Head Cleaner の使い方。サイトの表示速度を最適化するプラグイン
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。

Head CleanerはHEAD要素のCSSの結合・統合、ヘッダー内の無駄なmeta情報等を削除・整理等をしてHEAD要素を最適化する事で、サイトの表示速度を改善させるプラグインです。
1.プラグインのインストールと有効化
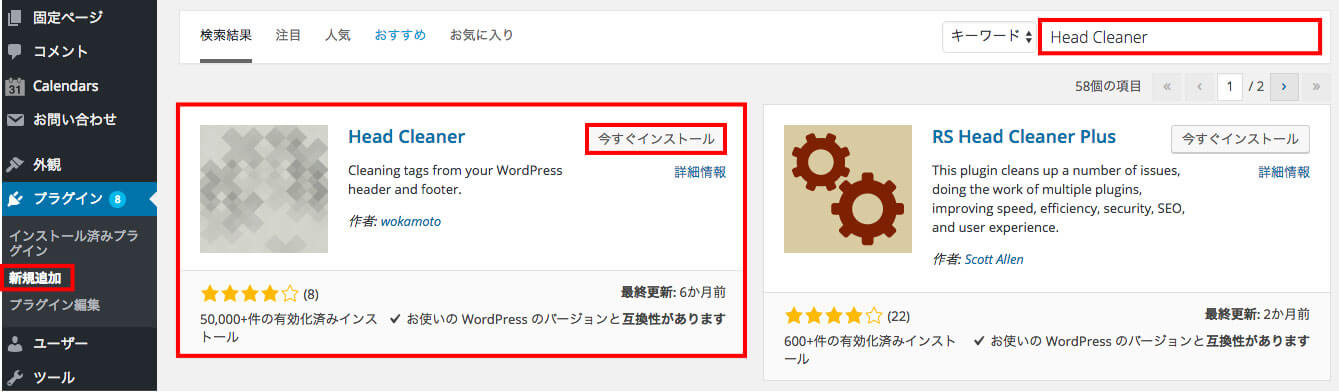
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[TCD Google Maps]を検索してインストールをクリック

インストールが終わったら有効化をクリック

2.CSSとjavascriptの最適化
ダッシュボード設定にHead Cleanerの項目があるのでそちらをクリックすると管理画面に移動します。

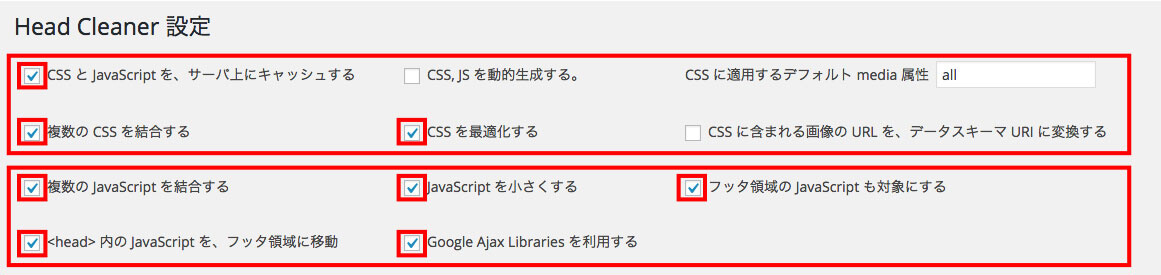
下記の画像を参考にチェックを入れてください。

コレを行う事で改善したこと。
- 複数のCSSが一つに統合される
- CSSの最適化
- HEAD内とフッタ領域の複数のjavascriptが一つに統合される
- HEAD内のjavascriptがフッタ領域に移動
- Google Ajax Libraries を利用することでjavascriptの高速化
3.不要なmetaタグの削除
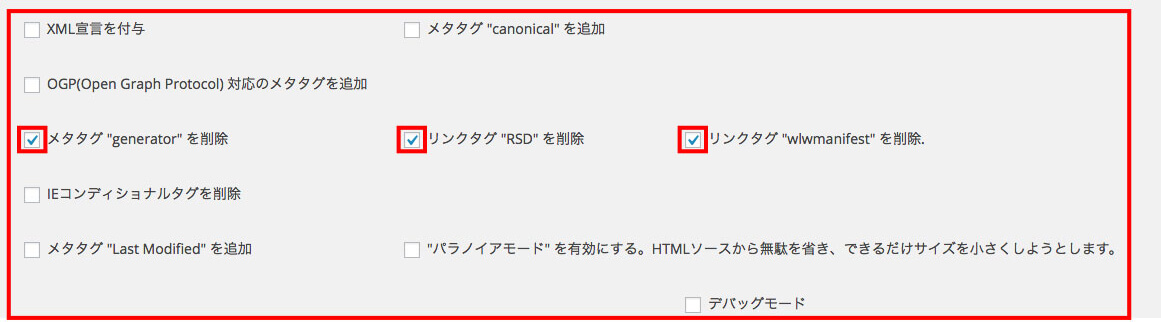
セキュリティ上非表示にするべきタグと不要なタグを削除します。下記の画像を参考にチェックを入れてください。

コレを行う事で改善したこと。
- 不要なmetaタグの削除
- セキュリティ上非表示にするべきmetaタグの削除
metaタグの説明
- generatorはWordpressのバージョン情報を表示するタグで外部から見えると良くないです。
- RSD(Really Simple Discovery)は記事編集のリンクアドレスなので不要なので削除
- wlwmanifestはWindows Live Writerを使って記事を編集するときのリンクアドレスです。
4.よくある不具合の解決法
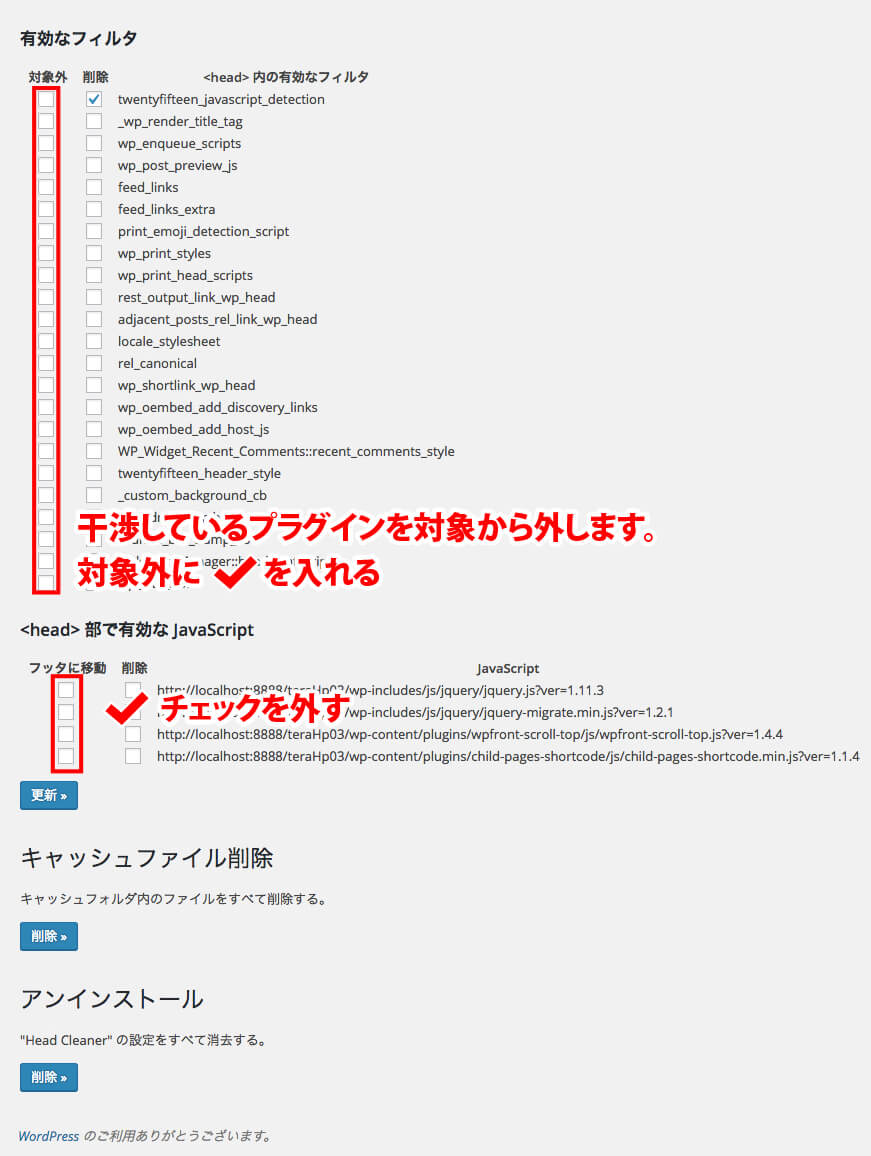
Head CleanerはCSSやjavascriptを直接結合・統合してしまうので不具合が出やすいです。もし正常に動かなかった場合は、プラグインの干渉やjqueryの干渉が考えられます。下記の有効フィルタでひとつひとつ対象外にするにチェックを入れていきながらどのプラグインが問題なのかを探していきましょう。問題のあったプラグインは対象外に入れておきましょう。また、その下の項目の
部で有効な JavaScriptは全てチェックを外してください。
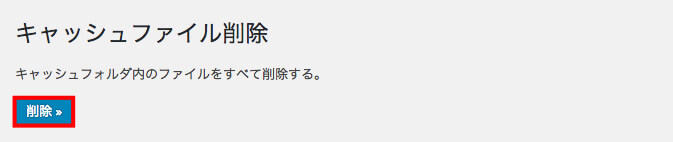
5.キャッシュを削除する
WordPressはあまりキャッシュはたまりませんが、たまにはキャッシュを削除してください。