WEBサイトの表示、高速化はここまでやればOK。
カテゴリ:WEB制作
タグ:

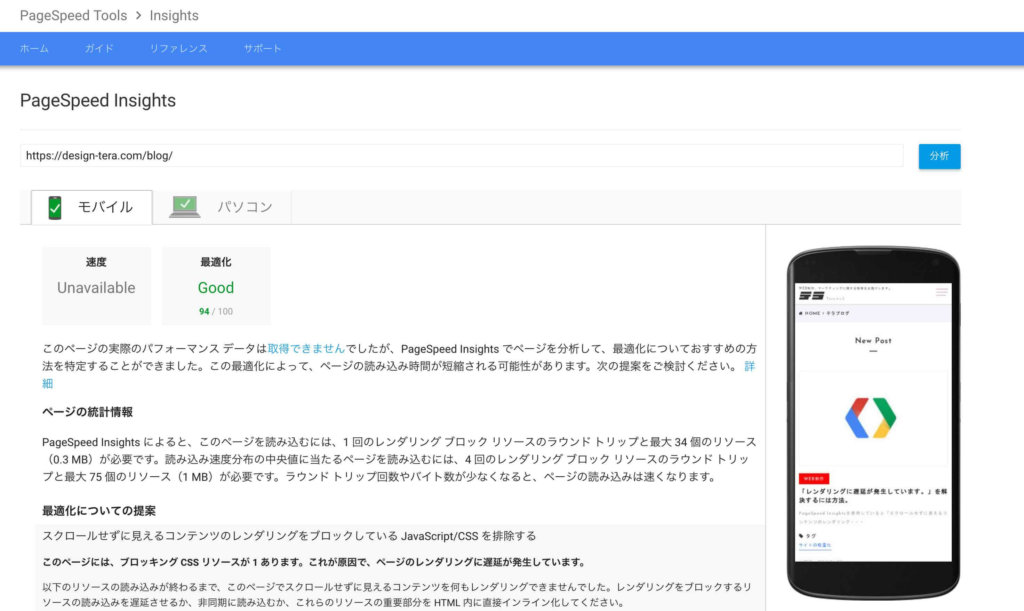
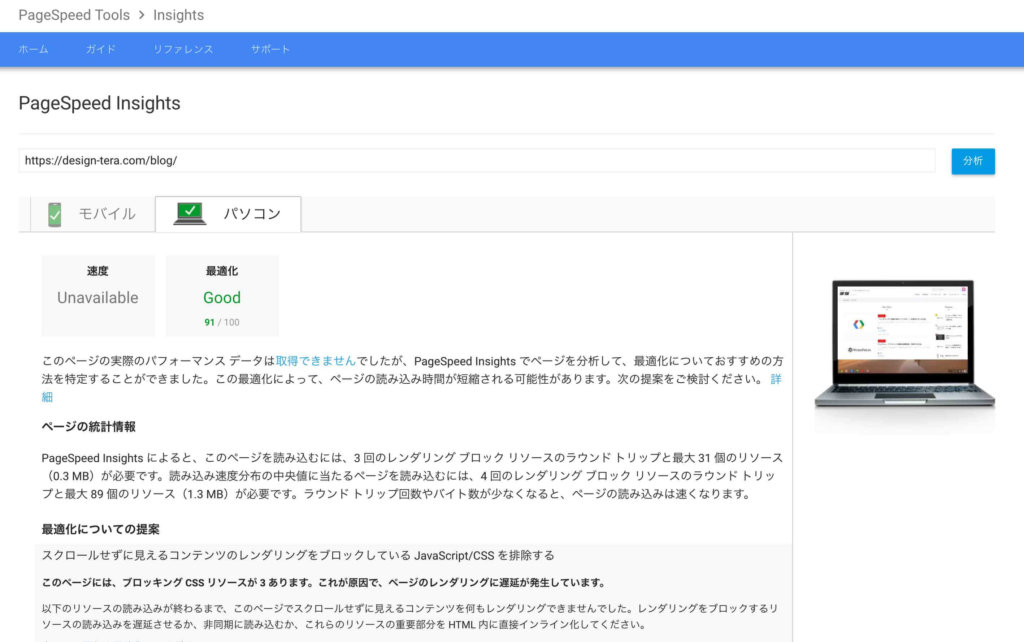
サイトの表示や容量の最適化を行う場合、Google PageSpeed Insightsでテストされることが多いかと思います。
全然警告が消えないということがあるかもしれませんが、アニメーションや画像のサイズなどをクリアするまで行なっていると制約が多すぎて自由にデザインづくりが行えません。
無視するところは無視して、できる範囲内で行いましょう。
5つの指摘ごとに対応策をまとめました。
サーバーの応答時間を短縮する
対処法は3つです。
PHPを最新版or推奨版へ変更する
こちらについてはサーバーに依存してきます。
Wordpressは特にPHPプログラムなのでサーバーによって、応答時間は異なります。
PHP7は、従来のPHP5と比べて2倍以上の速度、PHP8はPHP7より20%程度向上しています。
またメモリ使用量を大幅に軽減されております。
PageSpeed Insightsで「サーバーの応答時間を短縮する」の項目が出ていたら大幅に改善できるかもしれません。
ただ、Wordpressでは動かないプラグインや、廃止された関数なども多くあるので注意が必要です。
使用していないプラグインの停止・削除
あまり変わらないとは思いますが、使用していないプラグインは停止・削除を行いましょう。
Chorme Developer Toolで原因の特定
WordPressはプラグインにより遅くなる場合があります。
どのプラグイン、ファイルが原因になっているかをChorme Developer Toolを使用して確認し、プラグインの停止や代替えもしくは削除を行います。
Chorme Developer Toolの記事はこちらをご覧ください。
サーバーを乗り換える
やはりサーバーに依存しますので、安すぎるところは評判などを見て他者に乗り換えましょう。
上記をできる範囲内で行えばOKです。
ブラウザのキャッシュを活用する
ブラウザキャッシュとはサイトのアクセス時にデータ(画像やcssなど)をブラウザに一時的に保管し、再度アクセスした際にキャッシュが残っているデータはWEB上からダウンロードせずにブラウザに保存しているデータを使用するので読み込みを発生させずに表示を高速化するシステムです。下記を.htaccessに記載するだけでブラウザに保存期間の指示ができます。
.htaccessに以下を追記します。
ExpiresActive On ExpiresByType text/css "access plus 10 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType text/javascript "access plus 10 days" ExpiresByType application/javascript "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days"
ブラウザのキャッシュについてはこちらで紹介しております。
画像や写真を最適化する
画像は容量が大きいのでサイトの表示スピードをアップさせる上ではかなり重要な項目です。
ただ、対応するにも限度があり、PageSpeed Insightsからの指摘が出ないまで対応していたら画像が荒くなります。 デザインを損なわない範囲で行いましょう。
テキストで代用できないか検討する。
テキストで代用できないかを考えましょう。
現在はGoogleフォントなどのWEBフォントも多く使用できますので文字はできる限り画像を使用せずにテキストデータをしようしましょう。
画像を圧縮
画像の圧縮は以下のソフトがお勧めです。
Windowsの方
windowsの方はTinyPngを使用しましょう。
ウェブ上でドラッグ&ドロップだけで画像を圧縮できます。
Macの方
macは便利なImageOptimというフリーソフトがあります。
インストール後はソフトを開いてファイルをドラッグして入れるだけで圧縮して上書きしてくれます。
適正なサイズを使用する
Googleの推奨通りに圧縮するとイラスト系の画像はボケてくる場合がほとんどです。
ブランディングをメインに考えている場合はある程度、高解像度が求められてくるので難しい場合が出てきます。
この辺りはトレードオフです。
サイト制作の意図を見ながらバランスとる必要があります。
ワードプレスでのアイキャッチ画像の設定、取得についてはこちらで紹介しております。
「レンダリングに遅延が発生しています。」を解決する。
外部リソースの読み込みを遅延させる。
ブラウザが本文の読み込みをする際に例えば、Googleフォントなどの外部リソースの読み込みがされるのはダメですよ。ということで遅延させて読み込ませる必要があります。ただ、全てに対応するのは現代のホームページ制作ではほぼ不可能だと思います。
cssを全て遅延させるとアクセスしたユーザーは一瞬、cssが適用されていないサイトを見ることになります。
フォントの外部リソースや後からでも構わないcss、JavaScriptはコンテンツの読み込みが終わった後に読み込ませます。
こちらの記事でレンダリング遅延の解決方法を紹介しています。
JavaScriptを縮小する、CSSを縮小する、HTMLを縮小する
JavaScript、CSS、HTMLの改行や無駄なスペースなどを削除してファイルサイズを小さくします。オンラインでhttps://refresh-sf.com/というサイトで行えます。
上記を可能な範囲内で一通り行えばGoogle PageSpeed Insightsで、ある程度の点数を取れると思います。 特にブログサイトであればアニメーションなどもあまり使用していないと思いますので、適用できる項目も多いと思います。
うちのサイトも上記で90点台に乗っています。