
LINEсѓ╣сѓ┐сЃ│сЃЌсЂ«СйюсѓіТќ╣сђљсЃЄсЃ╝сѓ┐уие:PhotoshopсђЉ
сѓФсЃєсѓ┤сЃф№╝џсѓ»сЃфсѓесѓцсЃєсѓБсЃќ
сѓ┐сѓ░№╝џ

Рђ╗тйЊсѓхсѓцсЃѕсЂ»сѓбсЃЋсѓБсЃфсѓесѓцсЃѕт║ЃтЉісѓњтѕЕућесЂЌсЂдсЂёсЂЙсЂЎсђѓ
сЃЄсѓБсЃгсѓ»сѓ┐сЃ╝сѓёсѓ│сЃ╝сЃђсЃ╝сђЂсЃЌсЃГсѓ░сЃЕсЃъсЃ╝сЂ«С║║сЂїСй┐сЂѕсѓІсѓѕсЂєсЂфсѓѓсЂ«сЂДсЂЎсђѓ

сЂЊсЂАсѓЅсЂІсѓЅсЂћУдДсЂФсЂфсѓїсЂЙсЂЎсђѓ
С╗ітЏъсЂ»Lineсѓ╣сѓ┐сЃ│сЃЌсЂ«СйюТѕљсЂІсѓЅУ▓ЕтБ▓сЂЙсЂДсѓњтѕєсЂЉсЂдУфгТўјсЂЌсѓѕсЂєсЂІсЂеТђЮсЂёсЂЙсЂЎсђѓ
С╗ітЏъсЂ»PhotoshopсЂДсЂ«сЃЄсЃ╝сѓ┐сЂ«СйюТѕљТќ╣Т│ЋсЂДсЂЎсђѓ
сѓцсЃ│сЃЄсЃЃсѓ»сѓ╣
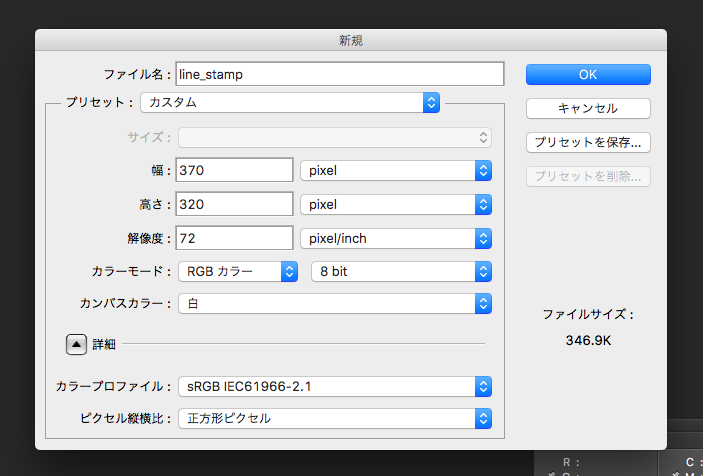
1.т┐ЁУдЂсЂфућ╗тЃЈсѓхсѓцсѓ║сЂфсЂЕсЂФсЂцсЂёсЂд
| т┐ЁУдЂсЂфтђІТЋ░ | ућ╗тЃЈсѓхсѓцсѓ║ | |
|---|---|---|
| сЃАсѓцсЃ│ | 1тђІ | W 240 ├Ќ H 240 |
| сѓ╣сѓ┐сЃ│сЃЌ | 8тђІ/16тђІ/24тђІ/ 32тђІ/40тђІ |
W 370 ├Ќ H 320 (ТюђтцД) |
| сЃѕсЃ╝сѓ»сЃФсЃ╝сЃа | 1тђІ | W 96 ├Ќ H 74 |
УДБтЃЈт║дсЂ»72pxС╗ЦСИісЂДсѓФсЃЕсЃ╝сЃбсЃ╝сЃЅсЂ»RGBсЂФсЂфсѓісЂЙсЂЎсђѓ
PhotoshopсЂДСйюТѕљсЂЎсѓІта┤тљѕсЂ»С╗ЦСИІсЂ«сѓѕсЂєсЂФ(сѓ╣сѓ┐сЃ│сЃЌућ╗тЃЈсЂ«та┤тљѕ)сЂфсѓісЂЙсЂЎсђѓ

Рђ╗ТђДуџёсЂфсѓѓсЂ«сѓёТџ┤тіЏуџёсЂфсѓѓсЂ«сЂ»т»ЕТЪ╗сЂФжђџсѓісЂЙсЂЏсѓЊсђѓУЕ│сЂЌсЂЈсЂ»сѓгсѓцсЃЅсЃЕсѓцсЃ│сѓњсЂћУдДсЂЈсЂасЂЋсЂёсђѓ
https://creator.line.me/ja/guideline/sticker/
сЂЙсЂЪсђЂтЉетЏ▓сЂФ10pxсЂџсЂцуИЂсЂїт┐ЁУдЂсЂФсЂфсѓісЂЙсЂЎсђѓУдЂсЂ»тѕЄсѓїсЂдсЂ»сЂёсЂЉсЂфсЂёсЃЄсѓХсѓцсЃ│сЂфсЂЕсЂ»тЉетЏ▓10pxС╗ЦтєЁсЂФу┤ЇсѓЂсЂЙсЂЌсѓЄсЂєсђѓ
сЃєсЃ│сЃЌсЃгсЃ╝сЃѕсѓњућеТёЈсЂЌсЂдсЂЙсЂЎсЂ«сЂДсђЂсѓгсѓцсЃЅсЃЕсѓцсЃ│тєЁсЂФсЃЄсѓХсѓцсЃ│сѓњСйюТѕљсЂЎсѓїсЂ░тЋЈжАїсЂфсЂёсЂДсЂЎсђѓ
сЃѕсЃ╝сѓ»сЃФсЃ╝сЃасЂ«ућ╗тЃЈсЂ»уЅ╣сЂФТїЄт«џсЂ»сЂфсЂёсЂ«сЂДућ╗жЮбсЂёсЂБсЂ▒сЂёсЂЙсЂДућ╗тЃЈсѓњт║ЃсЂњсѓІсЂЊсЂесѓњсѓфсѓ╣сѓ╣сЃАсЂЌсЂЙсЂЎсђѓ
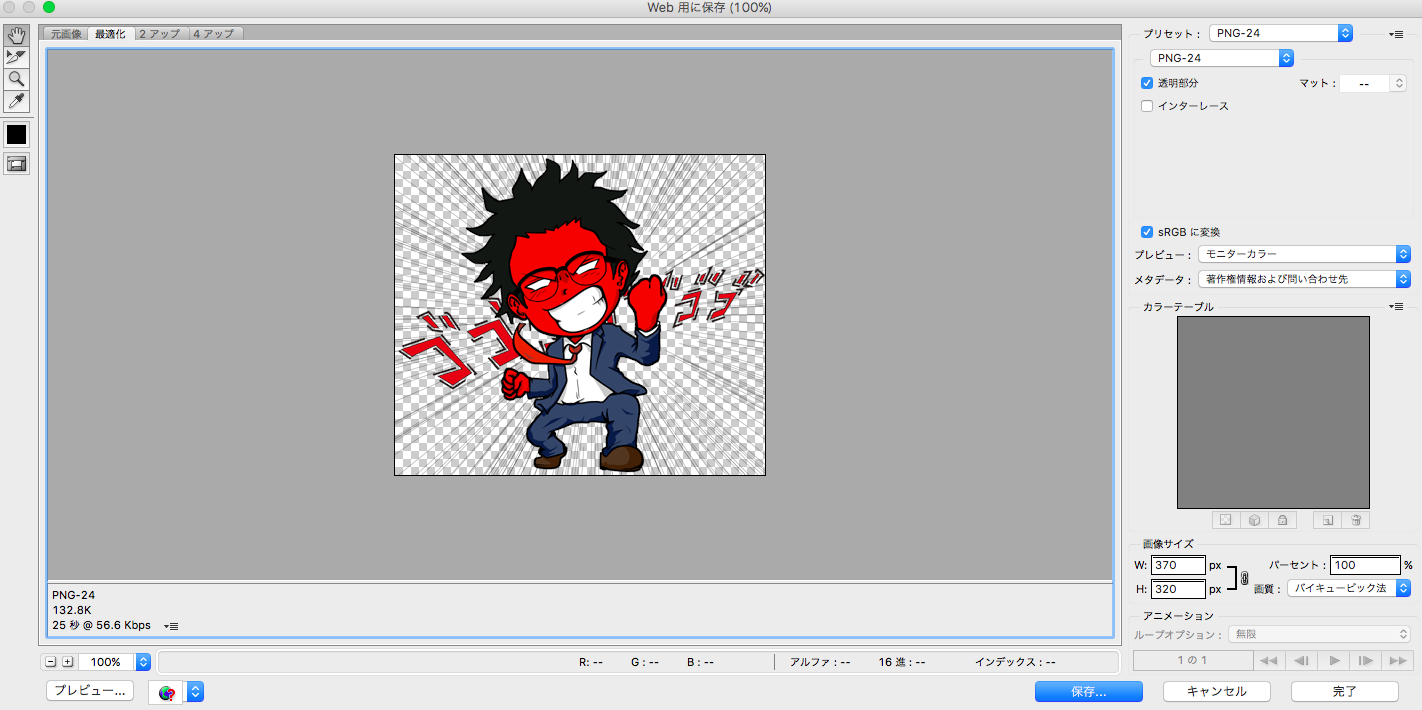
2.ућ╗тЃЈсЂ«С┐ЮтГўТќ╣Т│Ћ
PNGсЂ«сЃЄсЃ╝сѓ┐сЂДС┐ЮтГўсЂЌсЂЙсЂЎсђѓ
сЃЋсѓАсѓцсЃФРєњWEBућесЂФС┐ЮтГўРєњPNGсѓњжЂИсѓЊсЂДС┐ЮтГўсЂЌсЂЙсЂЎсђѓ
СИІУеўсЂ«ућ╗жЮбсѓњтЈѓУђЃсЂФсЂЌсЂдсЂЈсЂасЂЋсЂёсђѓ

3.сЃєсЃ│сЃЌсЃгсЃ╝сЃѕсЂеУдІТюгсЂ«сЃЄсЃ╝сѓ┐
СИІУеўсЂІсѓЅсѓгсѓцсЃЅсЃЕсѓцсЃ│тЁЦсѓісЂ«сЃЄсЃ╝сѓ┐сЂесђЂсЂєсЂАсЂДСйюсЂБсЂЪсѓ╣сѓ┐сЃ│сЃЌсЂ«сЃЄсЃ╝сѓ┐сЂ«УдІТюгсЂїсЃђсѓдсЃ│сЃГсЃ╝сЃЅсЂДсЂЇсЂЙсЂЎсђѓ











