
IPHONE Xのグラデーションの背景を作成する方法 / Illustrator
カテゴリ:クリエイティブ

※当サイトはアフィリエイト広告を利用しています。
イラストレーターのメッシュツールを使用してiPhoneXのオーブのようなグラデーションの背景を簡単に作成が可能です。
目次
「iPhone Xの背景」をイラレで作成
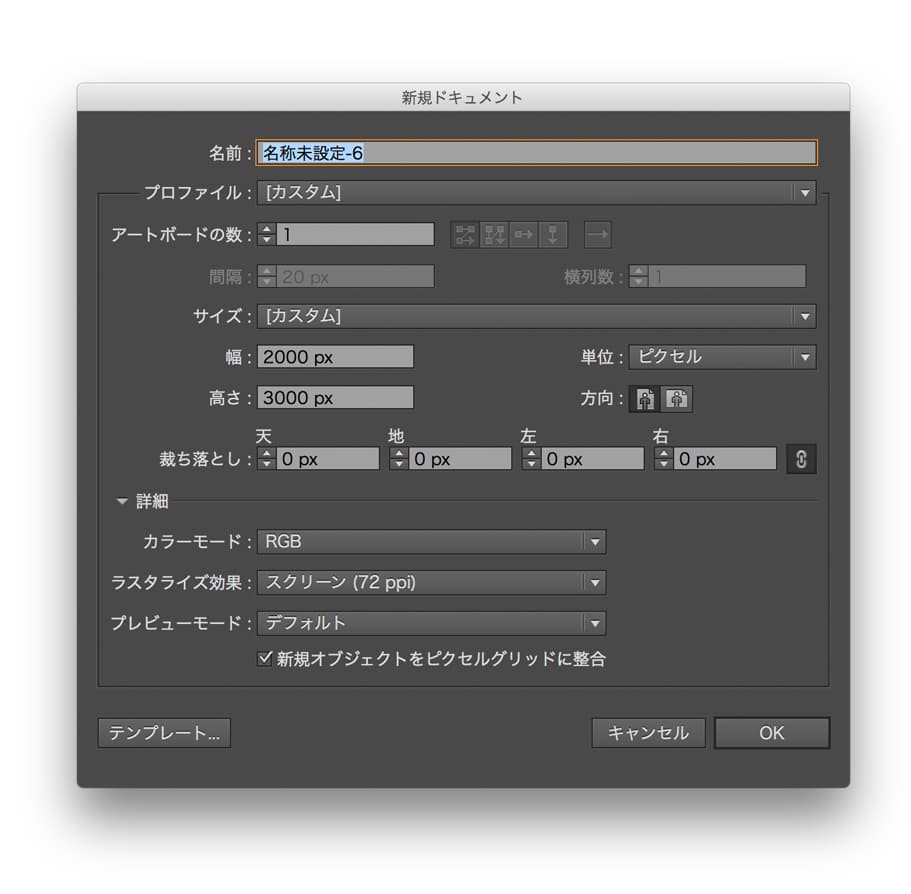
新規ドキュメントを作成
特に指定の大きさなどはなく適当でいいです。
今回は「2000px」×「3000px」で行います。

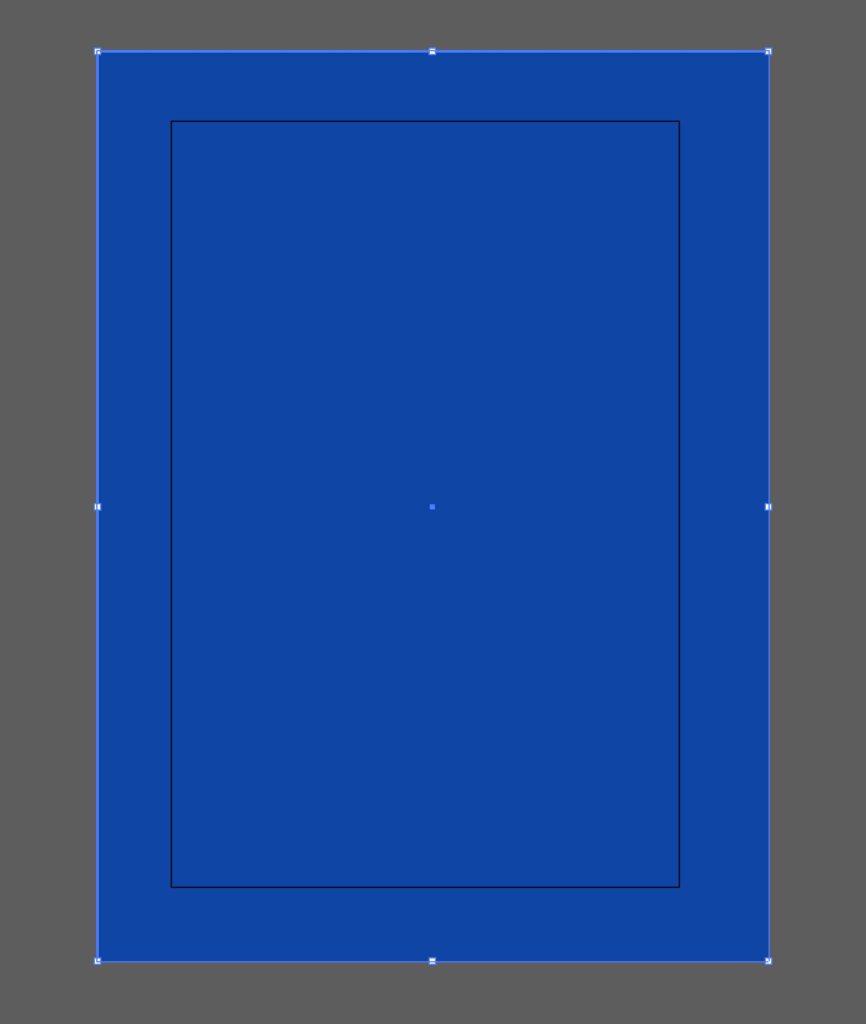
長方形ツールでベースを作成
線なし、塗り「#0234a3」の濃いブルーで四角を配置します。

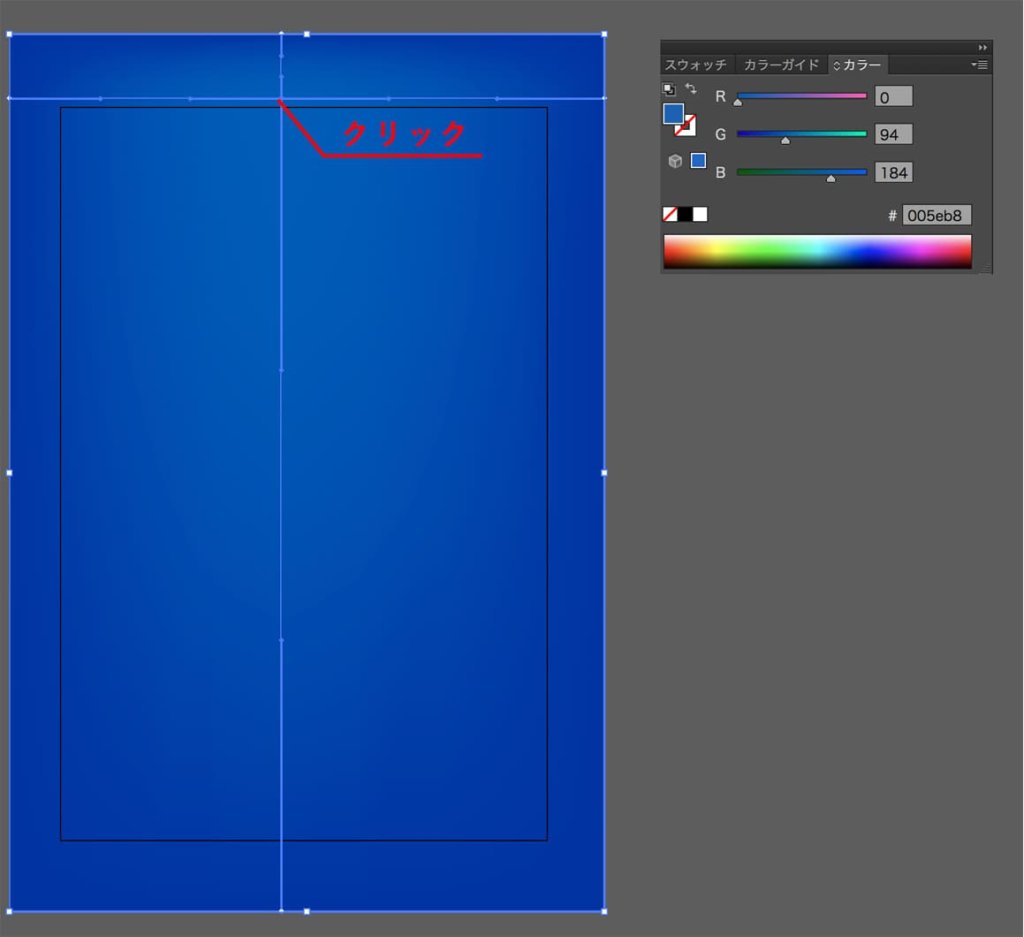
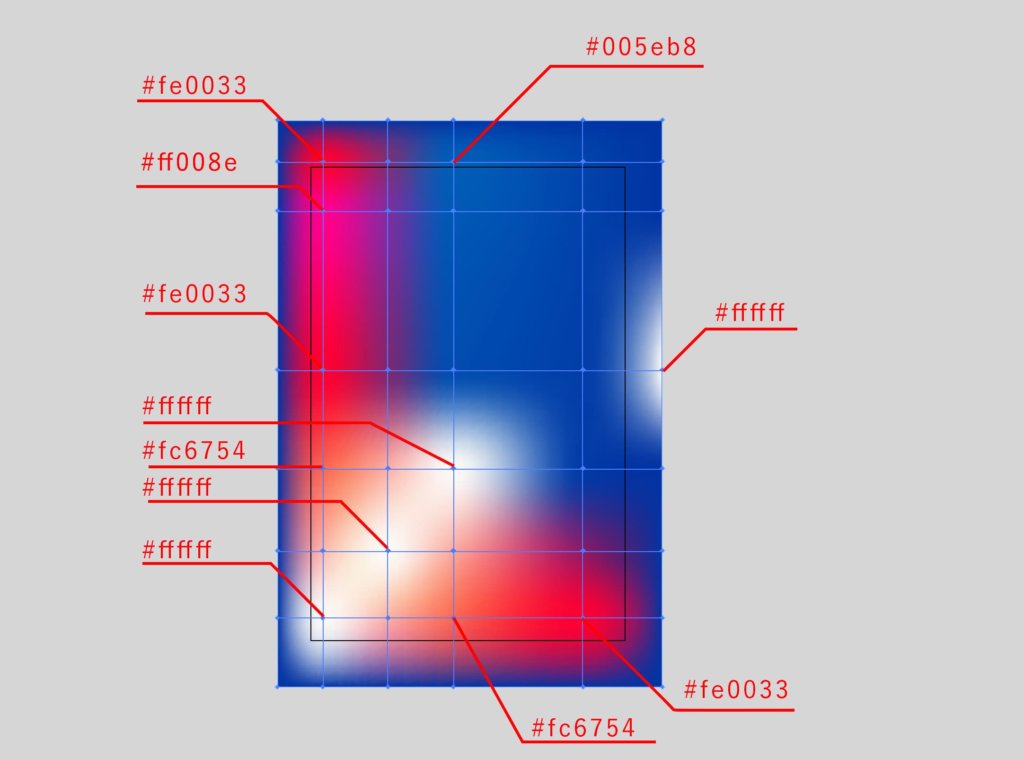
メッシュツールで色を配置
パレットから「メッシュツール」をクリック

長方形の中をクリックして「グラデーションの起点を追加」して「色を指定」します。

これを繰り返して、下記のように「色」と「グラデーションの起点」を作成して行きます。

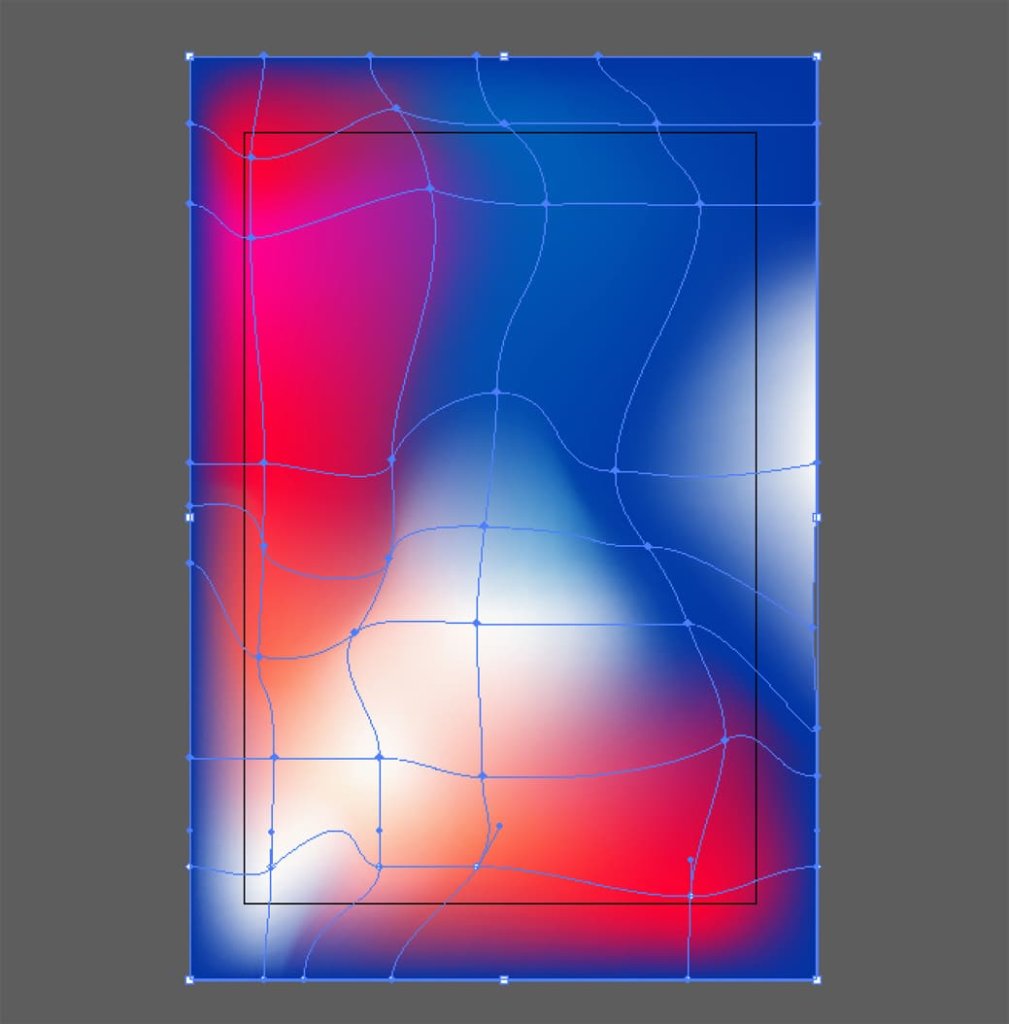
ダイレクトツールで形を整形
グラデーションの起点をクリックしてドラッグし変形させます。
これを繰り返し行いオーブのようなグラデーションを再現します。

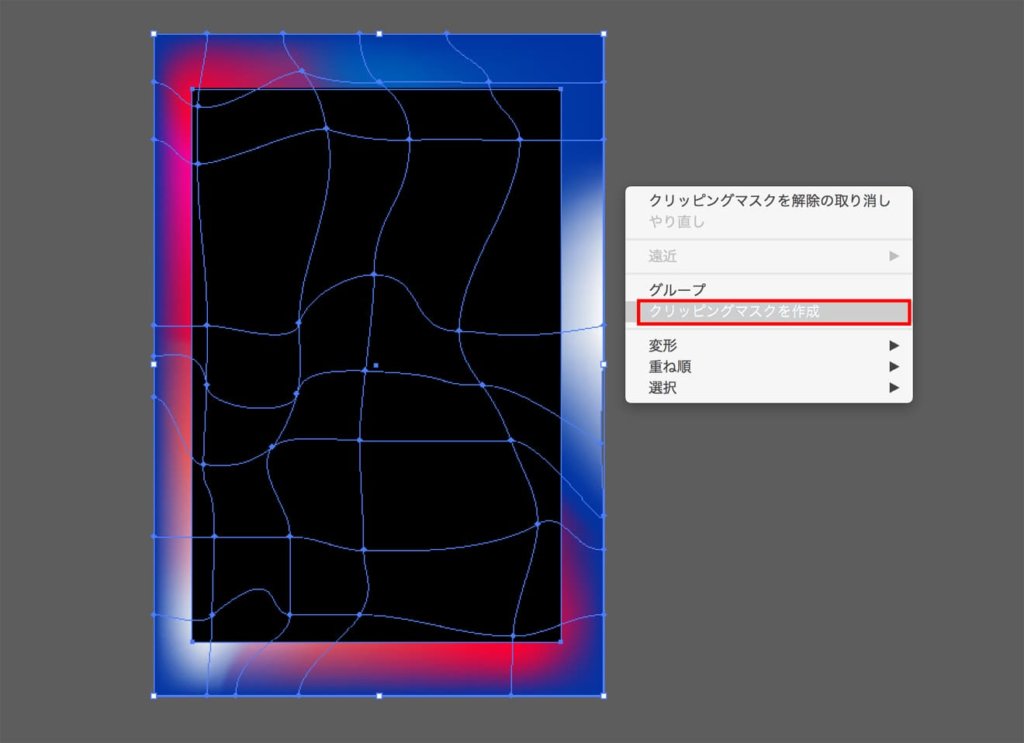
不要な部分の切り抜き
グラデーションの上に長方形ツールで四角を作成し「グラデーション」と「作成した四角」を選んだ状態で右クリック「クリッピングマスク」を行います。

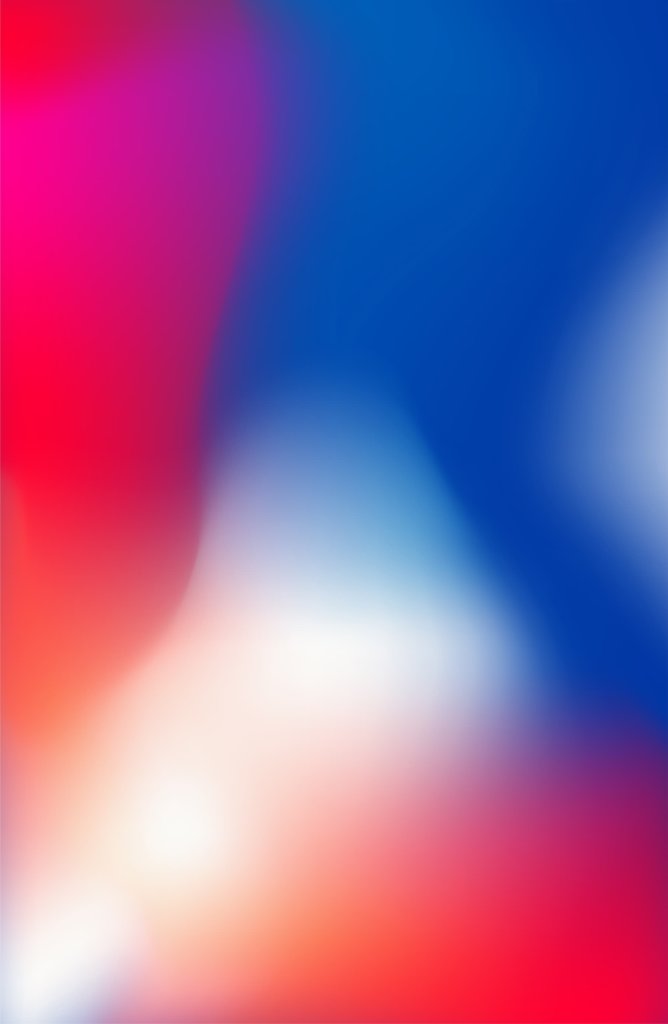
完成
以上で完成です。

今回は簡単に作成しましたがiphoneXのコンセプト背景により近づけるにははグラデーションの起点をたくさん作成しないといけないと思います。











