★無料・商用可ワイヤーフレームキット★日本サイト向けの素材です。
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。
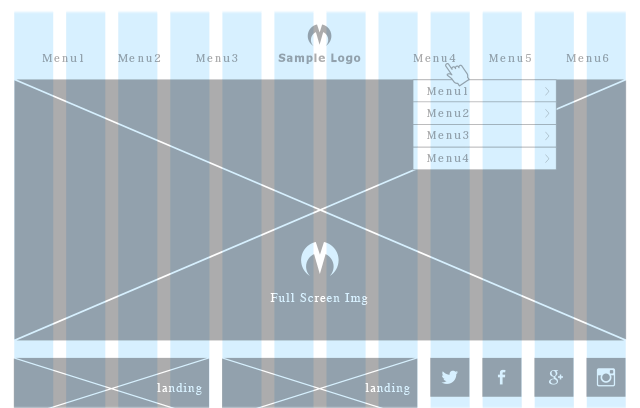
設計やワイヤーフレーム提案等で使っている12グリッドレイアウトのイラストレーター版ワイヤーフレーム素材Kitです。
全てウチで作成した物で、日本サイト向けなので使いやすいと思います。
※再配布は不可です。
1.使用方法等
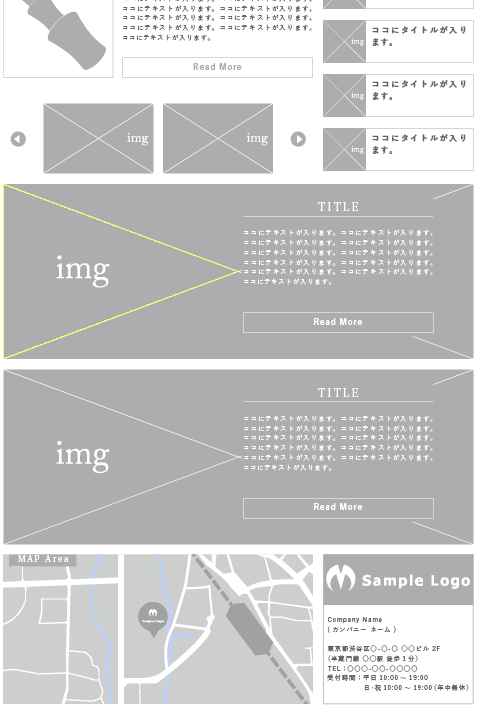
基本的にスライダー・ナビ・コンテンツ・サイドコンテンツ・フッター等に素材を振り分けているのでグリッドに合わせてパズルのように組み合わせるだけです。
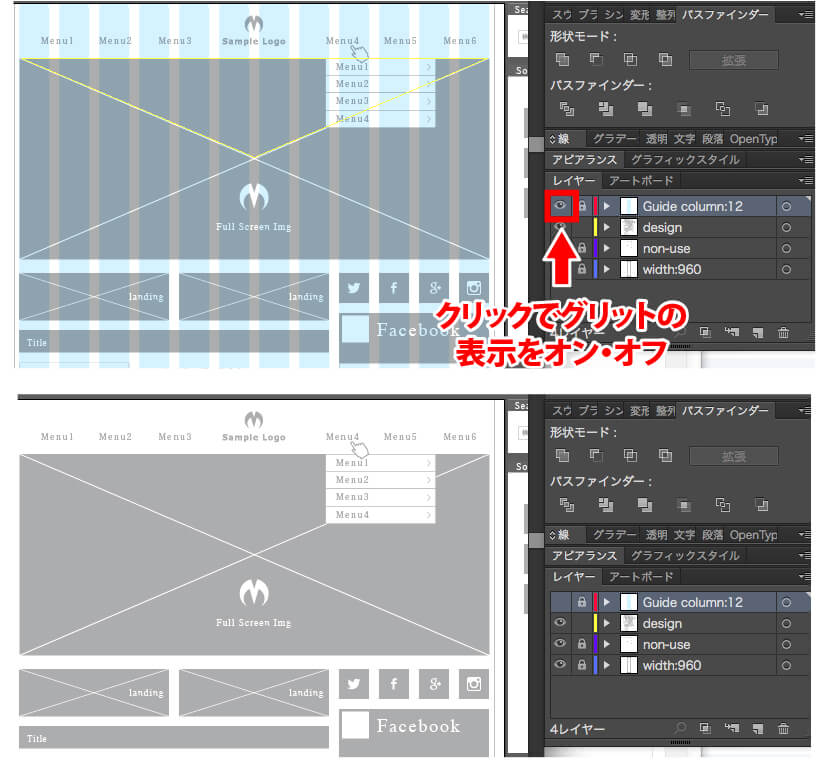
イラストレーターのレイヤーの目の部分を押すと青い半透明のグリッドがオン・オフに出来ます。

注意点
- データはIllustratorCS3とCS6で作成しておりますがIllustratorのバージョンによってはレイヤーが全て結合されたりと表示が異なる場合がございます。
- データのテキストエリア等のボックスはアウトラインをかけておりませんので、文字化けやフォントエラーが出ますのでフォントの調整等は環境によって行ってください。
- この素材を使用した事によってのトラブル等の責任については当方では受け付けませんのでご了承下さい。
- 無料で商用可能ですが※再配布は不可です。
内容について
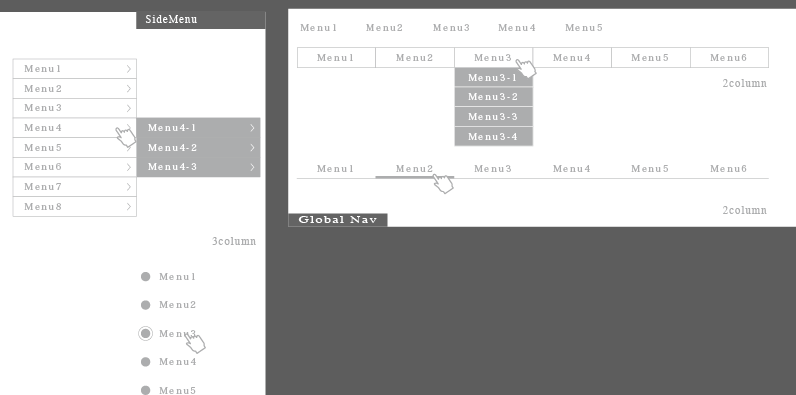
メインコンテンツ

グローバルナビ・サイドナビ

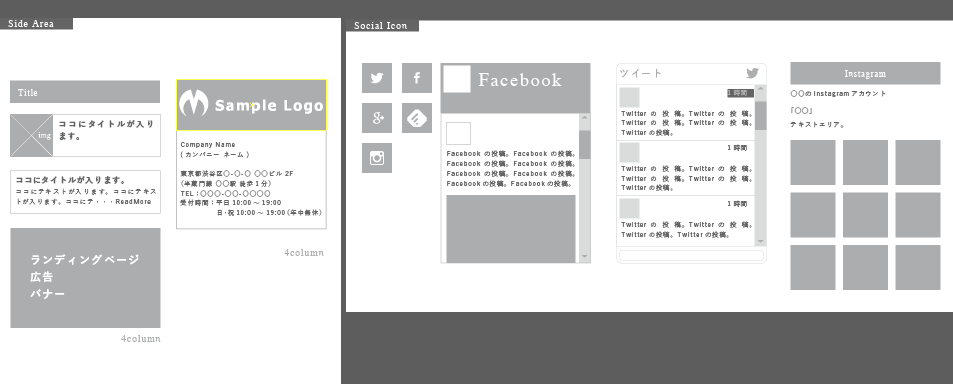
ソーシャル・サイドコンテンツ

ダウンロード
下記からダウンロードをしてください。