„Éē„ā©„É≥„Éą„Éô„Éľ„āĻ„Āģ„É≠„āīŚą∂šĹúśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶
„āę„ÉÜ„āī„əԾö„āĮ„É™„ā®„ā§„ÉÜ„ā£„ÉĖ
„āŅ„āįÔľö

„Éē„ā©„É≥„Éą„É≠„āī„ā팹∂šĹú„Āô„āčťöõ„Āę„ĀĮŚ§ß„Āć„ĀŹŚąÜ„ĀĎ„āč„Ā®2„ÉĎ„āŅ„Éľ„É≥„Āā„āä„ÉĽ„ÉĽ„ÉĽ
- „ā§„ÉĀ„Āč„āČ„Éē„ā©„É≥„Éą„āíšĹú„āč
- śóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„āí„Éô„Éľ„āĻ„Āó„Ā¶šĹú„āč
„Ā®„ĀĄ„Ā£„ĀüśČčś≥ē„ĀĆ„Āā„āä„Āĺ„Āô„Äā
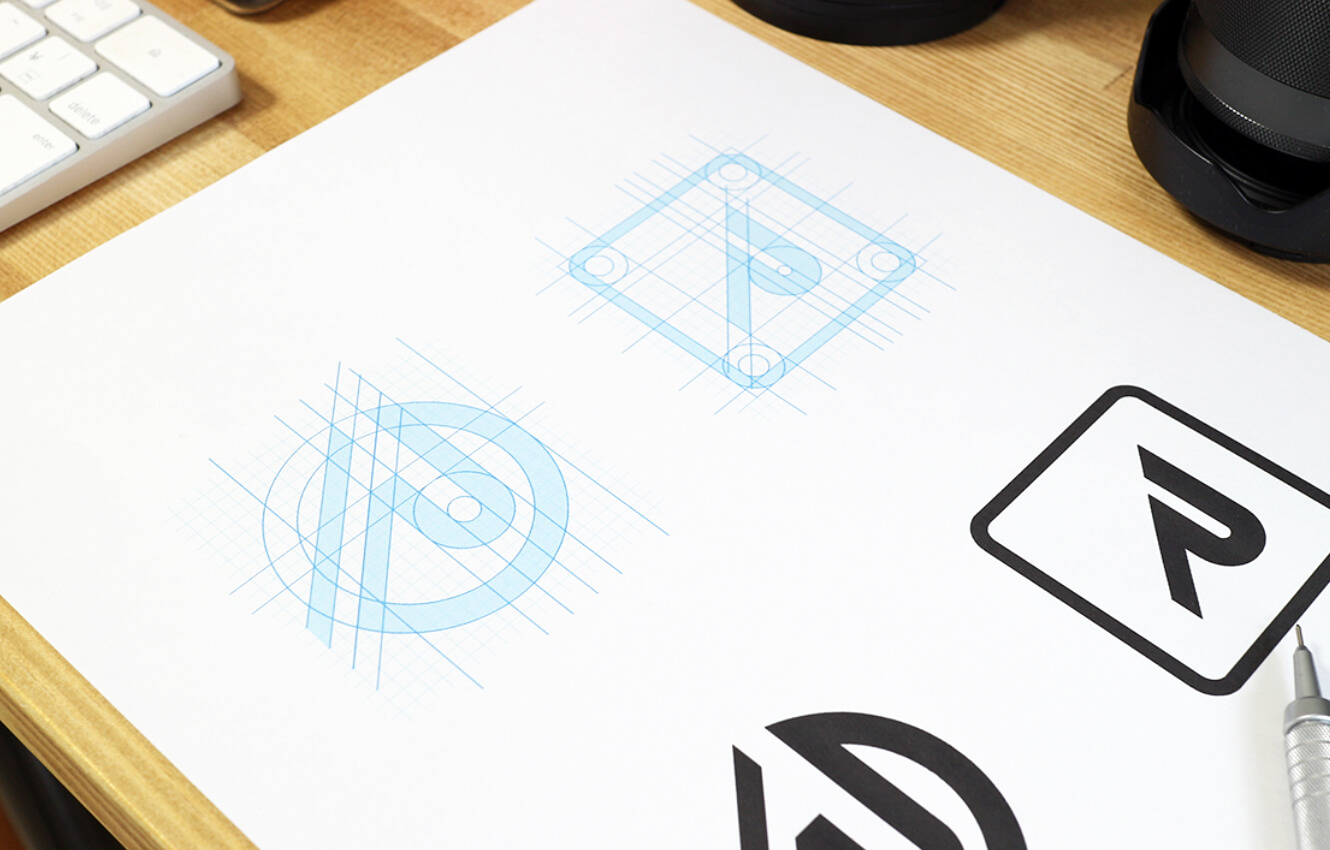
„ā§„ÉĀ„Āč„āČ„Éē„ā©„É≥„Éą„āíšĹú„ā茆īŚźą„ĀĮśČčśõł„Āć„Éô„Éľ„āĻ„Āģ„āā„Āģ„āí„ā§„É©„āĻ„Éą„ɨ„Éľ„āŅ„Éľ„Āß„ÉĎ„āĻ„Éá„Éľ„āŅŚĆĖ„Āó„Āü„āä„ÄĀ„āā„Āó„ĀŹ„ĀĮ„ā§„ÉĀ„Āč„āČŤ®≠Ť®ą„ā퍰ƄĀ£„Ā¶ŚĹĘ„āíÁĶĄ„ĀŅšłä„Āí„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
śõłšĹď„Āę„āą„Ā£„Ā¶„ĀĮ„Āč„Ā™„āäśôāťĖď„ĀĆ„Āč„Āč„āč„Āď„Ā®„ÄĀ„Āĺ„Āü„ÄĀ„ā§„ÉĀ„Āč„āČŤ®≠Ť®ą„Āô„āč„Āģ„Āß„Éź„É©„É≥„āĻ„ā팏Ė„āč„Āď„Ā®„ĀĆťõ£„Āó„Āģ„Āß„Āā„Āĺ„ā䍰ƄāŹ„Ā™„ĀĄśČčś≥ē„Āß„Āô„Äā„Āč„āŹ„Ā£„Ā¶„ÄĀśóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„āí„Éô„Éľ„āĻ„Āę„Āó„Ā¶Śą∂šĹú„Āô„ā茆īŚźą„ĀĮ„ÄĀ„ÉĎ„āĻ„Éá„Éľ„āŅ„āíśďćšĹú„Āó„Ā™„ĀĆ„āČ„āĘ„āĮ„āĽ„É≥„Éą„ā횼ė„ĀĎ„Āü„āä„Āó„Ā™„ĀĆ„āČ„ā§„É°„Éľ„āł„āíŚõļ„āĀ„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā„ĀĮ„Āė„āĀ„Āč„āČ„Éź„É©„É≥„āĻ„ĀĆŚŹĖ„āĆ„Ā¶„ĀĄ„āč„Āģ„Āß„ā§„ÉĀ„Āč„āČšĹúśąź„Āô„ā茆īŚźą„Ā®ťĀē„Ā£„Ā¶śĮĒŤľÉÁöĄ„ÄĀÁį°Śćė„Āꍶč„āĄ„Āô„ĀĄ„É≠„āī„ĀĆŚą∂šĹú„Āß„Āć„Āĺ„Āô„ÄāšłĖ„Āģšł≠„Āę„Āā„āč„É≠„āī„ĀģŚ§ö„ĀŹ„ĀĮśóĘŚ≠ė„Āģ„É≠„āī„āí„Éô„Éľ„āĻ„Āę„Āó„Āü„É≠„āī„ĀĆŚ§ö„ĀĄ„Āß„Āô„Äā
Google„ÄĀtwitter„ÄĀInstagram„ÄĀYouube„Ā™„Ā©Ś§ö„ĀŹ„ĀģšľĀś•≠„ĀßśóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„āí„Éô„Éľ„āĻ„Āę„Āó„Āü„É≠„āī„ĀĮšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
Áõģś¨°
- 1 šłĖÁēĆ„Āģ„ÉĖ„É©„É≥„ÉČ„É≠„āī„ĀęšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„āč„Éē„ā©„É≥„Éą
- 2 „Éē„ā©„É≥„Éą„ĀģšłÄťÉ®ŚąÜ„āí„āę„ÉÉ„Éą„Āô„āč„Äā
- 3 3.Ťßí„Āę„É©„ā¶„É≥„ÉČ„āí„Āč„ĀĎ„āč
- 4 4.„āĘ„āĮ„āĽ„É≥„Éą„Ā®„Ā§„ĀĎ„āč„Äā
- 5 5.ŤĪ°Śĺī„Ā®„Ā™„āč„ā™„ÉĖ„āł„āß„āĮ„Éą„āíŚÖ•„āĆ„āč
- 6 6.Á∑ö„Éô„Éľ„āĻ„Āģ„É≠„āī„Āę„Āô„āč
- 7 7.Ś§™„ĀĄśĖáŚ≠ó„Ā®Áīį„ĀĄśĖáŚ≠ó„āí„Éü„ÉÉ„āĮ„āĻ„Āô„āč
- 8 8.„Éē„ā©„É≥„ÉąŚźĆŚ£ę„āí„ĀŹ„Ā£„Ā§„ĀĎ„āč
- 9 9.„Éē„ā©„É≥„Éą„ā팏捼ʄĀē„Āõ„āč
šłĖÁēĆ„Āģ„ÉĖ„É©„É≥„ÉČ„É≠„āī„ĀęšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„āč„Éē„ā©„É≥„Éą
šłĖÁēĆ„ĀßśīĽŤļć„Āô„āčšľĀś•≠„Āģ„É≠„āī„ĀęšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„āč„Éē„ā©„É≥„Éą„ā횼•šłč„Āę„Āĺ„Ā®„āĀ„Āĺ„Āó„Āü„Äā
 Microsoft
„Éē„ā©„É≥„ÉąŚźć:Segoe /„É≠„āī„ā퍶č„ā謆
STARBACKS
„Éē„ā©„É≥„ÉąŚźć:Freight Sans Black /¬†„É≠„āī„ā퍶č„ā謆
NIKE
„Éē„ā©„É≥„ÉąŚźć:Futura /¬†„É≠„āī„ā퍶č„ā謆
YouTube
„Éē„ā©„É≥„ÉąŚźć:Alternate Gothic /¬†„É≠„āī„ā퍶č„ā謆
adidas
„Éē„ā©„É≥„ÉąŚźć:Avant Garde Gothic /¬†„É≠„āī„ā퍶č„ā謆
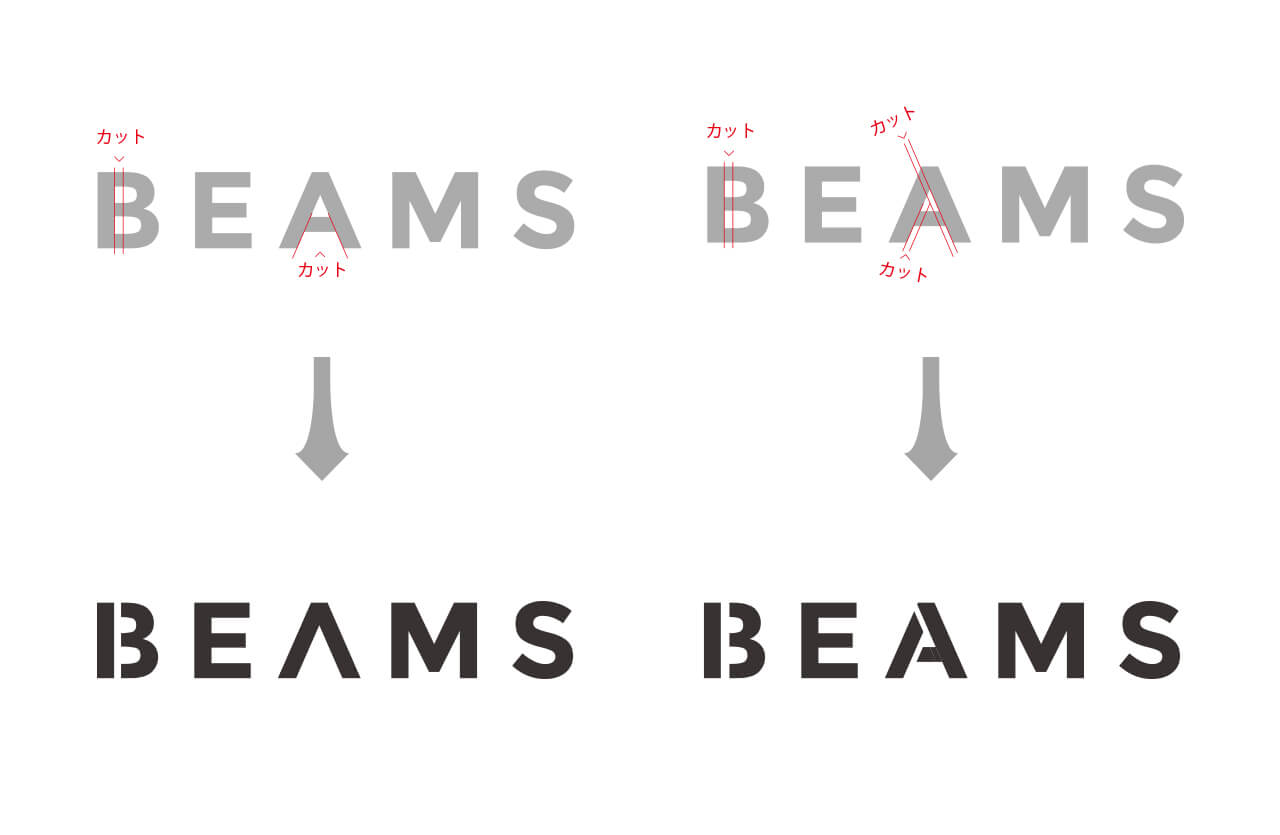
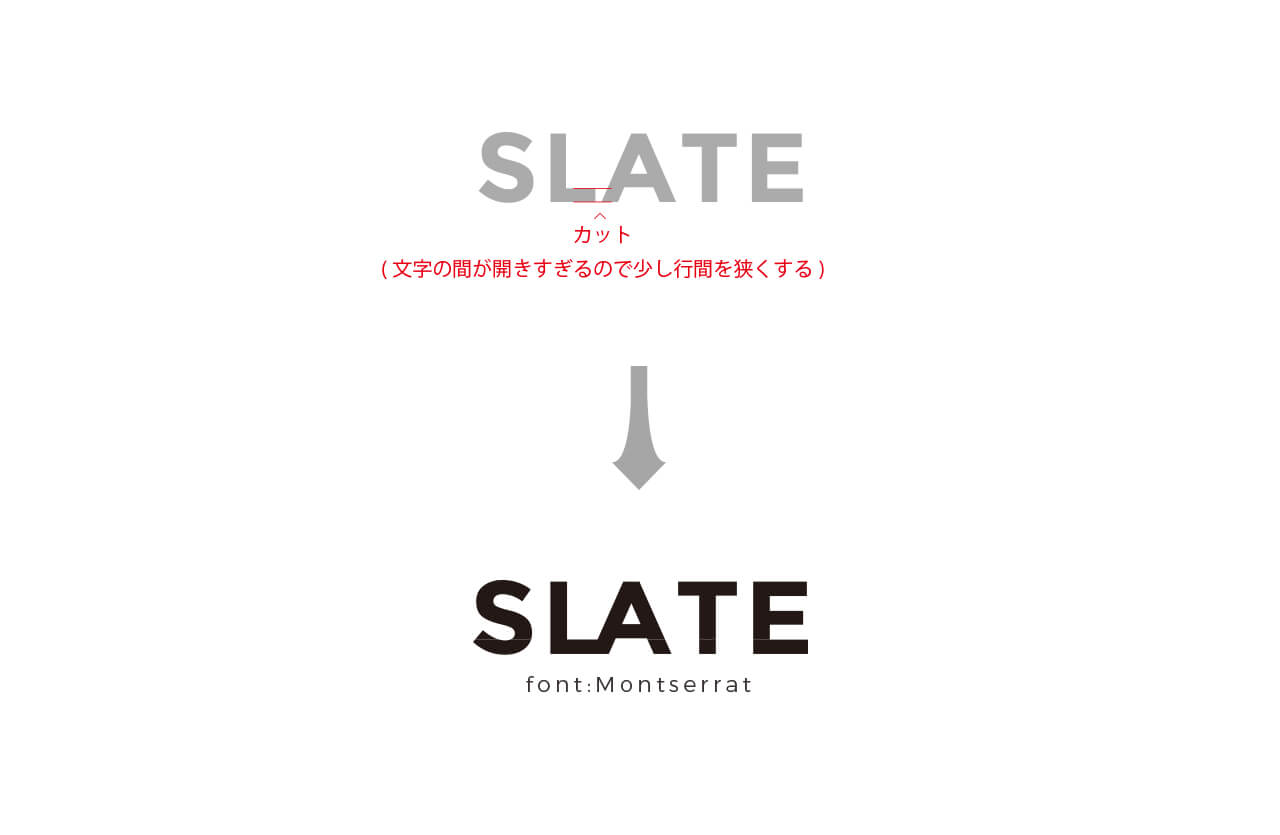
„Éē„ā©„É≥„Éą„ĀģšłÄťÉ®ŚąÜ„āí„āę„ÉÉ„Éą„Āô„āč„Äā
śĖáŚ≠ó„ĀģšłÄťÉ®ŚąÜ„āí„āę„ÉÉ„Éą„Āó„Āĺ„Āô„Äā„Āď„ĀģśČčś≥ē„ĀĮ„Āč„Ā™„āäŚäĻśěúÁöĄ„Āß„ÄĀŚąáŤĺľ„ĀŅ„ĀĆ„Āā„āč„Ā†„ĀĎ„Ā™„Āģ„Āß„Āô„ĀĆ„ā§„É°„Éľ„āł„ĀĆśóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„Āč„āČŚ§Č„āŹ„Ā£„Ā¶Ť¶č„Āą„Āĺ„Āô„Äā

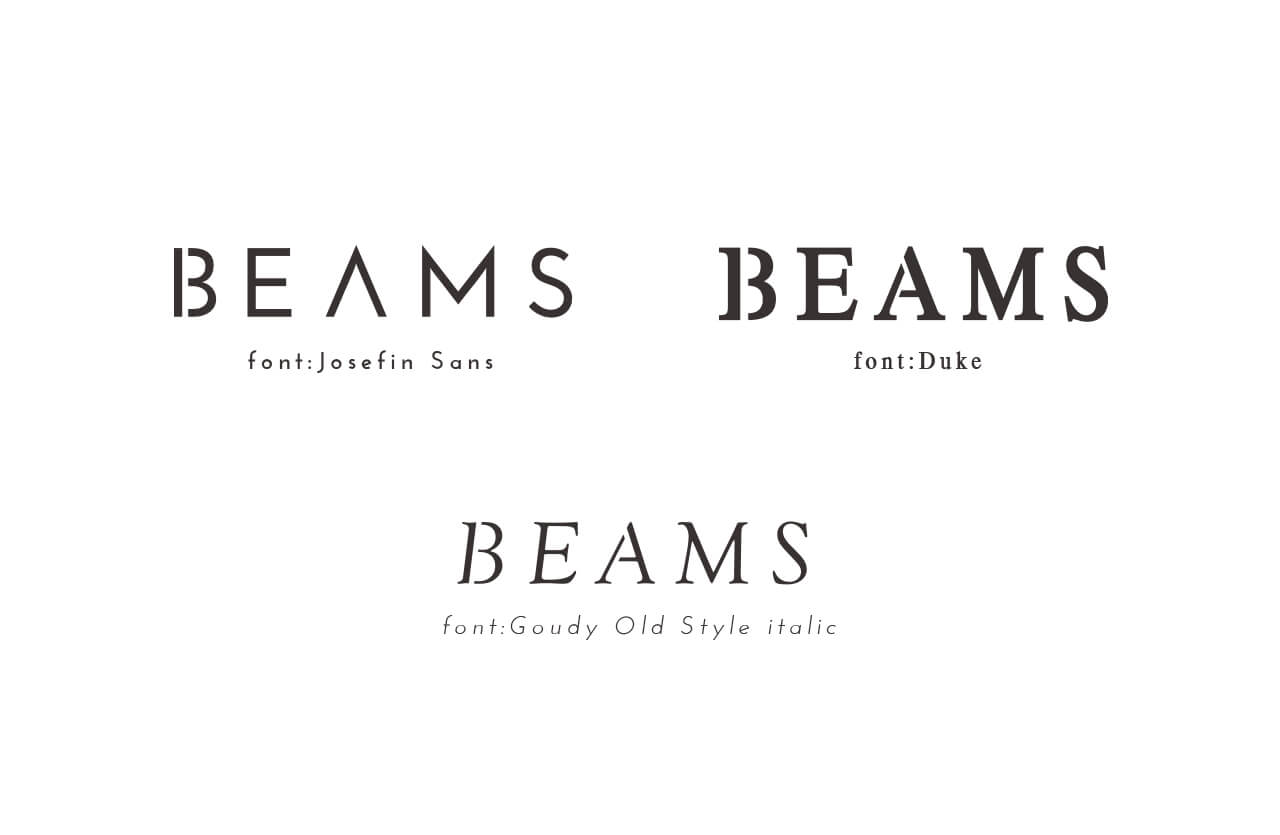
šĽ•šłč„ĀĮšĽĖ„Āģ„Éē„ā©„É≥„Éą„Āß„ĀģŚą∂šĹúšĺč„Āß„Āô„Äā

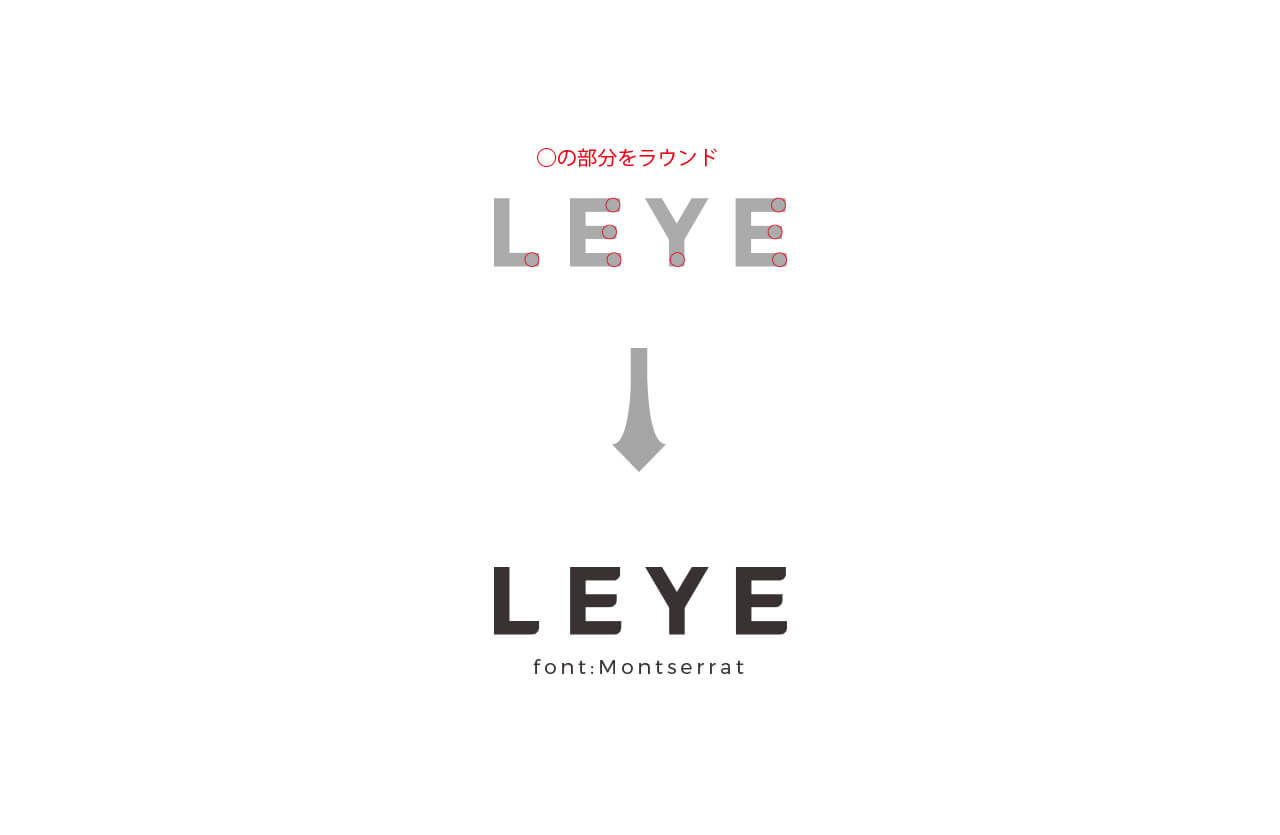
3.Ťßí„Āę„É©„ā¶„É≥„ÉČ„āí„Āč„ĀĎ„āč
ś≥ēŚČáśÄß„āí„āā„Āü„Āõ„Ā¶Ťßí„āí„É©„ā¶„É≥„ÉČ„Āē„Āõ„Āĺ„Āô„Äā

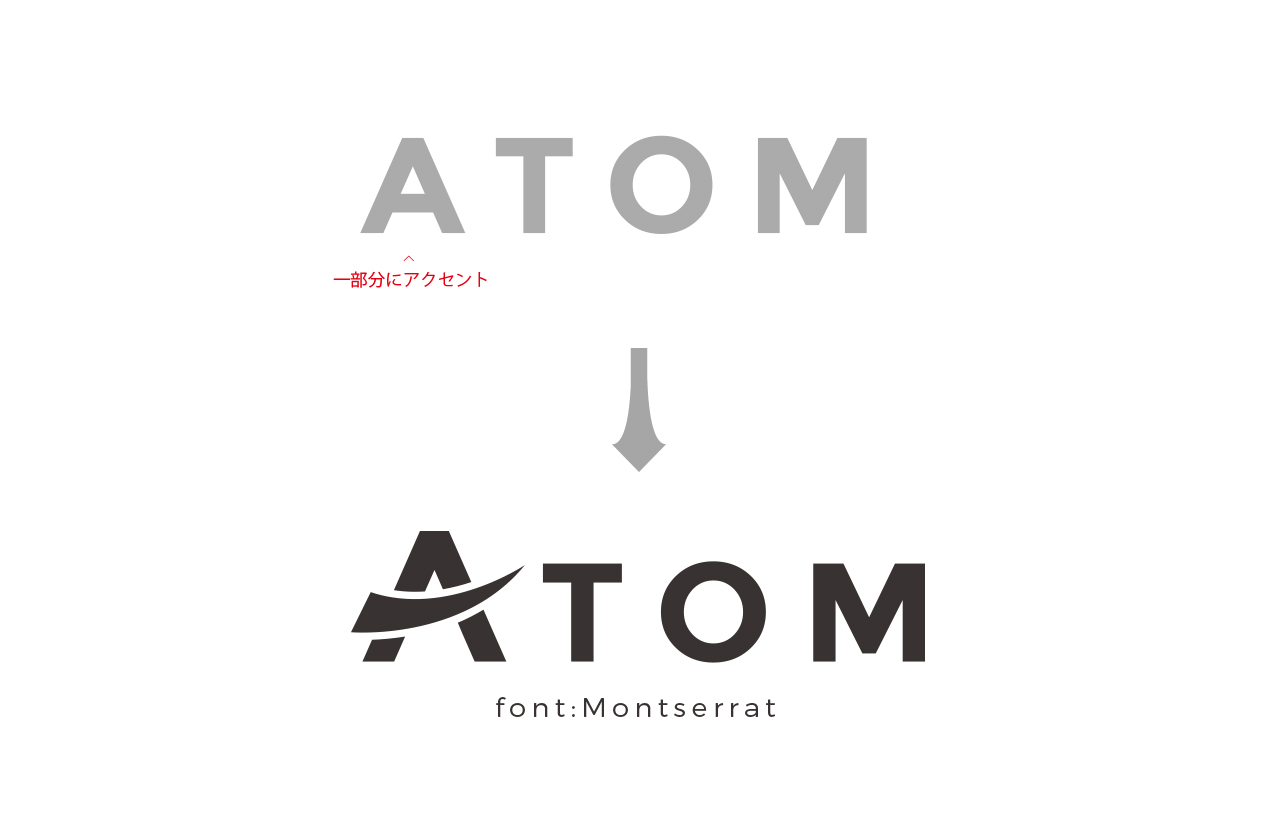
4.„āĘ„āĮ„āĽ„É≥„Éą„Ā®„Ā§„ĀĎ„āč„Äā
Śüļśú¨ÁöĄ„Ā™„Éô„Éľ„āĻ„ĀĮśóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„āíšĹŅ„ĀĄ„Ā™„ĀĆ„āČ„ÄĀ„ÄĆ1śĖáŚ≠ó„Äć„Ā†„ĀĎ„āĘ„āĮ„āĽ„É≥„Éą„āí„Ā§„ĀĎ„Āĺ„Āô„Äā1śĖáŚ≠ó„Ā†„ĀĎ„Āę„ÄĆśČē„ĀĄ„ÄćŚÖ•„āĆ„Āü„āä„ÄĆŚ§ČŚĹĘ„Äć„Āē„Āõ„Āü„āä„Āô„āč„Ā†„ĀĎ„Āß„āā„É≠„āī„Ā®„Āó„Ā¶ŚĹĘ„Āę„Ā™„āä„Āĺ„Āô„Äā

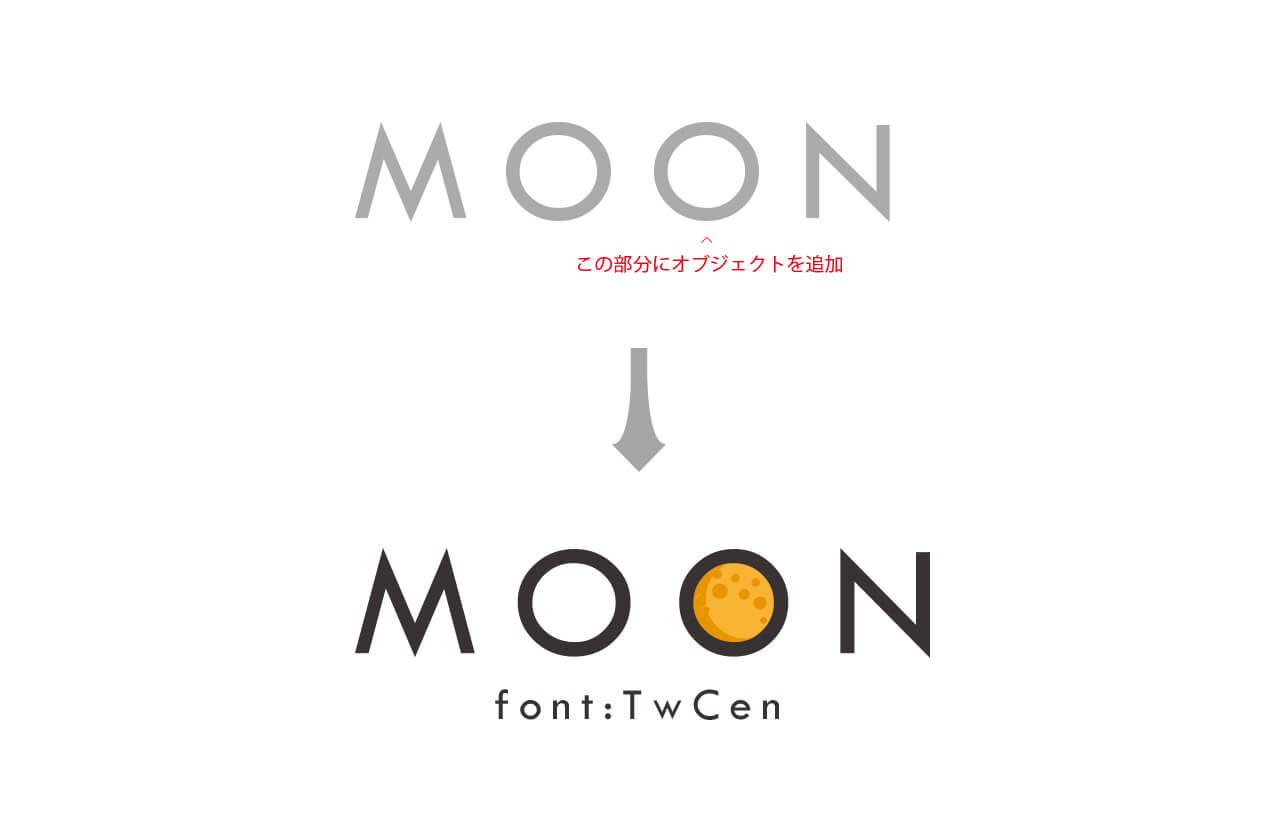
5.ŤĪ°Śĺī„Ā®„Ā™„āč„ā™„ÉĖ„āł„āß„āĮ„Éą„āíŚÖ•„āĆ„āč
„āĶ„Éľ„Éď„āĻ„āíťÄ£śÉ≥„Āß„Āć„āč„ā™„ÉĖ„āł„āß„āĮ„Éą„Ā™„Ā©„āíŚÖ•„āĆ„āč„Āď„Ā®„Āß„ÄĀ„É≠„āī„Ā®„Āó„Ā¶ŚĹĘśąź„Āß„Āć„Āĺ„Āô„ÄāŚÖ®„Ā¶„ĀģśĖáŚ≠ó„Āę„ā™„ÉĖ„āł„āß„āĮ„Éą„āíŚÖ•„āĆ„āč„Ā®ťáć„Āü„ĀŹ„Ā™„Ā£„Āü„āä„ÄĀšłĽŚľĶ„ĀĆŚľ∑„ĀŹ„Ā™„āä„Āô„Āé„āč„Āģ„Āß„ÉĮ„É≥„ÉĚ„ā§„É≥„ÉąÁ®čŚļ¶„ĀĆ„Āä„Āô„Āô„āĀ„Āß„Āô„Äā

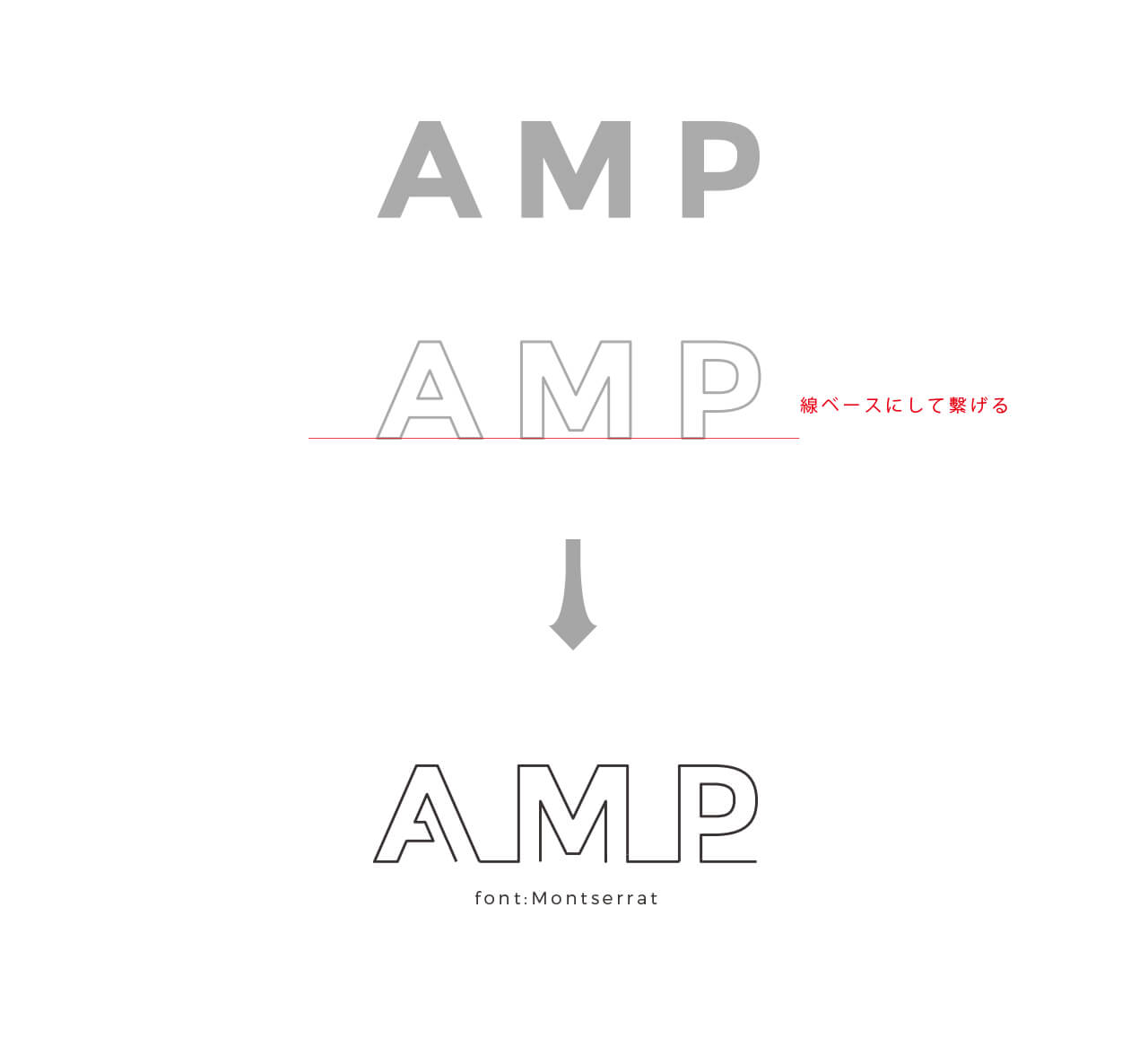
6.Á∑ö„Éô„Éľ„āĻ„Āģ„É≠„āī„Āę„Āô„āč
„ā§„É©„āĻ„Éą„ɨ„Éľ„āŅ„Éľ„Āß„Éē„ā©„É≥„Éą„Āę„āĘ„ā¶„Éą„É©„ā§„É≥„āí„Āč„ĀĎ„Ā¶„ÄĀ„ÄĆŚ°ó„āä„Ā™„Āó„Äć„ÄĆÁ∑ö„Āā„āä„Äć„Āę„Āó„Ā¶„āĘ„āĮ„āĽ„É≥„Éą„āí„Ā§„ĀĎ„Āĺ„Āô„Äā

7.Ś§™„ĀĄśĖáŚ≠ó„Ā®Áīį„ĀĄśĖáŚ≠ó„āí„Éü„ÉÉ„āĮ„āĻ„Āô„āč
śóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„ā횳ČąáŤß¶„āČ„Āö„Āę„ÄĀŚ§™„ĀĄ„Éē„ā©„É≥„Éą„Ā®Áīį„ĀĄ„Éē„ā©„É≥„Éą„āí„Éü„ÉÉ„āĮ„āĻ„Āô„āč„Ā†„ĀĎ„ĀߌģĆśąź„Āó„Āĺ„Āô„Äā„Āô„Āď„Āó„ÄĀśĖáŚ≠óťĖď„ĀĆŚļÉ„ĀĄ„Ā®Ś§™„Āē„Ā®Áīį„Āē„ĀģŚľ∑Ť™Ņ„ĀĆŚľĪ„ĀŹ„Ā™„āč„Āģ„ĀßÁč≠„ĀĄśĖĻ„ĀĆ„ĀĄ„ĀĄ„Āß„Āô„Äā

8.„Éē„ā©„É≥„ÉąŚźĆŚ£ę„āí„ĀŹ„Ā£„Ā§„ĀĎ„āč
śóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„ā횳ČąáŤß¶„āČ„Āö„Āę„ÄĀŚ§™„ĀĄ„Éē„ā©„É≥„Éą„Ā®Áīį„ĀĄ„Éē„ā©„É≥„Éą„āí„Éü„ÉÉ„āĮ„āĻ„Āô„āč„Ā†„ĀĎ„ĀߌģĆśąź„Āó„Āĺ„Āô„Äā„Āô„Āď„Āó„ÄĀśĖáŚ≠óťĖď„ĀĆŚļÉ„ĀĄ„Ā®Ś§™„Āē„Ā®Áīį„Āē„ĀģŚľ∑Ť™Ņ„ĀĆŚľĪ„ĀŹ„Ā™„āč„Āģ„ĀßÁč≠„ĀĄśĖĻ„ĀĆ„ĀĄ„ĀĄ„Āß„Āô„Äā

„Éô„Éľ„āĻ„Āę„Āô„āč„Éē„ā©„É≥„Éą„Āę„āā„āą„āä„Āĺ„Āô„ĀĆ„ÄĆL„Äć„ÄĆE„Äć„ÄĆC„Äć„Ā™„Ā©šłčťÉ®„ĀęÁ∑ö„ĀĆŚÖ•„āčśĖáŚ≠ó„ĀĮŚä†Ś∑•„Āó„āĄ„Āô„ĀĄ„Āß„Āô„Äā
9.„Éē„ā©„É≥„Éą„ā팏捼ʄĀē„Āõ„āč
śóĘŚ≠ė„Āģ„Éē„ā©„É≥„Éą„ā횳ČąáŤß¶„āČ„Āö„Āę„ÄĀŚ§™„ĀĄ„Éē„ā©„É≥„Éą„Ā®Áīį„ĀĄ„Éē„ā©„É≥„Éą„āí„Éü„ÉÉ„āĮ„āĻ„Āô„āč„Ā†„ĀĎ„ĀߌģĆśąź„Āó„Āĺ„Āô„Äā„Āô„Āď„Āó„ÄĀśĖáŚ≠óťĖď„ĀĆŚļÉ„ĀĄ„Ā®Ś§™„Āē„Ā®Áīį„Āē„ĀģŚľ∑Ť™Ņ„ĀĆŚľĪ„ĀŹ„Ā™„āč„Āģ„ĀßÁč≠„ĀĄśĖĻ„ĀĆ„ĀĄ„ĀĄ„Āß„Āô„Äā