Image Widget の使い方。ブログのプロフィール等の画像をウィジェット追加!
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。

サイドバー等にウィジェットを利用して画像を挿入出来るプラグインです。画像だけでなくタイトルや説明等のテキストも挿入する事が可能なので、プロフィール等に活躍します。
インデックス
1.プラグインのインストールと有効化
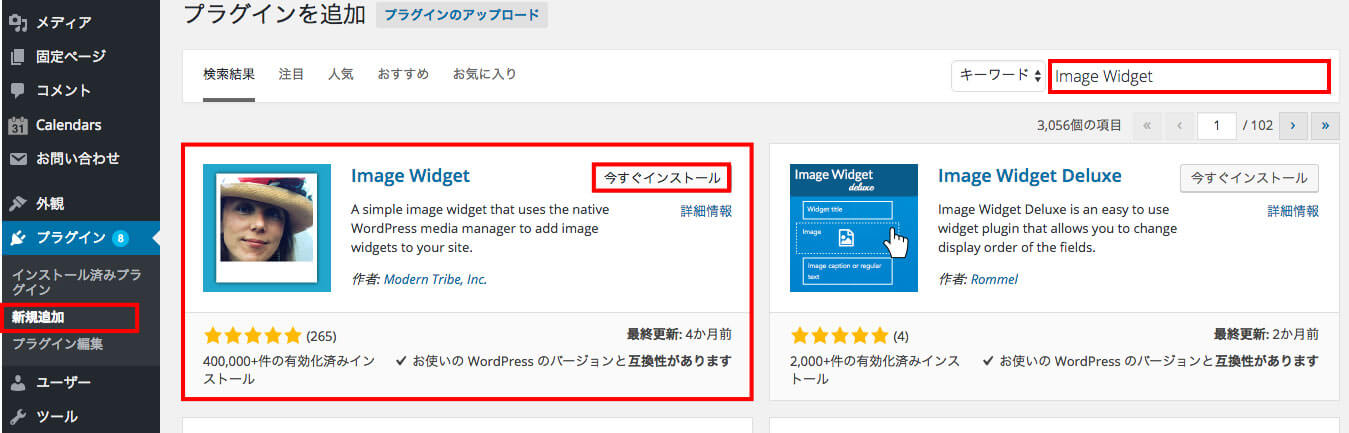
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[Image Widget]を検索してインストールをクリック

インストールが終わったら有効化をクリック

2.ウィジェットに埋め込む
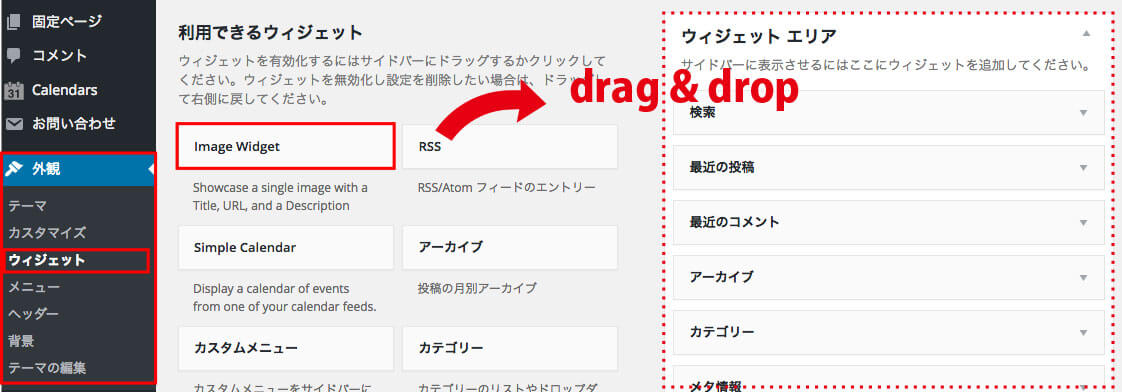
外観からウィジェットへ移動してImage Widgetをドラッグしてウィジェットへ登録します。

3.設定〜表示
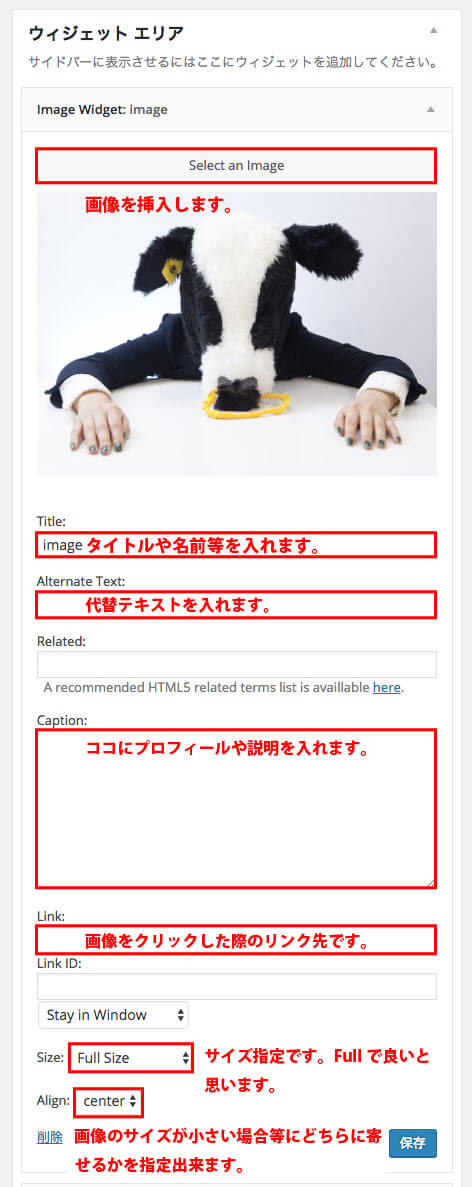
各種設定を行い、終わったら保存をクリックすると表示されるようになります。

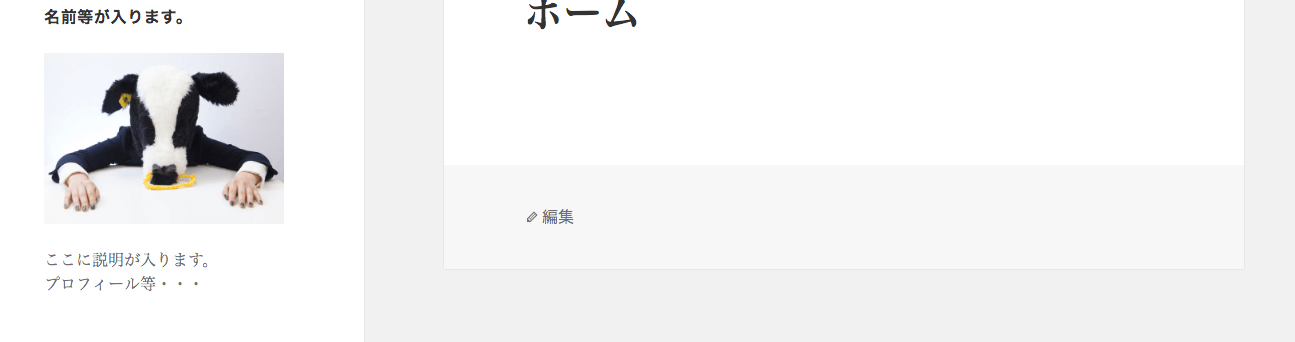
表示完了です。

まとめ
ただウィジェットに画像を表示するだけのプラグインですが、シンプルなので使いやすいと思います。ブログ等を始めようと思っている方は、プロフィールを入れる事もあると思うので使ってみてはいかがでしょうか。