配色ツール Adobe Color CC / Adobe kulerの使い方
カテゴリ:クリエイティブ
タグ:

※当サイトはアフィリエイト広告を利用しています。
配色ツールのAdobe Color CC / 旧Adobe kulerの使い方をご紹介します。
Adobe Color CC / 旧Adobe kulerホームページ制作やチラシ、名刺等の印刷物制作時に必ずついてまわる配色パターンを作成するツールです。
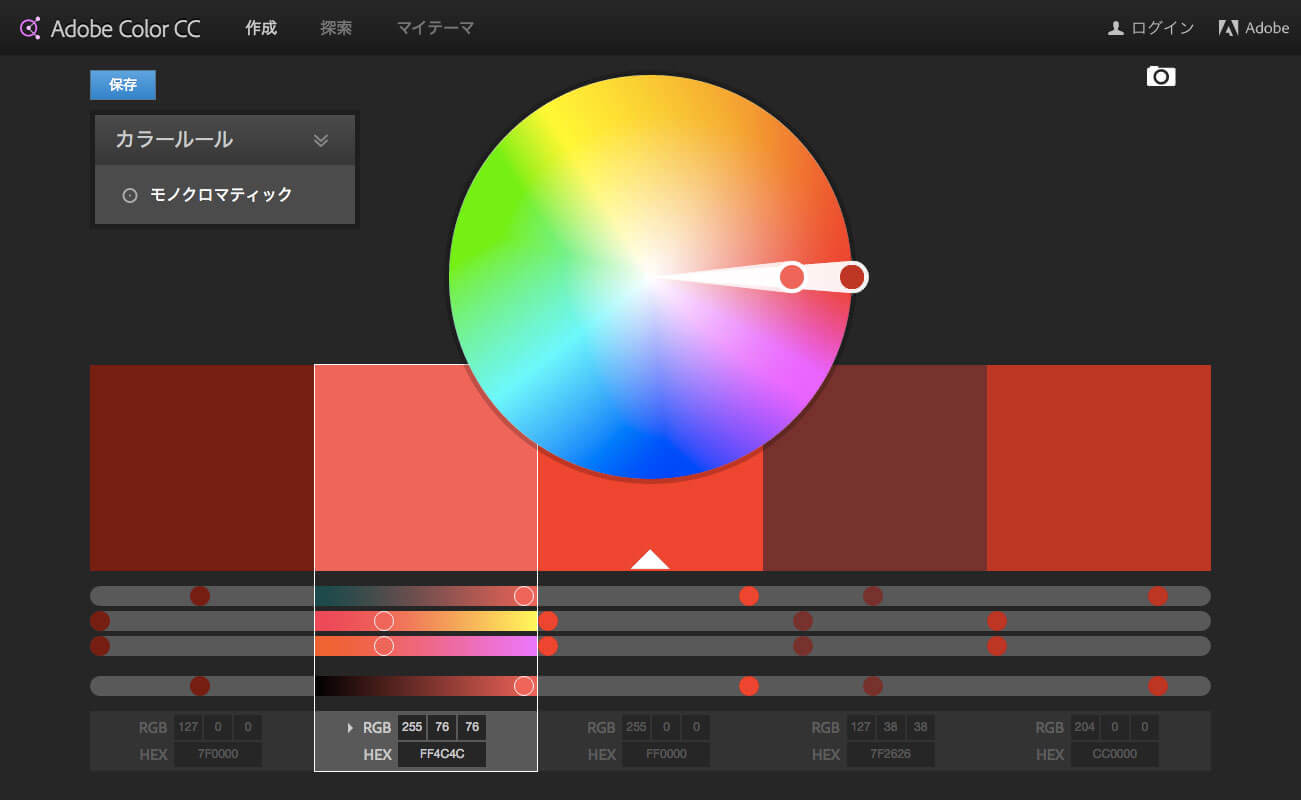
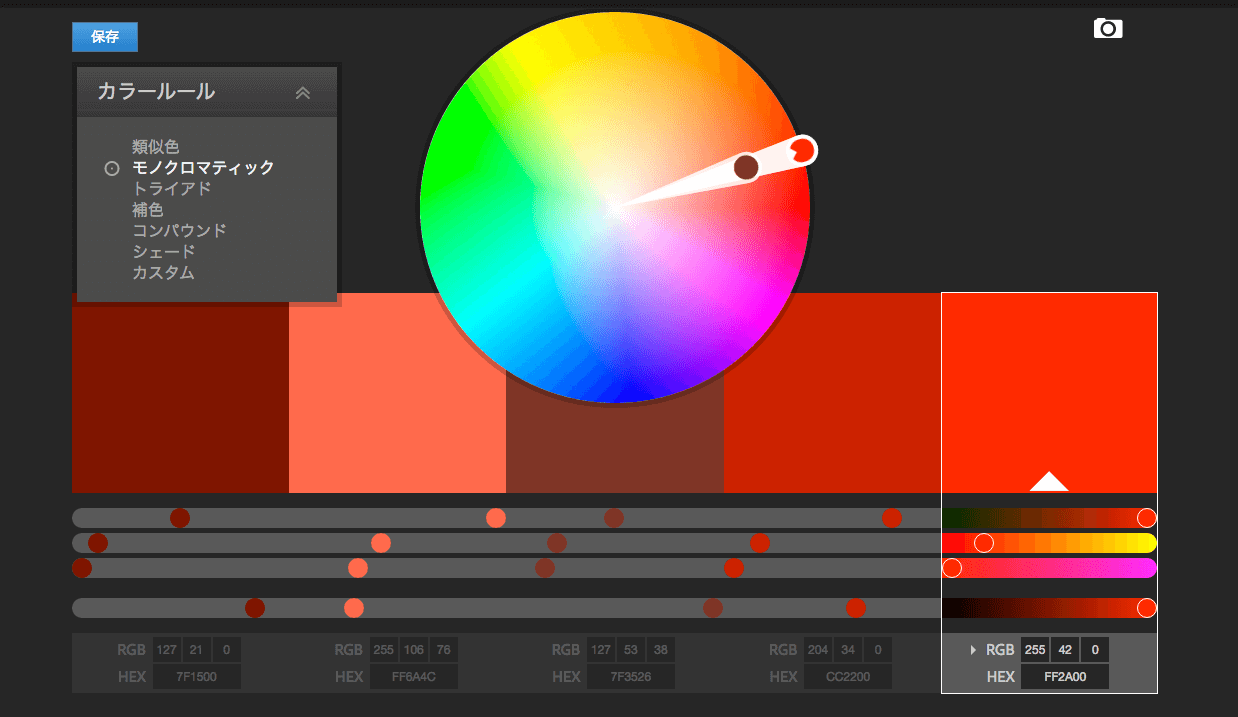
各部分の解説
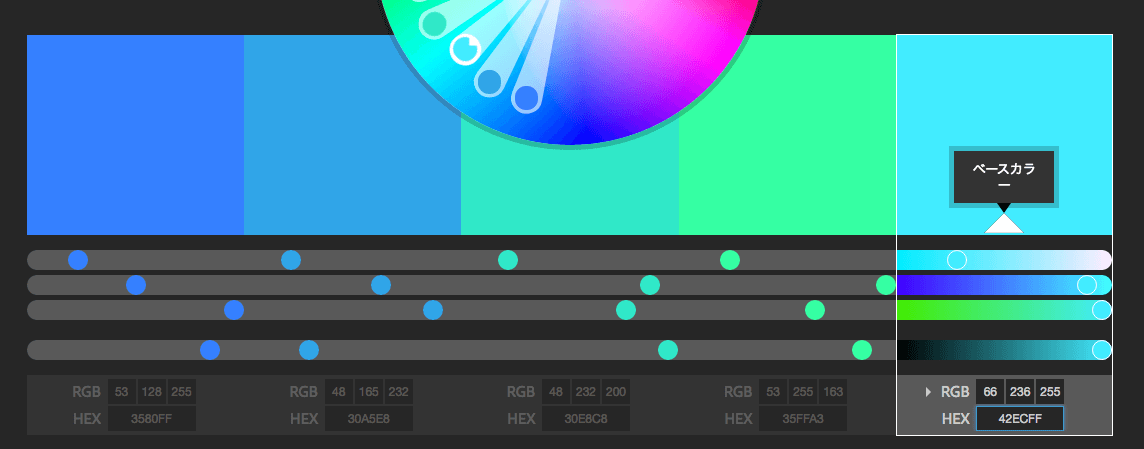
カラーホイールです。色相、彩度等を調整して色を選びます。私は色の調整が煩雑になりがちな気がするのでカラーホイールはあまり使わないです。

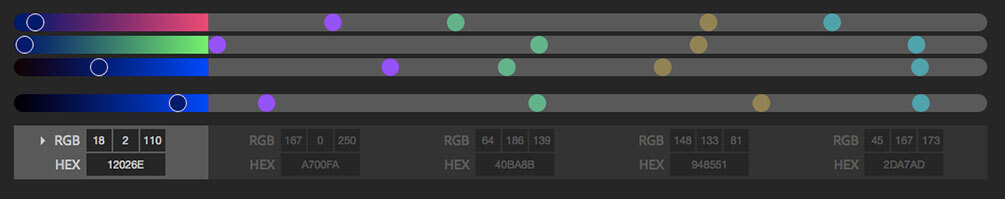
スライドバーです。上から順にRGB(レッド・グリーン・ブルー)・明度となるので色が組みやすいです。色調整はカラーホイールではなくコチラをお勧めします。

左側の探索から、他のユーザーのカラーテーマが見れます。右側のカメラマークで写真・画像からカラー抽出をする事が出来ます。

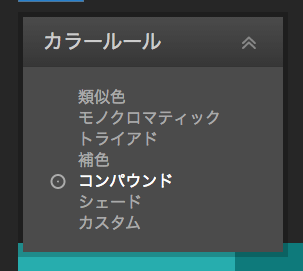
カラールールを選ぶ事が出来ます。ベース(メインカラー)に対しての色選びのルールを決められます。ルールについては次の項目で解説してます。

カラールールについて
カラールールを知る事でより色選びがスムーズになります。Adobe Color CCを使う場合は出来るだけコレを意識した方が良いです。下記まとめです。
| モノクロマティック | 色のベースは単一で彩度と明度を変化させて色の変化をさせます。落ち着いた色で統一感を生む事が出来ます。 |
|---|---|
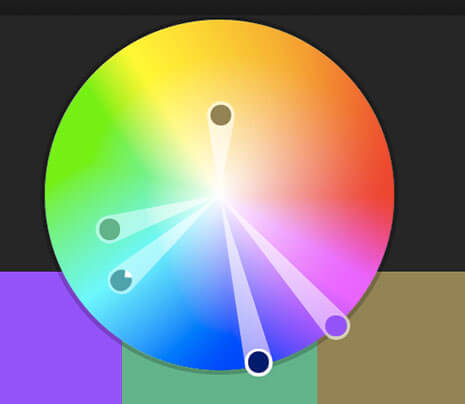
| トライアド | 色相環(虹色を円状に並べたもの)を正三角形で配置した物です。色の違いがはっきりと出るため強い印象を生む事が出来ます。 |
| 補色 | コンプリメンタリー、反対色ともいわれ、色相環の反対に位置するカラーで、看板制作や幟にロゴ等使うと目立ちます。 |
| コンパウンド | 間色で、ベースカラーと反対色(補色)をベースとしてその間の色を作ります。 |
| シェード | 濃淡で、明度調整をメインとします。ベースカラーに対して黒を混ぜたように明度の違う色を作ります。 |
| カスタム | 全ての色配置を自在に配置出来ます。 |
色の作り方の手順
①下の5つの正方形のどれかにカーソルを持っていくと三角のマークが出ますのでそれをクリックすると選んだ正方形がベースカラーとして選択されます。

②次にカラールールを決めます。今回はモノクロマティックにします。するとベースカラーを基調に他の4色も勝手に決まっています。これでだいたいの色は決まりました。

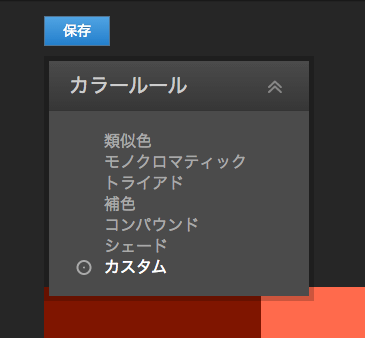
③再度、カラールールにカーソルを合わせカスタムをクリックします。

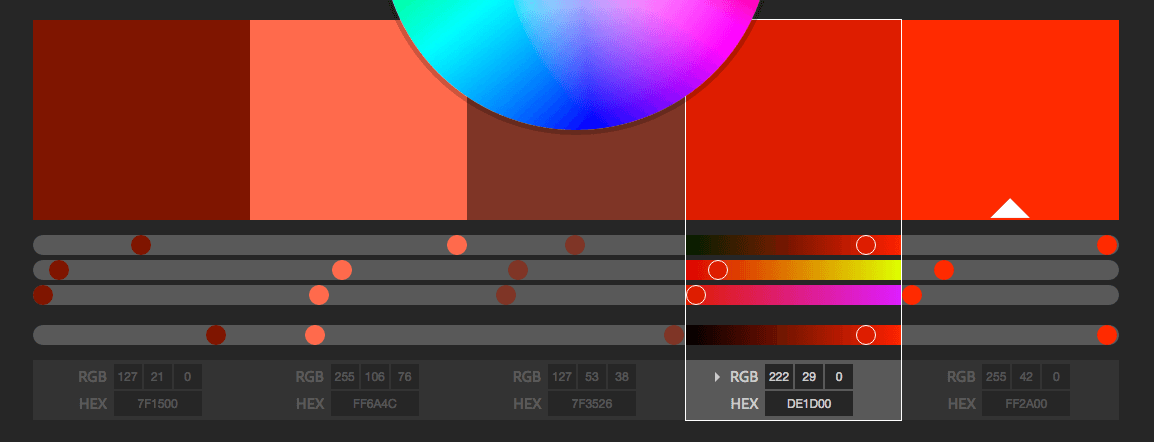
④カスタムにする事で各色のコントロールのリンクがはずれ、個別で扱えるようになります。後は明度等を調整して完了です。

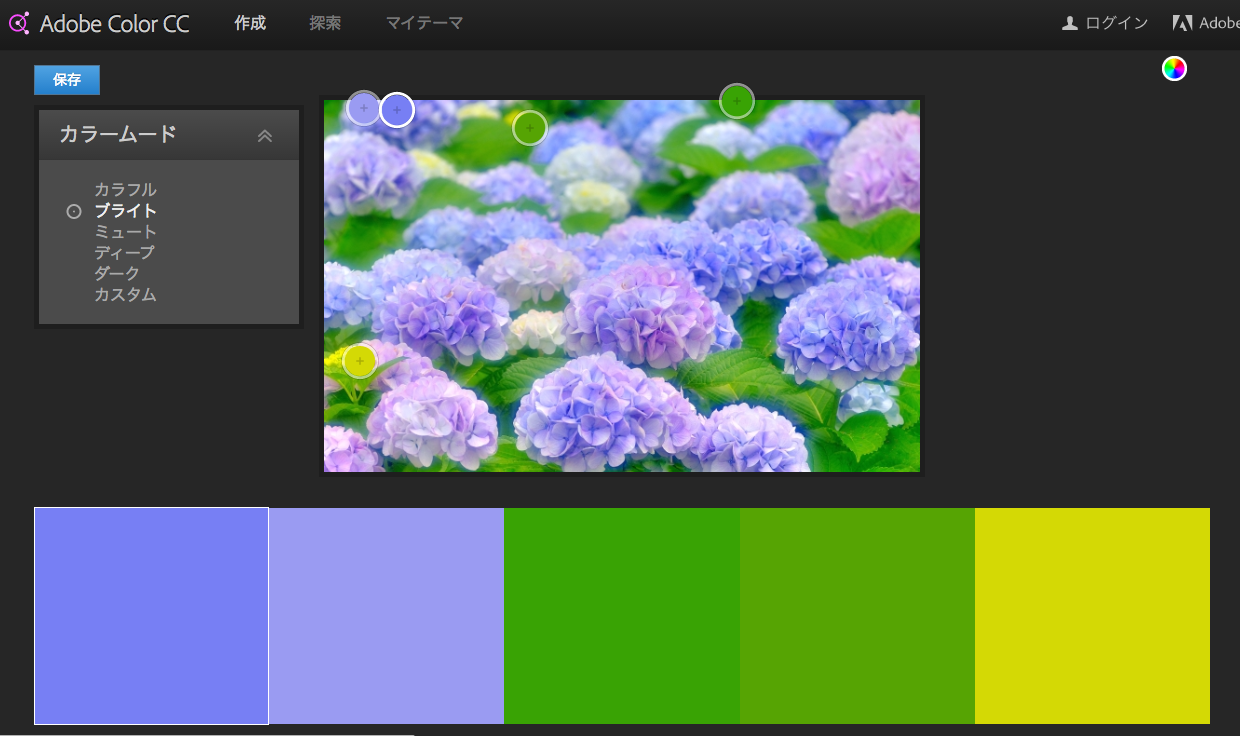
4.画像を取り込んでカラーテーマを抽出
すごく便利な機能で風景やお気に入りのバッケージ等の画像からカラーを抽出してくれます。
①右上のカメラボタンをクリックします。

②フォルダが開くので画像を選ぶ。

③後はカラームードでモードを選んで好きなモノを選んで完了です。