Googleタグマネージャーでイベントトラッキングを行う方法。
カテゴリ:マーケティング

※当サイトはアフィリエイト広告を利用しています。
この方法は、HTMLソースを汚さないだけでなく稼働させているトラッキングの管理もしやすくなります。
変数を設定する
まずは変数を設定します。
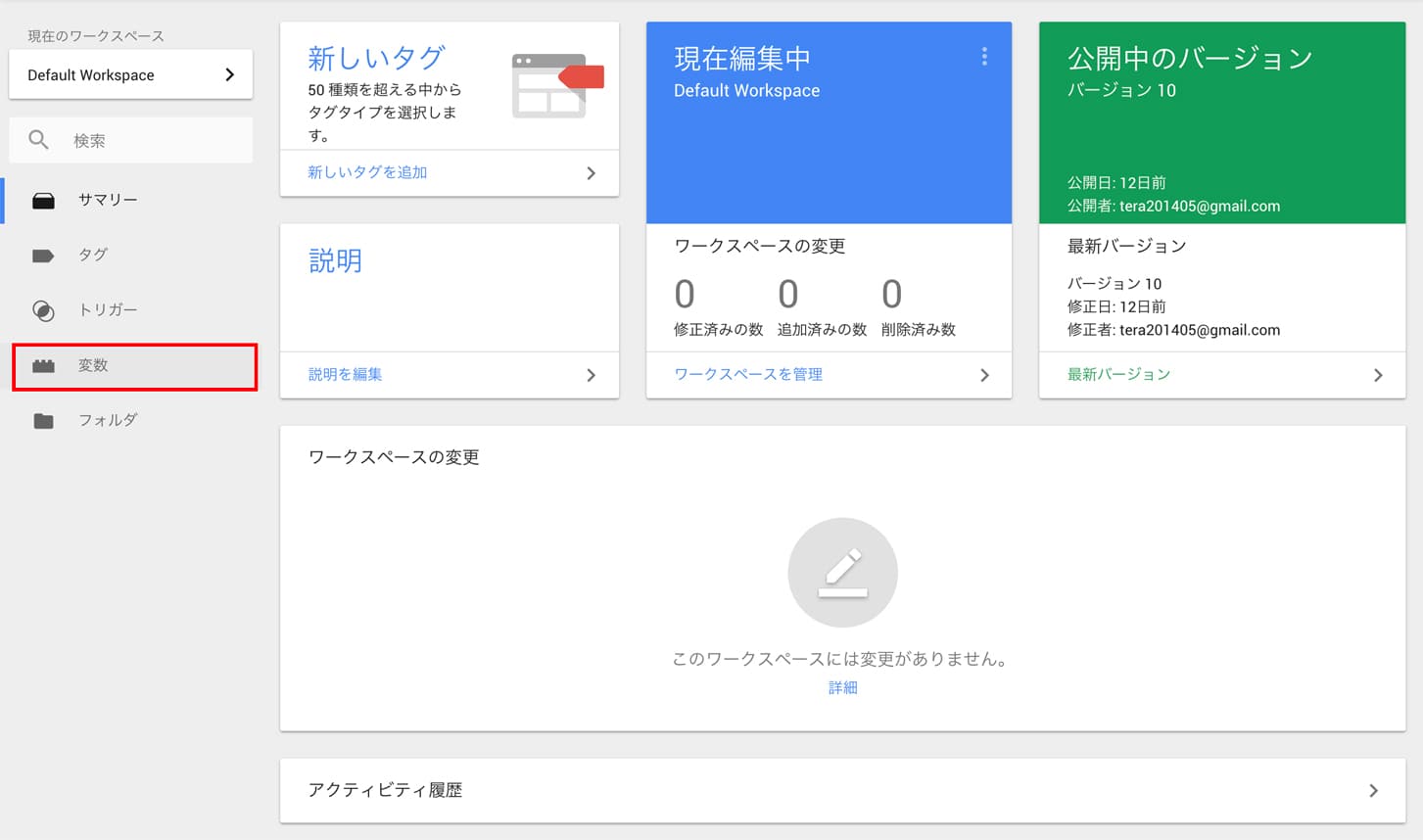
「変数」をクリック。

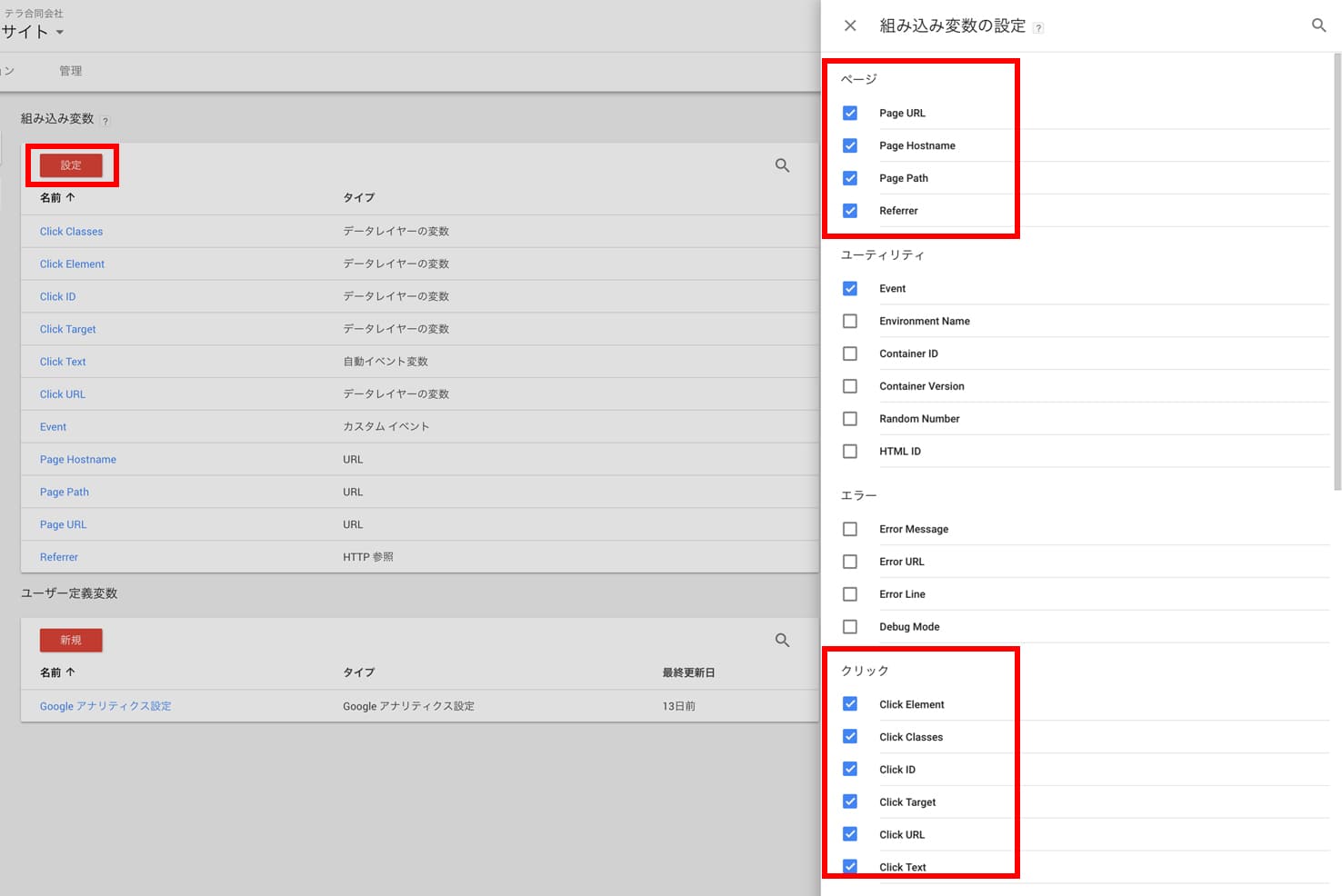
「設定」 → 「組み込み変数の設定」の「ページ」「クリック」の中の全てにチェックを入れて「保存」。

以上で、変数の設定は終わりです。
トリガーを設定する
トリガー(発動の条件)を設定します。
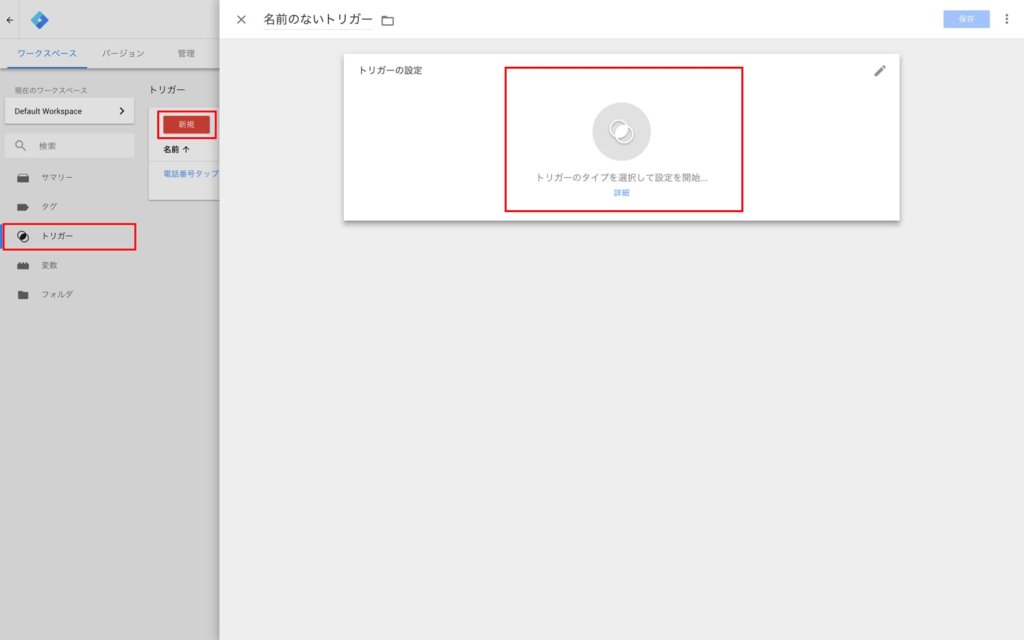
「トリガー」 → 「新規」 → 「トリガーのタイプを〜」をクリック

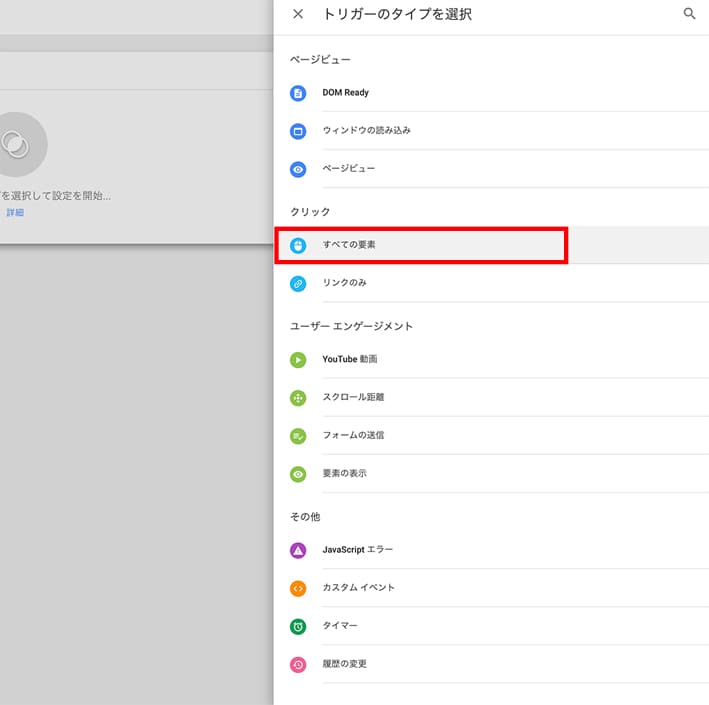
「トリガーのタイプを選択」で「すべての要素」をクリック

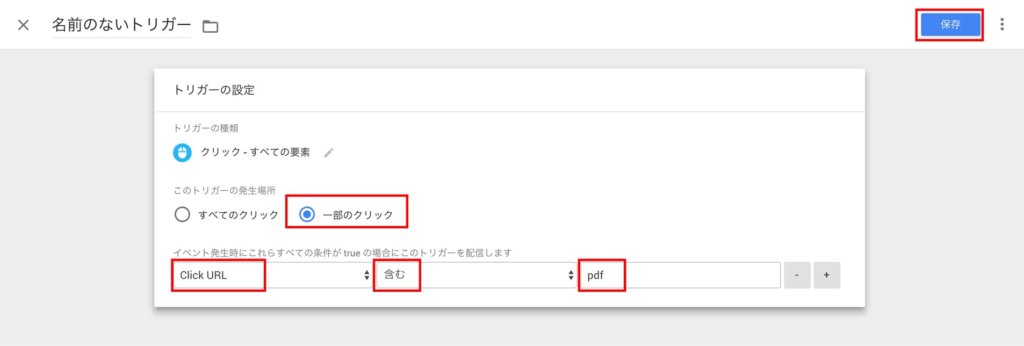
「このトリガーの発生場所」(発生条件のこと)を設定していきます。
「一部のクリック」にチェックを入れ左から順に「Click URL」 → 「含む」 → 「.pdf(トラッキングしたURL)」と入力し、「保存」をクリック。

上記の場合、「クリックしたURL」に「.pdf」の「文字列が含まれていたら」発動します。
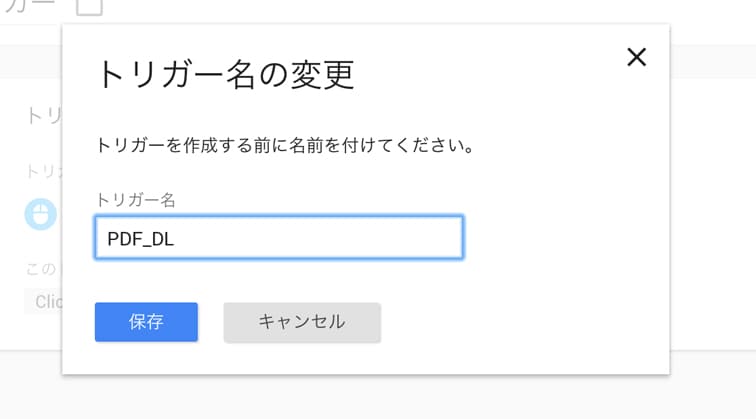
あとは適当な名前をつけて保存します。

タグを設定する
最後にタグ(トリガーで発動時に取得する値)を設定します。
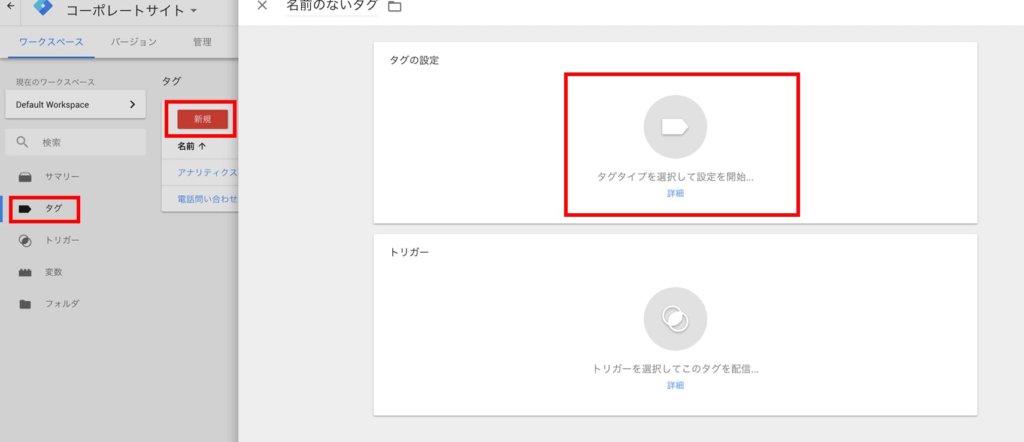
「タグ」 → 「新規」 → 「タグタイプを選択して〜」をクリック

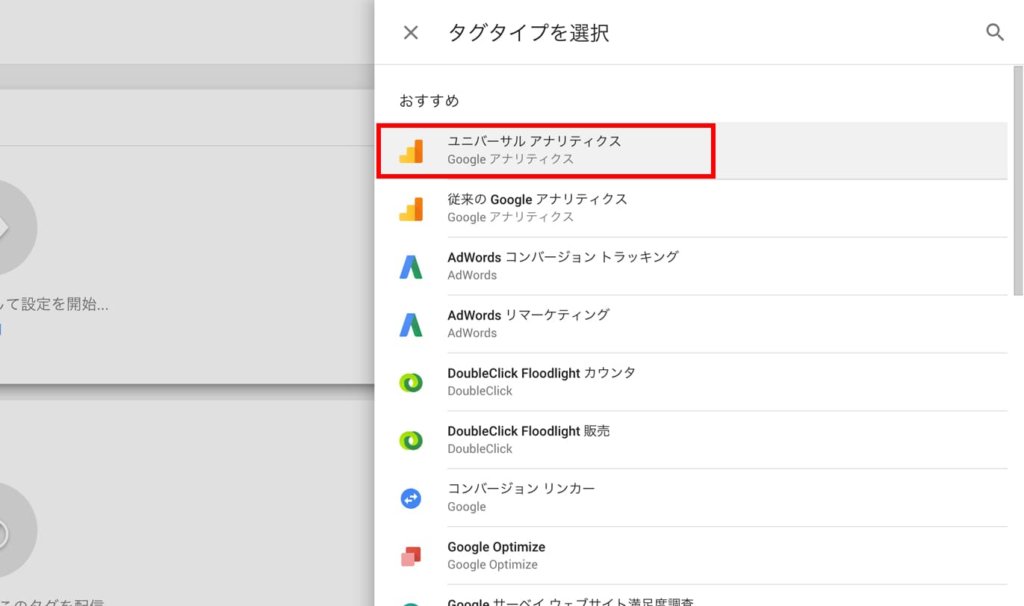
「タグタイプを選択」で「ユニバーサルアナリティクス」をクリック

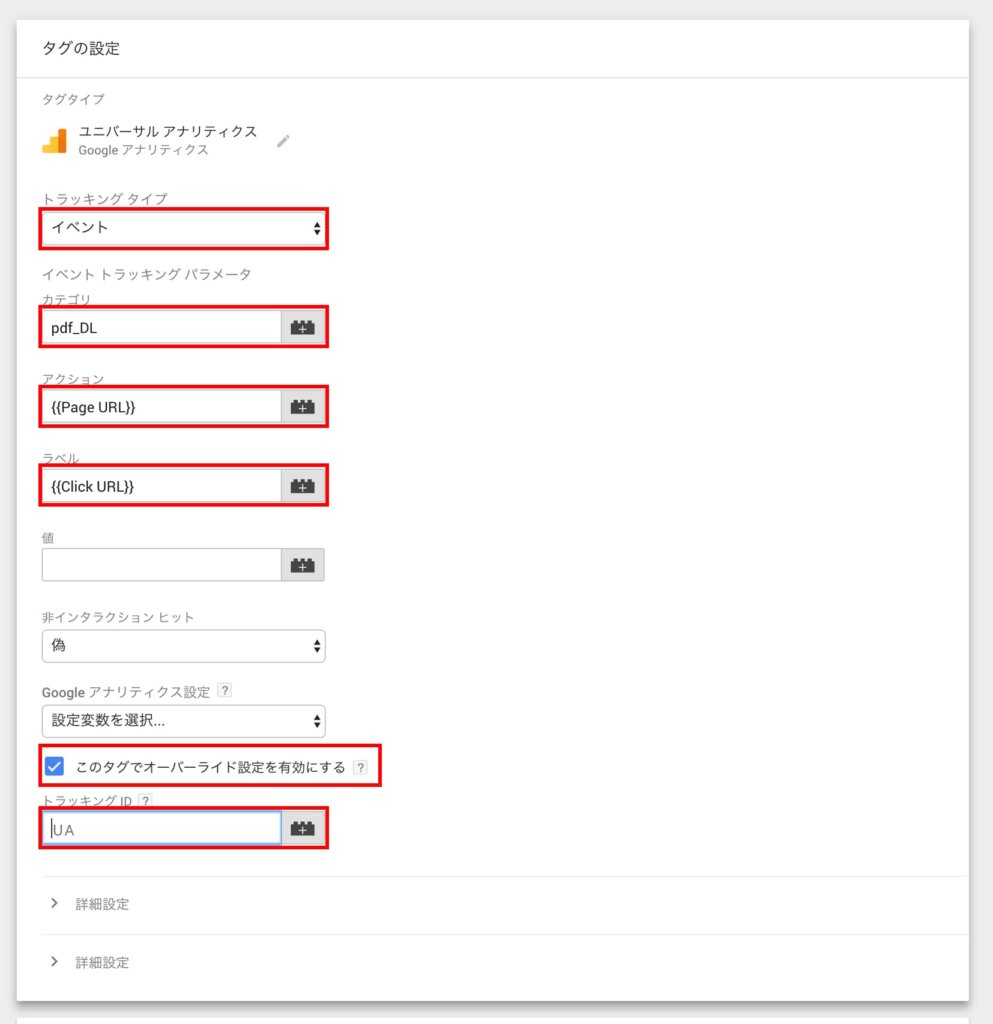
「タグの設定(取得する値)」を下記のように設定していきます。

- 「トラッキングタイプ」: (今回は)イベント
- 「カテゴリ」: 管理しやすい名前
- 「アクション」: {{Page URL}} (タグが発動したURL)
- 「ラベル」: {{Click URL}}(クリックしたURL)
「このタグでオーバーライド設定を有効にする」にチェックを入れてその下に「UA」から始まるアナリティクスのトラッキングIDを入力して「保存」をクリック。
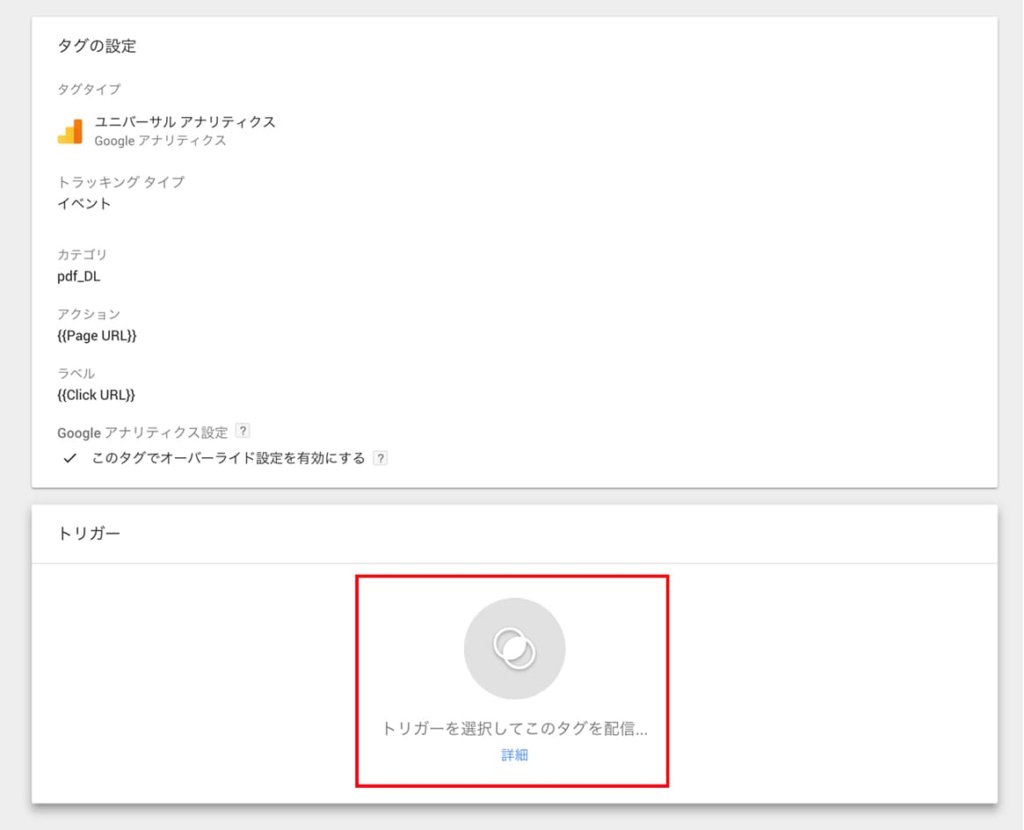
次にトリガーとの紐付けを行います。
「トリガーを選択してこのタグを配信」をクリック。

前の項目で設定したトリガーを選択して保存をクリック。

プレビューをクリックして自分のホームページにアクセスして表示が崩れていないかなどをチェックして問題なければ「公開」をクリック。
以上で公開となります。

プレビューは必ず行うようにしましょう。
稼働の確認
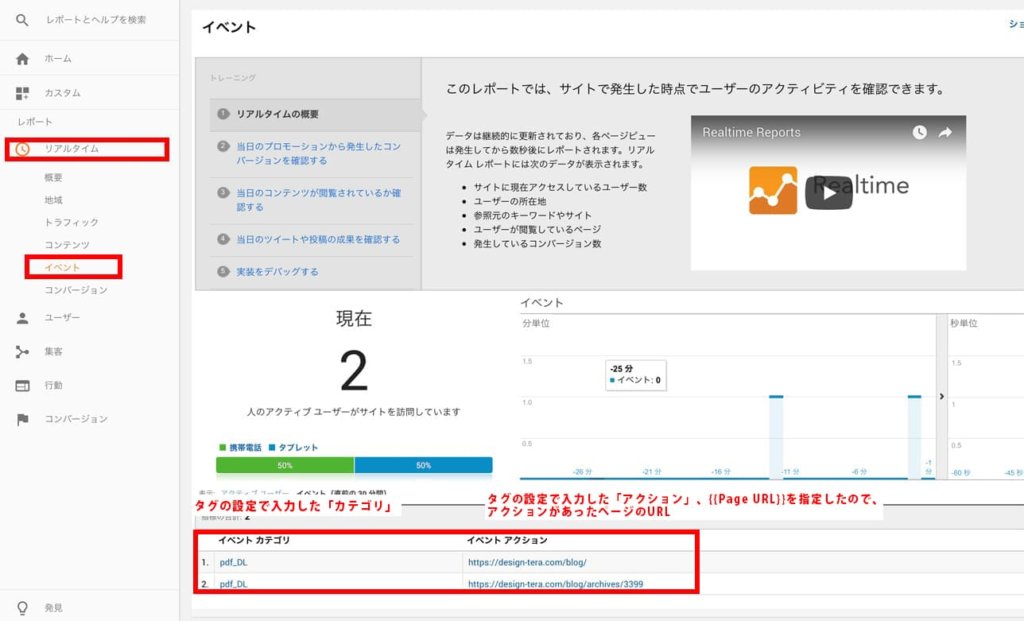
アナリティクスにアクセスして、「リアルタイム」 → 「イベント」で実際に発動条件に設定した項目を行ってみて、稼働しているかどうかが確認できます。
タイムラグもあるので注意してください。

以上で、イベントトラッキングの設定が完了です。
タグマネージャー でのイベントトラッキングは慣れれば簡単に設置ができ、ソースを汚すことがないのでぜひ導入してみてください。