гВµгГЖгГ≥гБЃгГЖгВѓгВєгГБгГ£гБЃдљЬгВКжЦє / PHOTOSHOP
гВЂгГЖгВігГ™пЉЪгВѓгГ™гВ®гВ§гГЖгВ£гГЦ
гВњгВ∞пЉЪ

вАїељУгВµгВ§гГИгБѓгВҐгГХгВ£гГ™гВ®гВ§гГИеЇГеСКгВТеИ©зФ®гБЧгБ¶гБДгБЊгБЩгАВ
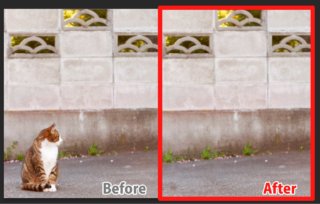
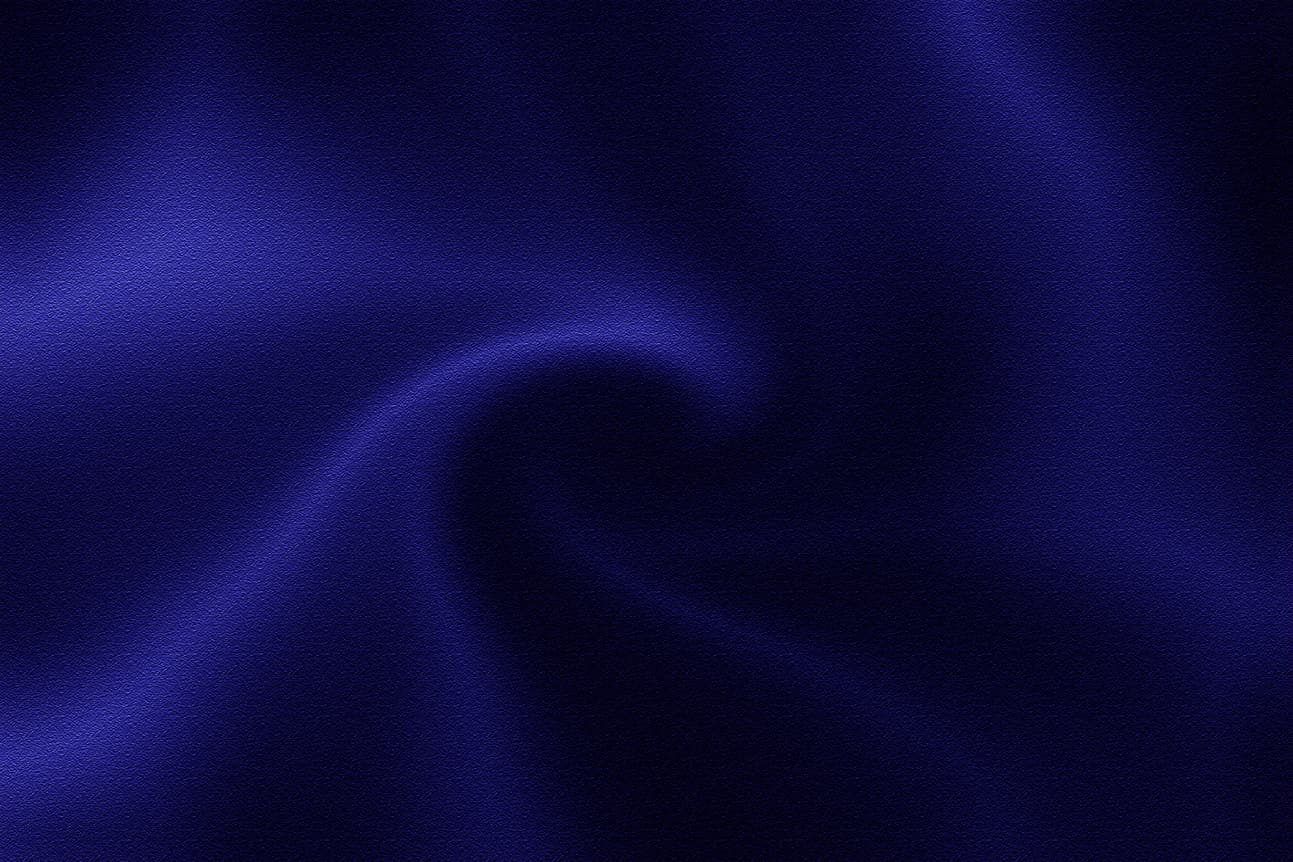
дЄКи®ШгБЃгВИгБЖгБ™гГ©гГ°гБМеЕ•гБ£гБЯеЕЙж≤ҐжДЯгБЃгБВгВЛгВµгГЖгГ≥зФЯеЬ∞гВТPHOTOSHOPгБІдљЬжИРгБЩгВЛжЦєж≥ХгБЂгБ§гБДгБ¶зієдїЛгБЧгБЊгБЩгАВ
зЫЃжђ°
- 1 гВ≠гГ£гГ≥гГРгВєгВТдљЬжИР
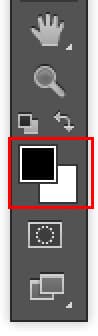
- 2 жППеЖЩиЙ≤гВТе§ЙжЫі
- 3 йЫ≤ж®°жІШгБЃиГМжЩѓгВТдљЬжИР
- 4 гГђгВ§гГ§гГЉи§Зи£љ
- 5 гГХгВ£гГЂгВњгГЉгВТйБ©зФ®
- 6 зФїеГПиІ£еГПеЇ¶гВТе§ЙжЫі
- 7 гГХгВ£гГЂгВњгГЉгБЛгВЙгАМгБЉгБЛгБЧгАНгВТгБЛгБСгВЛ
- 8 гГХгВ£гГЂгВњгГЉгБЛгВЙгАМжШОжЪЧеЈЃгАНгВТгБЛгБСгВЛ
- 9 гГХгВ£гГЂгВњгГЉгАМе§Й嚥гАНгБІеЄГгБЃгВЂгГЉгГЂгВТи™њжХі
- 10 гГХгВ£гГЂгВњгГЉгАМе§Й嚥гАНгБІгВИгВКиЗ™зДґгБЂеЄГгБЃжµБгВМгВТдљЬгВЛгАВ
- 11 гГХгВ£гГЂгВњгГЉгБЛгВЙгВµгГЖгГ≥гБЃи≥™жДЯгВТеК†гБИгВЛ
- 12 иЙ≤гБЃи™њжХі
- 13 дљЬжИРеЊМгБЃи™њжХі
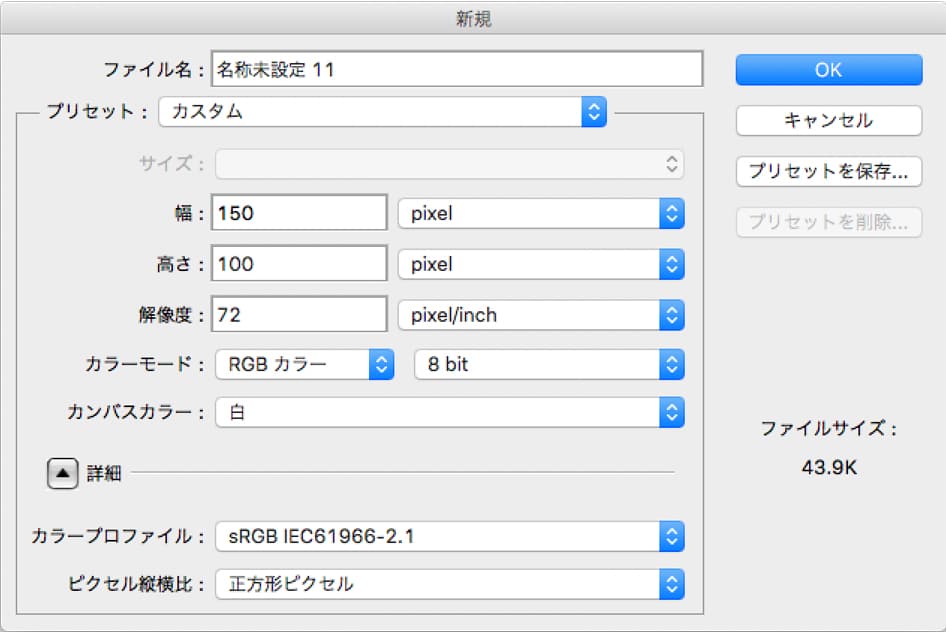
гВ≠гГ£гГ≥гГРгВєгВТдљЬжИР

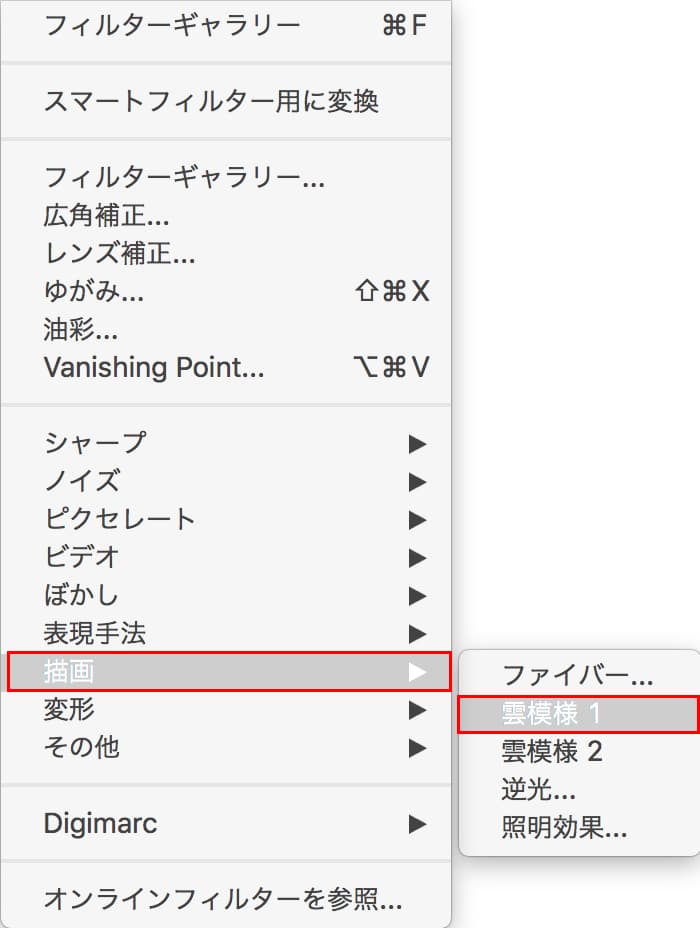
йЫ≤ж®°жІШгБЃиГМжЩѓгВТдљЬжИР
гГДгГЉгГЂгГРгГЉгБЃгАМгГХгВ£гГЂгВњгГЉгАН вЖТ гАМжППзФїгАН вЖТ гАМйЫ≤ж®°жІШ1гАН


гГђгВ§гГ§гГЉи§Зи£љ
macгБѓгАМcommand + JгАНгАБwinгБѓгАМctr + JгАНгБІгГђгГ§гГЉгВТи§Зи£љгБЧгБЊгБЩгАВ
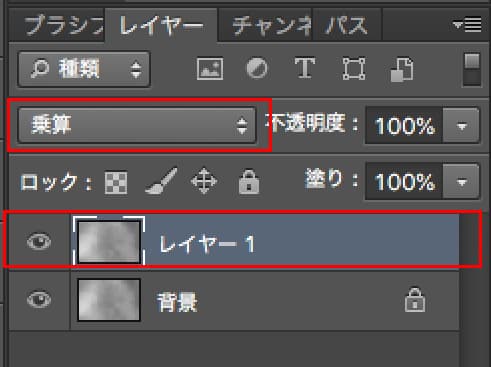
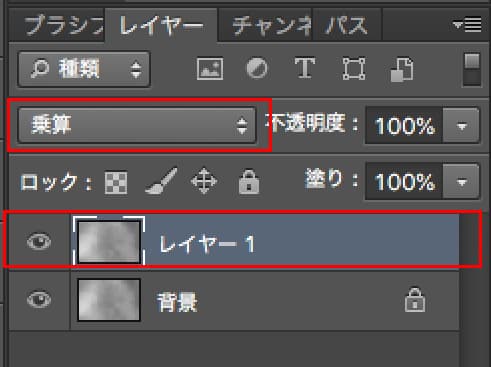
и§Зи£љгБЧгБЯдЄКгБЃгГђгВ§гГ§гГЉгВТгАМдєЧзЃЧгАНгБЂе§ЙжЫігБЧгБЊгБЩгАВ

гГХгВ£гГЂгВњгГЉгВТйБ©зФ®
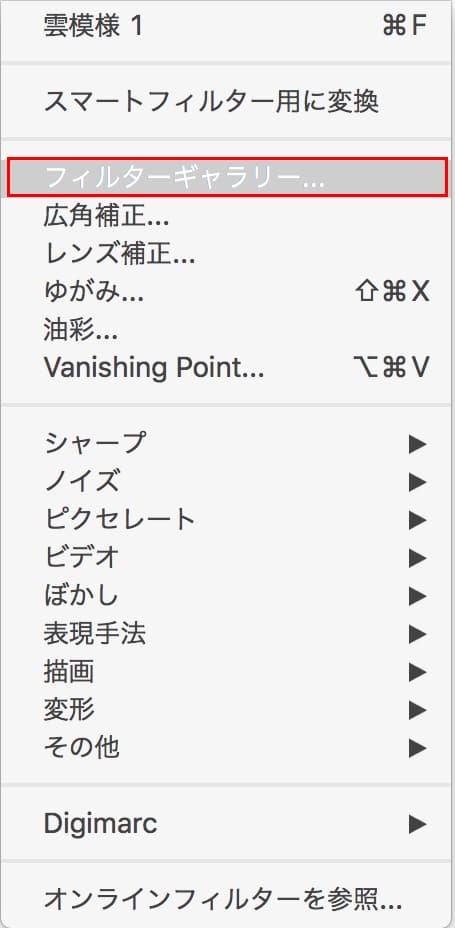
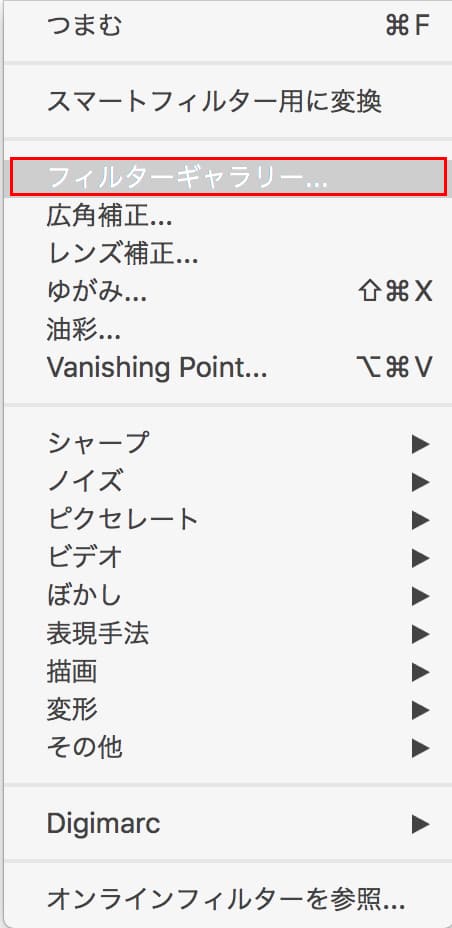
гГДгГЉгГЂгГРгГЉгБЃгАМгГХгВ£гГЂгВњгГЉгАН вЖТ гАМгГХгВ£гГЂгВњгГЉгВЃгГ£гГ©гГ™гГЉгАН

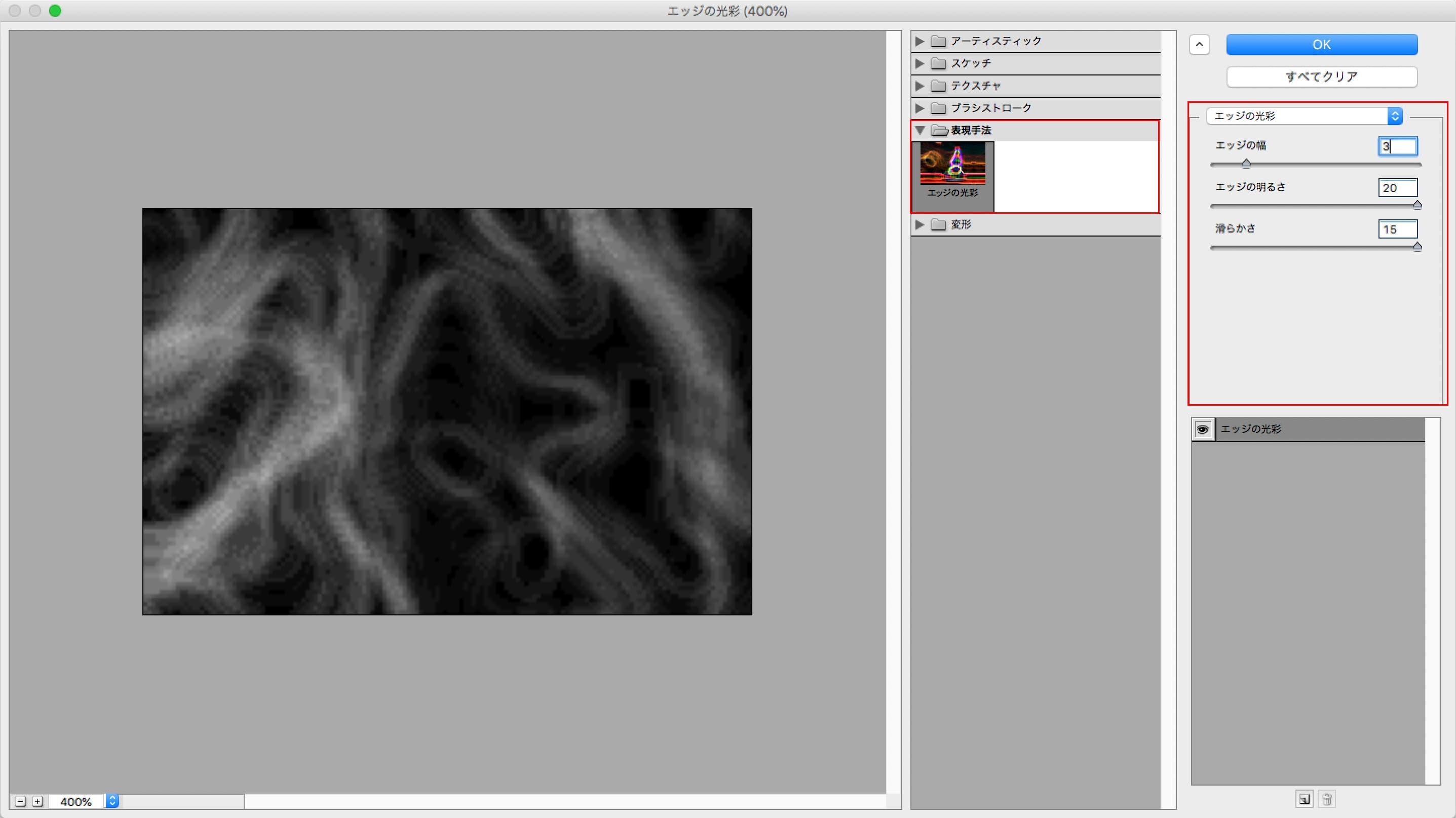
гАМи°®зПЊжЙЛж≥ХгАН вЖТ гАМгВ®гГГгВЄгБЃеЕЙељ©гАН вЖТ гАМгВ®гГГгВЄгБЃеєЕ:3гАБгВ®гГГгВЄгБЃжШОгВЛгБХ:20гАБжїСгВЙгБЛгБХ:15гАН

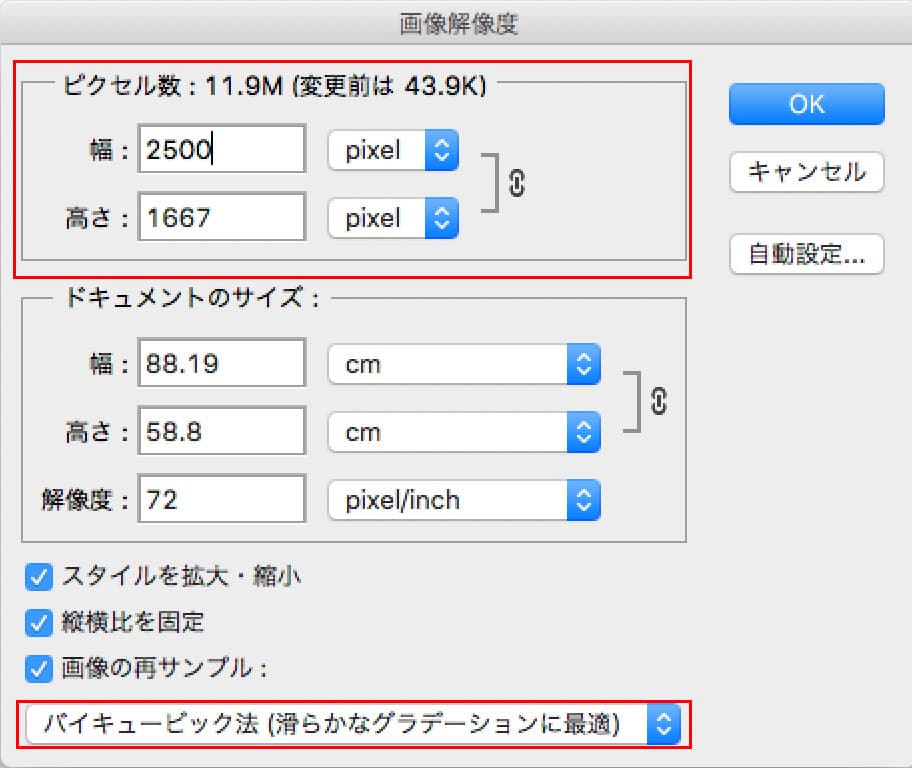
зФїеГПиІ£еГПеЇ¶гВТе§ЙжЫі
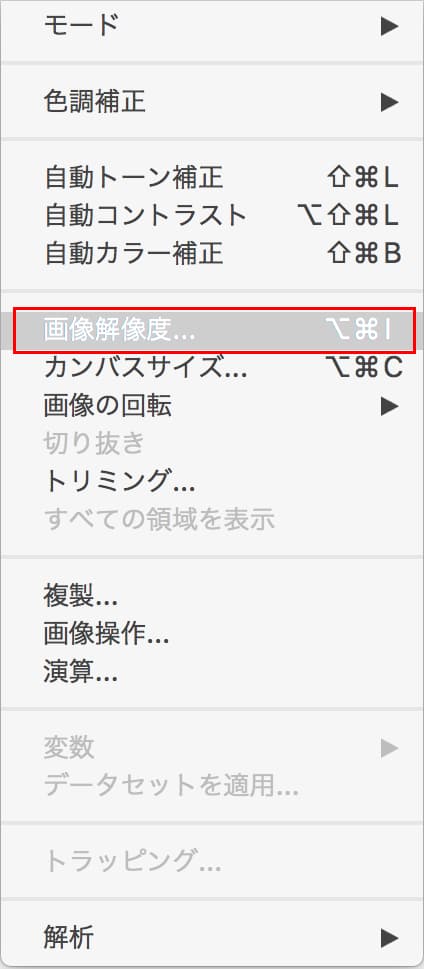
гГДгГЉгГЂгГРгГЉгБЃгАМгВ§гГ°гГЉгВЄгАН вЖТ гАМзФїеГПиІ£еГПеЇ¶гАНгБЛгВЙзФїеГПгВТжЛ°е§ІгБЧгБЊгБЩгАВ

зФїеГПиІ£еГПеЇ¶гВТгАМгГФгВѓгВїгГЂжХ∞гБѓеєЕ:2500гАБйЂШгБХ:1667гАНгАБжЬАдЄЛйГ®гБЃгГ™гВєгГИгБЛгВЙгАМгГРгВ§гВ≠гГ•гГЉгГУгГГгВѓж≥Х(жїСгВЙгБЛгБ™гВ∞гГ©гГЗгГЉгВЈгГІгГ≥гБЂжЬАйБ©)гАН

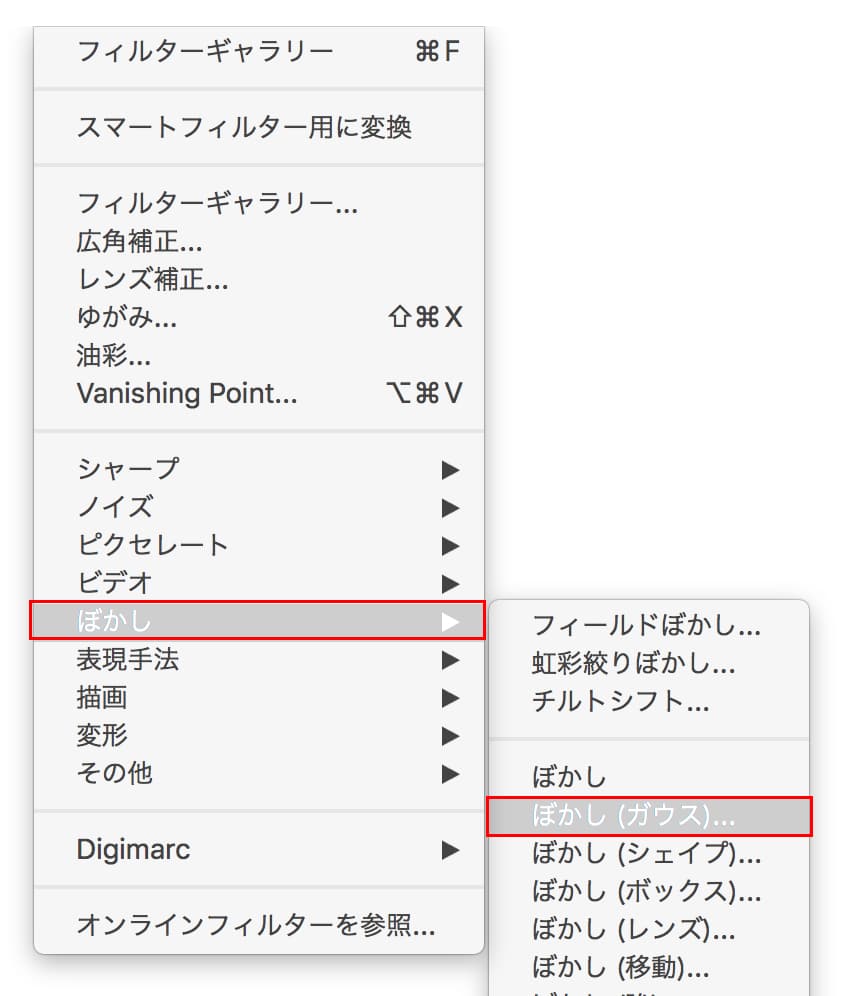
гГХгВ£гГЂгВњгГЉгБЛгВЙгАМгБЉгБЛгБЧгАНгВТгБЛгБСгВЛ
гГДгГЉгГЂгГРгГЉгБЃгАМгГХгВ£гГЂгВњгГЉгАНгБЛгВЙгАМгБЉгБЛгБЧгАН вЖТ гАМгБЉгБЛгБЧ(гВђгВ¶гВє)гАН

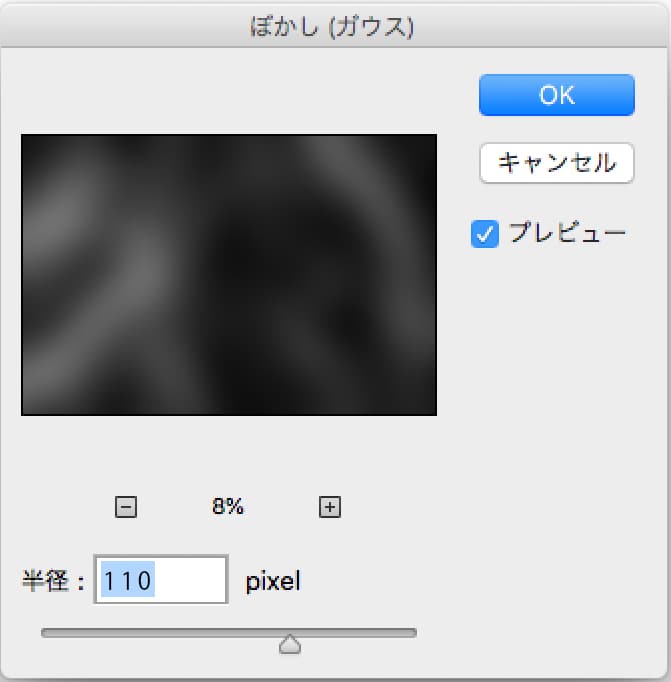
жїСгВЙгБЛгБЂгБ™гВЛгБЊгБІгБЉгБЛгБЧгБЊгБЩгАВ
дїКеЫЮгБѓгАМ110pxгАНгВТйБЄжКЮгБЧгБЊгБЩгАВ

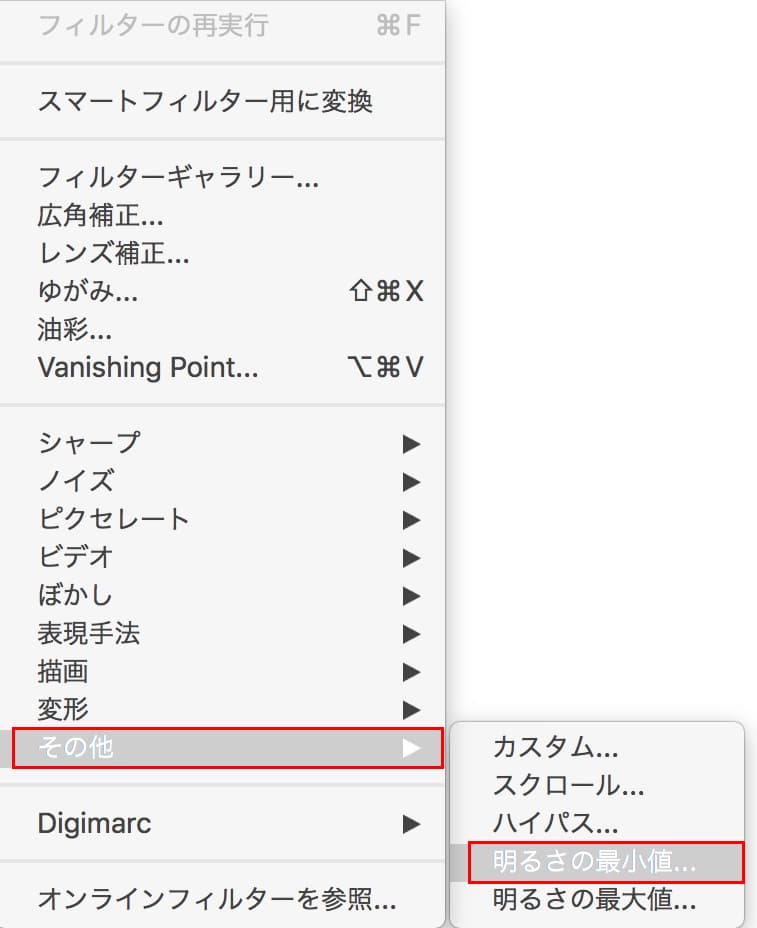
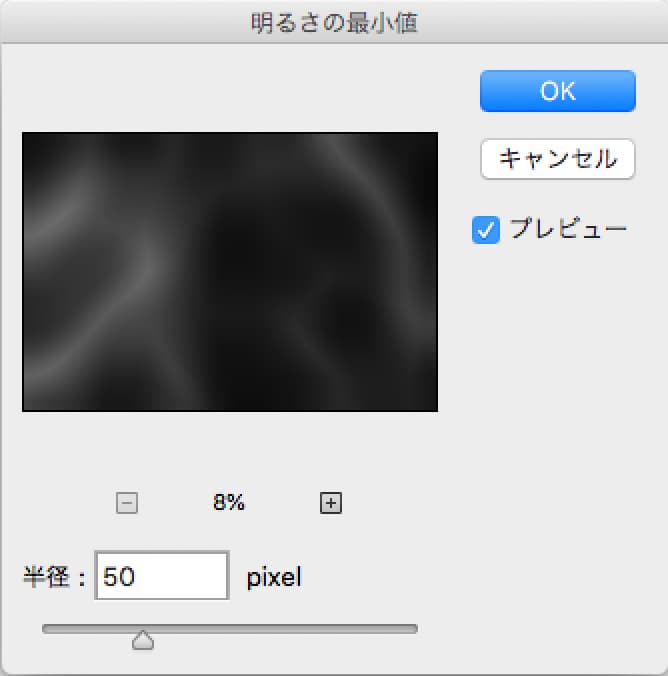
гГХгВ£гГЂгВњгГЉгБЛгВЙгАМжШОжЪЧеЈЃгАНгВТгБЛгБСгВЛ
гГДгГЉгГЂгГРгГЉгБЃгАМгГХгВ£гГЂгВњгГЉгАН вЖТ гАМгБЭгБЃдїЦгАН вЖТ гАМжШОгВЛгБХгБЃжЬАе∞ПеА§гАН

гАМ50 pixelгАНгБІжМЗеЃЪгБЧгБЊгБЩгАВ
гВ§гГ°гГЉгВЄгВТи¶ЛгБ™гБМгВЙгБДгБДе°©жҐЕгВТжОҐгБЧгБ¶гБПгБ†гБХгБДгАВ

гГХгВ£гГЂгВњгГЉгАМе§Й嚥гАНгБІеЄГгБЃгВЂгГЉгГЂгВТи™њжХі
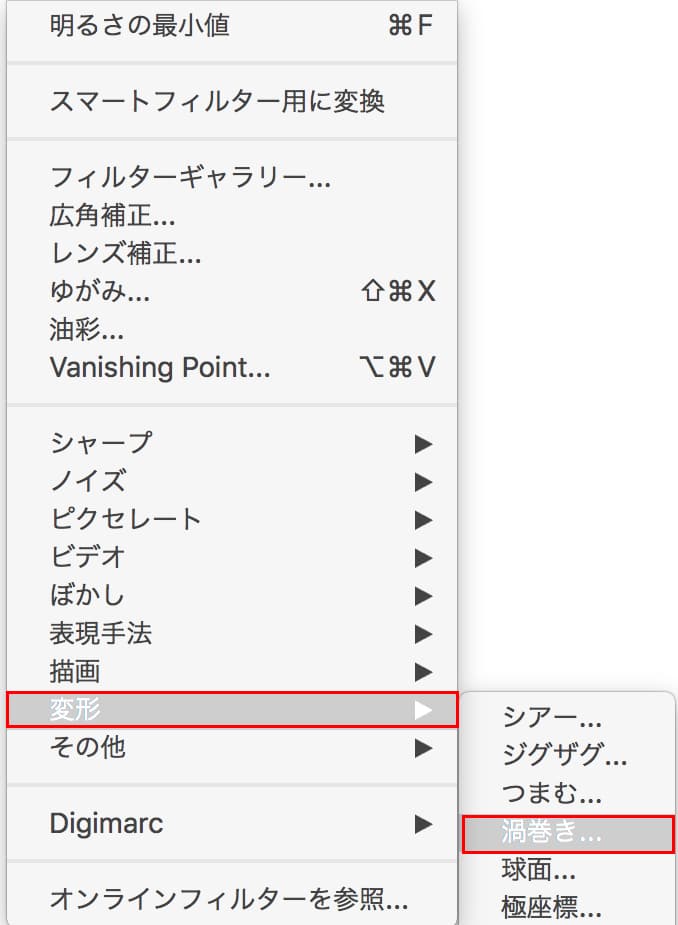
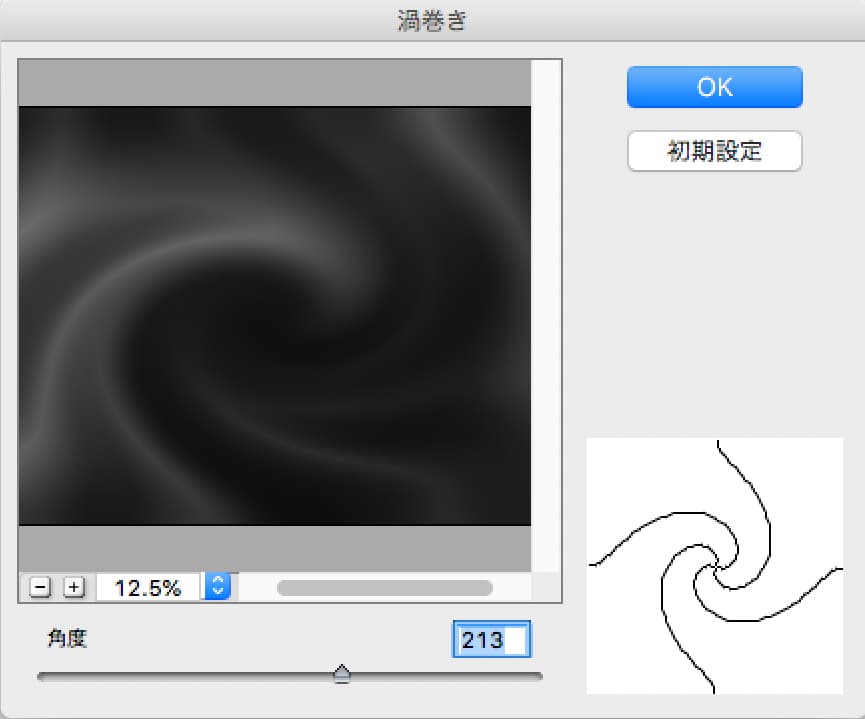
гГДгГЉгГЂгГРгГЉгБЃгАМгГХгВ£гГЂгВњгГЉгАН вЖТ гАМе§Й嚥гАН вЖТ гАМжЄ¶еЈїгБНгАН

зФїйЭҐгВТи¶ЛгБ™гБМгВЙиІТеЇ¶гВТи™њзѓАгБЧгБ¶гБПгБ†гБХгБДгАВ
дїКеЫЮгБѓгАМ213гАНгВТжМЗеЃЪгБЧгБЊгБЩгАВ

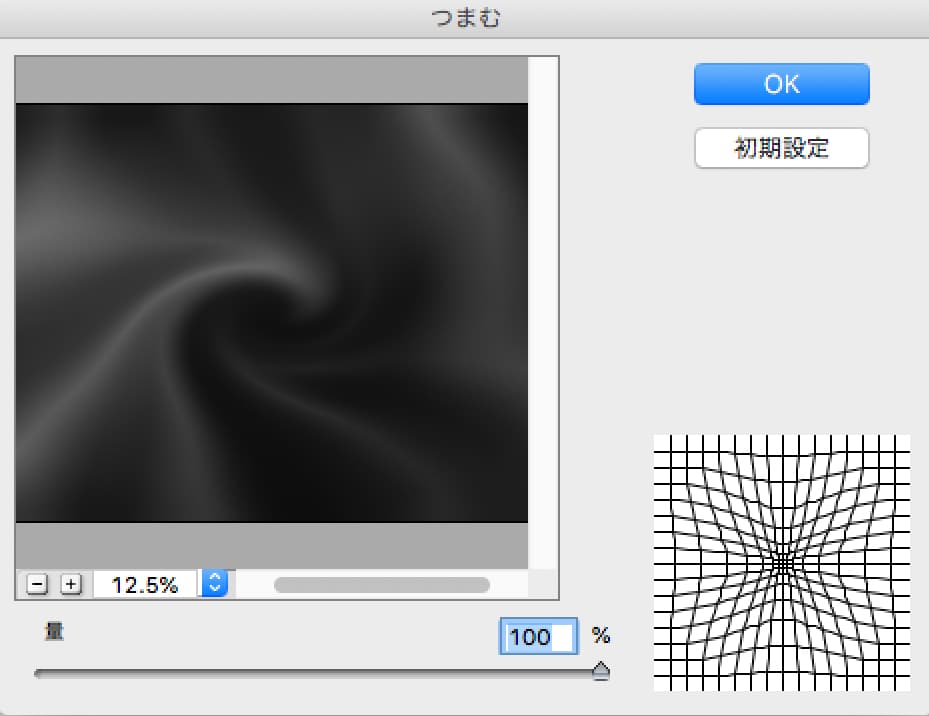
гГХгВ£гГЂгВњгГЉгАМе§Й嚥гАНгБІгВИгВКиЗ™зДґгБЂеЄГгБЃжµБгВМгВТдљЬгВЛгАВ
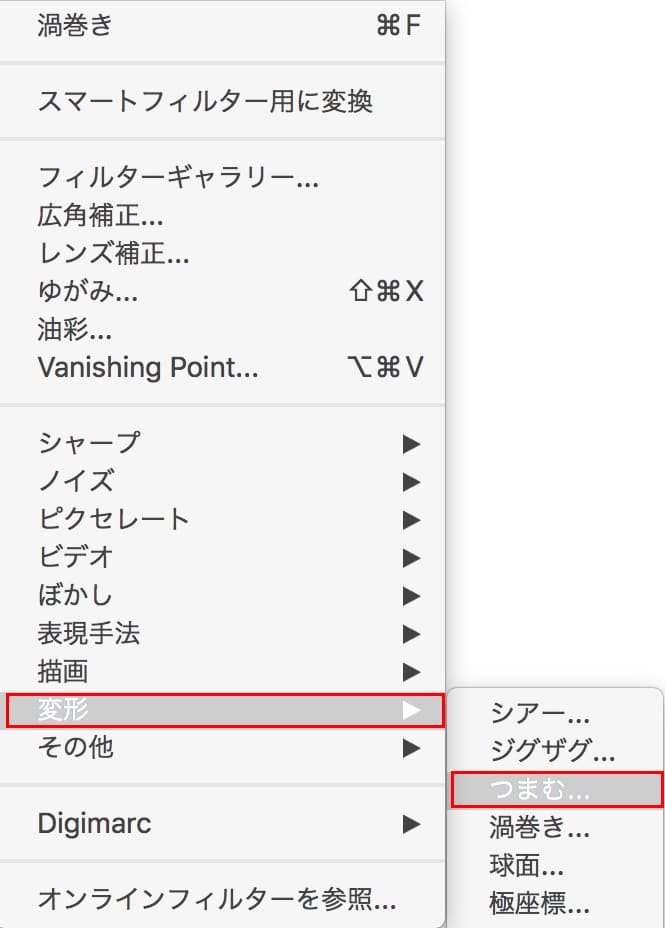
гГДгГЉгГЂгГРгГЉгБЃгГХгВ£гГЂгВњгГЉгБЛгВЙгАМе§Й嚥гАН вЖТ гАМгБ§гБЊгВАгАН

йЗПгБѓгАМ100%гАН

гГХгВ£гГЂгВњгГЉгБЛгВЙгВµгГЖгГ≥гБЃи≥™жДЯгВТеК†гБИгВЛ
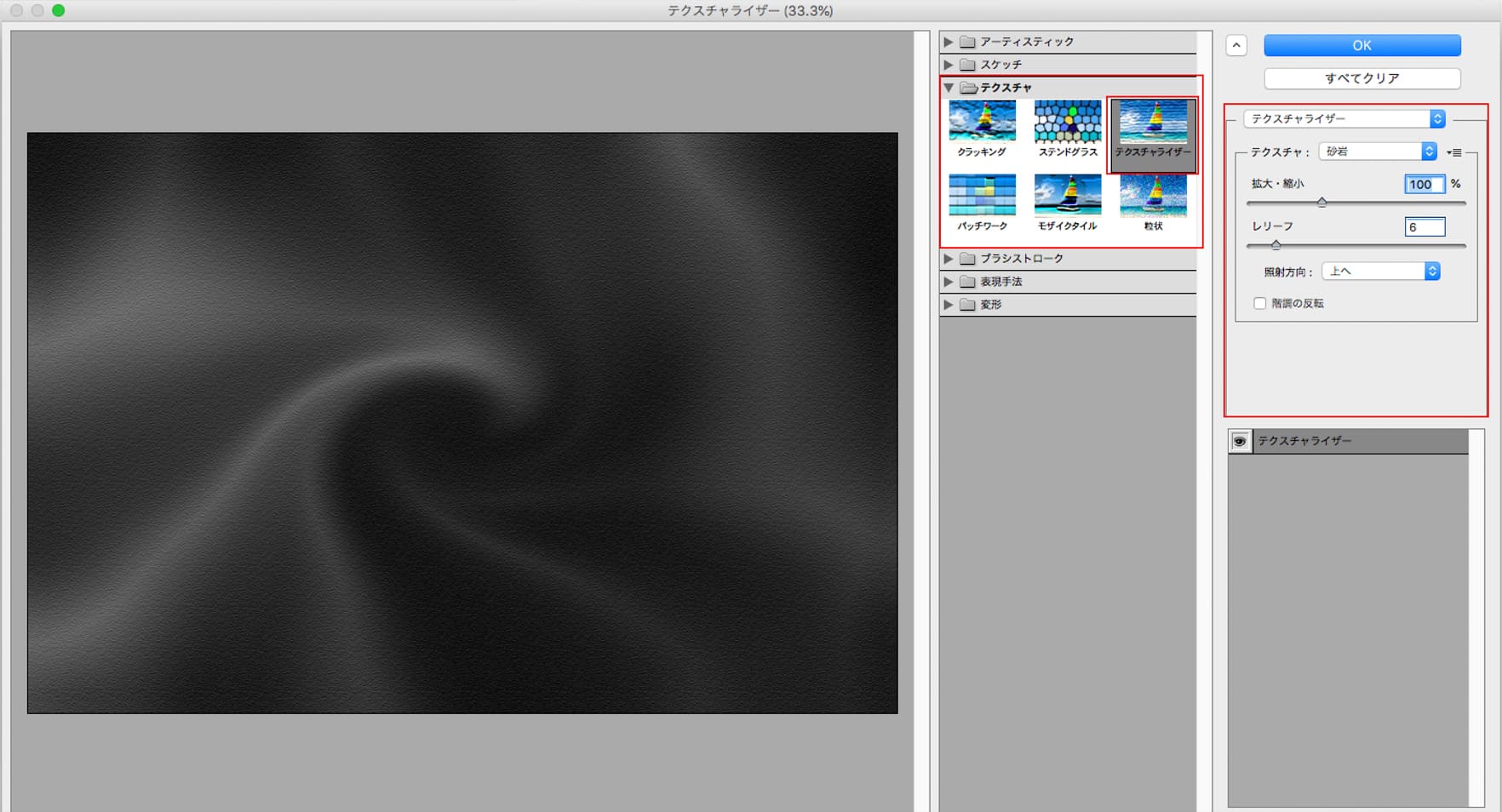
гГХгВ£гГЂгВњгГЉгБЛгВЙгАМгГХгВ£гГЂгВњгГЉгВЃгГ£гГ©гГ™гГЉгАН

гАМгГЖгВѓгВєгГБгГ£гАН вЖТ гАМгГЖгВѓгВєгГБгГ£гГ©гВ§гВґгГЉгАНгАБгАМгГЖгВѓгВєгГБгГ£:з†Ве≤©гАБжЛ°е§ІгГїзЄЃе∞П:100%гАБгГђгГ™гГЉгГХ:6гАНгБЂгАВ
гБУгВМгВВгГЧгГђгГУгГ•гГЉгВТи¶ЛгБ™гБМгВЙи™њзѓАгБЧгБ¶гБПгБ†гБХгБДгАВ

иЙ≤гБЃи™њжХі
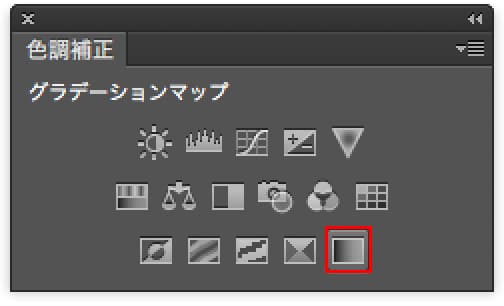
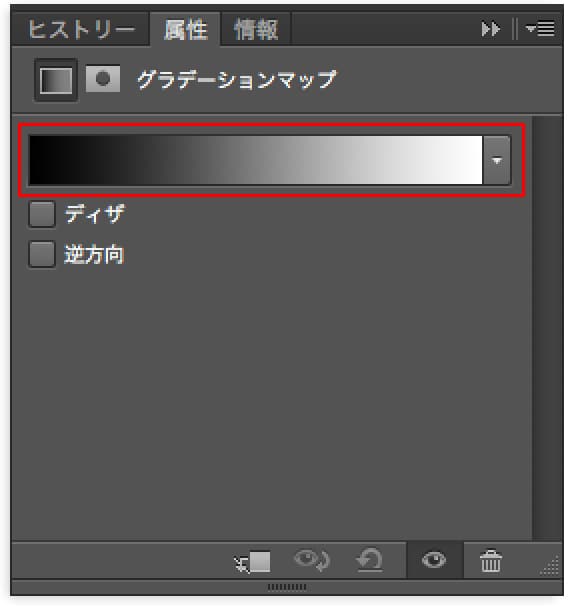
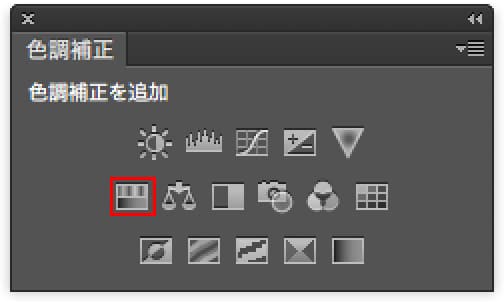
гАМиЙ≤и™њи£Ьж≠£гАН вЖТ гАМгВ∞гГ©гГЗгГЉгВЈгГІгГ≥гГЮгГГгГЧгАНгБІжЦ∞и¶Пи™њжХігГђгВ§гГ§гГЉгВТдљЬжИРгАВ

гАМе±ЮжАІгАНгБЃгВ∞гГ©гГЗгГЉгВЈгГІгГ≥гГРгГЉгВТгВѓгГ™гГГгВѓгАВ

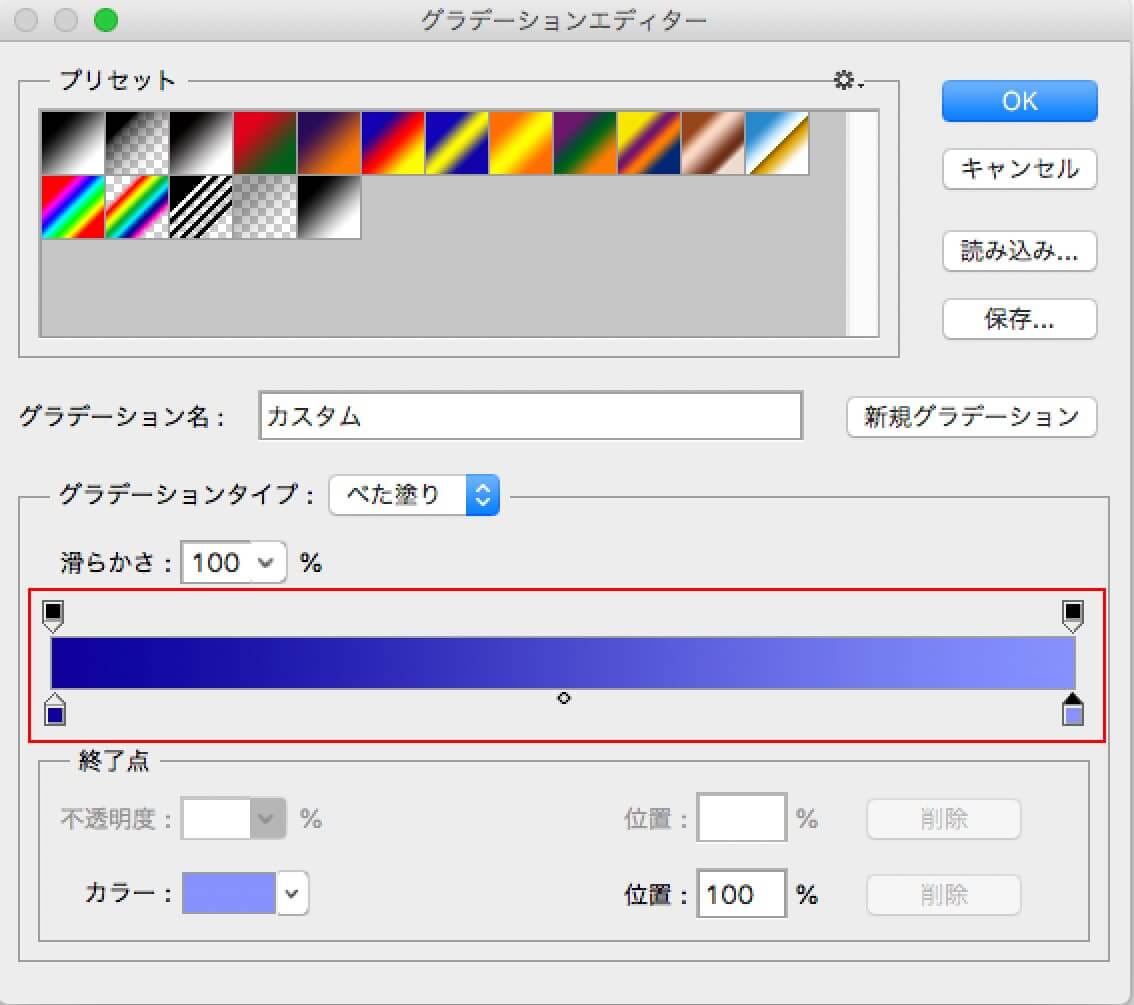
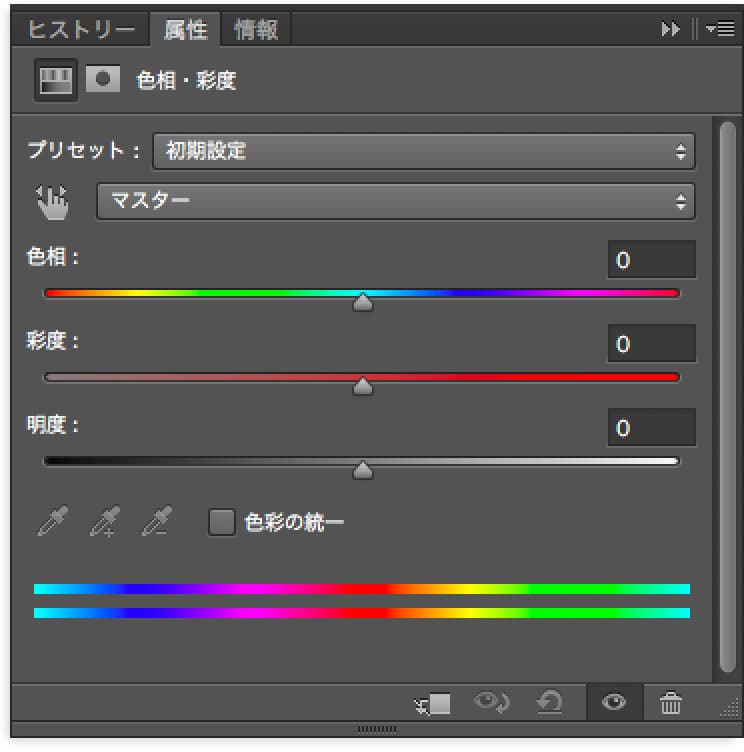
иЙ≤гВТи™њжХігБЧгБЊгБЩгАВ

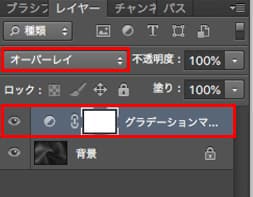
жЬАеЊМгБЂжЦ∞и¶Пи™њжХігГђгВ§гГ§гГЉгВТгАМгВ™гГЉгГРгГЉгГђгВ§гАНгБЂгБЧгБЊгБЩгАВ


гБУгВМгБІеЃМжИРгБІгБЩгАВ

дљЬжИРеЊМгБЃи™њжХі
дљЬжИРеЊМгБЂиЙ≤гВТе§ЙгБИгБЯгБДе†іеРИгБѓгАМиЙ≤зЫЄгГїељ©еЇ¶гАНгБІжЦ∞и¶Пи™њжХігГђгВ§гГ§гГЉгВТдљЬжИРгАВ

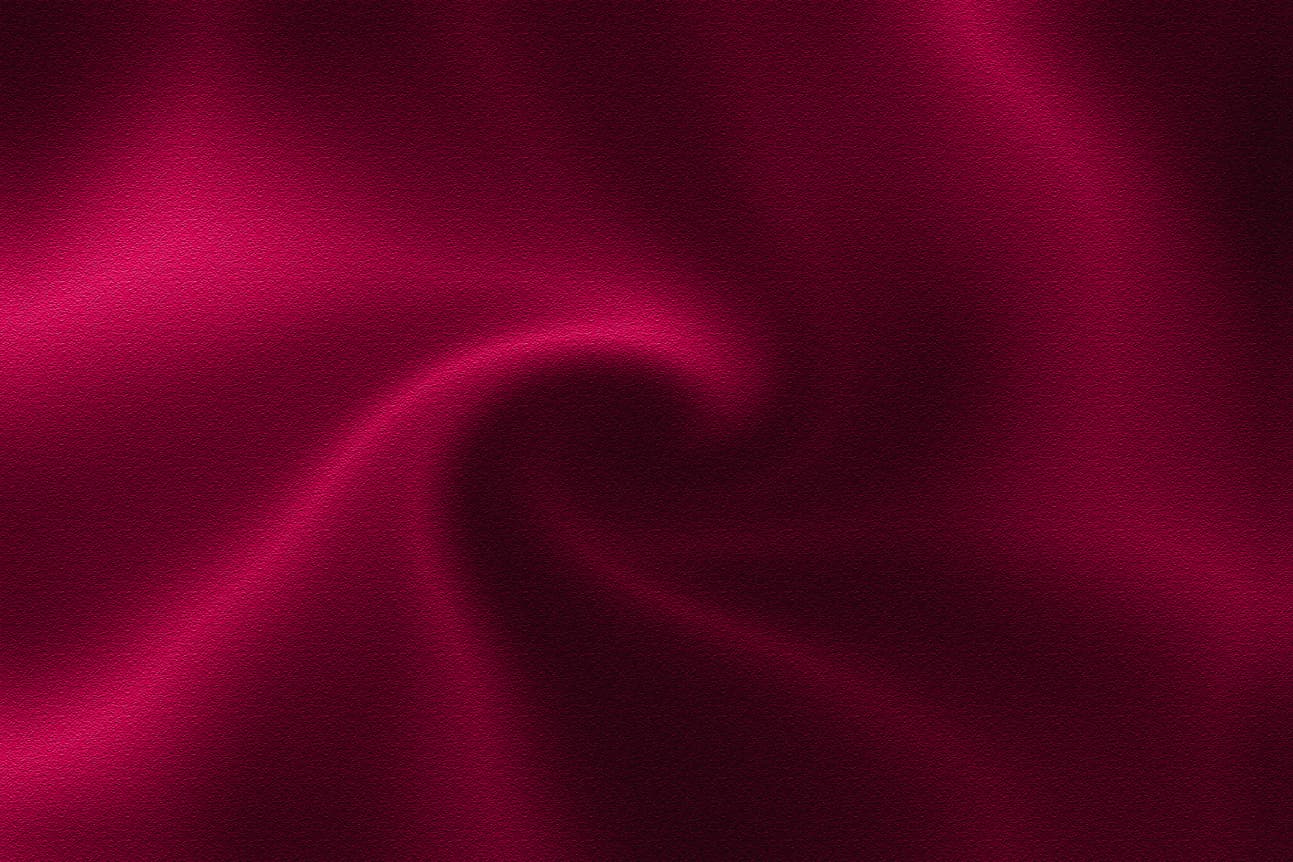
гАМе±ЮжАІгАНгБЛгВЙгАМиЙ≤зЫЄгГїељ©еЇ¶гГїжШОеЇ¶гАНгВТжУНдљЬгБЧгБ¶и™њжХі

гБЩгВЛгБ®дЄЛи®ШгБЃгВИгБЖгБЂиЙ≤гВТе§ЙжЫігБІгБНгБЊгБЩгАВ

гБЭгБЃдїЦгАБжШОгВЛгБХгВТи™њжХігБЧгБЯгБДе†іеРИгБѓгАМйЬ≤еЕЙйЗПгАНгВТи™њжХігБЧгБЊгБЧгВЗгБЖгАВ