гғҲгғғгғ—гғҡгғјгӮёгҒ«жҲ»гӮӢгғңгӮҝгғігӮ’з°ЎеҚҳгҒ«иЁӯзҪ®гҒҷгӮӢгҖӮWP Front Scroll Top
гӮ«гғҶгӮҙгғӘпјҡWEBеҲ¶дҪң
гӮҝгӮ°пјҡ


гғӣгғјгғ гғҡгғјгӮёгӮ’дёӢгҒ«гӮ№гӮҜгғӯгғјгғ«гҒҷгӮӢгҒЁеҮәгҒҰгҒҸгӮӢгӮўгғ¬гҒ§гҒҷгҖӮгғңгӮҝгғігҒ®гғҮгӮ¶гӮӨгғізӯүгӮӮйҒёгҒ№гӮӢгҒ®гҒ§еҲқеҝғиҖ…гҒ®ж–№гҒ§гӮӮз°ЎеҚҳгҒ«иЁӯзҪ®еҮәжқҘгҒҫгҒҷгҖӮ
гӮӨгғігғҮгғғгӮҜгӮ№
1.гғ—гғ©гӮ°гӮӨгғігҒ®гӮӨгғігӮ№гғҲгғјгғ«гҒЁжңүеҠ№еҢ–
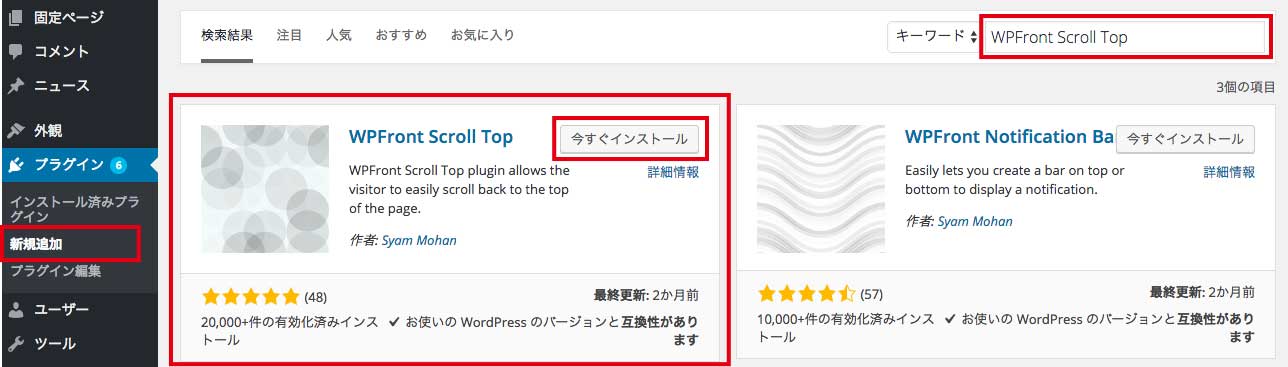
гҒҫгҒҡгҖҒгғ—гғ©гӮ°гӮӨгғігӮ’жӨңзҙўгҒ—гҒҰжңүеҠ№еҢ–гҒ—гҒҫгҒҷгҖӮгғ—гғ©гӮ°гӮӨгғівҶ’ж–°иҰҸиҝҪеҠ гҒ§гғ—гғ©гӮ°гӮӨгғігҒ®жӨңзҙўз”»йқўгӮ’иЎЁзӨәгҒ—гҒҰ[WP Front Scroll Top]гӮ’жӨңзҙўгҒ—гҒҰгӮӨгғігӮ№гғҲгғјгғ«гӮ’гӮҜгғӘгғғгӮҜ

гӮӨгғігӮ№гғҲгғјгғ«гҒҢзөӮгӮҸгҒЈгҒҹгӮүжңүеҠ№еҢ–гӮ’гӮҜгғӘгғғгӮҜ

2.еҗ„зЁ®иЁӯе®ҡгӮ’иЎҢгҒҶ
WordPressгҒ®гғҖгғғгӮ·гғҘгғңгғјгғүгҒ®жҠ•зЁҝгӮ„гӮ«гӮ№гӮҝгғ жҠ•зЁҝзӯүгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁж–°гҒ—гҒҸгӮҝгӮҜгӮҪгғҺгғҹгғјгӮӘгғјгғҖгғјгҒ®й …зӣ®гҒҢеў—гҒҲгҒҰгҒ„гӮӢгҒЁжҖқгҒҶгҒ®гҒ§гҒқгҒЎгӮүгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҫгҒҷгҖӮ

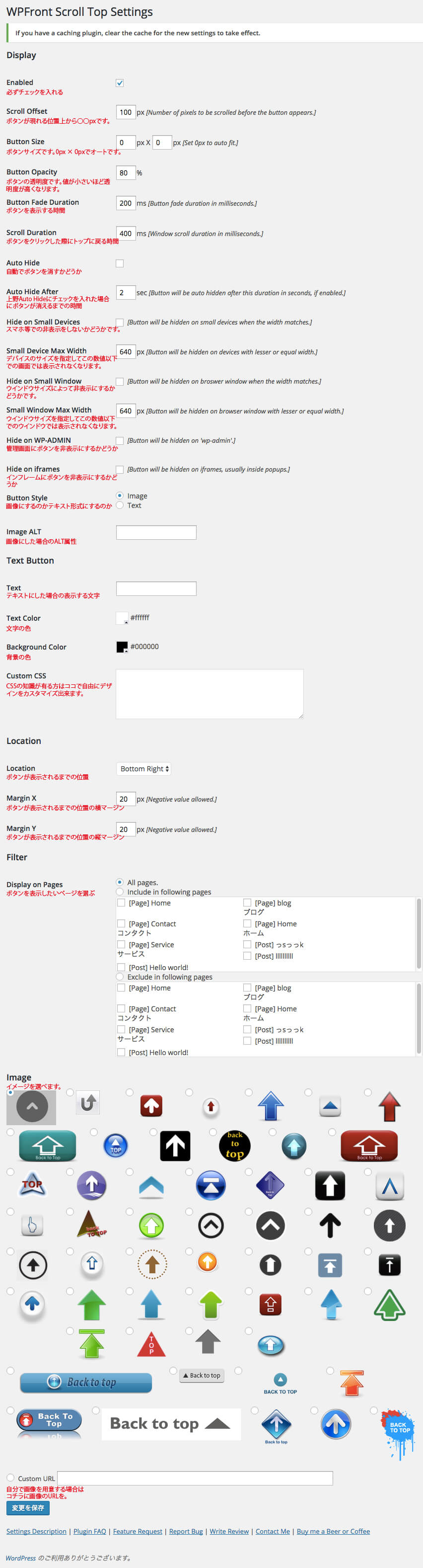
дёӢиЁҳз”»еғҸгҒҜз”»йқўгҒ®иӘ¬жҳҺгҒ§гҒҷгҖӮз”»еғҸгҒ®дёӢгҒ«гӮӮиЎЁгҒ«гҒ—гҒҰгҒҫгҒЁгӮҒгҒҰгҒ„гҒҫгҒҷгҒ®гҒ§еҸӮиҖғгҒ«гҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ

| Scroll Offset | гғңгӮҝгғігҒҢзҸҫгӮҢгӮӢдҪҚзҪ®дёҠгҒӢгӮүв—Ӣв—ӢpxгҒ§гҒҷгҖӮ |
|---|---|
| Button Size | гғңгӮҝгғігӮөгӮӨгӮәгҒ§гҒҷгҖӮ0px Г— 0pxгҒ§гӮӘгғјгғҲгҒ§гҒҷгҖӮ |
| Button Opacity | гғңгӮҝгғігӮ’иЎЁзӨәгҒҷгӮӢжҷӮй–“ |
| Button Fade Duration | гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҹйҡӣгҒ«гғҲгғғгғ—гҒ«жҲ»гӮӢжҷӮй–“ |
| Scroll Duration | иҮӘеӢ•гҒ§гғңгӮҝгғігӮ’ж¶ҲгҒҷгҒӢгҒ©гҒҶгҒӢ |
| Auto Hide | дёҠйҮҺAuto HideгҒ«гғҒгӮ§гғғгӮҜгӮ’е…ҘгӮҢгҒҹе ҙеҗҲгҒ«гғңгӮҝгғігҒҢж¶ҲгҒҲгӮӢгҒҫгҒ§гҒ®жҷӮй–“ |
| Auto Hide After | з”»еғҸгҒЁгӮ№гӮҜгғӘгғјгғігҒ®жңҖе°ҸгғһгғјгӮёгғігҒ§гҒҷгҖӮ |
| Hide on Small Devices | гӮ№гғһгғӣзӯүгҒ§гҒ®йқһиЎЁзӨәгӮ’гҒ—гҒӘгҒ„гҒӢгҒ©гҒҶгҒӢгҒ§гҒҷгҖӮ |
| Small Device Max Width | гғҮгғҗгӮӨгӮ№гҒ®гӮөгӮӨгӮәгӮ’жҢҮе®ҡгҒ—гҒҰгҒ“гҒ®ж•°еҖӨд»ҘдёӢгҒ§гҒ®з”»йқўгҒ§гҒҜиЎЁзӨәгҒ•гӮҢгҒӘгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮ |
| Hide on Small Window | гӮҰгӮӨгғігғүгӮҰгӮөгӮӨгӮәгҒ«гӮҲгҒЈгҒҰйқһиЎЁзӨәгҒ«гҒҷгӮӢгҒӢгҒ©гҒҶгҒӢгҒ§гҒҷгҖӮ |
| Small Window Max Width | гӮҰгӮӨгғігғүгӮҰгӮөгӮӨгӮәгӮ’жҢҮе®ҡгҒ—гҒҰгҒ“гҒ®ж•°еҖӨд»ҘдёӢгҒ§гҒ®гӮҰгӮӨгғігғүгӮҰгҒ§гҒҜиЎЁзӨәгҒ•гӮҢгҒӘгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮ |
| Hide on WP-ADMIN | з®ЎзҗҶз”»йқўгҒ«гғңгӮҝгғігӮ’йқһиЎЁзӨәгҒ«гҒҷгӮӢгҒӢгҒ©гҒҶгҒӢ |
| Hide on iframes | гӮӨгғігғ•гғ¬гғјгғ гҒ«гғңгӮҝгғігӮ’йқһиЎЁзӨәгҒ«гҒҷгӮӢгҒӢгҒ©гҒҶгҒӢ |
| Button Style | з”»еғҸгҒ«гҒҷгӮӢгҒ®гҒӢгғҶгӮӯгӮ№гғҲеҪўејҸгҒ«гҒҷгӮӢгҒ®гҒӢ |
| Image ALT | з”»еғҸгҒ«гҒ—гҒҹе ҙеҗҲгҒ®ALTеұһжҖ§ |
| Text | гғҶгӮӯгӮ№гғҲгҒ«гҒ—гҒҹе ҙеҗҲгҒ®иЎЁзӨәгҒҷгӮӢж–Үеӯ— |
| Text Color | ж–Үеӯ—гҒ®иүІ |
| Background Color | иғҢжҷҜгҒ®иүІ |
| Custom CSS | CSSгҒ®зҹҘиӯҳгҒҢжңүгӮӢж–№гҒҜгӮігӮігҒ§иҮӘз”ұгҒ«гғҮгӮ¶гӮӨгғігӮ’гӮ«гӮ№гӮҝгғһгӮӨгӮәеҮәжқҘгҒҫгҒҷгҖӮ |
| Location | гғңгӮҝгғігҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒҫгҒ§гҒ®дҪҚзҪ® |
| Margin X | гғңгӮҝгғігҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒҫгҒ§гҒ®дҪҚзҪ®гҒ®жЁӘгғһгғјгӮёгғі |
| Margin Y | гғңгӮҝгғігҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒҫгҒ§гҒ®дҪҚзҪ®гҒ®зёҰгғһгғјгӮёгғі |
| Display on Pages | гғңгӮҝгғігӮ’иЎЁзӨәгҒ—гҒҹгҒ„гғҡгғјгӮёгӮ’йҒёгҒ¶ |
| Image | гӮӨгғЎгғјгӮёгӮ’йҒёгҒ№гҒҫгҒҷгҖӮ |
| Custom URL | иҮӘеҲҶгҒ§з”»еғҸгӮ’з”Ёж„ҸгҒҷгӮӢе ҙеҗҲгҒҜгӮігғҒгғ©гҒ«з”»еғҸгҒ®URLгӮ’гҖӮ |