svgデータを外部にまとめてajaxで読み込む方法
カテゴリ:WEB制作
タグ:


svgファイルを外部htmlにライブラリの様な感じで集めてidで呼び出す方法です。
日頃からよく使うsvgファイルのテキストデータをhtmlにまとめておいてajaxでsvgのシンボルidを指定して読み込む方法でメンテナンス性も抜群です。
1.読み込み先のsvg.htmlを作成
svg.htmlの書き方についてです。
symbol idの部分が任意の名前で、例えばショッピングカートのアイコンだったらID名はshopping-cartでロゴであればlogoなどで良いです。
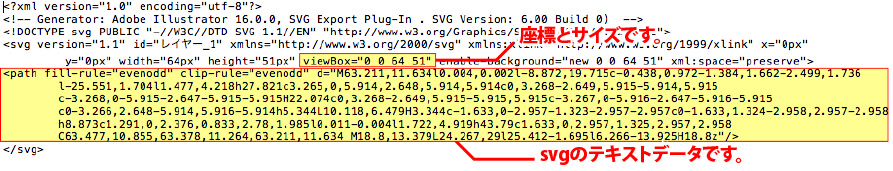
viewBoxは座標やサイズを指定出来ます。
<symbol>〜</symbol>の間にコードを貼付けます。
実際にやってみます。まず、svgファイルをテキストで開いて各コードを抽出します。

上記の箇所をコピペしてID名を付けます。
あとはimgフォルダなどにhtmlで名前をつけて保存したらオッケーです。
今回はimgフォルダにsvg.htmlと名前を付けて保存しました。
<symbol> を増やしていけばたくさんのファイルを登録出来ます。
例えば下記のように。
2.読み込み元のhtmlの書き方
まず、htmlのどこかに下記を記入します。
次に画像を配置したい場所に下記を記入してhrefに呼び出したい画像のIDを指定します。
これでsymbol ID名との紐付けが出来ます。
最後にスクリプトを記入してajaxで読み込みさせます。
urlの部分はsvgファイルのある場所を指定してください。
コレで完了です。
※ローカル環境で静的ファイルのchromeやsafariではajaxが動作しないのでアップロードしてサーバーで見るかfirefox等を使って動作を確認しましょう。