トップページに戻るボタンを簡単に設置する。WP Front Scroll Top
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。

ホームページを下にスクロールすると出てくるアレです。ボタンのデザイン等も選べるので初心者の方でも簡単に設置出来ます。
インデックス
1.プラグインのインストールと有効化
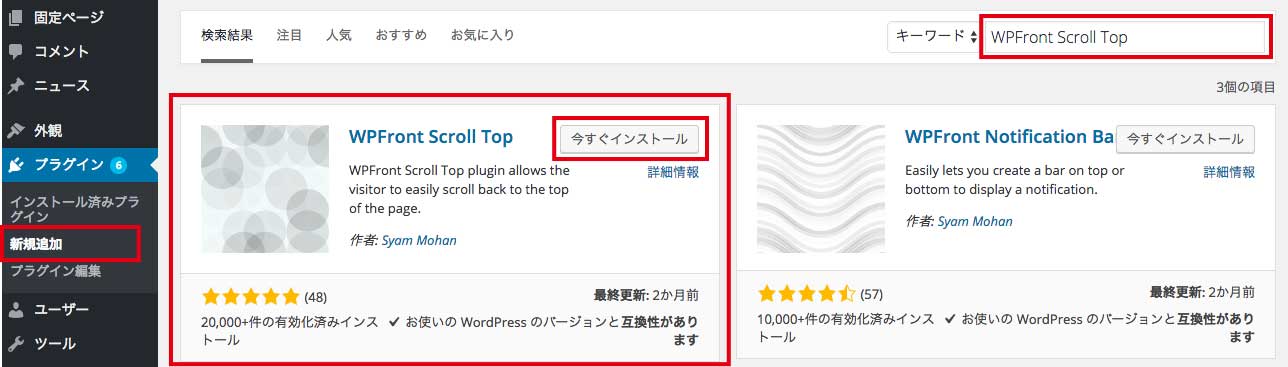
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[WP Front Scroll Top]を検索してインストールをクリック

インストールが終わったら有効化をクリック

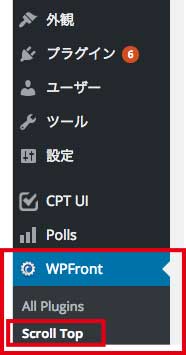
2.各種設定を行う
WordPressのダッシュボードの投稿やカスタム投稿等をクリックすると新しくタクソノミーオーダーの項目が増えていると思うのでそちらをクリックします。

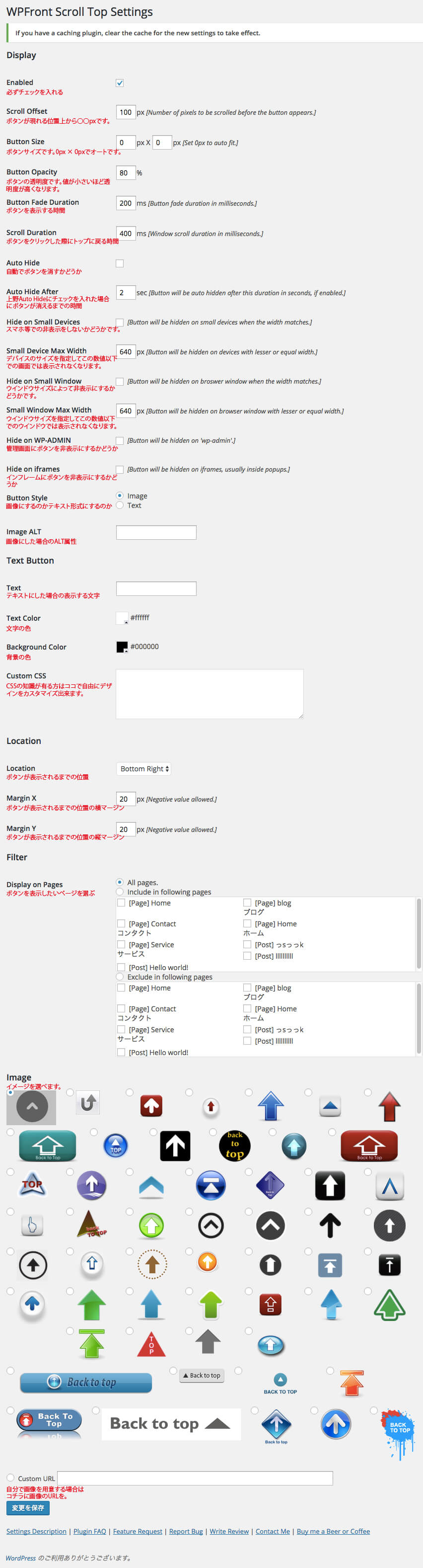
下記画像は画面の説明です。画像の下にも表にしてまとめていますので参考にしてください。

| Scroll Offset | ボタンが現れる位置上から○○pxです。 |
|---|---|
| Button Size | ボタンサイズです。0px × 0pxでオートです。 |
| Button Opacity | ボタンを表示する時間 |
| Button Fade Duration | ボタンをクリックした際にトップに戻る時間 |
| Scroll Duration | 自動でボタンを消すかどうか |
| Auto Hide | 上野Auto Hideにチェックを入れた場合にボタンが消えるまでの時間 |
| Auto Hide After | 画像とスクリーンの最小マージンです。 |
| Hide on Small Devices | スマホ等での非表示をしないかどうかです。 |
| Small Device Max Width | デバイスのサイズを指定してこの数値以下での画面では表示されなくなります。 |
| Hide on Small Window | ウインドウサイズによって非表示にするかどうかです。 |
| Small Window Max Width | ウインドウサイズを指定してこの数値以下でのウインドウでは表示されなくなります。 |
| Hide on WP-ADMIN | 管理画面にボタンを非表示にするかどうか |
| Hide on iframes | インフレームにボタンを非表示にするかどうか |
| Button Style | 画像にするのかテキスト形式にするのか |
| Image ALT | 画像にした場合のALT属性 |
| Text | テキストにした場合の表示する文字 |
| Text Color | 文字の色 |
| Background Color | 背景の色 |
| Custom CSS | CSSの知識が有る方はココで自由にデザインをカスタマイズ出来ます。 |
| Location | ボタンが表示されるまでの位置 |
| Margin X | ボタンが表示されるまでの位置の横マージン |
| Margin Y | ボタンが表示されるまでの位置の縦マージン |
| Display on Pages | ボタンを表示したいページを選ぶ |
| Image | イメージを選べます。 |
| Custom URL | 自分で画像を用意する場合はコチラに画像のURLを。 |