХхЖЖуВТуБдуБПуВЛ
- 5.ц░┤ц╗┤уБоуГЩуГ╝уВ╣уБлуБкуВЛцеХхЖЖуВТуБдуБПуВЛ
- 6.ц░┤ц╗┤уВТф╜ЬуВКш╛╝уВА
- 7.шГМцЩпуБоц░┤ц╗┤щГихИЖуВТшЖих╝╡уБХуБЫуВЛ
- 8.ц░┤ц╗┤уБлуГПуВдуГйуВдуГИуВТхЕеуВМуВЛ
- 9.хоМцИР
- 10.уБ╛уБиуВБ
чЫоцмб
- 1 1.ф╗КхЫЮуБоуВ╡уГ│уГЧуГлуБошГМцЩпуВТщаВцИ┤уБЩуВЛуАВ
- 2 2.чФ╗хГПуВТPhotoshopуБлхПЦуВКш╛╝уВА
- 3 3.ц░┤ц╗┤чФиуБоуГмуВдуГдуГ╝уВТф╜ЬцИРуБЩуВЛ
- 4 4.ц░┤ц╗┤уБоуГЩуГ╝уВ╣уБлуБкуВЛцеХхЖЖуВТуБдуБПуВЛ
- 5 5.ц░┤ц╗┤уВТцППхЖЩуБЩуВЛ
- 6 6.ц░┤ц╗┤уВТф╜ЬуВКш╛╝уВА
- 7 7.шГМцЩпуБоц░┤ц╗┤щГихИЖуВТшЖих╝╡уБХуБЫуВЛ
- 8 8.ц░┤ц╗┤уБлуГПуВдуГйуВдуГИуВТхЕеуВМуВЛ
- 9 9.хоМцИР
- 10 10.уБ╛уБиуВБ
1.ф╗КхЫЮуБоуВ╡уГ│уГЧуГлуБошГМцЩпуВТщаВцИ┤уБЩуВЛуАВ
ф╗КхЫЮуБпуВ│уГБуГйтЖТBEIZ GraphicsцзШуБЛуВЙшГМцЩпч┤ацЭРуВТщаВцИ┤шЗ┤уБЧуБ╛уБЧуБЯуАВхХЖчФихХПуВПуБЪхоМхЕичДбцЦЩуБзуБЩуАВ

2.чФ╗хГПуВТPhotoshopуБлхПЦуВКш╛╝уВА
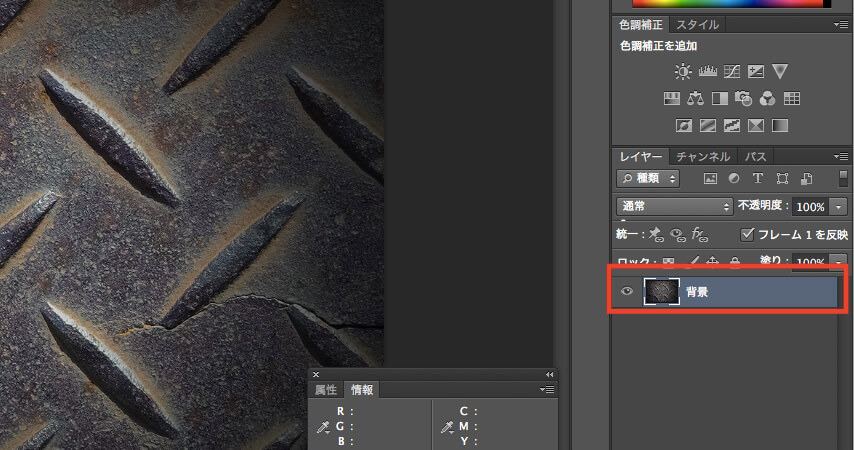
уБ╛уБЪуГАуВжуГ│уГнуГ╝уГЙуБЧуБЯчФ╗хГПуВТPhotoshopуБлш▓╝ф╗ШуБСуБ╛уБЩуАВхИЭцЬЯуБочЩ╜уГРуГГуВпуБошГМцЩпуБпцНиуБжуБжуБПуБауБХуБДуАВуБзцЦ░уБЧуБПхПЦуВКш╛╝уВУуБашГМцЩпуБоуГмуВдуГдуГ╝хРНуВТуГАуГЦуГлуВпуГкуГГуВпуБЧуБж[шГМцЩп]уБихРНхЙНуВТуБдуБСуБжуБПуБауБХуБДуАВ

3.ц░┤ц╗┤чФиуБоуГмуВдуГдуГ╝уВТф╜ЬцИРуБЩуВЛ
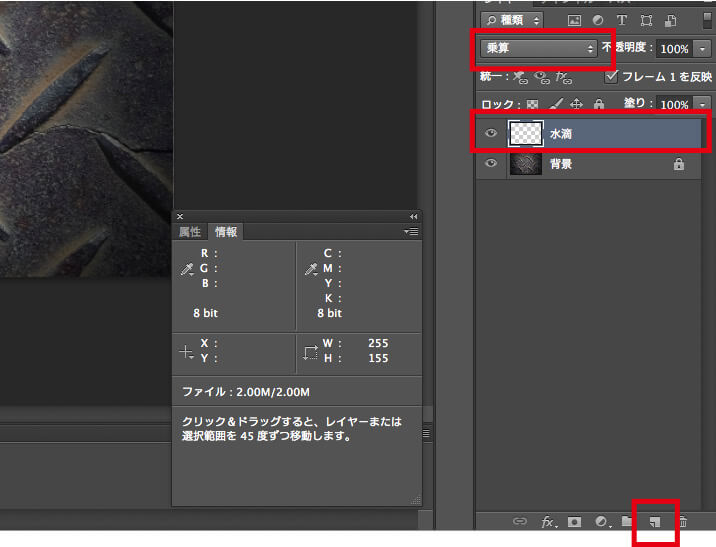
хП│ф╕ЛуБоуГЬуВ┐уГ│уБзцЦ░шжПуГмуВдуГдуГ╝уВТф╜ЬцИРуБЧуБ╛уБЩуАВцЦ░уБЧуБДуГмуВдуГдуГ╝уБоцППхЖЩуГвуГ╝уГЙуБпф╣ЧчоЧуБлуБЧуБ╛уБЩуАВуБзуАБшГМцЩпуГмуВдуГдуГ╝уБпх╜УхИЖуАБф╜┐уВПуБкуБДуБоуБзуГнуГГуВпуБЧуБ╛уБЧуВЗуБЖуАВ

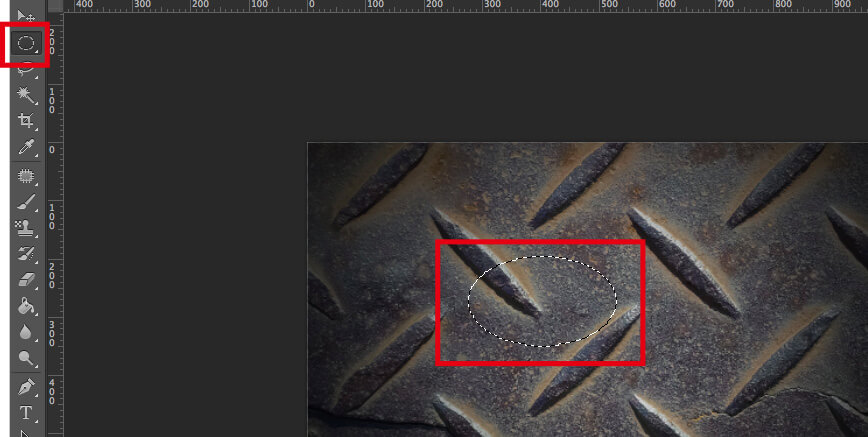
4.ц░┤ц╗┤уБоуГЩуГ╝уВ╣уБлуБкуВЛцеХхЖЖуВТуБдуБПуВЛ
цеХхЖЖуГДуГ╝уГлуБзцеХхЖЖуБощБ╕цКЮчпДхЫ▓уВТф╜ЬцИРуБЧуБ╛уБЩуАВ

щБ╕цКЮчпДхЫ▓уВТчЩ╜уБзхбЧуВКуБдуБ╢уБЧуБЧуБ╛уБЩуАВф╕КуБоуГРуГ╝уБЛуВЙч╖ищЫЖтЖТхбЧуВКуБдуБ╢уБЧуБзхбЧуВКуБдуБ╢уБЧуГЬуГГуВпуВ╣уБМхЗ║уБ╛уБЩуАВчФ╗хГПуБихРМуБШуВИуБЖуБлф╜┐чФиуВТ[уГЫуГпуВдуГИ]уБлуБЧуБжцППхЖЩуГвуГ╝уГЙуВТ[щАЪх╕╕]уАБф╕НщАПцШОх║жуВТ[100]%уБлуБЧуБжуБКуБгуБСуВкуГГуВ▒уГ╝уВТцК╝уБЩуБихбЧуВКуБдуБ╢уБЧхЗ║цЭеуБ╛уБЩуАВтА╗цППхЖЩуГвуГ╝уГЙуБМф╣ЧчоЧуБкуБоуБзшЙ▓уБпшжЛуБИуБ╛уБЫуВУя╝Б

5.ц░┤ц╗┤уВТцППхЖЩуБЩуВЛ
уГмуВдуГдуГ╝уБочФ╗хГПуВТуГАуГЦуГлуВпуГкуГГуВпorхП│уВпуГкуГГуВп+уГмуВдуГдуГ╝уБохК╣цЮЬуБзуГмуВдуГдуГ╝уВ╣уВ┐уВдуГлуВТшбичд║уБХуБЫуБ╛уБЩуАВ

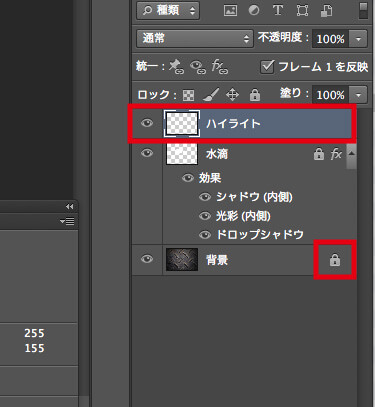
6.ц░┤ц╗┤уВТф╜ЬуВКш╛╝уВА
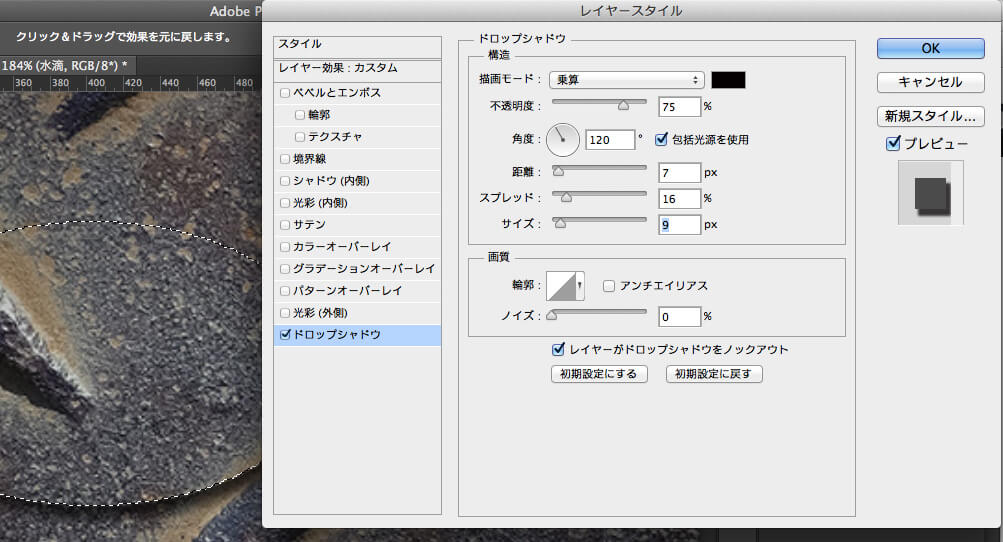
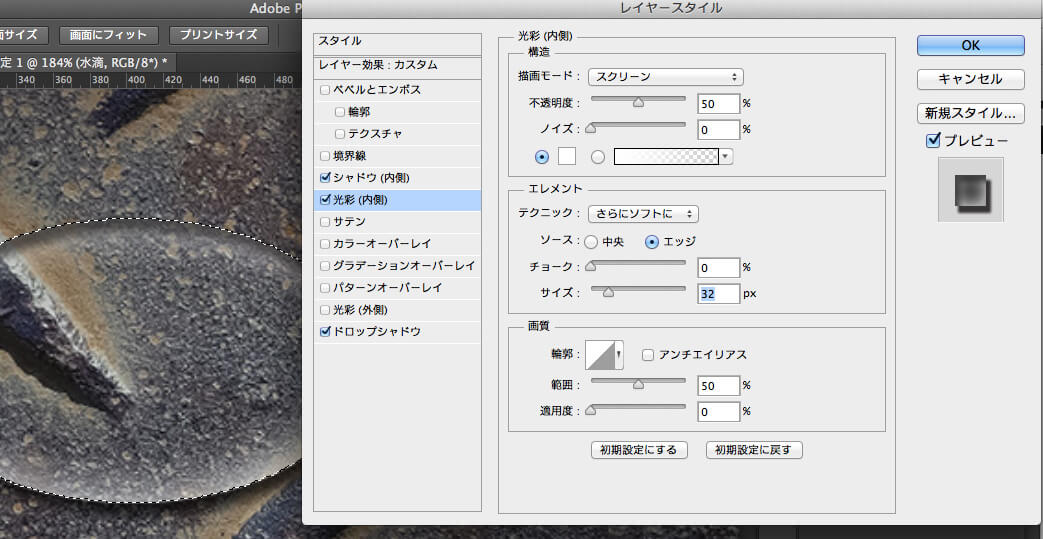
ф╗КхЫЮф╜┐чФиуБЩуВЛуГмуВдуГдуГ╝уВ╣уВ┐уВдуГлуБп[уГЙуГнуГГуГЧуВ╖уГгуГЙуВж][уВ╖уГгуГЙуВж(хЖЕхБ┤)][хЕЙх╜й(хЖЕхБ┤)]уБзуБЩуАВуБ╛уБЪуБпуГЙуГнуГГуГЧуВ╖уГгуГЙуВжуБоуГмуВдуГдуГ╝уВ╣уВ┐уВдуГлуБЛуВЙ

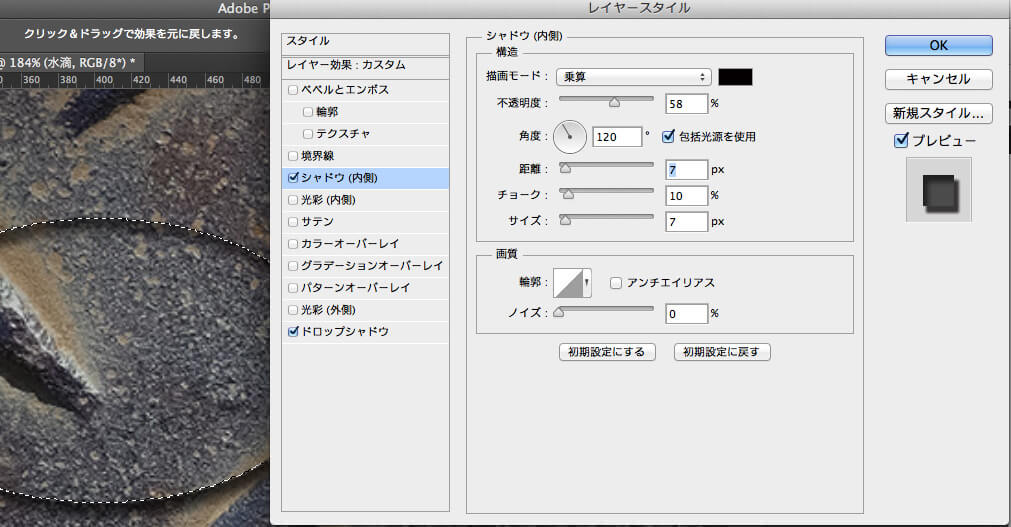
цмбуБлуВ╖уГгуГЙуВж(хЖЕхБ┤)уБошинхоЪ

цмбуБлхЕЙх╜й(хЖЕхБ┤)уБошинхоЪ

ф╕КшиШуБошинхоЪуБпц░┤ц╗┤уБМхдзуБНуБХуБМхдЙуВПуВМуБ░хдЙуВПуБгуБжуБНуБ╛уБЩуАВц░┤ц╗┤уБочФ╗хГПуВТхоЯщЪЫуБлшжЛуБкуБМуВЙшк┐цХ┤уБЧуБ╛уБЧуВЗуБЖуАВ
7.шГМцЩпуБоц░┤ц╗┤щГихИЖуВТшЖих╝╡уБХуБЫуВЛ
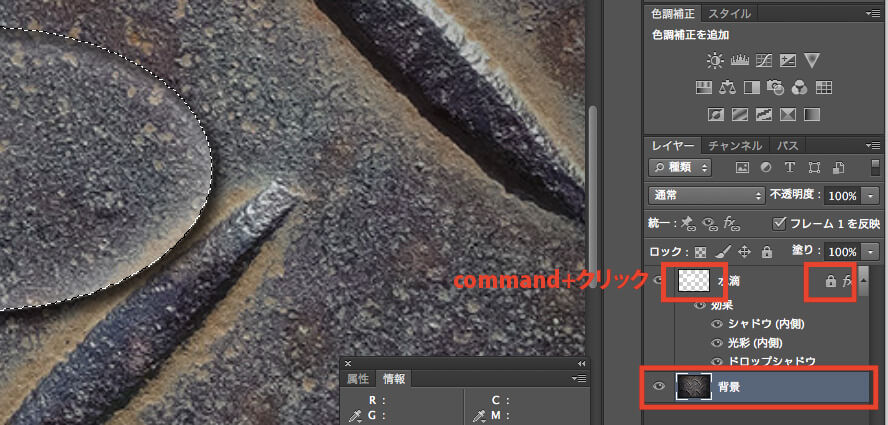
ц░┤ц╗┤уГмуВдуГдуГ╝уБочФ╗хГПщГихИЖуВТcommand(WindowsуБпctrl)+уВпуГкуГГуВпуБзц░┤ц╗┤уБихРМуБШх╜вуБощБ╕цКЮчпДхЫ▓уВТф╜ЬцИРуБЧуБ╛уБЩуАВшГМцЩпуГмуВдуГдуГ╝уВТщБ╕цКЮуБЧуБжуБКуБНуБ╛уБЩуАВц░┤ц╗┤уГмуВдуГдуГ╝уБпуВВуБЖф╜┐уВПуБкуБДуБоуБзуГнуГГуВпуБЧуБ╛уБЩуАВ

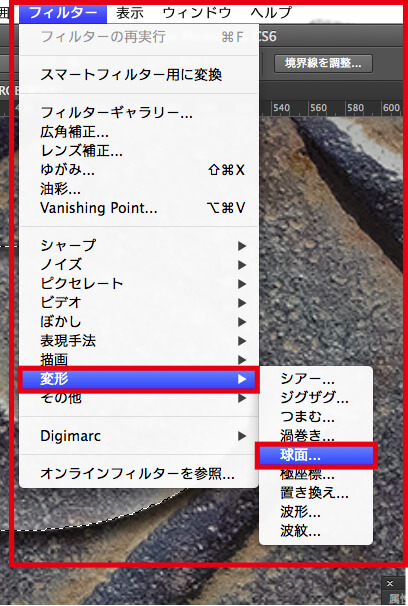
шГМцЩпуГмуВдуГдуГ╝уБМщБ╕цКЮуБХуВМуБжуБДуВЛчК╢цЕЛуБзуАБуГХуВгуГлуВ┐уГ╝тЖТхдЙх╜втЖТчРГщЭвуВТуВпуГкуГГуВпуБЧуБ╛уБЩуАВ

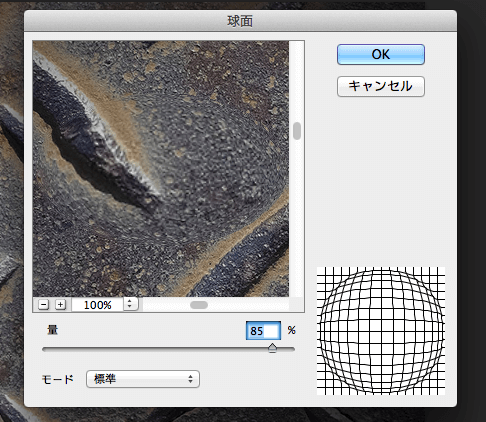
чРГщЭвуГЬуГГуВпуВ╣уБМхЗ║уБжуБПуВЛуБоуБзуГЬуГГуВпуВ╣хЖЕуБоуГЧуГмуГУуГеуГ╝чФ╗щЭвуВТшжЛуБкуБМуВЙшк┐цХ┤уБЧуБжуБПуБауБХуБД

8.ц░┤ц╗┤уБлуГПуВдуГйуВдуГИуВТхЕеуВМуВЛ
уГПуВдуГйуВдуГИуВТхЕеуВМуБжуБДуБНуБ╛уБЩуАВцЦ░уБЧуБПуГПуВдуГйуВдуГИуБиуБДуБЖуГмуВдуГдуГ╝уВТф╕АчХкф╕КуБлф╜ЬуБгуБжуБПуБауБХуБДуАВшГМцЩпуГмуВдуГдуГ╝уБпуВВуБЖф╜┐уБДуБ╛уБЫуВУуБоуБзуГмуВдуГдуГ╝уГнуГГуВпуБЧуБжуБПуБауБХуБДуАВ

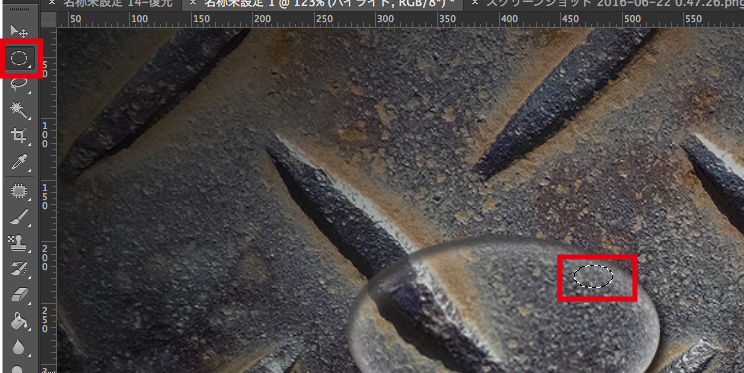
цеХхЖЖх╜вуГДуГ╝уГлуВТф╜┐уБгуБжуГПуВдуГйуВдуГИуБМхЕеуВКуБЭуБЖуБкщГихИЖуБлцеХхЖЖуБощБ╕цКЮчпДхЫ▓уВТф╜ЬцИРуБЧуБ╛уБЩуАВ

чЩ╜уБзхбЧуВКуБдуБ╢уБЧуБ╛уБЩуАВ

уГХуВгуГлуВ┐уГ╝тЖТуБ╝уБЛуБЧтЖТуБ╝уБЛуБЧя╝ИуВмуВжуВ╣я╝ЙуБжуБкуБШуБ╛уБЫуВЛуАВ

уГЧуГмуГУуГеуГ╝уВТшжЛуБкуБМуВЙуБ╝уБЛуБЧхЕ╖хРИуВТшк┐цХ┤уБЧуБжуБПуБауБХуБДуАВ

9.хоМцИР
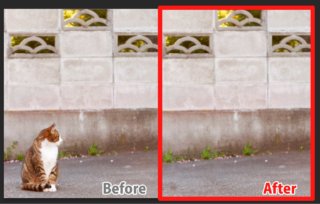
хоМцИРуБзуБЩуАВ

10.уБ╛уБиуВБ
ц░┤ц╗┤уВТф╜ЬуВЛуБУуБиуБпуБВуБ╛уВКуБкуБДуБЛуВВуБЧуВМуБ╛уБЫуВУуБМуАБф╗КхЫЮф╜┐уБгуБЯуБ╝уБЛуБЧуГДуГ╝уГлчнЙуБпф║║чЙйчнЙуБоуГмуВ┐уГГуГБуБзуВВф╜┐уБгуБЯуВКуБЧуБ╛уБЩуБЧуАБуГмуВдуГдуГ╝уВ╣уВ┐уВдуГлуБоуГЙуГнуГГуГЧуВ╖уГгуГЙуВжчнЙуБпPhotoshopуБзф╜ЬуВЛуВ┐уВдуГЧуБоуГнуВ┤уБзуБпуВИуБПф╜┐уБДуБ╛уБЩуАВуАМуВ│уГмуВТуБУуБЖуБЧуБЯуВЙуБУуБЖуБкуВЛуАНуБиуБДуБЖуВИуБЖуБлцЕгуВМуВЛуБУуБиуБпф╜ЬценхК╣чОЗуВТф╕КуБТуВЛуБУуБиуБзуБЩуБФуБПхдзф║ЛуБкуБУуБиуБзуБЩуАВц░┤ц╗┤уБкуВУуБжф╜ЬуВЙуБкуБДуБкуВУуБжшиАуВПуБкуБДуБзшйжуБЧуБжуБ┐уБжуБПуБауБХуБД!