Chrome Developer Toolsで「サーバーの応答時間を改善する」の原因を探す方法。
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。
Google PageSpeed Insightsで指摘のある「サーバーの応答時間を改善する」ですが、ほとんどはサーバー側での処理能力が問題だと思いますがWordpressはプラグインによって遅くなりがちなのでチェックが必要です。
そんな時はChrome Developer Toolsを使用してどのファイルの読み込みに時間がかかっているのかを調べましょう。
Chrome Developer Toolsの表示
Macの場合
command+option+I
Windowsの場合
F12
速度の計測。
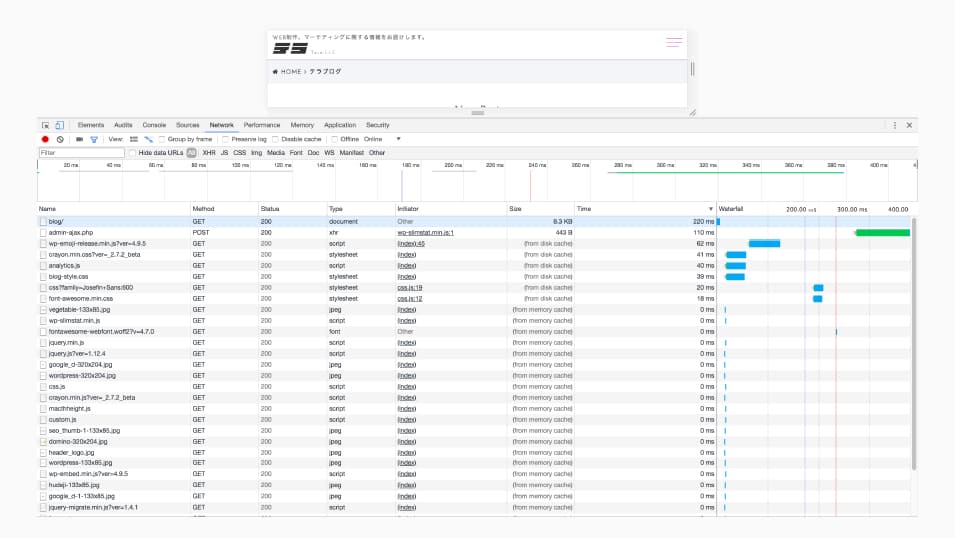
Networkのタブをクリックして計測画面を表示して、計測したいサイトにアクセスもしくは更新ボタンを押してリロードすると測定ができます。

原因を探す。
これでスピードの計測が完了しました。
画面は難しそうに見えますが今回は単純に読み込みにかかった時間が遅いファイルの洗い出しをするだけです。
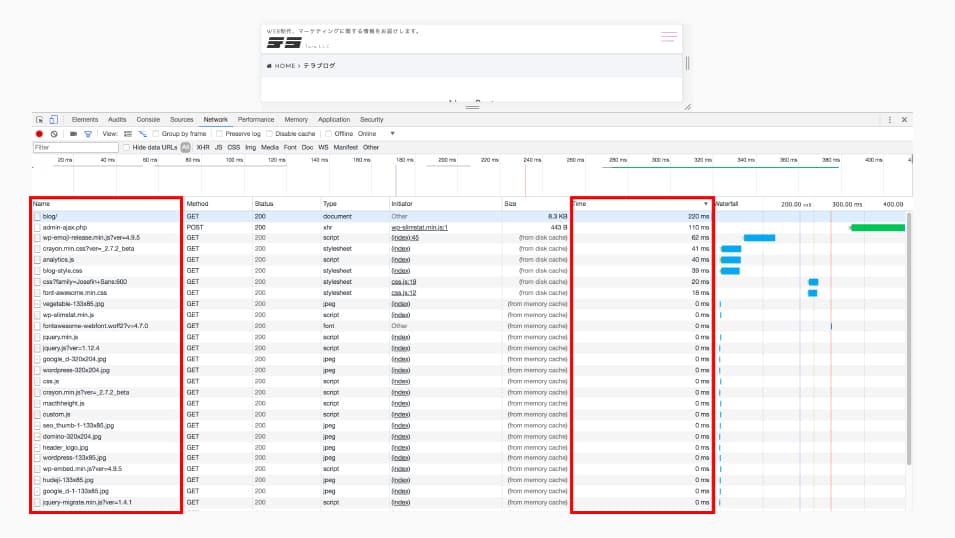
今回は下の画像の赤枠の中だけを見ます。
「Time」をクリックすると各リソースのダウンロードにかかった時間を昇順・降順に並び替えできます。

あとは、上から順にファイル名とダウンロードのTimeを確認して原因になっているファイルを見て、Wordpressプラグインなどは停止・削除など、対応しましょう。