гғЎгӮҝгғӘгғғгӮҜ(йҮ‘еұһиіӘ)гҒӘж–Үеӯ—гғ»гғӯгӮҙгҒ®дҪңгӮҠж–№ / PHOTOSHOP
гӮ«гғҶгӮҙгғӘпјҡгӮҜгғӘгӮЁгӮӨгғҶгӮЈгғ–
гӮҝгӮ°пјҡ

вҖ»еҪ“гӮөгӮӨгғҲгҒҜгӮўгғ•гӮЈгғӘгӮЁгӮӨгғҲеәғе‘ҠгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
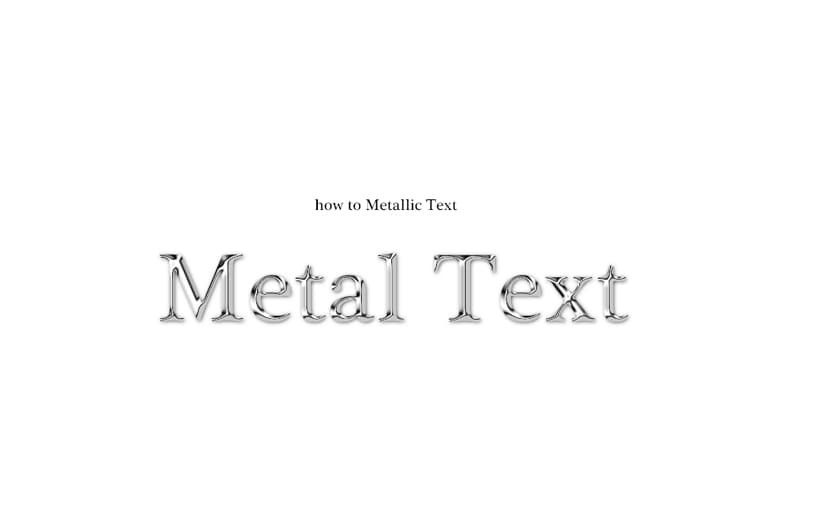
PHOTOSHOPгӮ’дҪҝгҒЈгҒҰз°ЎеҚҳгҒ«дҪңгӮӢгҒ“гҒЁгҒ®гҒ§гҒҚгӮӢгҖҢгғЎгӮҝгғӘгғғгӮҜ(йҮ‘еұһиіӘ)гҖҚгҒӘж–Үеӯ—гғ»гғӯгӮҙгҒ®дҪңгӮҠж–№гҒ«гҒӨгҒ„гҒҰзҙ№д»ӢгҒ—гҒҫгҒҷгҖӮ
зӣ®ж¬Ў
- 1 гғЎгӮҝгғӘгғғгӮҜ(йҮ‘еұһиіӘ)гҒӘж–Үеӯ—гғ»гғӯгӮҙгҒ®дҪңгӮҠж–№
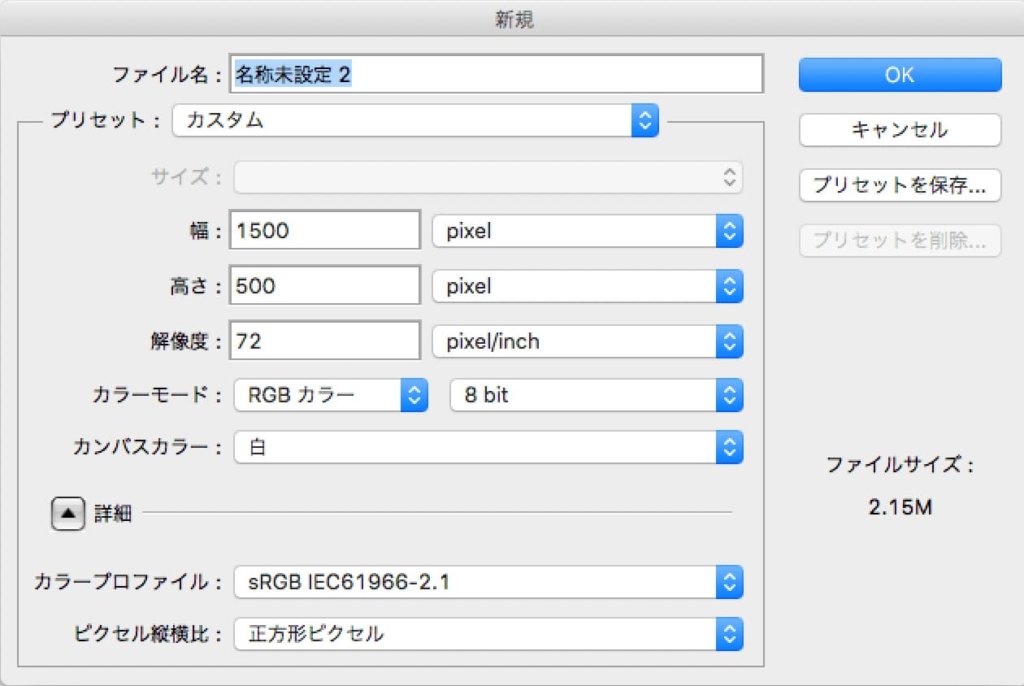
- 1.1 ж–°иҰҸгҒ§гҖҢ1500pixel 500pixelгҖҚгҒ®гӮӯгғЈгғігғҗгӮ№гӮ’дҪңжҲҗгҖӮ
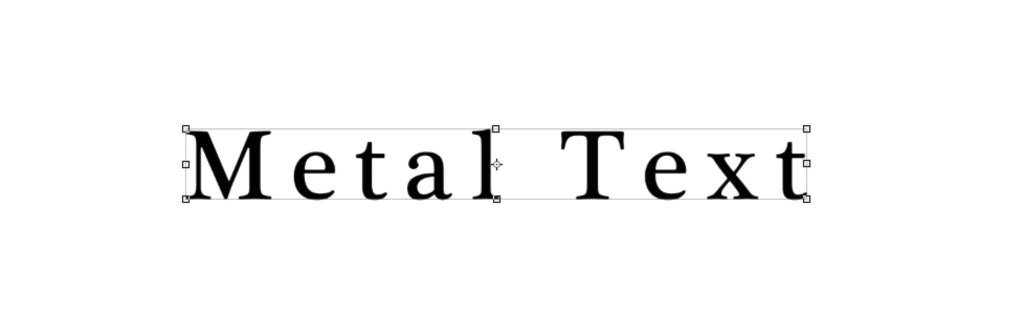
- 1.2 гӮӯгғјгғңгғјгғүгҒ®гҖҢTгҖҚгӮ’жҠјгҒ—гҒҰгғҶгӮӯгӮ№гғҲгғ„гғјгғ«гҒ§гҖҢMetal TextгҖҚгҒЁе…ҘеҠӣгҖӮ
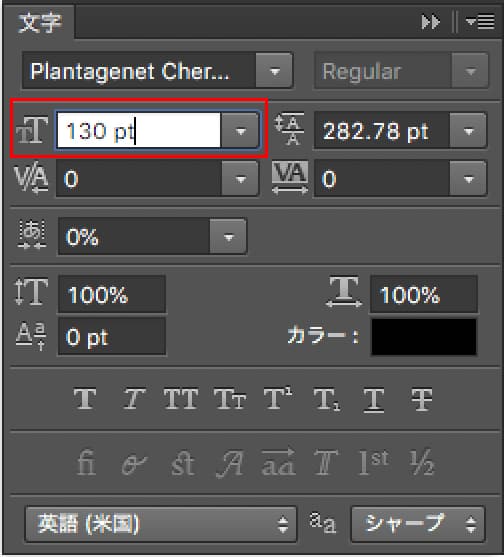
- 1.3 гғ•гӮ©гғігғҲгӮөгӮӨгӮәгӮ’130ptгҒ«иЁӯе®ҡгҖӮ
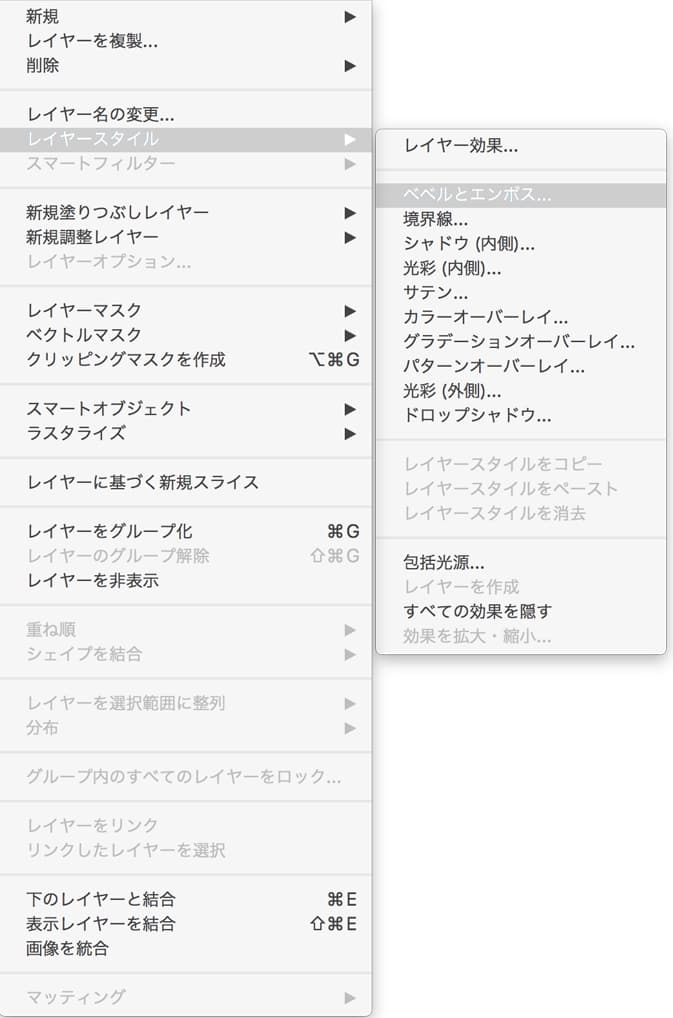
- 1.4 дёҠгҒ®гғ„гғјгғ«гғҗгғјгҒӢгӮүгҖҢгғ¬гӮӨгғӨгғјгӮ№гӮҝгӮӨгғ«гҖҚ вҶ’ гҖҢгғҷгғҷгғ«гҒЁгӮЁгғігғңгӮ№гҖҚгӮ’гӮҜгғӘгғғгӮҜгҖӮ
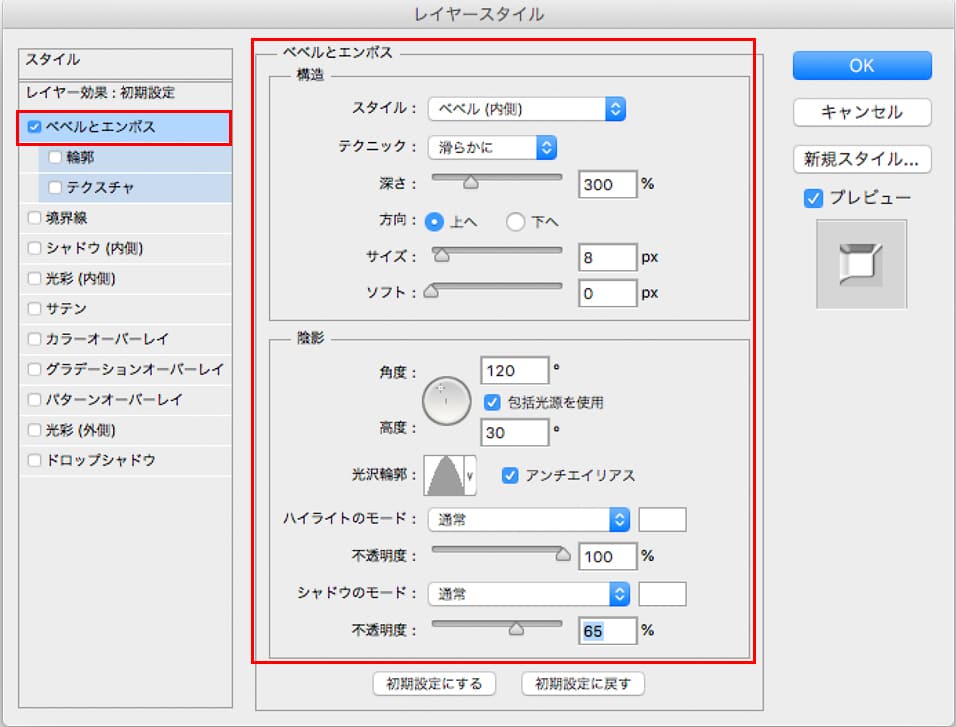
- 1.5 гҖҢгғҷгғҷгғ«гҒЁгӮЁгғігғңгӮ№гҖҚгҒ®гӮ№гӮҝгӮӨгғ«гӮ’дёӢиЁҳгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡ
- 1.6 гҖҢгғ¬гӮӨгғӨгғјгӮ№гӮҝгӮӨгғ«гҖҚгҒ®гҖҢгғүгғӯгғғгғ—гӮ·гғЈгғүгӮҰгҖҚгӮ’гғҒгӮ§гғғгӮҜгҒ—гҒҰгӮ№гӮҝгӮӨгғ«гӮ’дёӢиЁҳгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡ
- 1.7 гҖҢж–°иҰҸиӘҝж•ҙгғ¬гӮӨгғӨгғјгҖҚгҒ®гҖҢжҳҺгӮӢгҒ•гғ»гӮігғігғҲгғ©гӮ№гғҲгҖҚгҒ§жҳҺгӮӢгҒ•гӮ’иӘҝж•ҙгҒ—гҒҫгҒҷгҖӮ
гғЎгӮҝгғӘгғғгӮҜ(йҮ‘еұһиіӘ)гҒӘж–Үеӯ—гғ»гғӯгӮҙгҒ®дҪңгӮҠж–№
ж–°иҰҸгҒ§гҖҢ1500pixel 500pixelгҖҚгҒ®гӮӯгғЈгғігғҗгӮ№гӮ’дҪңжҲҗгҖӮ

гӮӯгғјгғңгғјгғүгҒ®гҖҢTгҖҚгӮ’жҠјгҒ—гҒҰгғҶгӮӯгӮ№гғҲгғ„гғјгғ«гҒ§гҖҢMetal TextгҖҚгҒЁе…ҘеҠӣгҖӮ

гғ•гӮ©гғігғҲгӮөгӮӨгӮәгӮ’130ptгҒ«иЁӯе®ҡгҖӮ

дёҠгҒ®гғ„гғјгғ«гғҗгғјгҒӢгӮүгҖҢгғ¬гӮӨгғӨгғјгӮ№гӮҝгӮӨгғ«гҖҚ вҶ’ гҖҢгғҷгғҷгғ«гҒЁгӮЁгғігғңгӮ№гҖҚгӮ’гӮҜгғӘгғғгӮҜгҖӮ

гҖҢгғҷгғҷгғ«гҒЁгӮЁгғігғңгӮ№гҖҚгҒ®гӮ№гӮҝгӮӨгғ«гӮ’дёӢиЁҳгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡ
ж·ұгҒ•:300%
гӮөгӮӨгӮә:8px
и§’еәҰ:120
е…үжІўијӘйғӯ:еұұгҒ®гӮҲгҒҶгҒӘгӮӮгҒ®
гӮўгғігғҒгӮЁгӮӨгғӘгӮўгӮ№гҒ«гғҒгӮ§гғғгӮҜ
гғҸгӮӨгғ©гӮӨгғҲгҒ®гғўгғјгғү:йҖҡеёё
дёҚйҖҸжҳҺеәҰ:100%
гӮ·гғЈгғүгӮҰгҒ®гғўгғјгғү:йҖҡеёё
дёҚйҖҸжҳҺеәҰ:65%

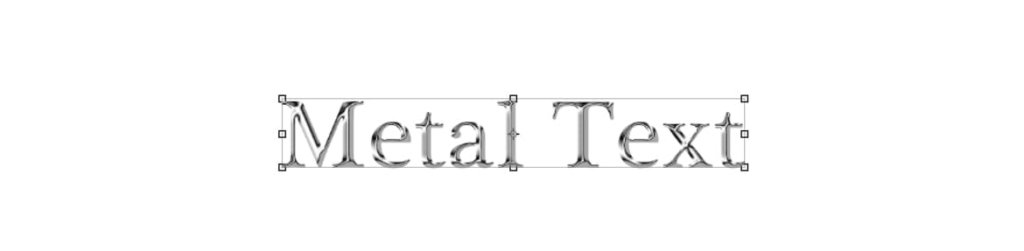
гҒ“гӮҢгҒ гҒ‘гҒ§д»ҘдёӢгҒ®гӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҢгғҷгғҷгғ«гҒЁгӮЁгғігғңгӮ№гҖҚгҒ®гҒқгӮҢгҒһгӮҢгҒ®еҖӨгҒҜгғ—гғ¬гғ“гғҘгғјгӮ’иҰӢгҒӘгҒҢгӮүиӘҝж•ҙгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ

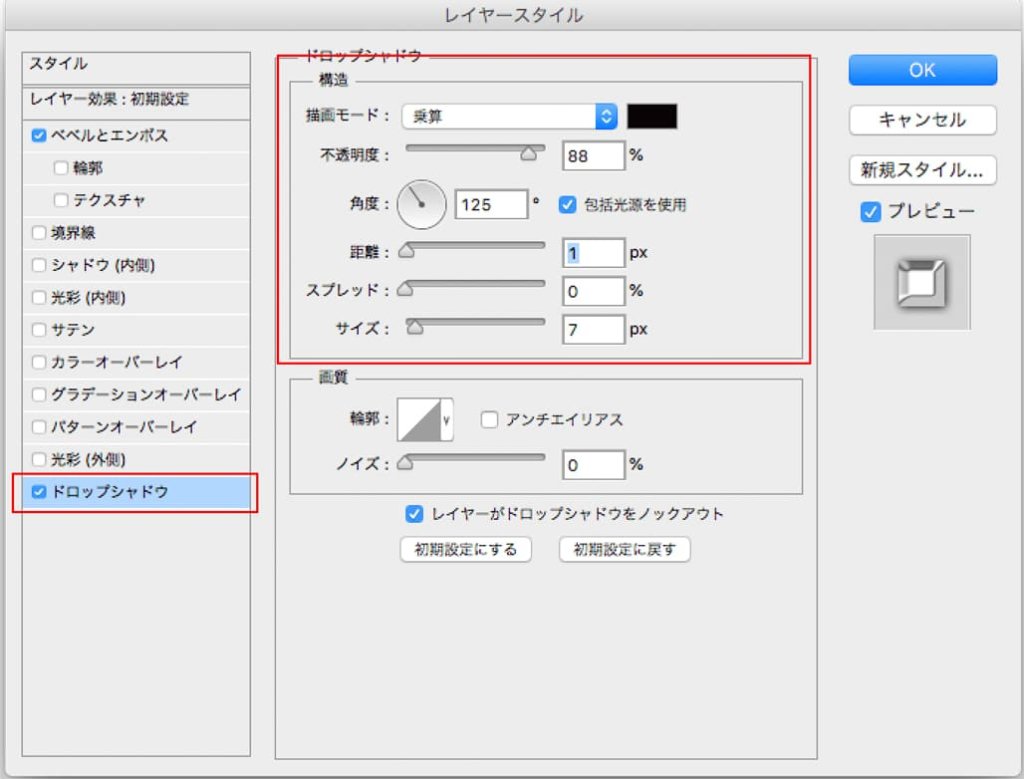
гҖҢгғ¬гӮӨгғӨгғјгӮ№гӮҝгӮӨгғ«гҖҚгҒ®гҖҢгғүгғӯгғғгғ—гӮ·гғЈгғүгӮҰгҖҚгӮ’гғҒгӮ§гғғгӮҜгҒ—гҒҰгӮ№гӮҝгӮӨгғ«гӮ’дёӢиЁҳгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡ
дёҚйҖҸжҳҺеәҰ:88%
и§’еәҰ:125
и·қйӣў:1px
гӮөгӮӨгӮә:7px

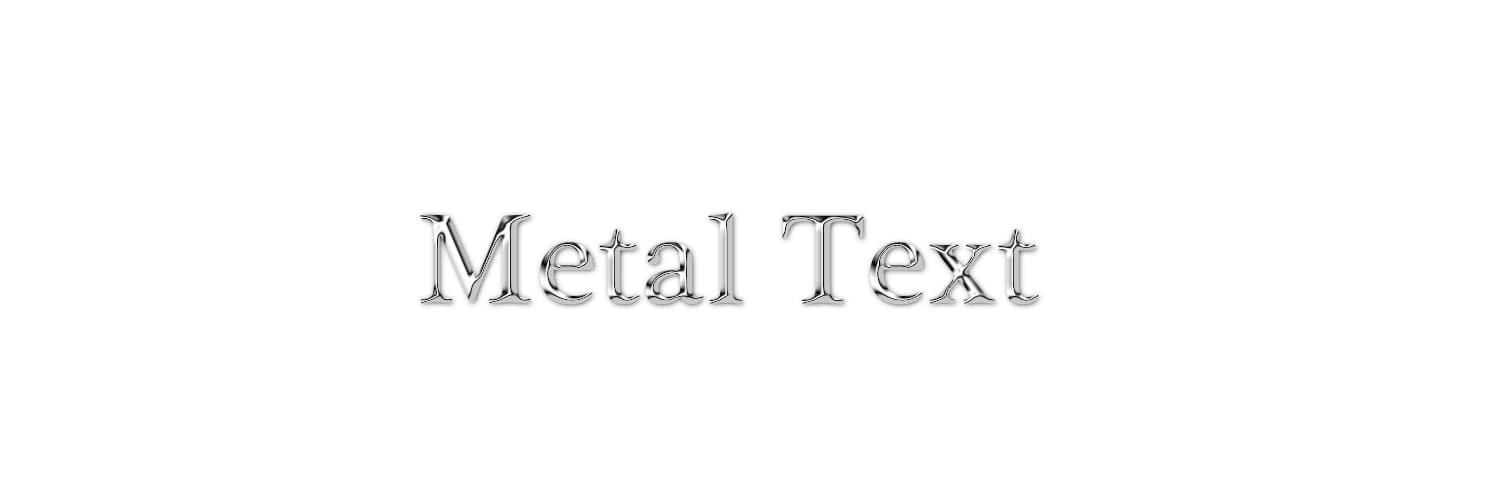
д»ҘдёӢгҒ®гӮҲгҒҶгҒ«ијӘйғӯгҒҢеј·иӘҝгҒ•гӮҢгҒҫгҒҷгҖӮ

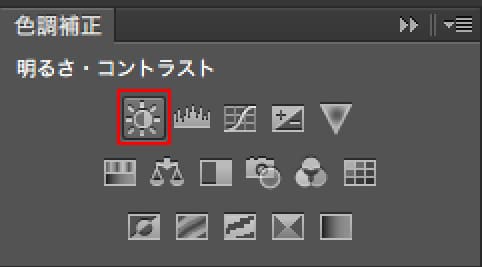
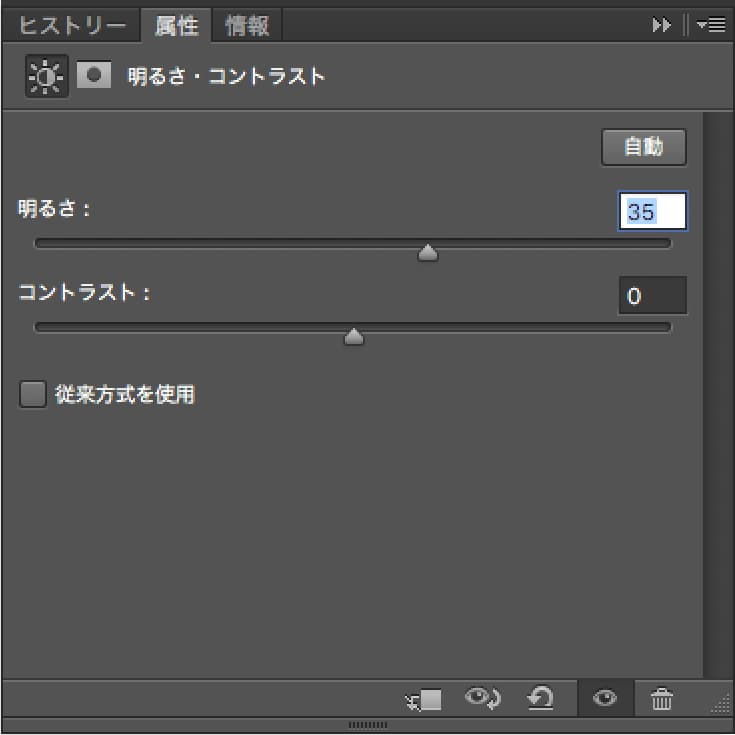
гҖҢж–°иҰҸиӘҝж•ҙгғ¬гӮӨгғӨгғјгҖҚгҒ®гҖҢжҳҺгӮӢгҒ•гғ»гӮігғігғҲгғ©гӮ№гғҲгҖҚгҒ§жҳҺгӮӢгҒ•гӮ’иӘҝж•ҙгҒ—гҒҫгҒҷгҖӮ

гҖҢеұһжҖ§гҖҚгҒ®жҳҺгӮӢгҒ•гӮ’иӘҝж•ҙгҒҷгӮӢгҖӮ

гҒ“гӮҢгҒ§е®ҢжҲҗгҒ§гҒҷгҖӮ

гҒқгӮҢгҒһгӮҢгҒ®еҖӨгҒ«гҒӨгҒ„гҒҰгҒҜгғ•гӮ©гғігғҲгӮ„гӮөгӮӨгӮәгҒҢйҒ•гҒҶгҒЁеӨүгӮҸгҒЈгҒҰгҒҚгҒҫгҒҷгҒ®гҒ§гғ—гғ¬гғ“гғҘгғјгҒ§зўәиӘҚгҒ—гҒӘгҒҢгӮүиЁӯе®ҡгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ