WP Social Bookmarking Light гҒ®дҪҝгҒ„ж–№гҖӮгҒ„гҒ„гҒӯгғңгӮҝгғізӯүгҒ®гӮҪгғјгӮ·гғЈгғ«гғңгӮҝгғігӮ’иЁӯзҪ®гҒҷгӮӢгғ—гғ©гӮ°гӮӨгғігҖӮ
гӮ«гғҶгӮҙгғӘпјҡWEBеҲ¶дҪң
гӮҝгӮ°пјҡ

вҖ»еҪ“гӮөгӮӨгғҲгҒҜгӮўгғ•гӮЈгғӘгӮЁгӮӨгғҲеәғе‘ҠгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ

гӮөгӮӨгғҲйҒӢе–¶гҒ§гҒҜгӮҪгғјгӮ·гғЈгғ«гғЎгғҮгӮЈгӮўгҒЁгҒ®йҖЈжҗәгҒҢж¬ гҒӢгҒӣгҒӘгҒ„зү©гҒЁгҒӘгҒЈгҒҰгҒҠгӮҠгҒҫгҒҷгҒҢгҖҒгҒІгҒЁгҒӨгҒІгҒЁгҒӨиЁӯе®ҡгҒҷгӮӢгҒЁжүӢй–“гҒЁжҷӮй–“гҒҢгҒӢгҒӢгҒЈгҒҰеҸӮгӮҠгҒҫгҒҷгҖӮ
WP Social Bookmarking LightгҒҜгҒқгӮ“гҒӘйқўеҖ’гҒӘдҪңжҘӯгӮ’з°ЎеҚҳгҒ«гҒ—гҒҰFacebookгӮ„twitterзӯүгҒ®гӮҪгғјгӮ·гғЈгғ«гғңгӮҝгғігӮ’иЁӯзҪ®гҒҷгӮӢдәӢгҒҢеҮәжқҘгӮӢгғ—гғ©гӮ°гӮӨгғігҒ§гҒҷгҖӮ
гӮӨгғігғҮгғғгӮҜгӮ№
1.гғ—гғ©гӮ°гӮӨгғігҒ®гӮӨгғігӮ№гғҲгғјгғ«гҒЁжңүеҠ№еҢ–
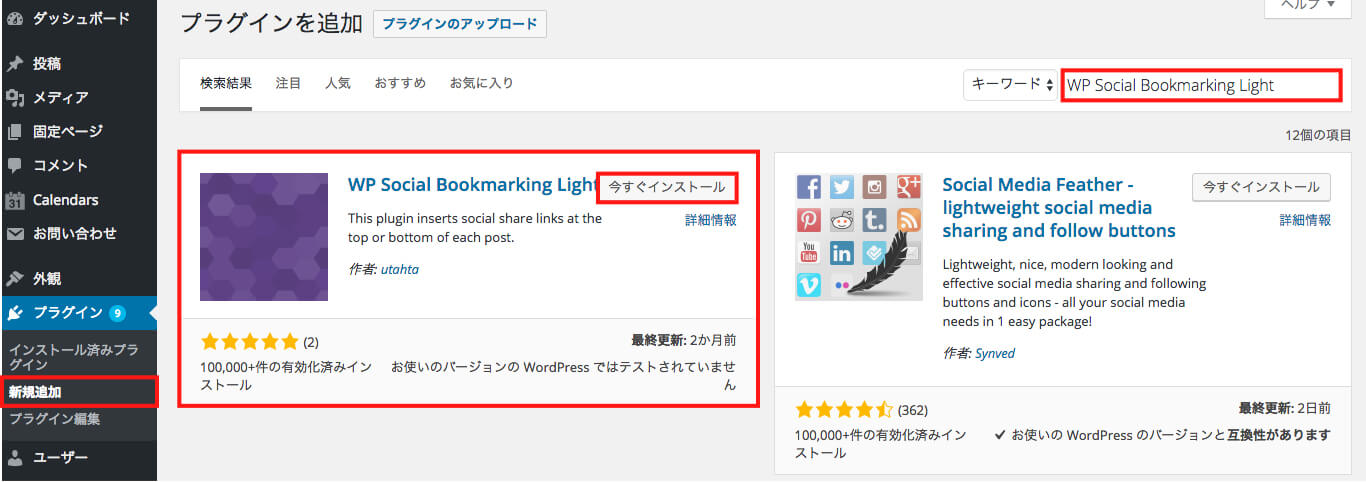
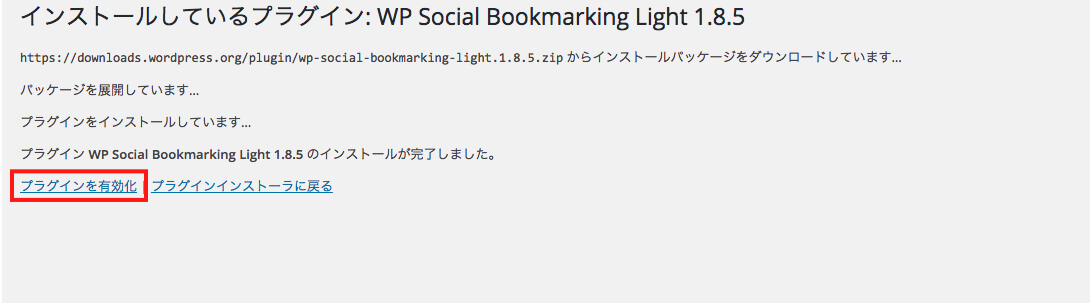
гҒҫгҒҡгҖҒгғ—гғ©гӮ°гӮӨгғігӮ’жӨңзҙўгҒ—гҒҰжңүеҠ№еҢ–гҒ—гҒҫгҒҷгҖӮгғ—гғ©гӮ°гӮӨгғівҶ’ж–°иҰҸиҝҪеҠ гҒ§гғ—гғ©гӮ°гӮӨгғігҒ®жӨңзҙўз”»йқўгӮ’иЎЁзӨәгҒ—гҒҰ[WP Social Bookmarking Light]гӮ’жӨңзҙўгҒ—гҒҰгӮӨгғігӮ№гғҲгғјгғ«гӮ’гӮҜгғӘгғғгӮҜ

гӮӨгғігӮ№гғҲгғјгғ«гҒҢзөӮгӮҸгҒЈгҒҹгӮүжңүеҠ№еҢ–гӮ’гӮҜгғӘгғғгӮҜ

2.иЁҳдәӢеҶ…гҒ«иЎЁзӨә
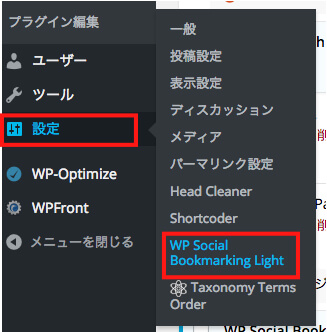
иЁӯе®ҡвҶ’WP Social Bookmarking Light гӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰиЁӯе®ҡз”»йқўгҒёгҖӮиҝҪеҠ гҒ—гҒҹгҒ„гӮҪгғјгӮ·гғЈгғ«гӮөгғјгғ“гӮ№гӮ’гғүгғ©гғғгӮ°&гғүгғӯгғғгғ—гҒ§гғңгӮҝгғігҒҢиҝҪеҠ гҒ•гӮҢгҒҫгҒҷгҖӮ

гҖҗдҪҚзҪ®гҖ‘гҒ«гҒӨгҒ„гҒҰ
- Top = иЁҳдәӢгҒ®дёҠгҒ«иЎЁзӨәгҒ•гҒӣгӮӢ
- Bottom = иЁҳдәӢгҒ®дёӢгҒ«иЎЁзӨәгҒ•гҒӣгӮӢ
- Both = иЁҳдәӢгҒ®дёҠдёӢгҒ«иЎЁзӨәгҒ•гҒӣгӮӢ
- None = иЎЁзӨәгҒ•гҒӣгҒӘгҒ„пјҲиҮӘеҲҶгҒ§д»»ж„ҸгҒ®е ҙжүҖгҒ«иЁӯзҪ®гҒҷгӮӢе ҙеҗҲгҒҜгӮігғ¬гҒ«гҖӮпјү
гҖҗеҖӢеҲҘиЁҳдәӢгҒ®гҒҝгҖ‘гҒ«гҒӨгҒ„гҒҰ
- Yes = жҠ•зЁҝгҒ—гҒҹиЁҳдәӢгҒ«иЎЁзӨәгҒ•гҒӣгӮӢ
- No = жҠ•зЁҝгҒ—гҒҹиЁҳдәӢгҒ«иЎЁзӨәгҒ•гҒӣгҒӘгҒ„
гҖҗгғҡгғјгӮёгҖ‘гҒ«гҒӨгҒ„гҒҰ
- Yes = еӣәе®ҡгғҡгғјгӮёгҒ«иЎЁзӨәгҒ•гҒӣгӮӢ
- No = еӣәе®ҡгғҡгғјгӮёгҒ«иЎЁзӨәгҒ•гҒӣгҒӘгҒ„
3.иЎЁзӨәгҒҷгӮӢе ҙжүҖгӮ’жҢҮе®ҡгҒҷгӮӢе ҙеҗҲ
д»»ж„ҸгҒ®е ҙжүҖгҒ«иЎЁзӨәгҒ•гҒӣгҒҰгҒ„е ҙеҗҲгҒҜиЁӯе®ҡз”»йқўгҒ®дҪҚзҪ®гӮ’NoneгҒ«гҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮгҒ§гҖҒдёӢиЁҳгҒ®гӮігғјгғүгӮ’иІјд»ҳгҒ‘гҒҫгҒҷгҖӮ
<?php
php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false));
?>
4.гҒҫгҒЁгӮҒ
гғңгӮҝгғігҒ®гғҮгӮ¶гӮӨгғігӮ„й…ҚзҪ®зӯүгҒҜCSSгҒ®гӮҝгғ–гҒЁеҗ„гӮҪгғјгӮ·гғЈгғ«гҒ®еҗҚеүҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгӮ«гӮ№гӮҝгғһгӮӨгӮәз”»йқўгҒҢеҮәгҒҰгҒҚгҒҫгҒҷгҖӮWP Social Bookmarking LightгҒҜдёҖе…ғз®ЎзҗҶеҮәжқҘгӮӢгҒ®гҒ§гҒӢгҒӘгӮҠдҫҝеҲ©гҒ§гҒҷгҒ—гӮҪгғјгӮ·гғЈгғ«гғЎгғҮгӮЈгӮўгҒҜжғ…е ұгӮ’жӢЎж•ЈгҒҷгӮӢдёҠгҒ§ж¬ гҒӢгҒӣгҒӘгҒ„гӮ“гҒ§гҒңгҒІи©ҰгҒ—гҒҰгҒҝгҒҰгҒҜгҒ„гҒӢгҒҢгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ