гГХгВ©гГ≥гГИгГЩгГЉгВєгБЃгГ≠гВіеИґдљЬжЦєж≥ХгБЂгБ§гБДгБ¶
гВЂгГЖгВігГ™пЉЪгВѓгГ™гВ®гВ§гГЖгВ£гГЦ
гВњгВ∞пЉЪ

вАїељУгВµгВ§гГИгБѓгВҐгГХгВ£гГ™гВ®гВ§гГИеЇГеСКгВТеИ©зФ®гБЧгБ¶гБДгБЊгБЩгАВ
гГХгВ©гГ≥гГИгГ≠гВігВТеИґдљЬгБЩгВЛйЪЫгБЂгБѓе§ІгБНгБПеИЖгБСгВЛгБ®2гГСгВњгГЉгГ≥гБВгВКгГїгГїгГї
- гВ§гГБгБЛгВЙгГХгВ©гГ≥гГИгВТдљЬгВЛ
- жЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТгГЩгГЉгВєгБЧгБ¶дљЬгВЛ
гБ®гБДгБ£гБЯжЙЛж≥ХгБМгБВгВКгБЊгБЩгАВ
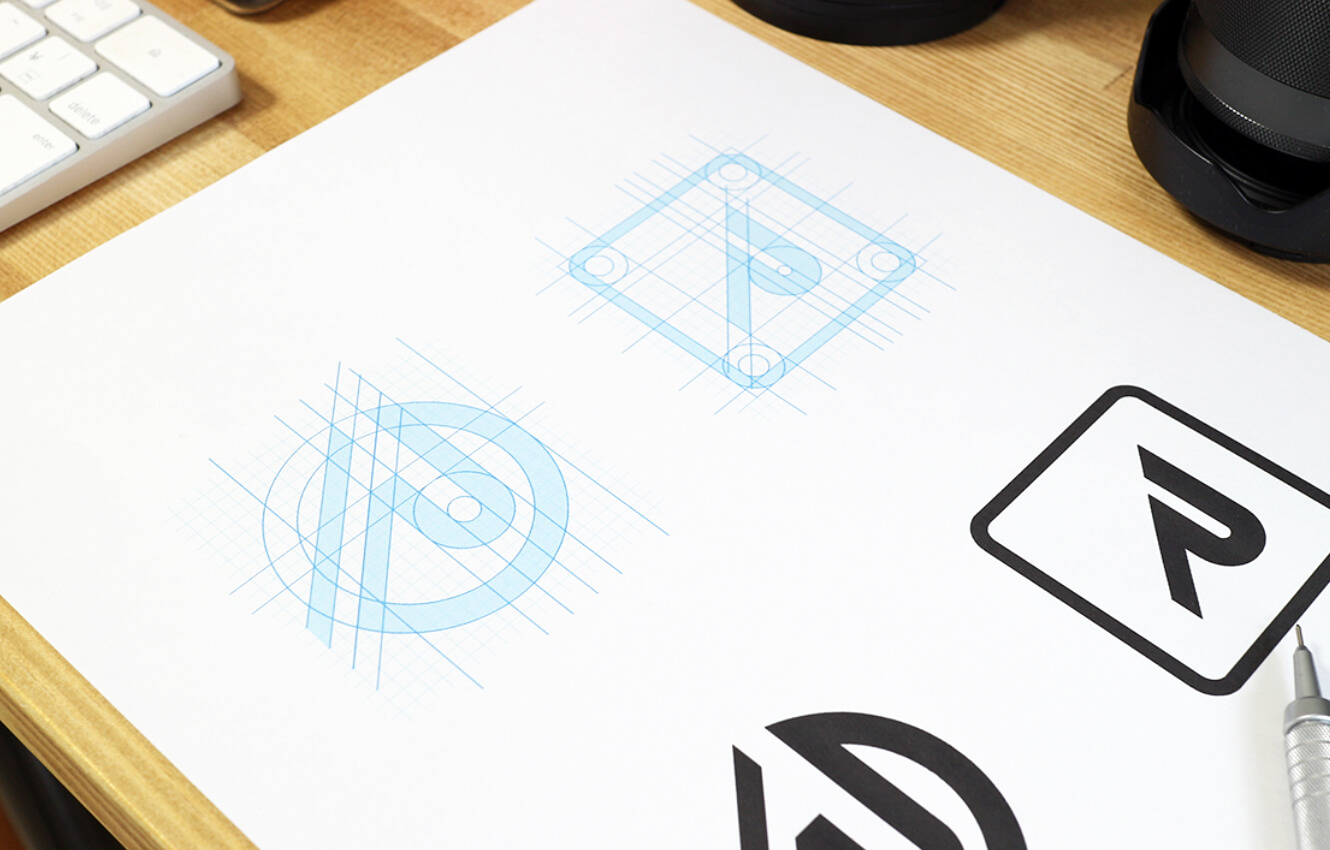
гВ§гГБгБЛгВЙгГХгВ©гГ≥гГИгВТдљЬгВЛе†іеРИгБѓжЙЛжЫЄгБНгГЩгГЉгВєгБЃгВВгБЃгВТгВ§гГ©гВєгГИгГђгГЉгВњгГЉгБІгГСгВєгГЗгГЉгВњеМЦгБЧгБЯгВКгАБгВВгБЧгБПгБѓгВ§гГБгБЛгВЙи®≠и®ИгВТи°МгБ£гБ¶ељҐгВТзµДгБњдЄКгБТгБ¶гБДгБНгБЊгБЩгАВ
жЫЄдљУгБЂгВИгБ£гБ¶гБѓгБЛгБ™гВКжЩВйЦУгБМгБЛгБЛгВЛгБУгБ®гАБгБЊгБЯгАБгВ§гГБгБЛгВЙи®≠и®ИгБЩгВЛгБЃгБІгГРгГ©гГ≥гВєгВТеПЦгВЛгБУгБ®гБМйЫ£гБЧгБЃгБІгБВгБЊгВКи°МгВПгБ™гБДжЙЛж≥ХгБІгБЩгАВгБЛгВПгБ£гБ¶гАБжЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТгГЩгГЉгВєгБЂгБЧгБ¶еИґдљЬгБЩгВЛе†іеРИгБѓгАБгГСгВєгГЗгГЉгВњгВТжУНдљЬгБЧгБ™гБМгВЙгВҐгВѓгВїгГ≥гГИгВТдїШгБСгБЯгВКгБЧгБ™гБМгВЙгВ§гГ°гГЉгВЄгВТеЫЇгВБгБ¶гБДгБНгБЊгБЩгАВгБѓгБШгВБгБЛгВЙгГРгГ©гГ≥гВєгБМеПЦгВМгБ¶гБДгВЛгБЃгБІгВ§гГБгБЛгВЙдљЬжИРгБЩгВЛе†іеРИгБ®йБХгБ£гБ¶жѓФиЉГзЪДгАБз∞°еНШгБЂи¶ЛгВДгБЩгБДгГ≠гВігБМеИґдљЬгБІгБНгБЊгБЩгАВдЄЦгБЃдЄ≠гБЂгБВгВЛгГ≠гВігБЃе§ЪгБПгБѓжЧҐе≠ШгБЃгГ≠гВігВТгГЩгГЉгВєгБЂгБЧгБЯгГ≠гВігБМе§ЪгБДгБІгБЩгАВ
GoogleгАБtwitterгАБInstagramгАБYouubeгБ™гБ©е§ЪгБПгБЃдЉБж•≠гБІжЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТгГЩгГЉгВєгБЂгБЧгБЯгГ≠гВігБѓдљњгВПгВМгБ¶гБДгБЊгБЩгАВ
зЫЃжђ°
- 1 дЄЦзХМгБЃгГЦгГ©гГ≥гГЙгГ≠гВігБЂдљњгВПгВМгБ¶гБДгВЛгГХгВ©гГ≥гГИ
- 2 гГХгВ©гГ≥гГИгБЃдЄАйГ®еИЖгВТгВЂгГГгГИгБЩгВЛгАВ
- 3 3.иІТгБЂгГ©гВ¶гГ≥гГЙгВТгБЛгБСгВЛ
- 4 4.гВҐгВѓгВїгГ≥гГИгБ®гБ§гБСгВЛгАВ
- 5 5.и±°еЊігБ®гБ™гВЛгВ™гГЦгВЄгВІгВѓгГИгВТеЕ•гВМгВЛ
- 6 6.зЈЪгГЩгГЉгВєгБЃгГ≠гВігБЂгБЩгВЛ
- 7 7.姙гБДжЦЗе≠ЧгБ®зі∞гБДжЦЗе≠ЧгВТгГЯгГГгВѓгВєгБЩгВЛ
- 8 8.гГХгВ©гГ≥гГИеРМе£ЂгВТгБПгБ£гБ§гБСгВЛ
- 9 9.гГХгВ©гГ≥гГИгВТеПН迥гБХгБЫгВЛ
дЄЦзХМгБЃгГЦгГ©гГ≥гГЙгГ≠гВігБЂдљњгВПгВМгБ¶гБДгВЛгГХгВ©гГ≥гГИ
дЄЦзХМгБІжіїиЇНгБЩгВЛдЉБж•≠гБЃгГ≠гВігБЂдљњгВПгВМгБ¶гБДгВЛгГХгВ©гГ≥гГИгВТдї•дЄЛгБЂгБЊгБ®гВБгБЊгБЧгБЯгАВ
 Microsoft
гГХгВ©гГ≥гГИеРН:Segoe /гГ≠гВігВТи¶ЛгВЛ¬†
STARBACKS
гГХгВ©гГ≥гГИеРН:Freight Sans Black /¬†гГ≠гВігВТи¶ЛгВЛ¬†
NIKE
гГХгВ©гГ≥гГИеРН:Futura /¬†гГ≠гВігВТи¶ЛгВЛ¬†
YouTube
гГХгВ©гГ≥гГИеРН:Alternate Gothic /¬†гГ≠гВігВТи¶ЛгВЛ¬†
adidas
гГХгВ©гГ≥гГИеРН:Avant Garde Gothic /¬†гГ≠гВігВТи¶ЛгВЛ¬†
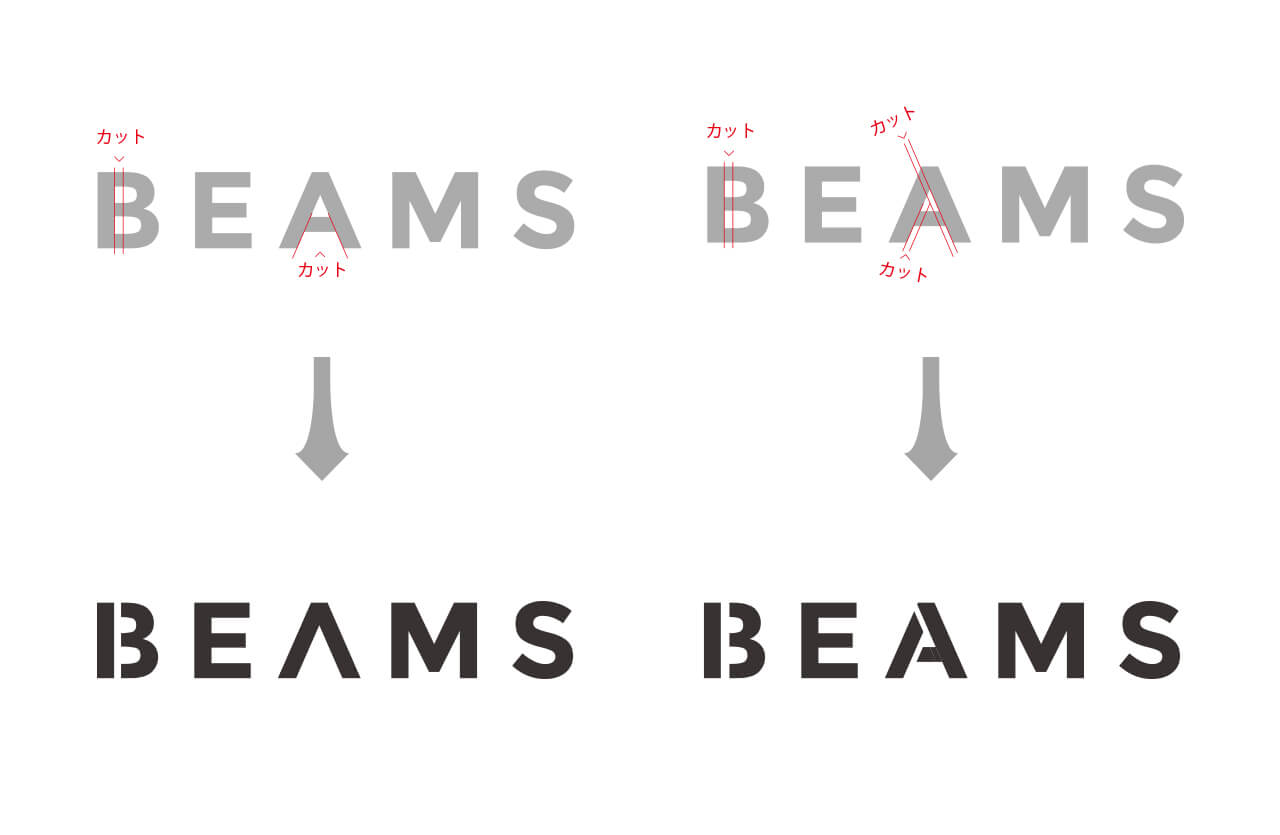
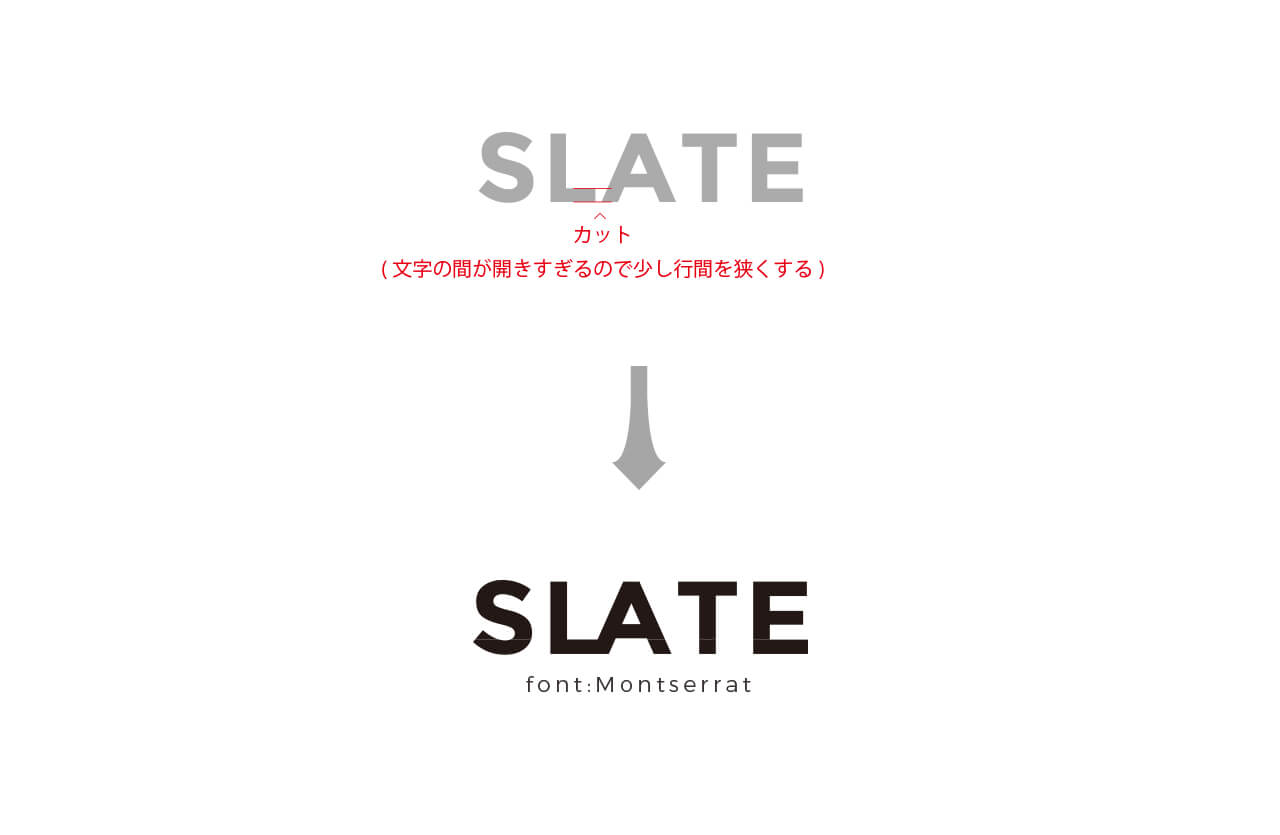
гГХгВ©гГ≥гГИгБЃдЄАйГ®еИЖгВТгВЂгГГгГИгБЩгВЛгАВ
жЦЗе≠ЧгБЃдЄАйГ®еИЖгВТгВЂгГГгГИгБЧгБЊгБЩгАВгБУгБЃжЙЛж≥ХгБѓгБЛгБ™гВКеКєжЮЬзЪДгБІгАБеИЗиЊЉгБњгБМгБВгВЛгБ†гБСгБ™гБЃгБІгБЩгБМгВ§гГ°гГЉгВЄгБМжЧҐе≠ШгБЃгГХгВ©гГ≥гГИгБЛгВЙе§ЙгВПгБ£гБ¶и¶ЛгБИгБЊгБЩгАВ

дї•дЄЛгБѓдїЦгБЃгГХгВ©гГ≥гГИгБІгБЃеИґдљЬдЊЛгБІгБЩгАВ

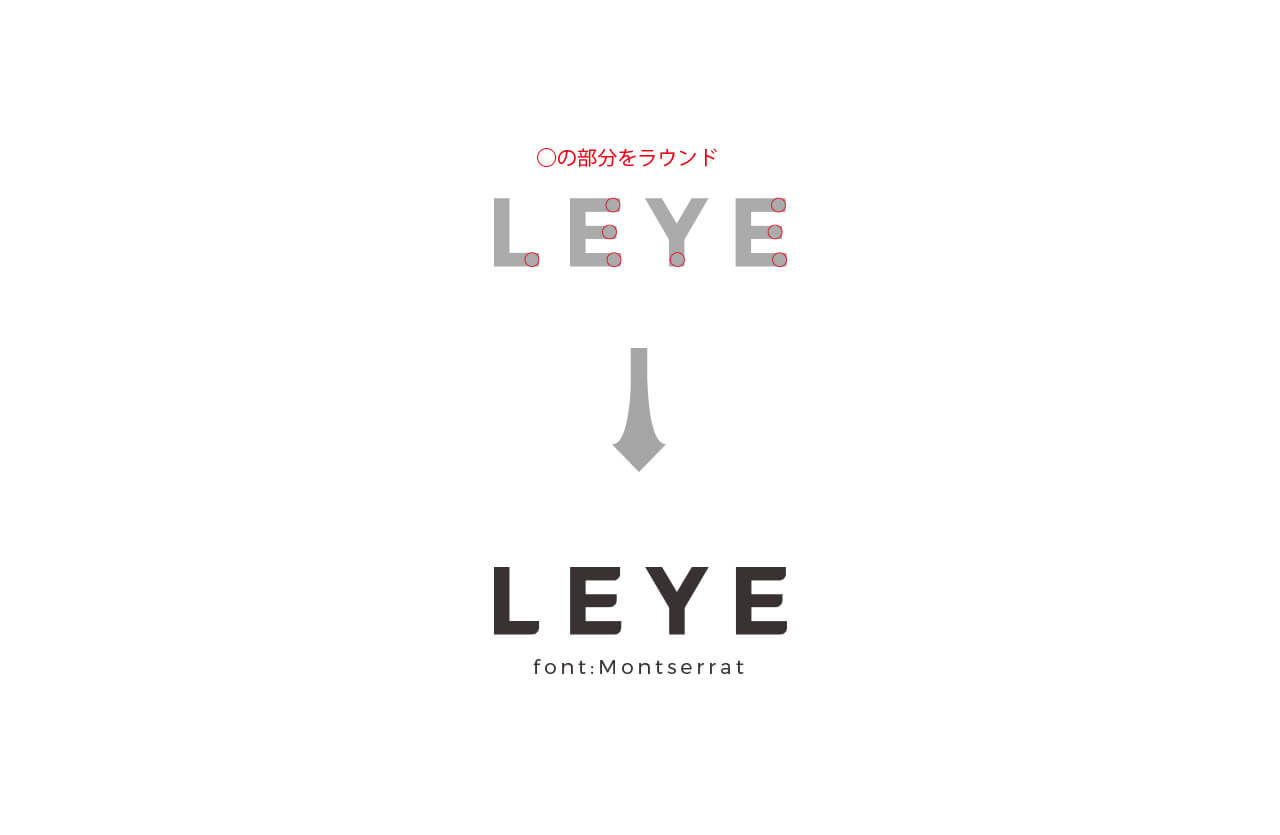
3.иІТгБЂгГ©гВ¶гГ≥гГЙгВТгБЛгБСгВЛ
ж≥ХеЙЗжАІгВТгВВгБЯгБЫгБ¶иІТгВТгГ©гВ¶гГ≥гГЙгБХгБЫгБЊгБЩгАВ

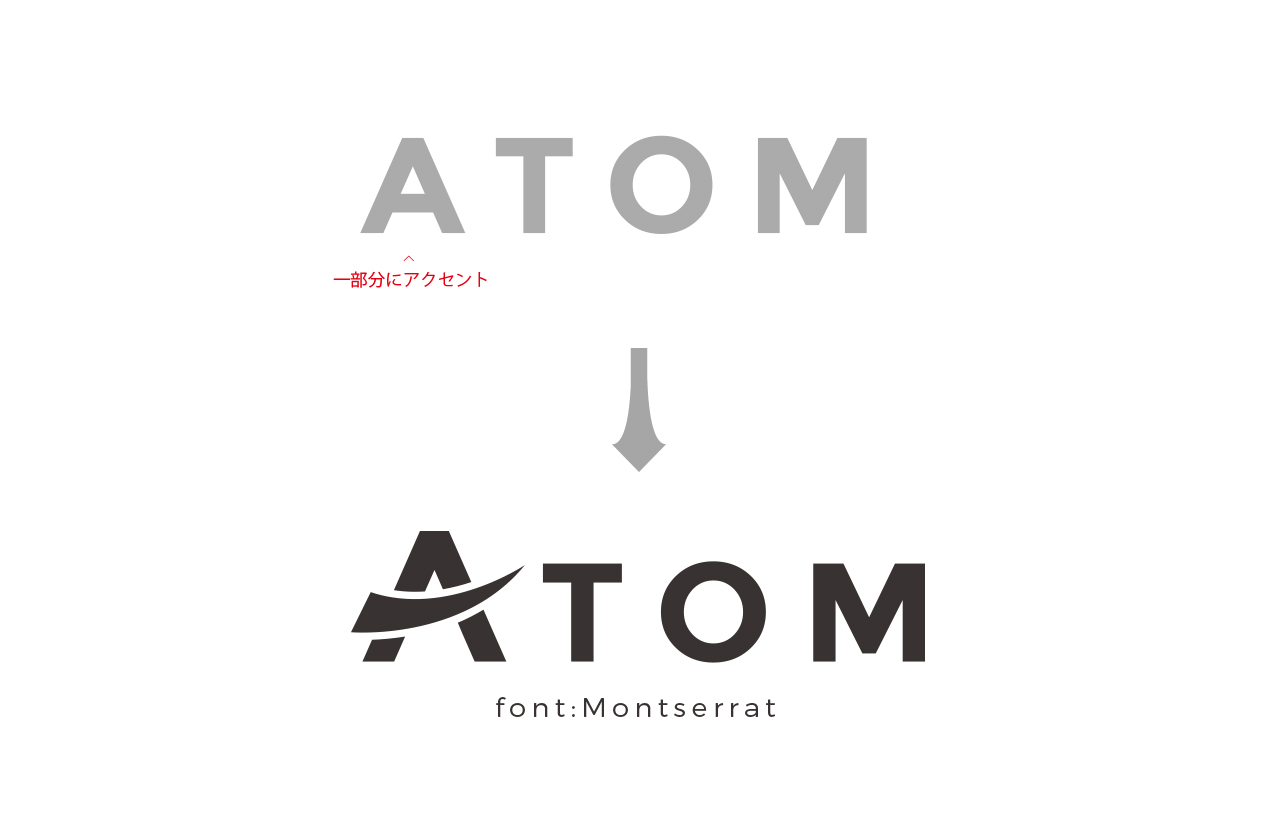
4.гВҐгВѓгВїгГ≥гГИгБ®гБ§гБСгВЛгАВ
еЯЇжЬђзЪДгБ™гГЩгГЉгВєгБѓжЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТдљњгБДгБ™гБМгВЙгАБгАМ1жЦЗе≠ЧгАНгБ†гБСгВҐгВѓгВїгГ≥гГИгВТгБ§гБСгБЊгБЩгАВ1жЦЗе≠ЧгБ†гБСгБЂгАМжЙХгБДгАНеЕ•гВМгБЯгВКгАМе§Й嚥гАНгБХгБЫгБЯгВКгБЩгВЛгБ†гБСгБІгВВгГ≠гВігБ®гБЧгБ¶ељҐгБЂгБ™гВКгБЊгБЩгАВ

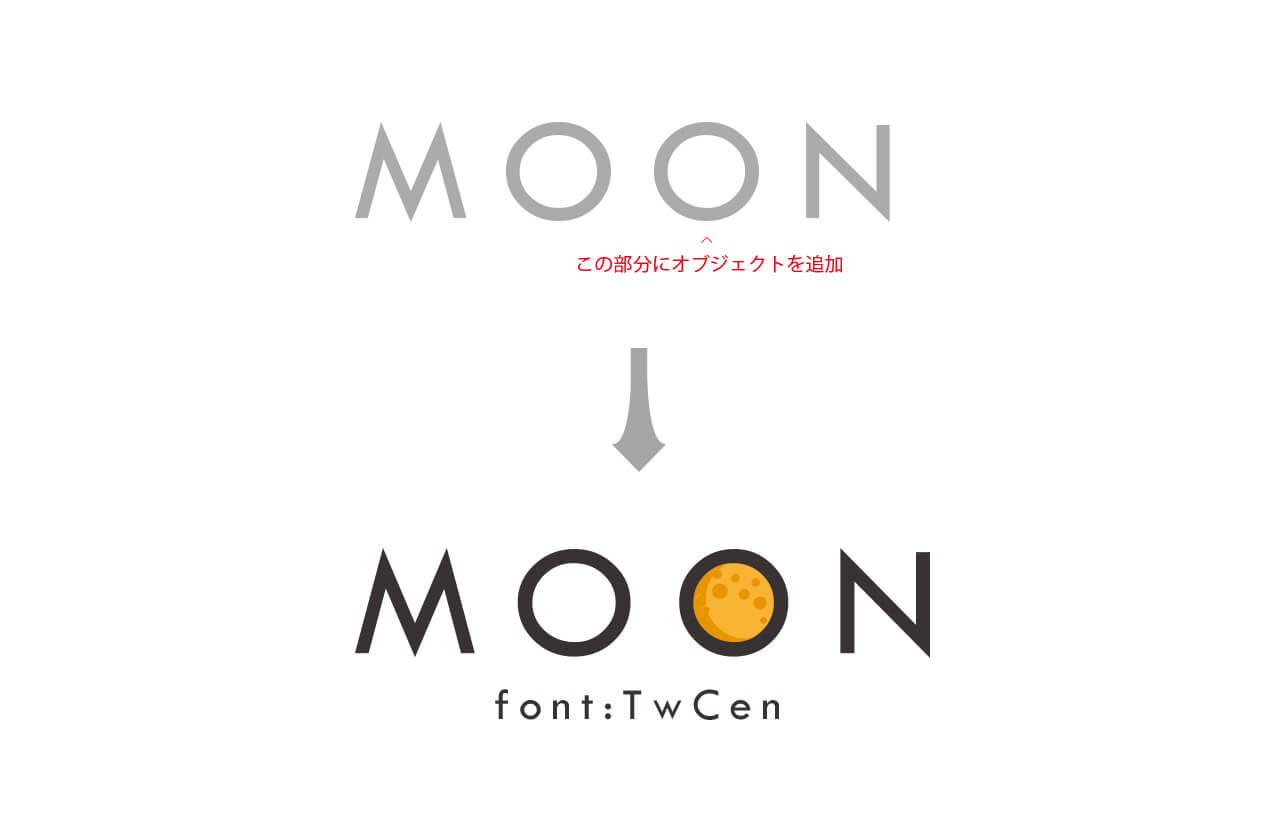
5.и±°еЊігБ®гБ™гВЛгВ™гГЦгВЄгВІгВѓгГИгВТеЕ•гВМгВЛ
гВµгГЉгГУгВєгВТйА£жГ≥гБІгБНгВЛгВ™гГЦгВЄгВІгВѓгГИгБ™гБ©гВТеЕ•гВМгВЛгБУгБ®гБІгАБгГ≠гВігБ®гБЧгБ¶ељҐжИРгБІгБНгБЊгБЩгАВеЕ®гБ¶гБЃжЦЗе≠ЧгБЂгВ™гГЦгВЄгВІгВѓгГИгВТеЕ•гВМгВЛгБ®йЗНгБЯгБПгБ™гБ£гБЯгВКгАБдЄїеЉµгБМеЉЈгБПгБ™гВКгБЩгБОгВЛгБЃгБІгГѓгГ≥гГЭгВ§гГ≥гГИз®ЛеЇ¶гБМгБКгБЩгБЩгВБгБІгБЩгАВ

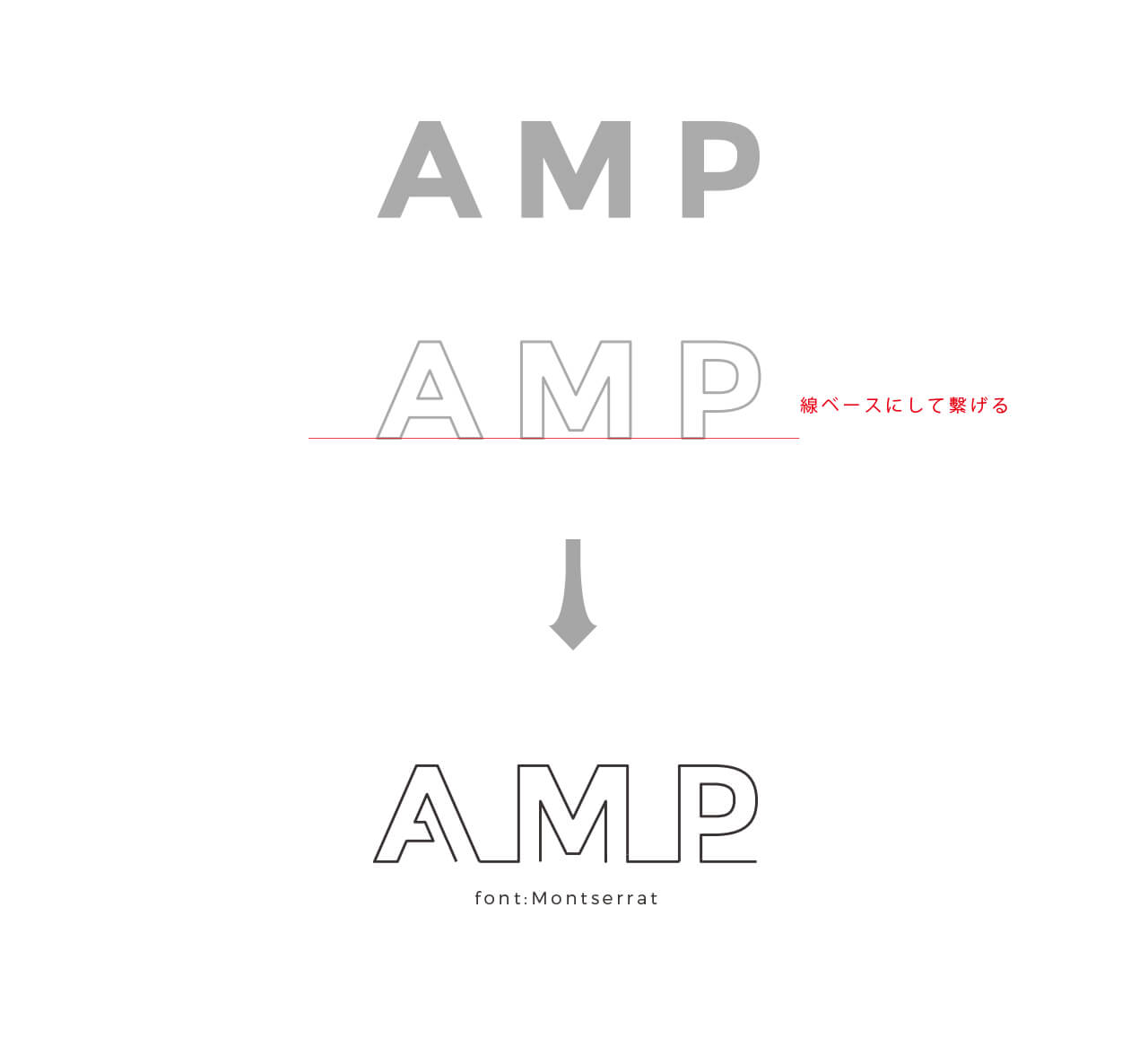
6.зЈЪгГЩгГЉгВєгБЃгГ≠гВігБЂгБЩгВЛ
гВ§гГ©гВєгГИгГђгГЉгВњгГЉгБІгГХгВ©гГ≥гГИгБЂгВҐгВ¶гГИгГ©гВ§гГ≥гВТгБЛгБСгБ¶гАБгАМе°ЧгВКгБ™гБЧгАНгАМзЈЪгБВгВКгАНгБЂгБЧгБ¶гВҐгВѓгВїгГ≥гГИгВТгБ§гБСгБЊгБЩгАВ

7.姙гБДжЦЗе≠ЧгБ®зі∞гБДжЦЗе≠ЧгВТгГЯгГГгВѓгВєгБЩгВЛ
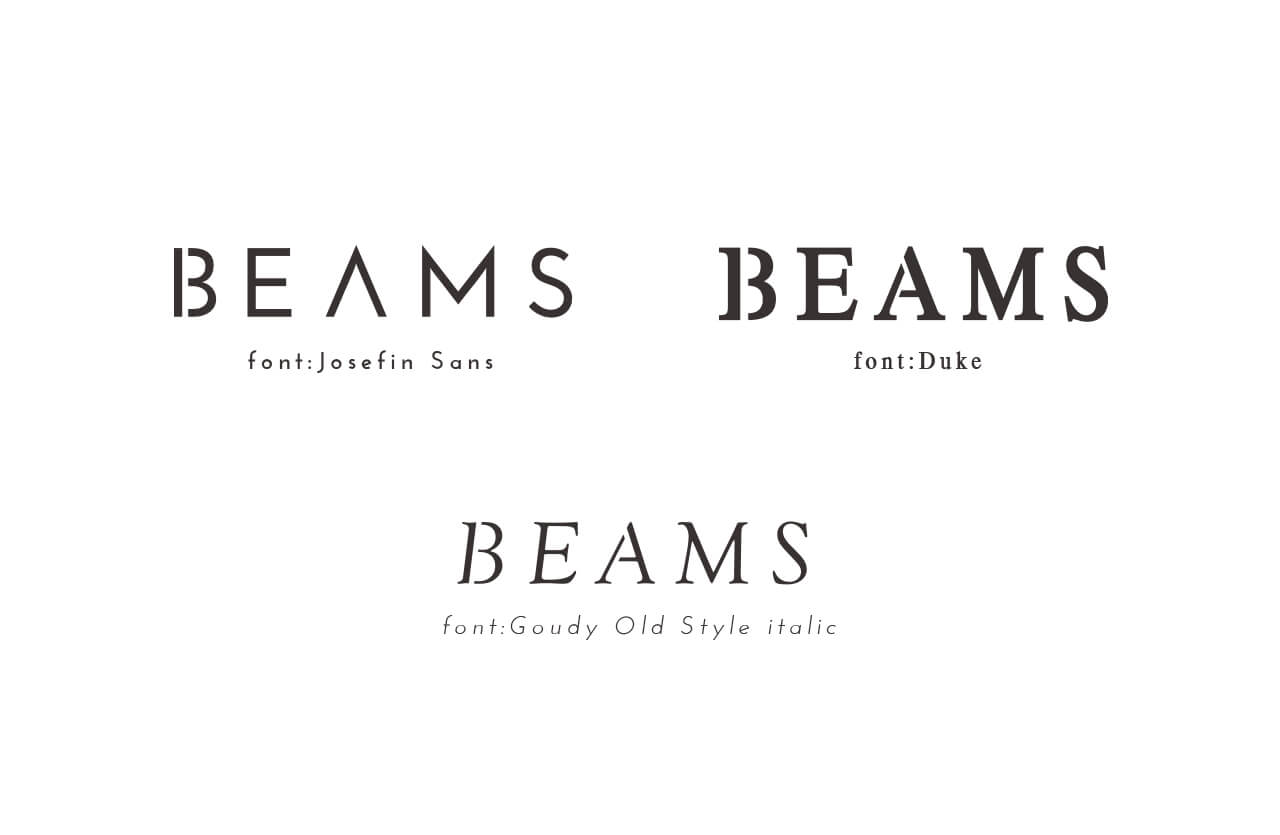
жЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТдЄАеИЗиІ¶гВЙгБЪгБЂгАБ姙гБДгГХгВ©гГ≥гГИгБ®зі∞гБДгГХгВ©гГ≥гГИгВТгГЯгГГгВѓгВєгБЩгВЛгБ†гБСгБІеЃМжИРгБЧгБЊгБЩгАВгБЩгБУгБЧгАБжЦЗе≠ЧйЦУгБМеЇГгБДгБ®е§™гБХгБ®зі∞гБХгБЃеЉЈи™њгБМеЉ±гБПгБ™гВЛгБЃгБІзЛ≠гБДжЦєгБМгБДгБДгБІгБЩгАВ

8.гГХгВ©гГ≥гГИеРМе£ЂгВТгБПгБ£гБ§гБСгВЛ
жЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТдЄАеИЗиІ¶гВЙгБЪгБЂгАБ姙гБДгГХгВ©гГ≥гГИгБ®зі∞гБДгГХгВ©гГ≥гГИгВТгГЯгГГгВѓгВєгБЩгВЛгБ†гБСгБІеЃМжИРгБЧгБЊгБЩгАВгБЩгБУгБЧгАБжЦЗе≠ЧйЦУгБМеЇГгБДгБ®е§™гБХгБ®зі∞гБХгБЃеЉЈи™њгБМеЉ±гБПгБ™гВЛгБЃгБІзЛ≠гБДжЦєгБМгБДгБДгБІгБЩгАВ

гГЩгГЉгВєгБЂгБЩгВЛгГХгВ©гГ≥гГИгБЂгВВгВИгВКгБЊгБЩгБМгАМLгАНгАМEгАНгАМCгАНгБ™гБ©дЄЛйГ®гБЂзЈЪгБМеЕ•гВЛжЦЗе≠ЧгБѓеК†еЈ•гБЧгВДгБЩгБДгБІгБЩгАВ
9.гГХгВ©гГ≥гГИгВТеПН迥гБХгБЫгВЛ
жЧҐе≠ШгБЃгГХгВ©гГ≥гГИгВТдЄАеИЗиІ¶гВЙгБЪгБЂгАБ姙гБДгГХгВ©гГ≥гГИгБ®зі∞гБДгГХгВ©гГ≥гГИгВТгГЯгГГгВѓгВєгБЩгВЛгБ†гБСгБІеЃМжИРгБЧгБЊгБЩгАВгБЩгБУгБЧгАБжЦЗе≠ЧйЦУгБМеЇГгБДгБ®е§™гБХгБ®зі∞гБХгБЃеЉЈи™њгБМеЉ±гБПгБ™гВЛгБЃгБІзЛ≠гБДжЦєгБМгБДгБДгБІгБЩгАВ